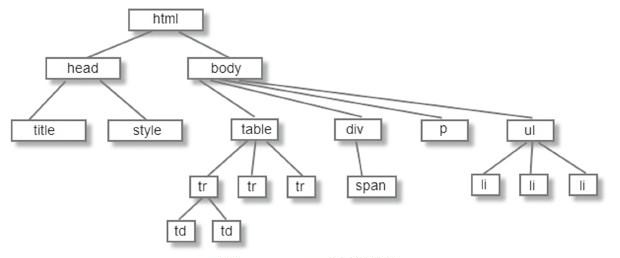
文档对象模型(Document Object Model,DOM)是一种抽象化表示网页的方法,文档是以树形结构表示的。

Document节点分为父节点(parentNode)、子节点(childNode)、兄弟节点(siblingNode)等。
BOM(浏览器对象模型)因为没有一个标准来定义浏览器的功能,所以不同的浏览器有不同的属性和方法。DOM则不然,有专门定义HTML(或XML)页面中的对象应该如何表示的标准。开发人员可以使用DOM操作或查找网页中的某项内容,尤其是表单、图片、定位元素。
当HTML文档加载完成后,浏览器将会将其表示成树形结构,页面上的所有元素都是对象树中的对象。如JS在处理表单时,会根据其在文档中出现的次序为所有表单创建一个数组。document.forms[0]用来表示第一个表单。同样,页面上所有的图片、链接和锚点都会以其名字存储在数组中,例如document.images、document.links、document.anchors[]等。
1.1 数组通过名字或索引
如文档中有一个表单,名字是form1,那么就可以通过它的名字来访问它,即document.forms[“form1”],也可以使用索引值来访问它,即document.forms[n].
1.2 通过document方法的name属性
document.getElementByTagName();
1.3 通过document方法的ID属性
document.getElementById();
window.onload=function(){
var divObj = document.getElementById(“divtest”);
divObj.innerHTML = “Inserting new text in the div container!”;
}
window.onload=function(){
var para = document.createElement(“p”);
var divObj = document.getElementById(“divtest”);
divObj.appendChild(para);
var txt = document.createTextNode(“Hope this work!”);
para.appendChild(txt);
}
document.body.insertbefore(newPara, firstPara);
var headings = document.getElementsByTagName(“h4”);
headings[0].setAttribute(“id”, “firsth4”);
newPara = oldPara.cloneNode(true);
parentDiv1.removeChild(div2);
补充:
document.write()方法
可以写入全部的文档代码,包括HTML、CSS乃至JS。