这一章我们要介绍的是小程序的按钮——button
这个很好理解吧。
首先,它长这个样子。

我们在开发者工具中通过代码来具体演示一下吧~~
1、新建一个页面demo13
2、打开demo13.wxml 文件,删除里面原来的内容,写入以下代码:
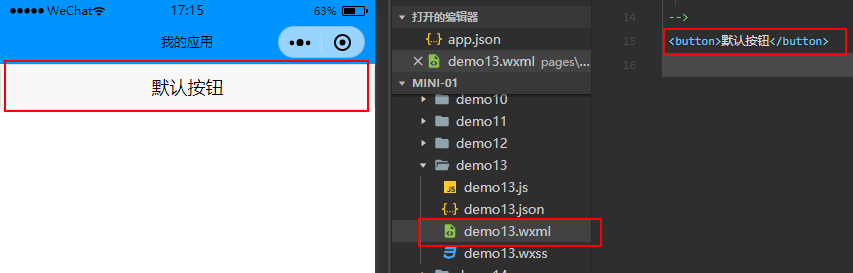
<button>默认按钮</button>
保存,左侧小程序页面显示”默认按钮”

知晓了按钮的外观属性后,我们来看一下button的属性有哪些吧。

属性1:size
用来控制按钮的大小。默认值是default
打开demo13.wxml 文件,代码中加入size属性,值为mini,如下:
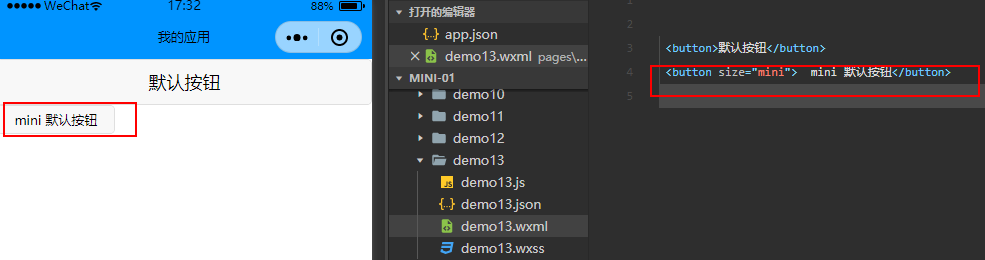
<button size=”mini”> mini 默认按钮</button>
保存后,可以看到页面上的按钮变小。

属性2:type
用来控制按钮颜色。
其中,颜色的有效值为:
default :灰色;primary:绿色;warn:红色
打开demo13.wxml 文件,代码中加入type属性,如下:
<button type=”primary”> primary 按钮</button> <button type=”warn”> warn 按钮</button>
保存后,页面中出现绿色按钮(primary),红色按钮(warn)。

属性3:plain
用来设置按钮是否镂空,使其背景色呈现透明色。
打开demo13.wxml 文件,代码中加入plain属性,如下:
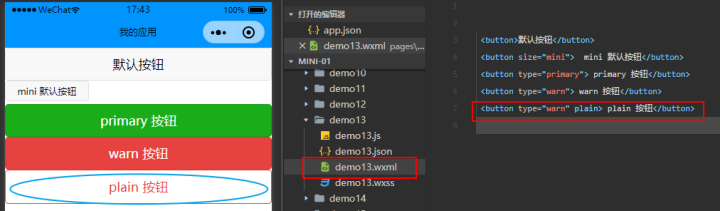
<button type=”warn” plain> plain 按钮</button>
保存后,可看到plain按钮是无背景色的。

属性4:loading
等待网络的标志。
打开demo13.wxml 文件,type属性下,代码中再加入loading属性,如下:
<button type=”primary” loading> loading 按钮</button>
保存后,按钮呈现形式如下:
