在以前做项目编程的时候,还是自己写Demo练习的时候,不管是用JavaScript还是用Jquery给标签元素绑定对象,都习惯使用选择器进行元素标签对象的获取,在最近看项目的过程中发现有人习惯直接使用I标签的ID或者Name直接获取对象,我在看到代码的时候还一下没反应过来,在这里做个记录,避免忘记
使用选择器获取对象并绑定事件
<input type="button" id="javaScript" value="测试01">
<input type="button" id="jquery" value="测试02">
<script type="text/javascript">
$(function(){
/* JqueryId选择器 */
$("#jquery").on("click",function(){
alert("id选择器");
});
});
/* 通过ID获取对象 */
var testBtn = document.getElementById("javaScript");
testBtn.onclick=function(){
alert("js");
};
</script>我们都知道,id和name两个属性在JS中是很特殊的两个属性,我们很多情况下关于获取对象,绑定事件用得最多的是id。在前后台值的传递的时候我们更多的用的是name。两者都很重要,也有不同,id在页面上需保持唯一性。
当在js代码中如果标签的id名和js中内置的函数或者其他保留字段重名,那么在页面加载渲染的时候,在顶层环境中会自动生成一个与Id名相同的window对象,那么我们在通过id绑定事件的时候也就可以写成这样
jqueryTest.onclick=function(){
alert("id");
};或者这样
window.jqueryTest.onclick=function(){
alert("id");
};对于name属性来说,也有这种特性,不过只限于特定的对象,例如form,iframe,applet,embed,object,img等。
当name属性唯一时,以form标签举例
<script type="text/javascript">
$(function(){
$("#btnId").on("click",function(){
alert("触发");
testName.submit();
});
});
</script>
<body>
<form action=" id="testId" name="testName">
<input type="text" id="testInput" name ="userName">
<input id="btnId" type="button" value="提交">
</form>
</body>在这里,我们不给表单做submit按钮,而是直接用button,点击后一样会触发form表单的submit事件。
当name 不唯一的时候,这里我们以embed标记举例,当name不唯一时,生成是是一个只读的数组,我们可以用for循环或者for each进行遍历
<embed src="#" id="embed01" name="embedTest">
<embed src="#" id="embed02" name="embedTest">
<embed src="#" id="embed03" name="embedTest">
<script type="text/javascript">
for(var i=0;i<embedTest.length;i++){
console.log(embedTest[i].id);
};
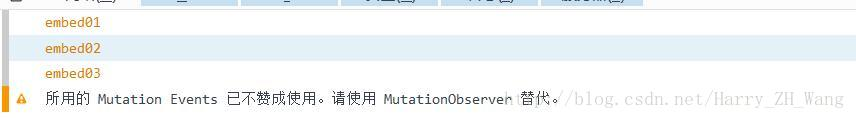
</script>这里控制台日志会输出以下结果

以上就是通过元素id或者name直接取值的方法,当然作为一个非专业前端人员,个人推荐还是使用选择器进行取值,因为直接用name或id,当一个对代码不熟悉的人直接看到这个代码的时候,第一反应就是testName.submit()这种要么testName是一个封装的对象,要么就是自己框架的方法。