JavaScript基础概念
JS的组成:
1.ECMAScript:Js语法
2.DOM:文档对象模型 , 文档:html文档 ,操作html文档 (操作html文档的工具)
3.BOM:浏览器对象模型 , 操作浏览器的工具
JS的三种书写方式
行内式,内嵌式,外部链接
JavaScript输入·输出语句
alert(msg) 浏览器弹出警告框
consle.log(msg) 浏览器控制台打印输出信息
prompt(info) 浏览器弹出输入框 用户可以输入信息
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
变量的概念
通俗:变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至数据可以修改。
变量理解:变化的量,变化的内容,变化的数据
变量存储数据理解:程序运行过程中的数据存储在内存中,但是内存比较大,为了方便管理,所以将内存分成一个一个的盒子(变量)来存储
变量的使用
1.声明变量 var 变量名;var age;(声明一个 名称为age 的变量)
2.变量的赋值 var 变量名 = 值; var age = 18; 声明变量age同时赋值为 18
变量案例
var myname = '旗木卡卡西'; // 字符串
var address = '火影村';
var age = 30; // 数字
var email = 'kakaxi@itcast.cn';
var gz = 2000;
console.log(myname);
console.log(address);
console.log(age);
console.log(email);
console.log(‘gz’); // gz
console.log(gz); // 2000
注意:
// 1. 用户输入姓名 存储到一个 myname的变量里面
var myname = prompt('请输入您的名字');
// prompt 做的事情:
// (1). 弹出输入框 , 用户输入内容:zs
// (2). 将用户输入内容返回 ,相当于 :var myname = 'zs';
// 2. 输出这个用户名
alert(myname); // zs
变量命名规范
规则
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name ***
严格区分大小写。var app; 和 var App; 是两个变量
不能 以数字开头。 18age 是错误的
不能 是关键字、保留字。例如:var、for、while
变量名必须有意义。 MMD BBD nl → age
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
推荐翻译网站: 有道 爱词霸
变量案例-交换两个变量
// js 是编程语言有很强的逻辑性在里面: 实现这个要求的思路 先怎么做后怎么做
// 1. 我们需要一个临时变量帮我们
// 2. 把apple1 给我们的临时变量 temp
// 3. 把apple2 里面的苹果给 apple1
// 4. 把临时变量里面的值 给 apple2
var temp; // 声明了一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; // 把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
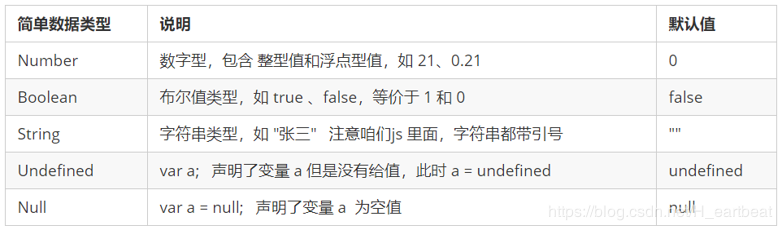
简单数据类型
JavaScript 中的简单数据类型及其说明如下:

数字型范围:JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308 (10的正308次方)alert(Number.MIN_VALUE); // 5e-324 5e-324 (10的负324次方)数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN ***
//课堂代码:
// 5. 无穷大
console.log(Number.MAX_VALUE * 2); // Infinity 无穷大
// 6. 无穷小
console.log(-Number.MAX_VALUE * 2); // -Infinity 无穷大
// 7. 非数字
console.log('pink老师' - 100); // NaN:字符串是无法与数字进行运算的,所以结果是一个非数字Infinity ,代表无穷大,大于任何数值-Infinity ,代表无穷小,小于任何数值NaN ,Not a number,代表一个非数值
isNaN
用来判断一个变量是否为非数字的类型,返回 true 或者 false
var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum); // false ,21 不是一个非数字
var usrName = "andy";
console.log(isNaN(userName)); // true ,"andy"是一个非数字字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含"var strMsg2 = "我是'高帅富'程序猿"; // 也可以用" 包含''// 常见错误var badQuotes = 'What on earth#"; // 报错,不能 单双引号搭配字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 开头的,常用的转义符及其说明如下:

字符串长度
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11字符串拼接
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
//以上的字符串拼接都没有意义,一般我们字符串会与变量进行拼接