之前发这篇介绍图表模板文章的时候很多人再问表格能不能私发,所谓授之以鱼不如授之以渔。今天就来详细的给大家分解一下数据大屏的步骤,让大家都能自己动手做出来。
第一步:准备素材,这里图表有三张图片,顶部一个底部一个,中间省份数据一个。和图表所需数据,文末会发给大家。

素材截图
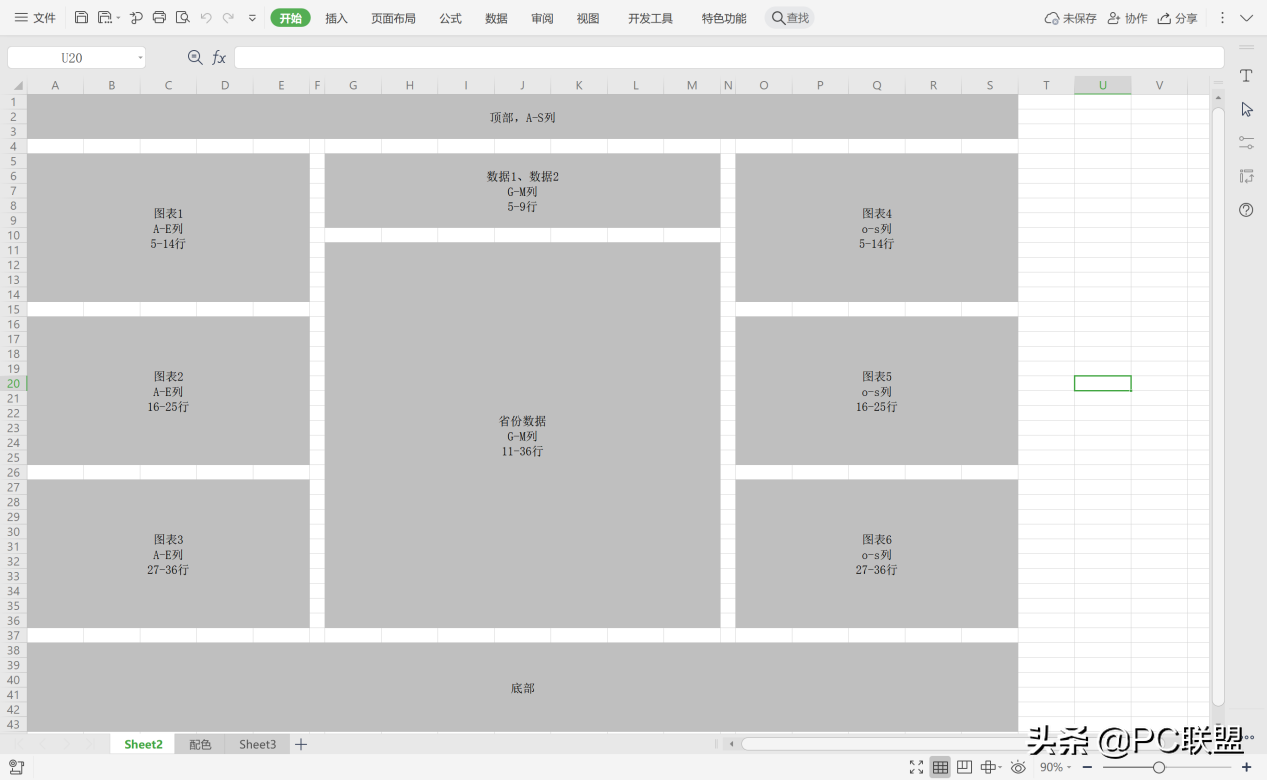
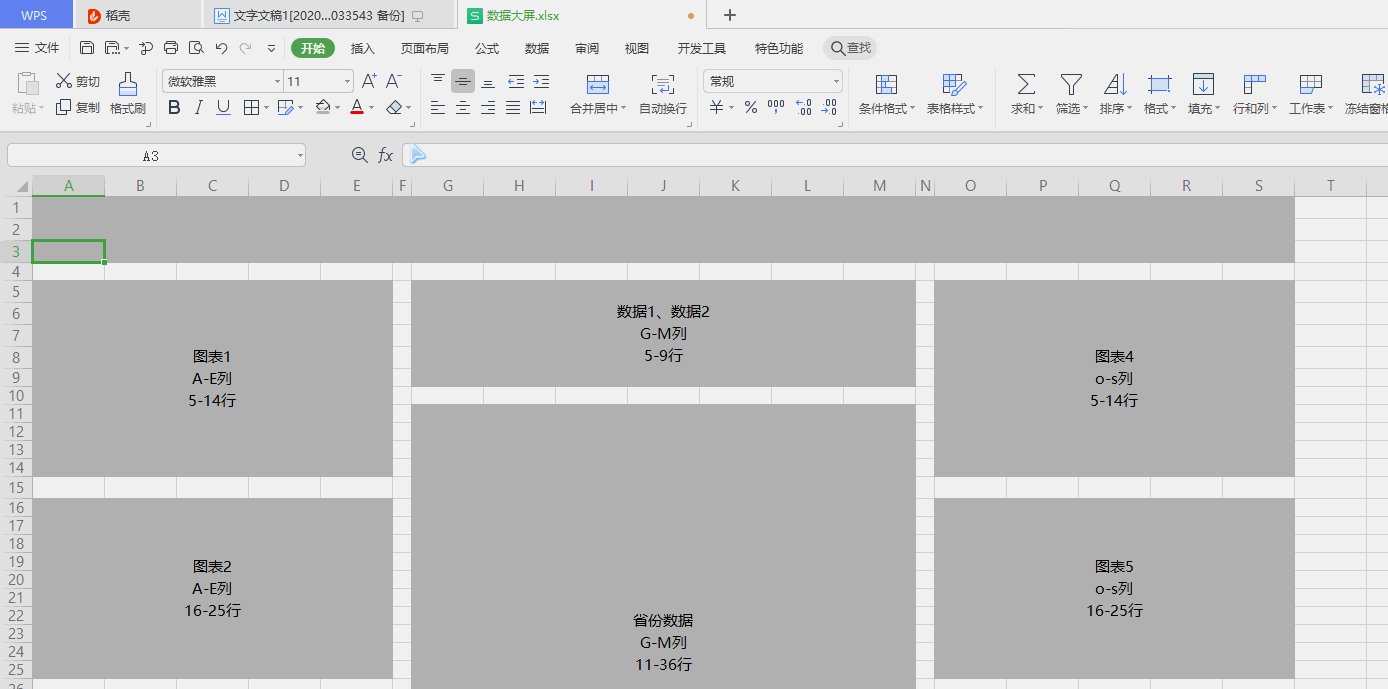
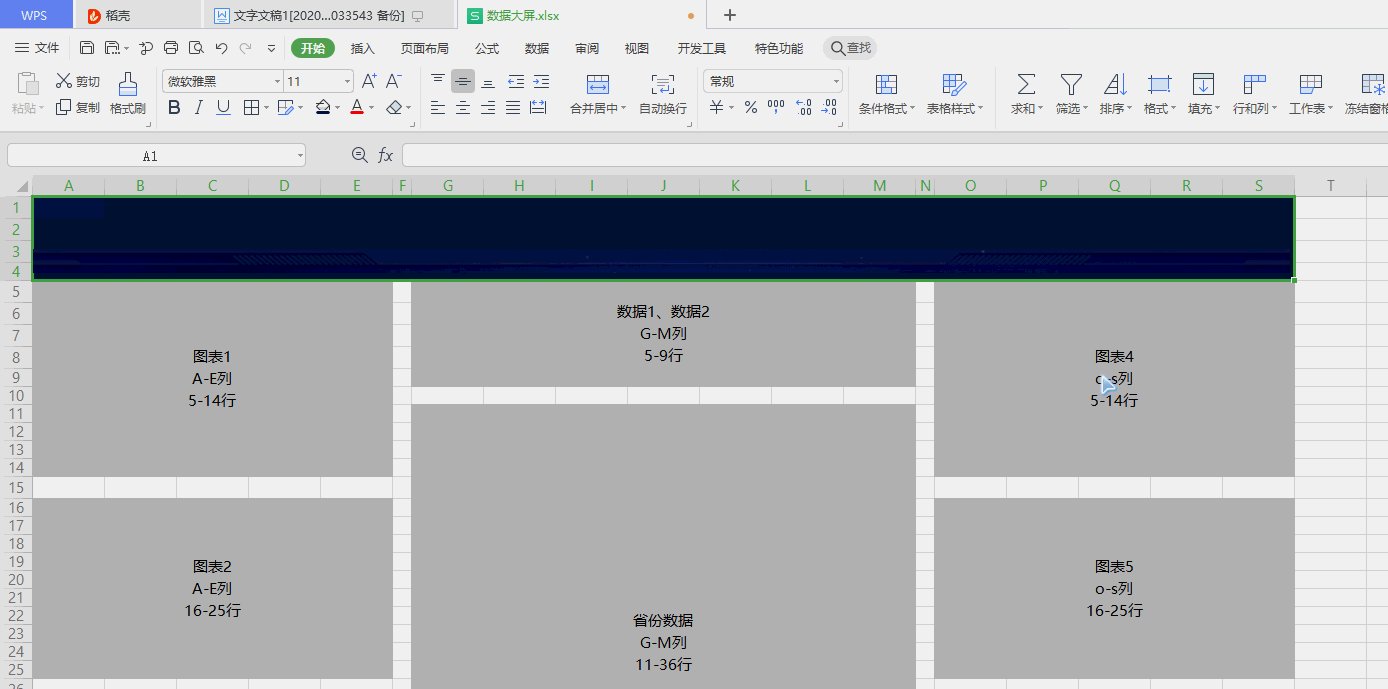
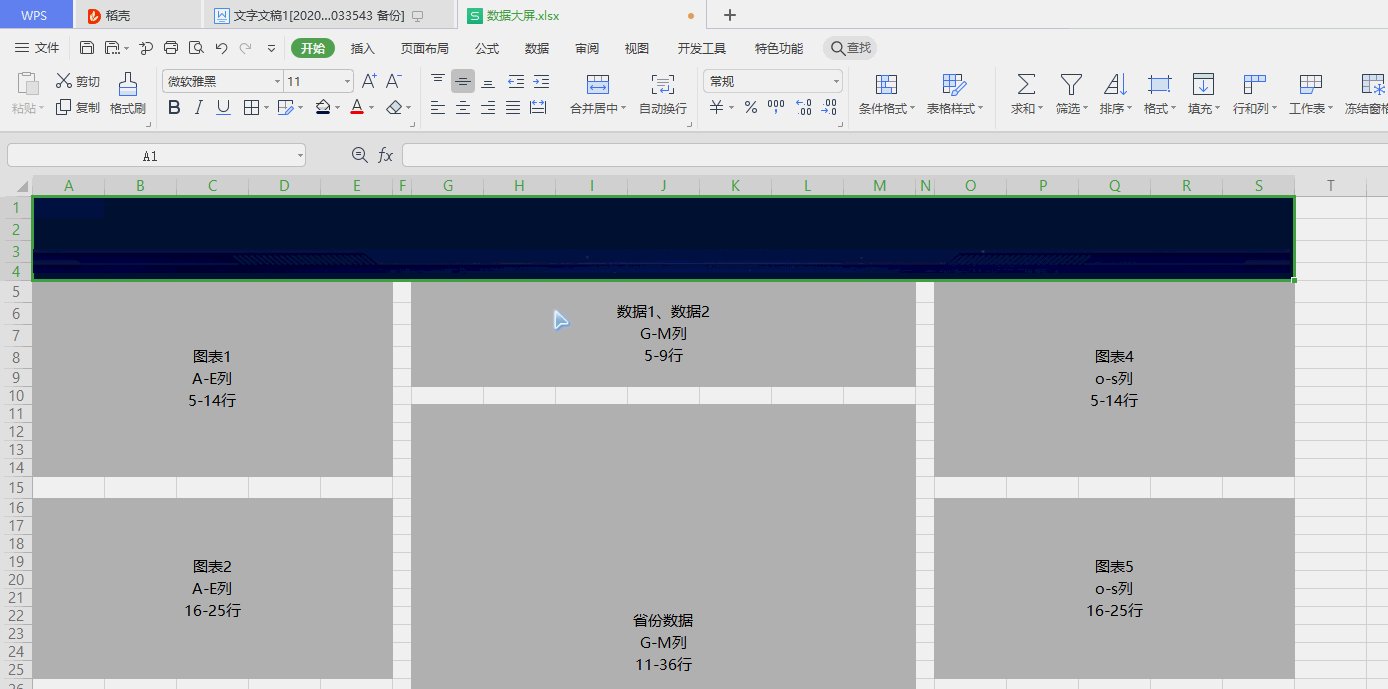
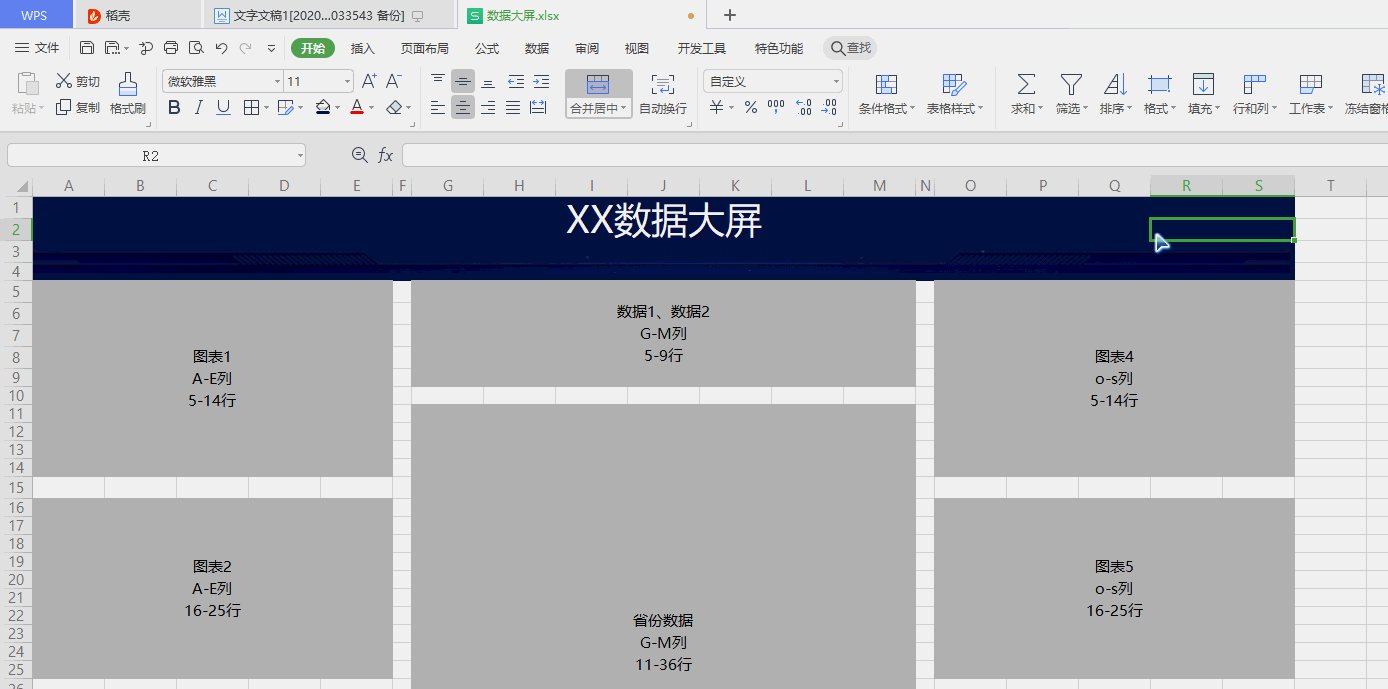
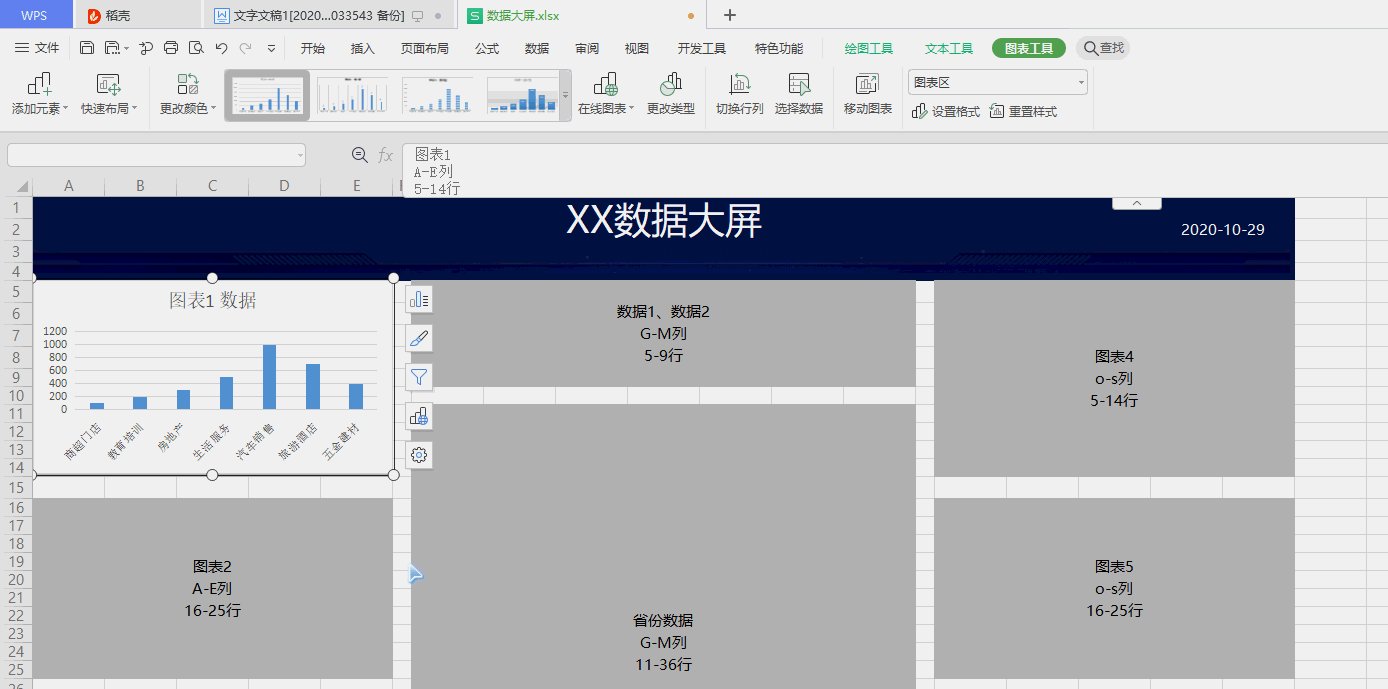
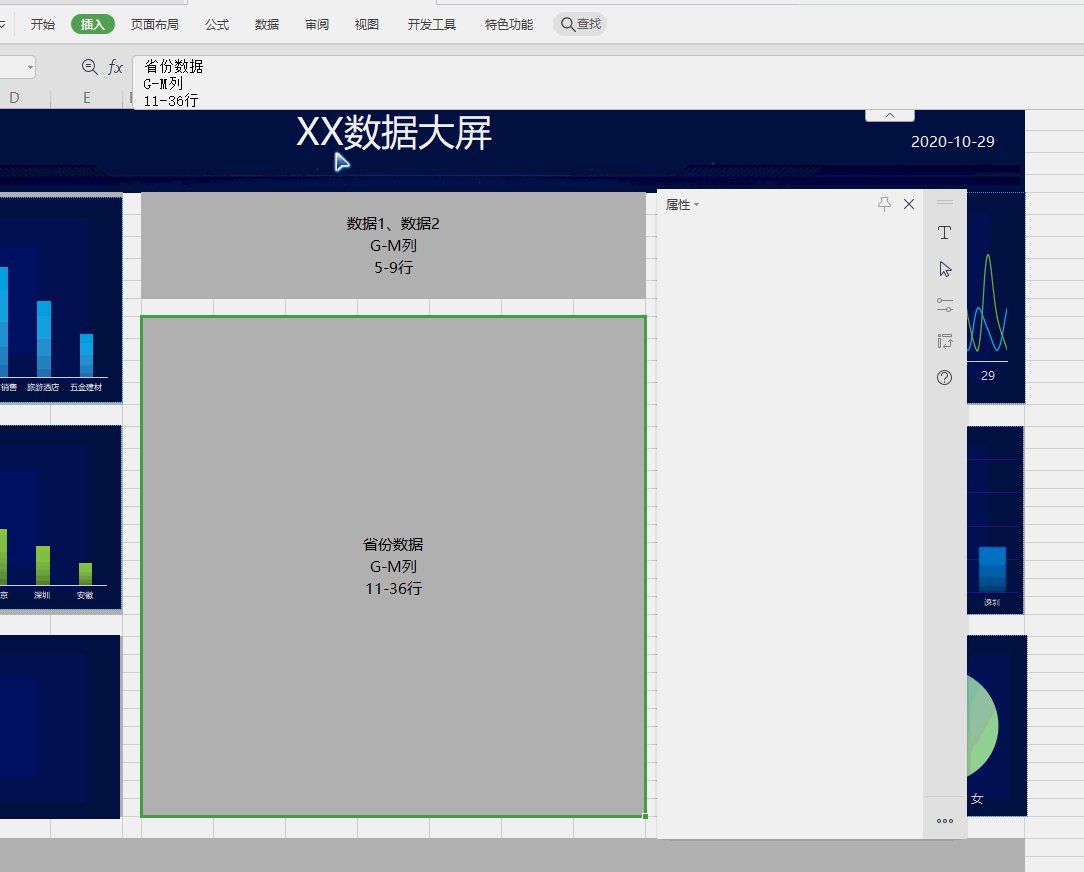
第二步:首先新建一个表格,把大概版式画出来,这里可以通过合并单元格、填充颜色或者插入形状来完成,具体划分如下图:

划分数据大屏区域
第二步:分别制作各位置图表,各图表配色详细下面会详细介绍:
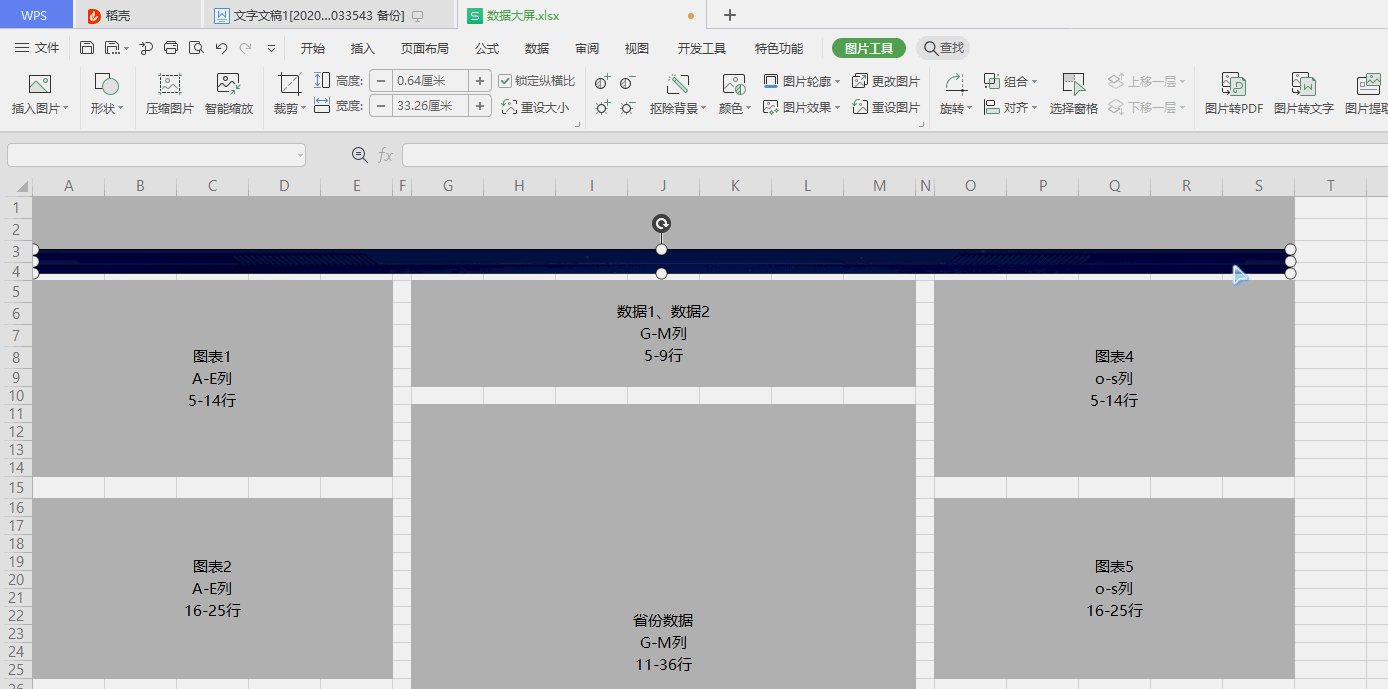
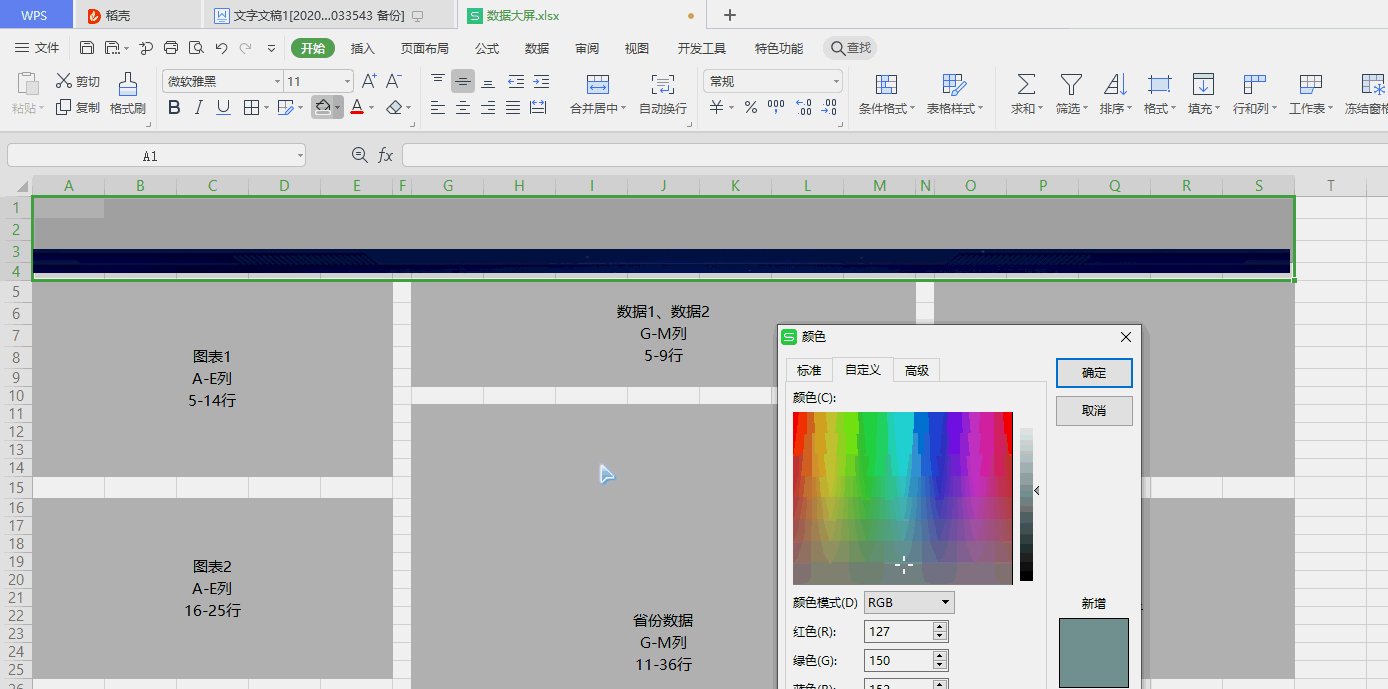
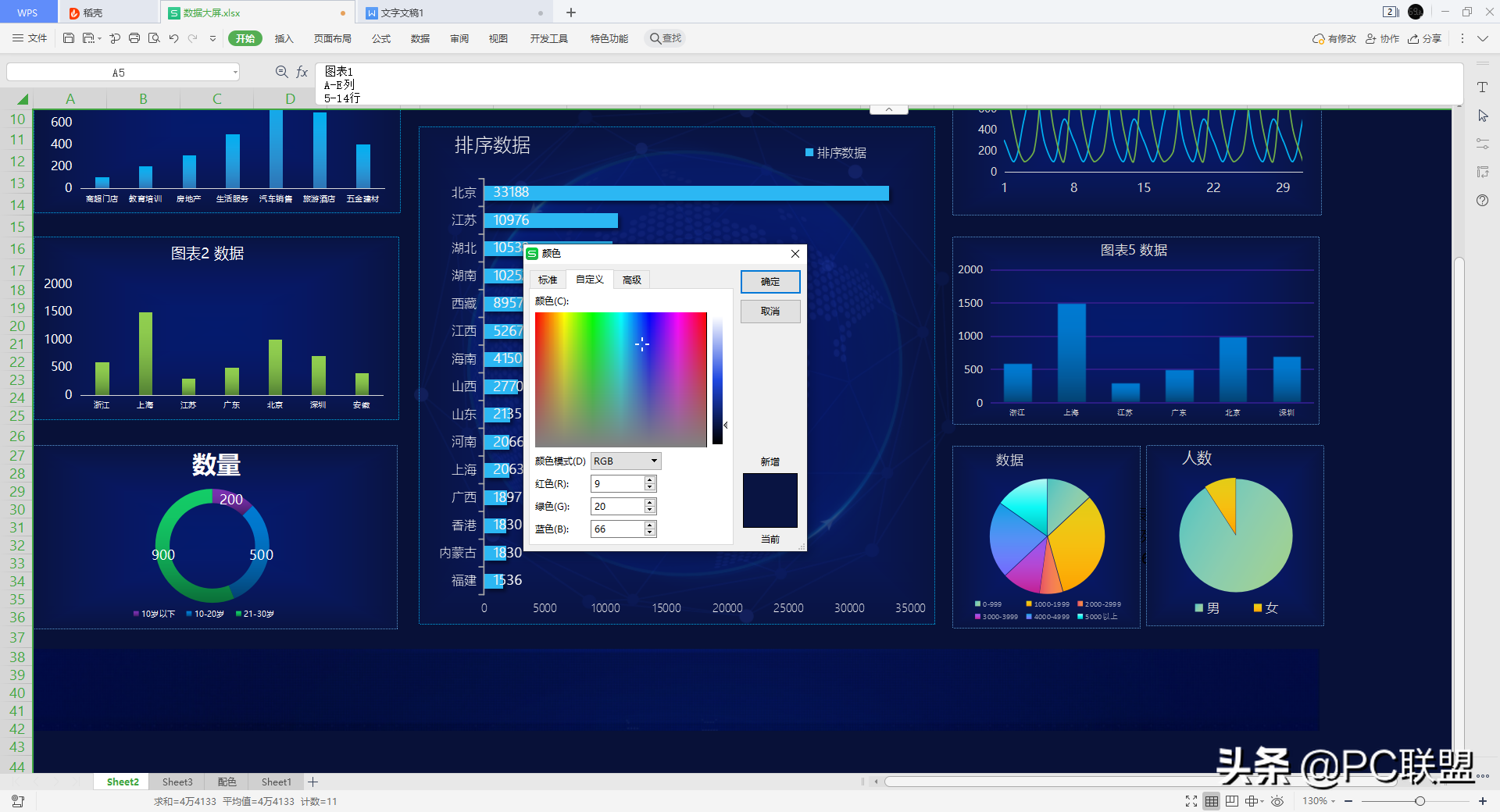
1、 首先制作顶部区域,插入顶部图片调整位置,拉伸至合适大小,设置背景颜色,色值分别为红:9、绿:20、蓝:66

顶部图片及背景
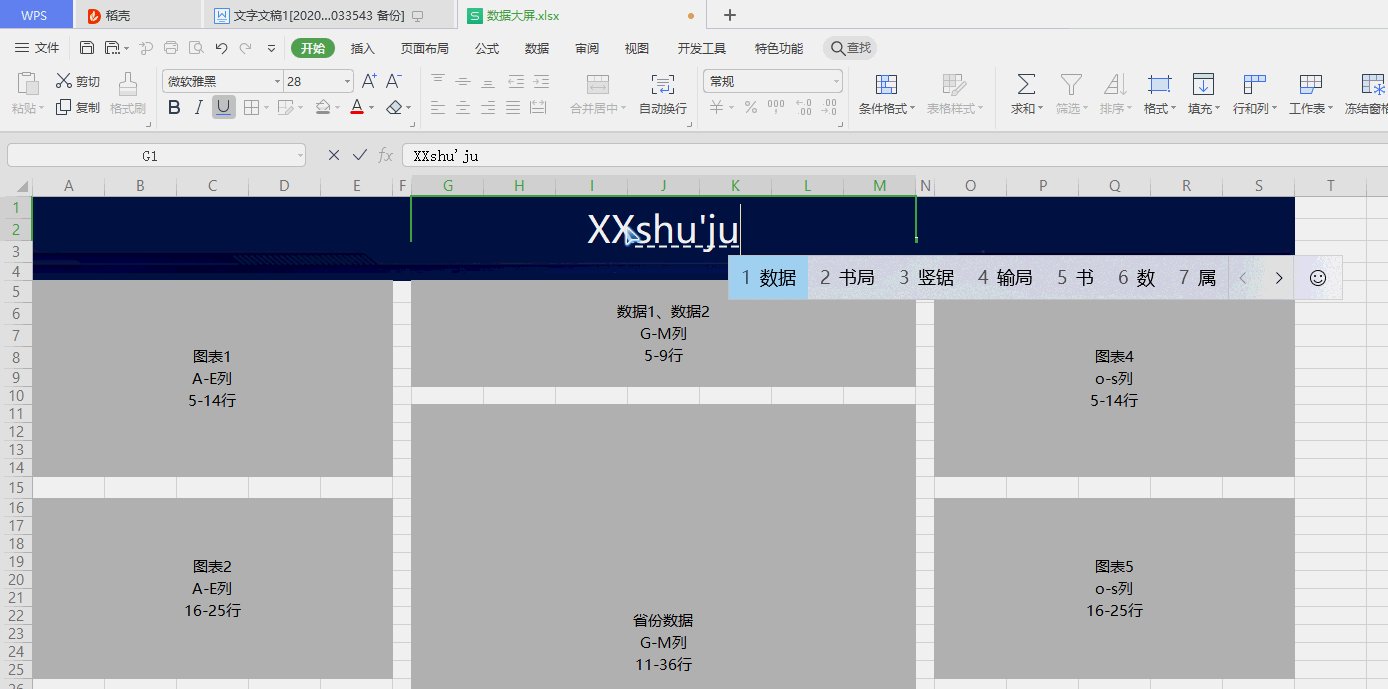
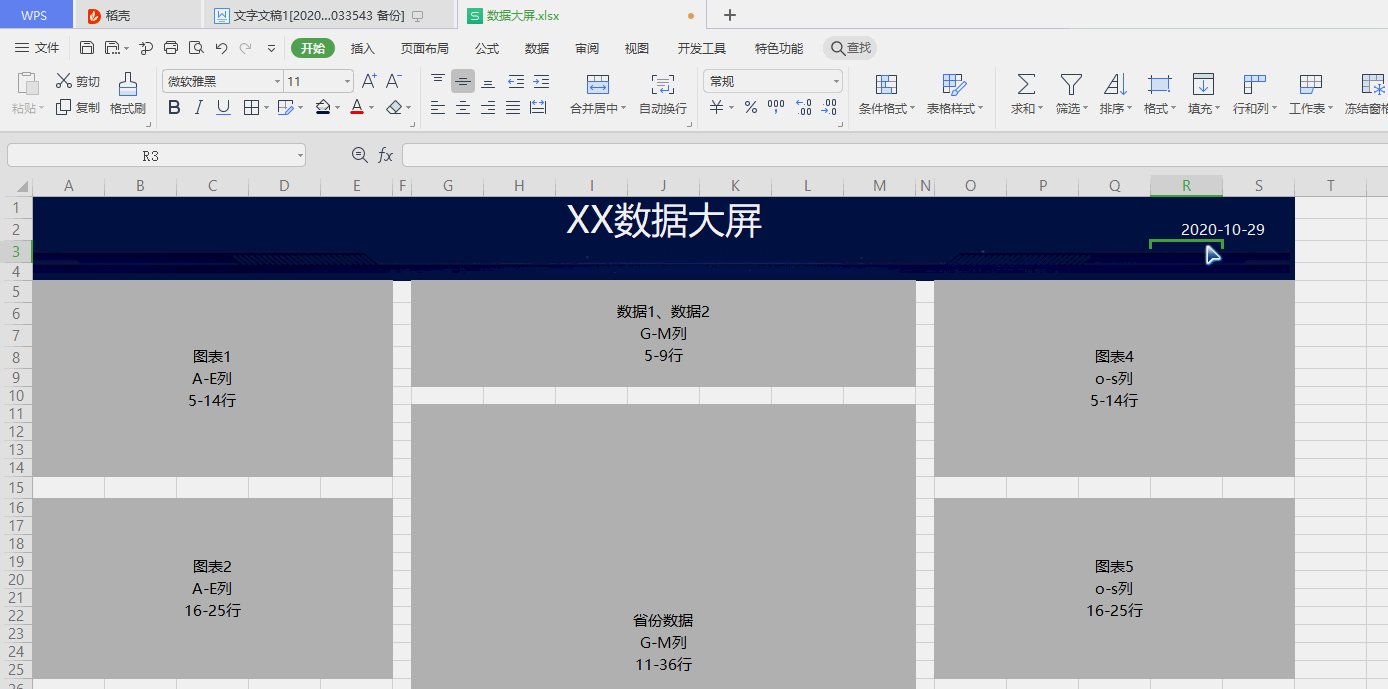
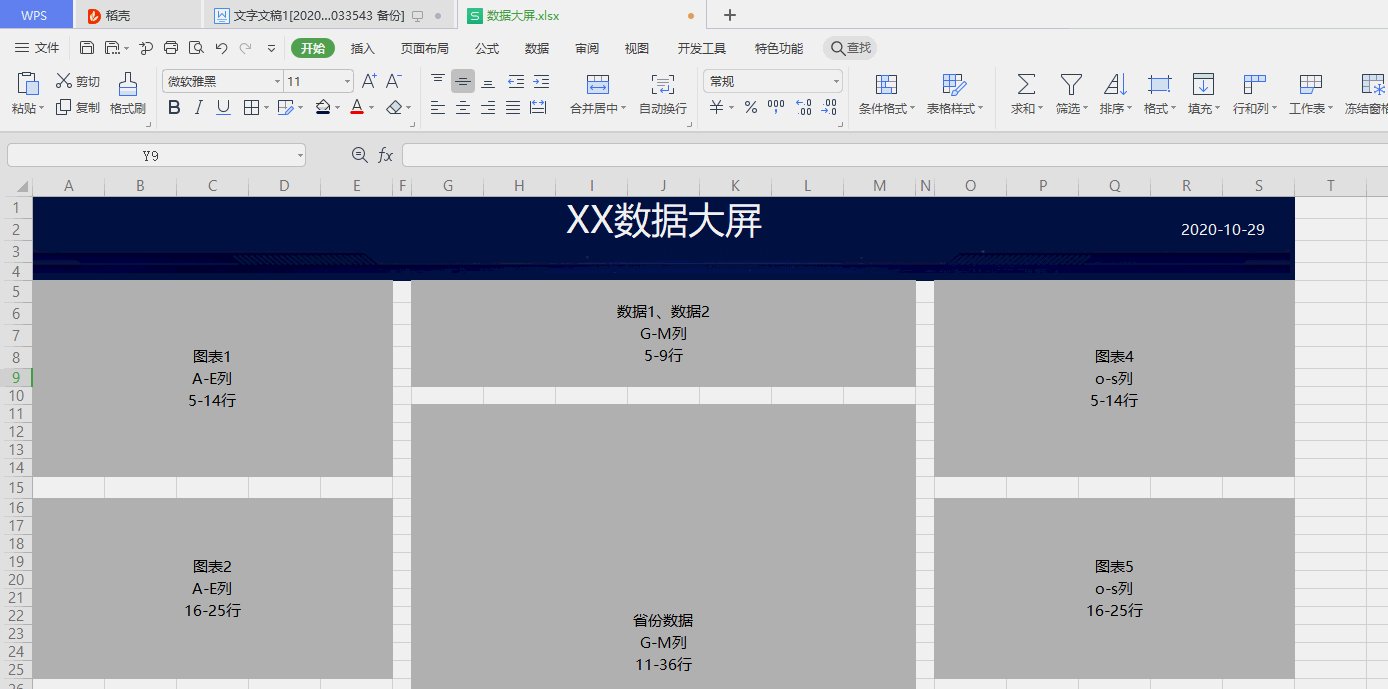
2、 合并顶部两行单元格插入顶部标题,插入日期公式,=today()显示当前日期,调整字体颜色为白色。

顶部文字及时间
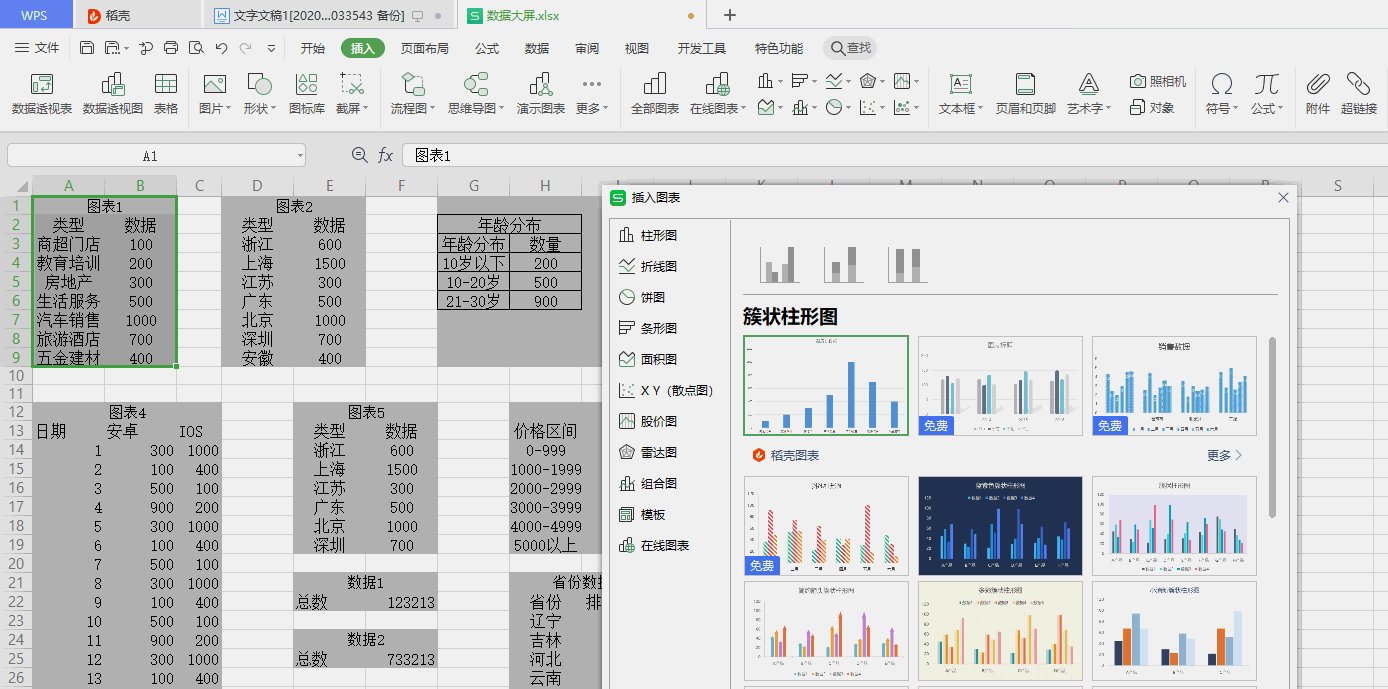
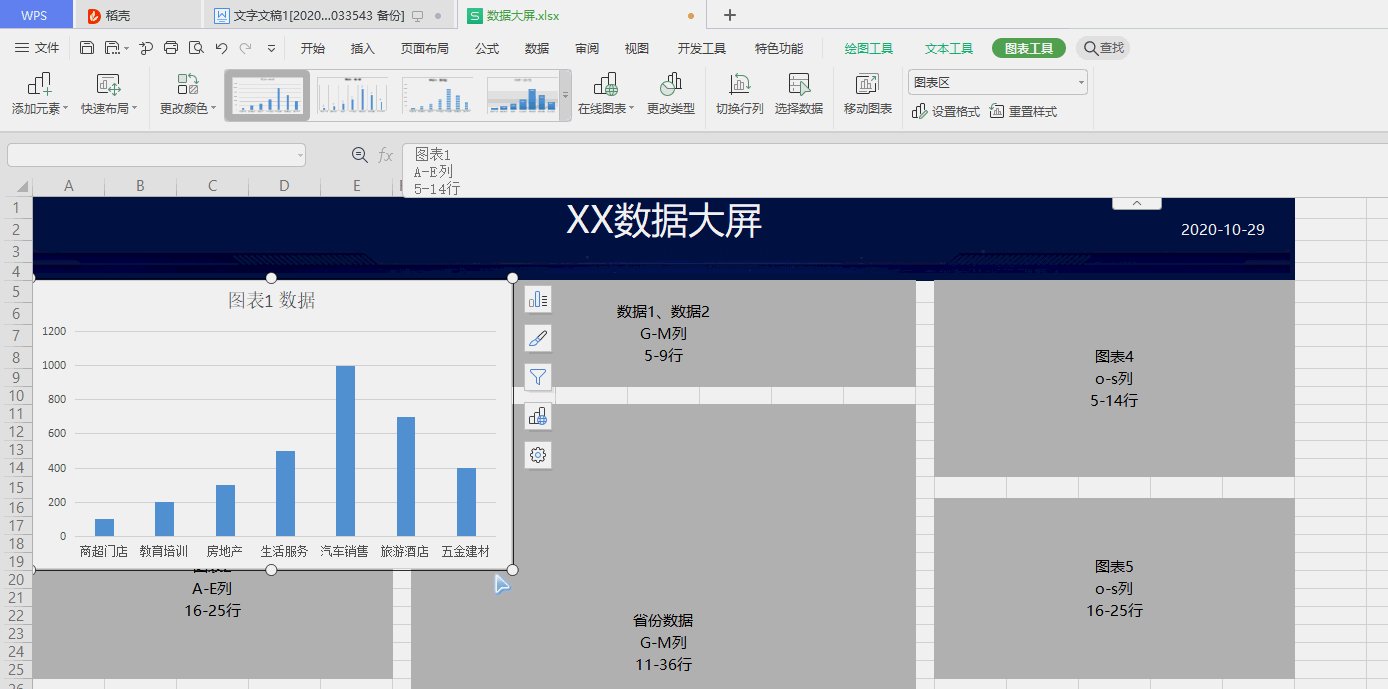
3、 利用数据插入柱状图表,并剪切至图表1合适位置,调整图表大小

插入第一个图表
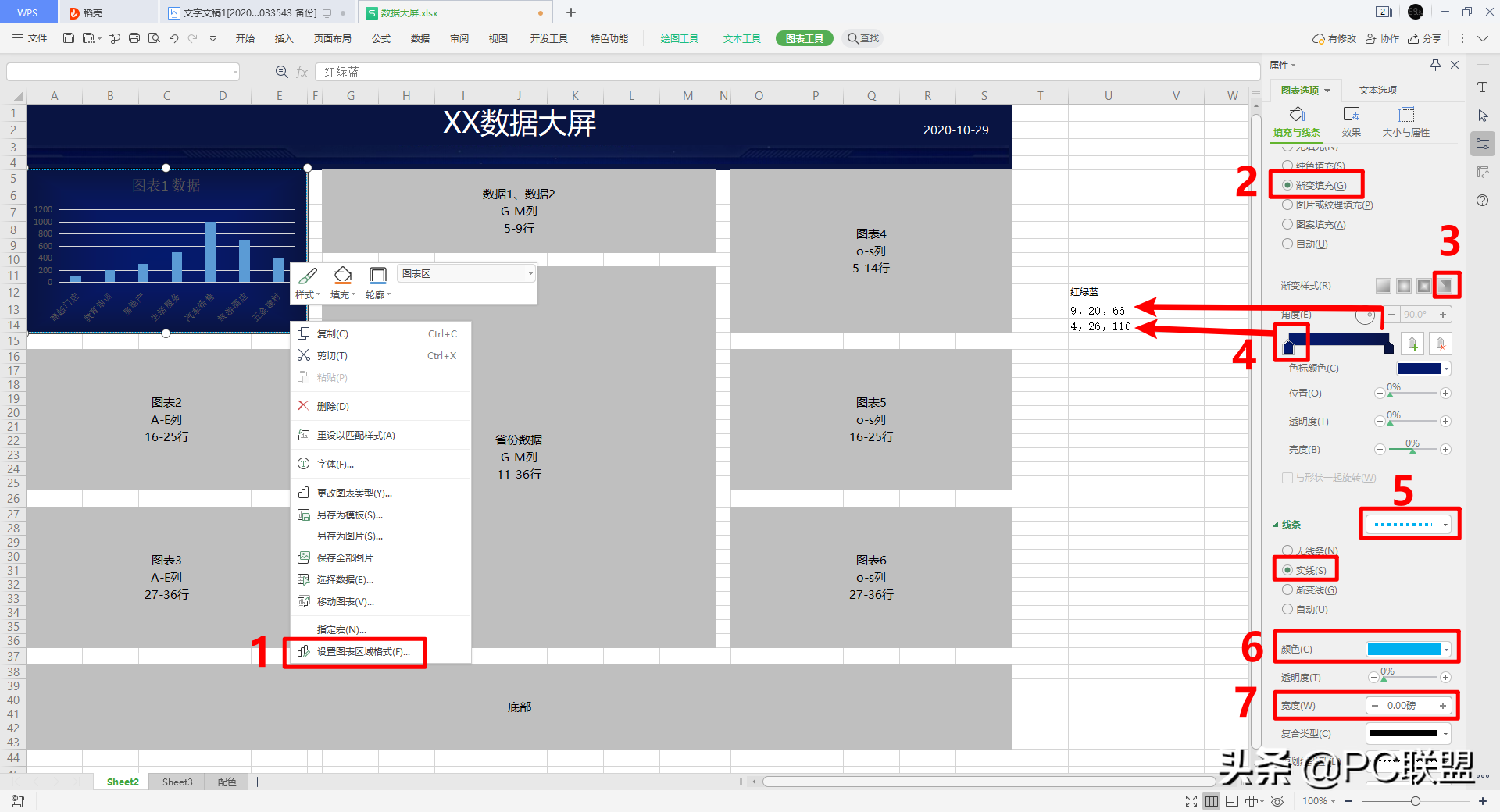
4、设置图表格式,配置如下图,填充颜色适配背景颜色请根据色表设置,边框可根据自己喜好配置,尽量选择亮色。注:所有图表填充均为下图配色

图表填充及配色
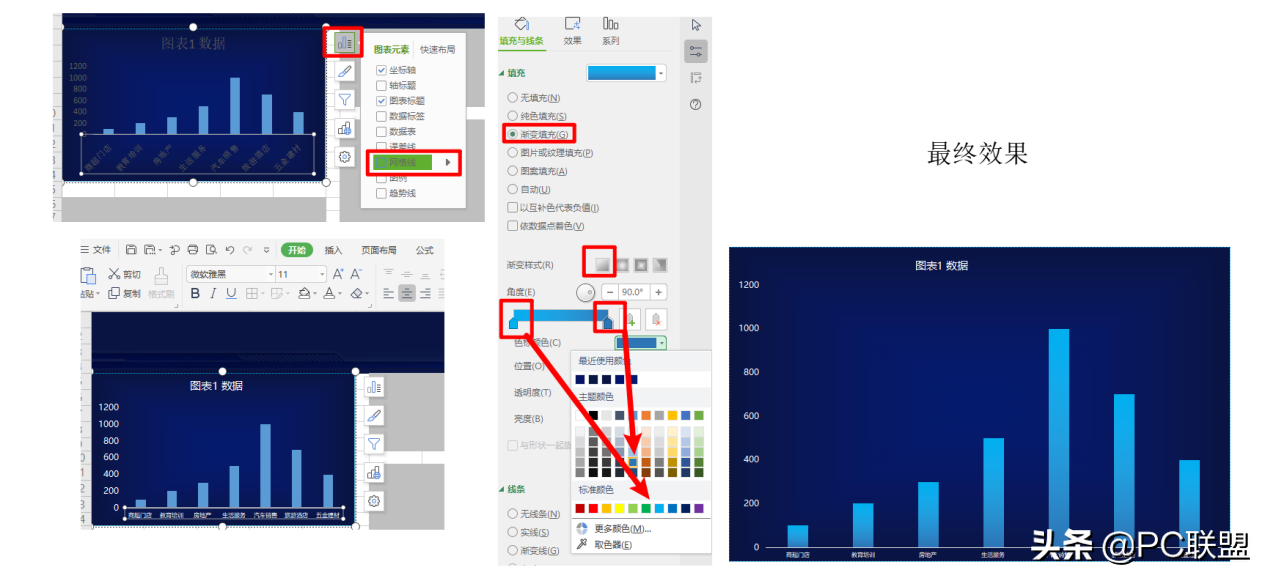
5、图表元素去除网格线,调整图表字体颜色大小,字体选用微软雅黑,字体颜色白色,调整柱形图填充颜色直接色板选择颜色

图表元素及填充
6、 重复以上步骤依次配置各图表,颜色根据自己喜好配置,文末提供图表模板可用于快速配色,不会使用模板的可以参考之前的文章《excel中你可能不知道的小技巧,用模板快速构建数据图表》此处不做赘述,
图表类型分别为:
图表1,柱状图
图表2,柱状图
图表3,为饼图-圆环
图表4,为折线图
图表5,为柱状图
图表6,为两个饼图
省份数据,为条形图
数据1和数据2,任意图形均可
其中省份数据和数据1、2有所不同会单独讲解
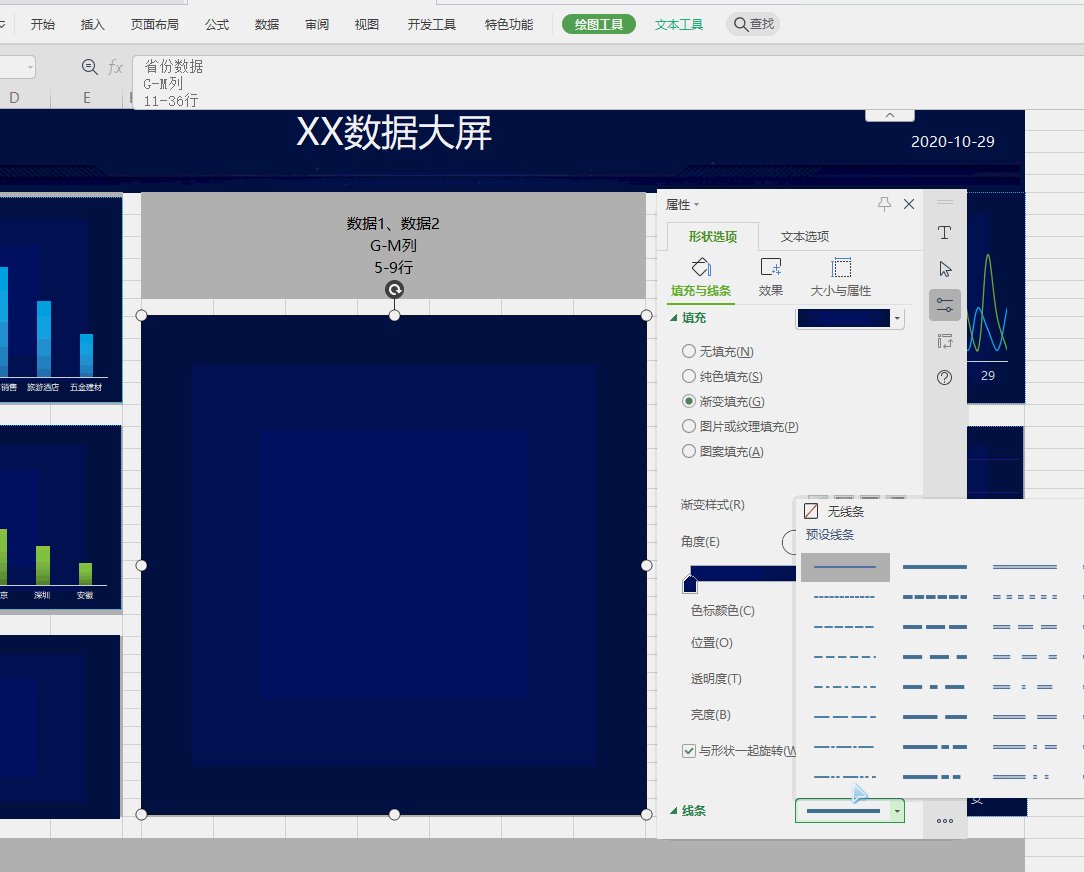
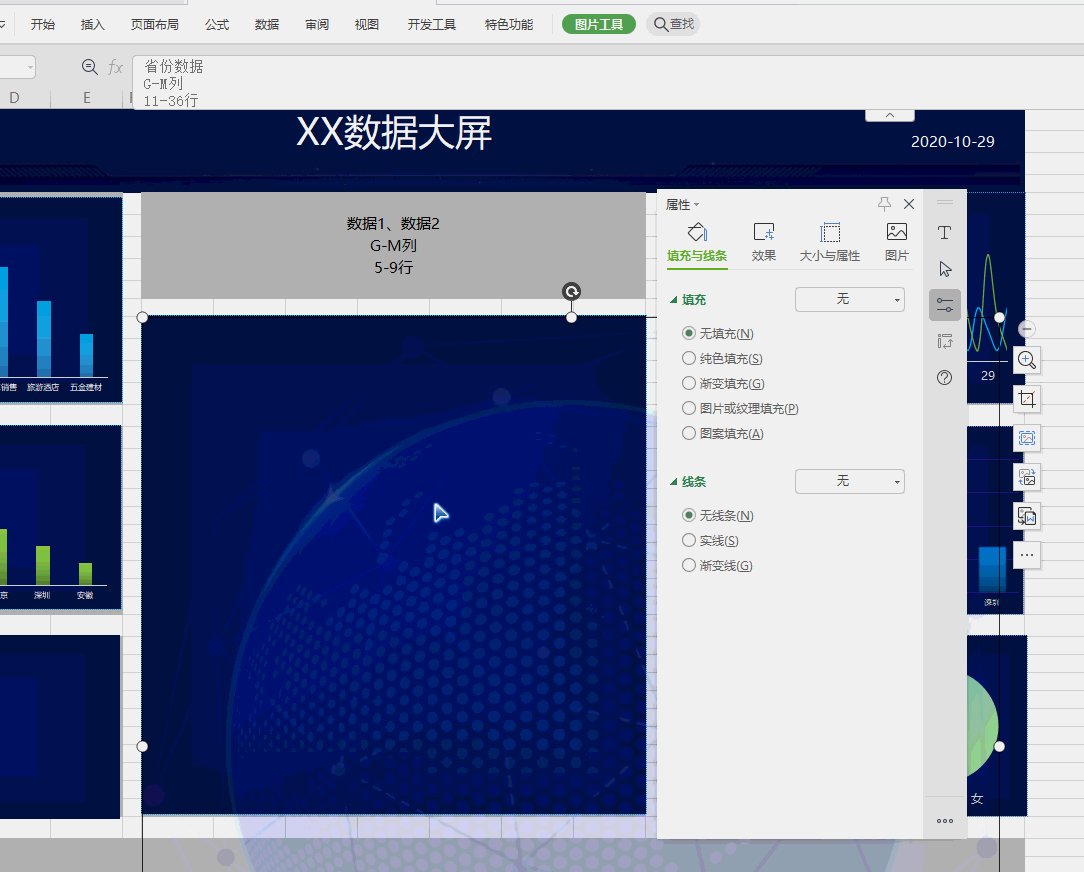
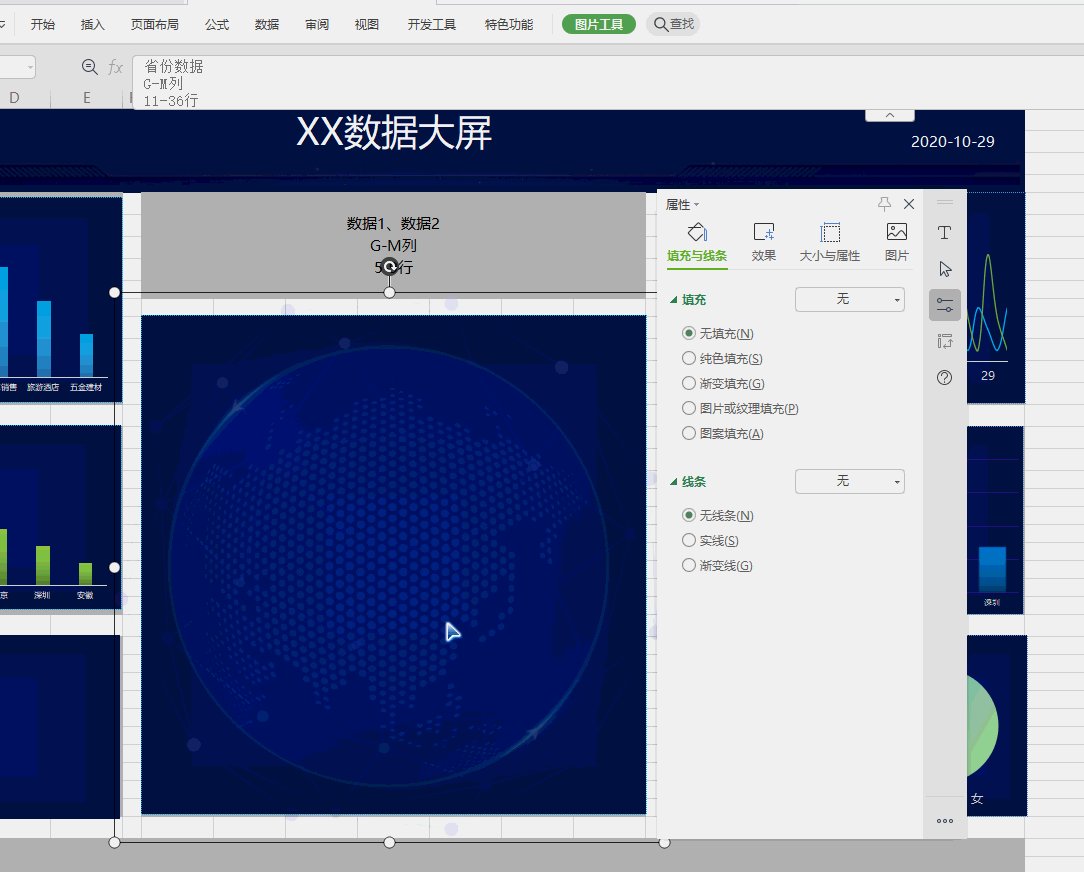
7、省份数据,制作时因背景有图片填充所以,我们先做一个形状来做图表背景,形状上叠加图片,图片层上在叠加图表,具体操作如下:

插入形状,填充背景及边框,再叠加图片
8、利用模板创建条形图表,背景填充为透明

利用模板创建条形图表,背景填充为透明
9、数据1和数据2相对来说比较不好理解,下面用视频进行讲解
第四步、插入底部图片并拉伸至合适大小

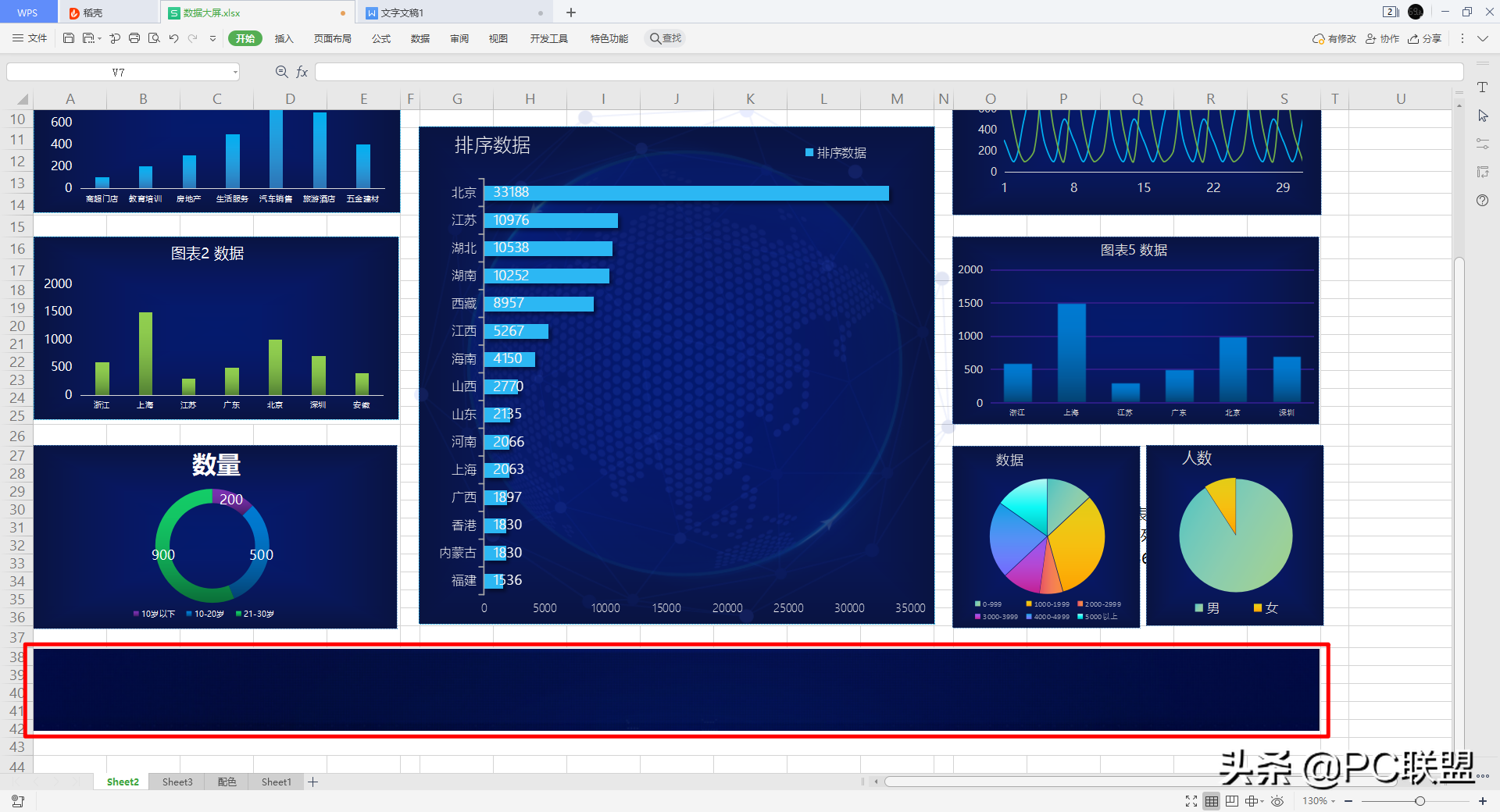
插入底部图片并拉伸至合适大小
第五步、全选表格,填充所有背景颜色

全选表格,填充所有背景颜色
第六步、放大表格对各图表大小位置做一下更精准的调整,到这里整个数据大屏基本就完成了

数据大屏完成
其实数据大屏这个脸面是很好做的,难的部分个人觉得还是后台的数据处理,这里应用的都是整理好的数据进行操作,能把没有清洗的数据处理成我们可以用的数据才是真正的难点。
好了今天就到这里,如果有看不明白或者不理解的地方可以在评论区留言,我再单独说明!