轮播图在我们的web项目中有着广泛的运用,特别是在商城项目中,通常用于对新品、热销、促销等产品的推荐,重要的站点公告也可以采用轮播图的方式呈现。现在实现轮播图有各种各样的第三方插件可以用,哪怕是一个完全不懂javascript或者jQuery的新手,也能实现轮播的效果;但是,作为一个初学者,我们还是要稍微了解一下原理(大神请无视)。
实现轮播的手段其实有很多,比如移动图片的位置、设置图片的显示隐藏等都可以实现轮播切换效果,这里,我们简单演示移动图片距离的方式实现轮播效果。
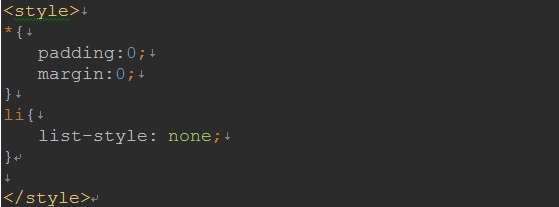
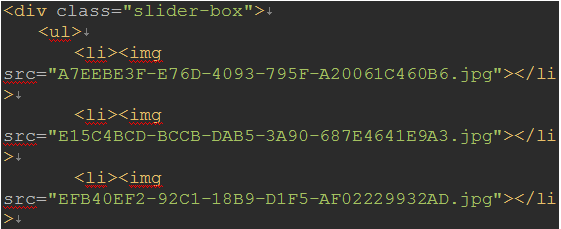
首先编写html页面并配合简单的css样式,代码如下:



效果如图1所示:

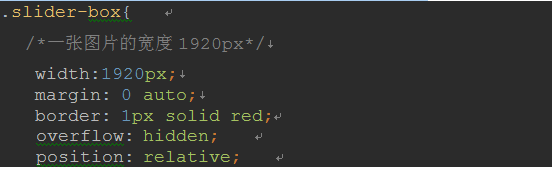
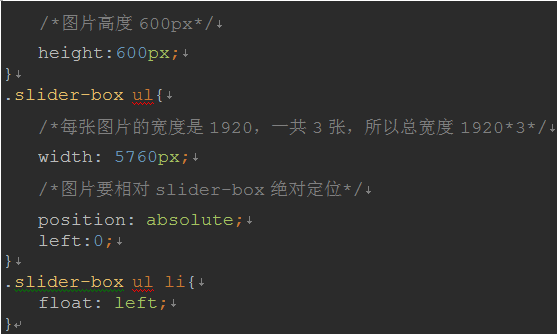
我们实现轮播主要是要横向移动图片的位置,所以要将图片浮动成一排,并且要隐藏多余的部分,只显示出一张图片,补充css如下:


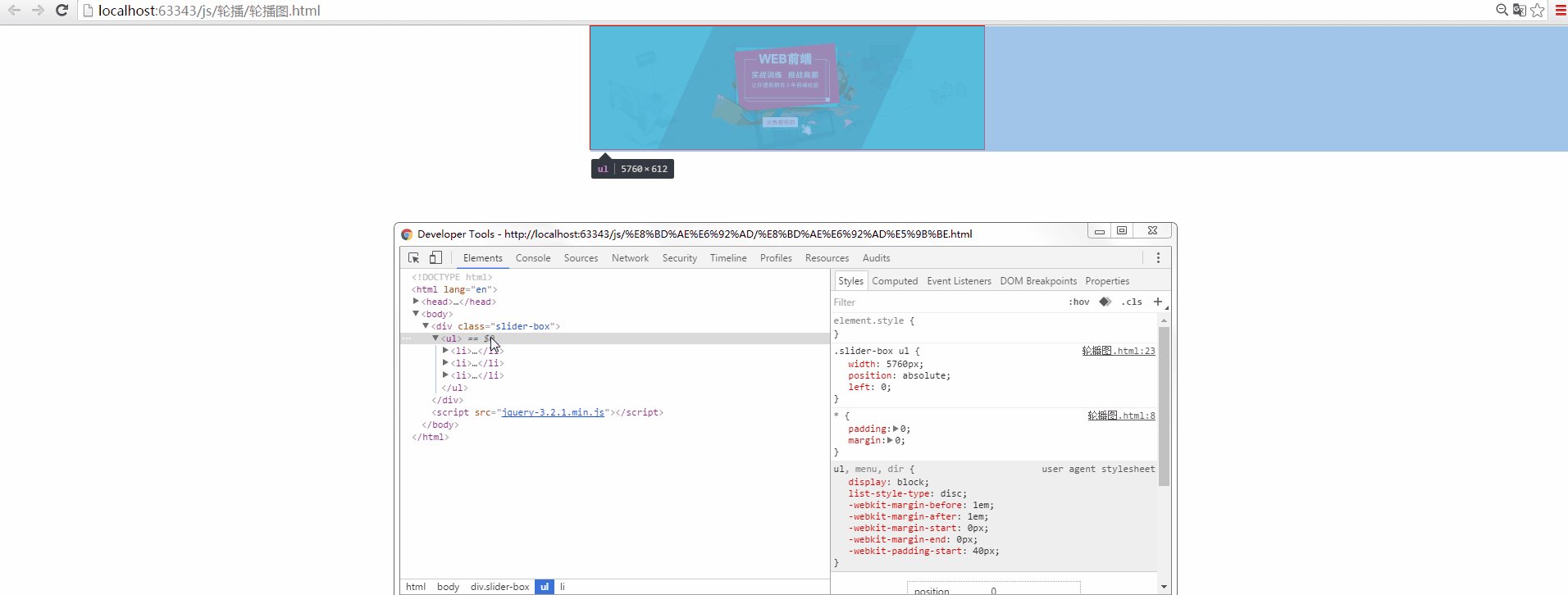
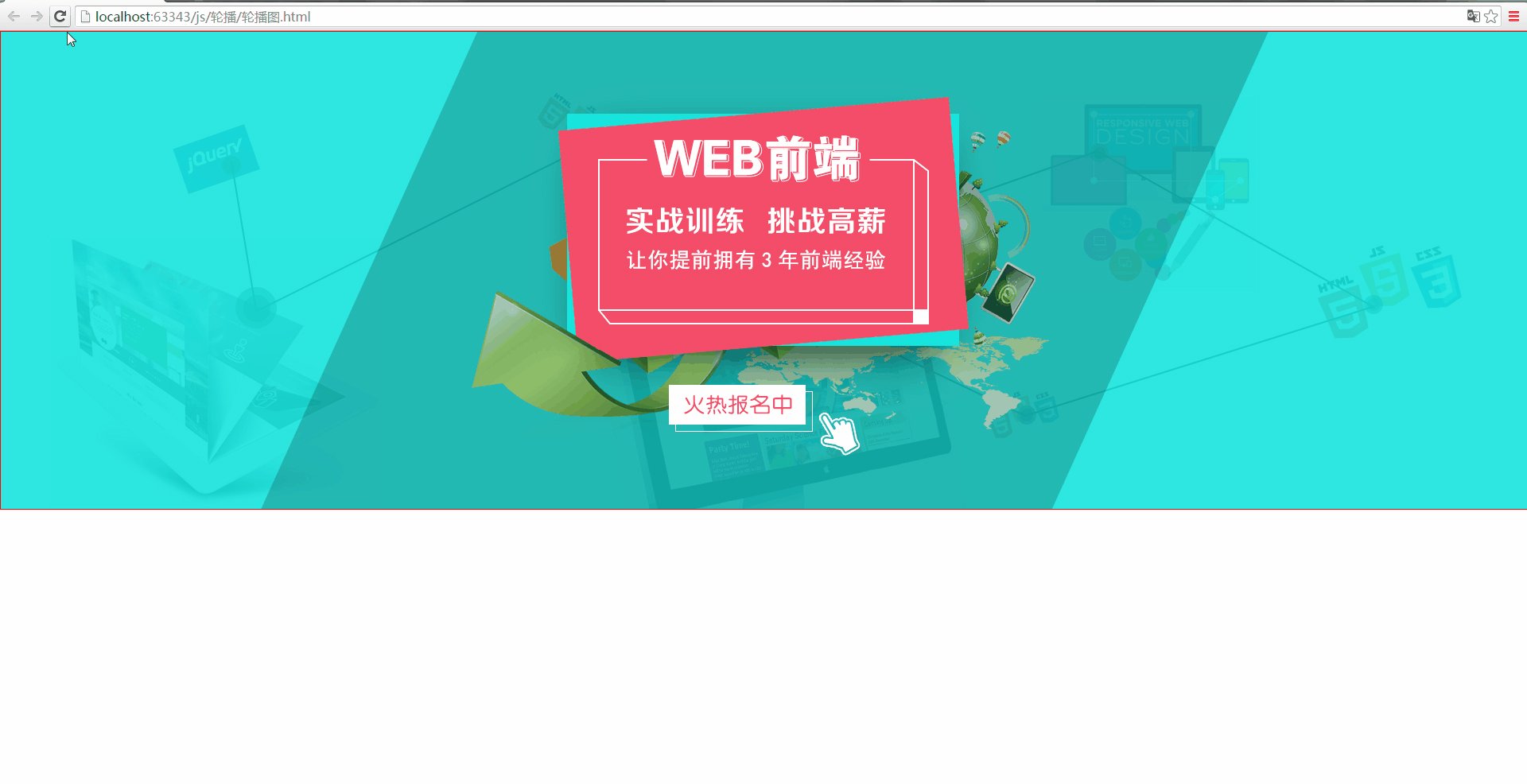
如图2所示:

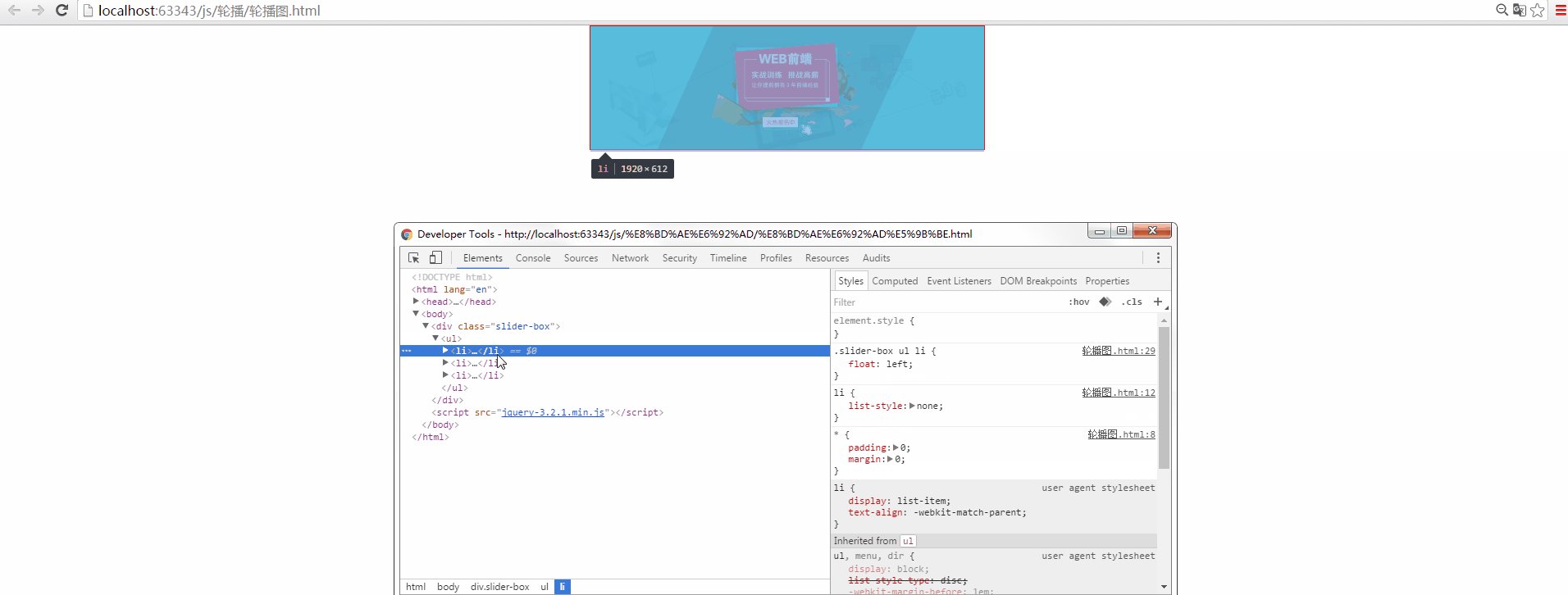
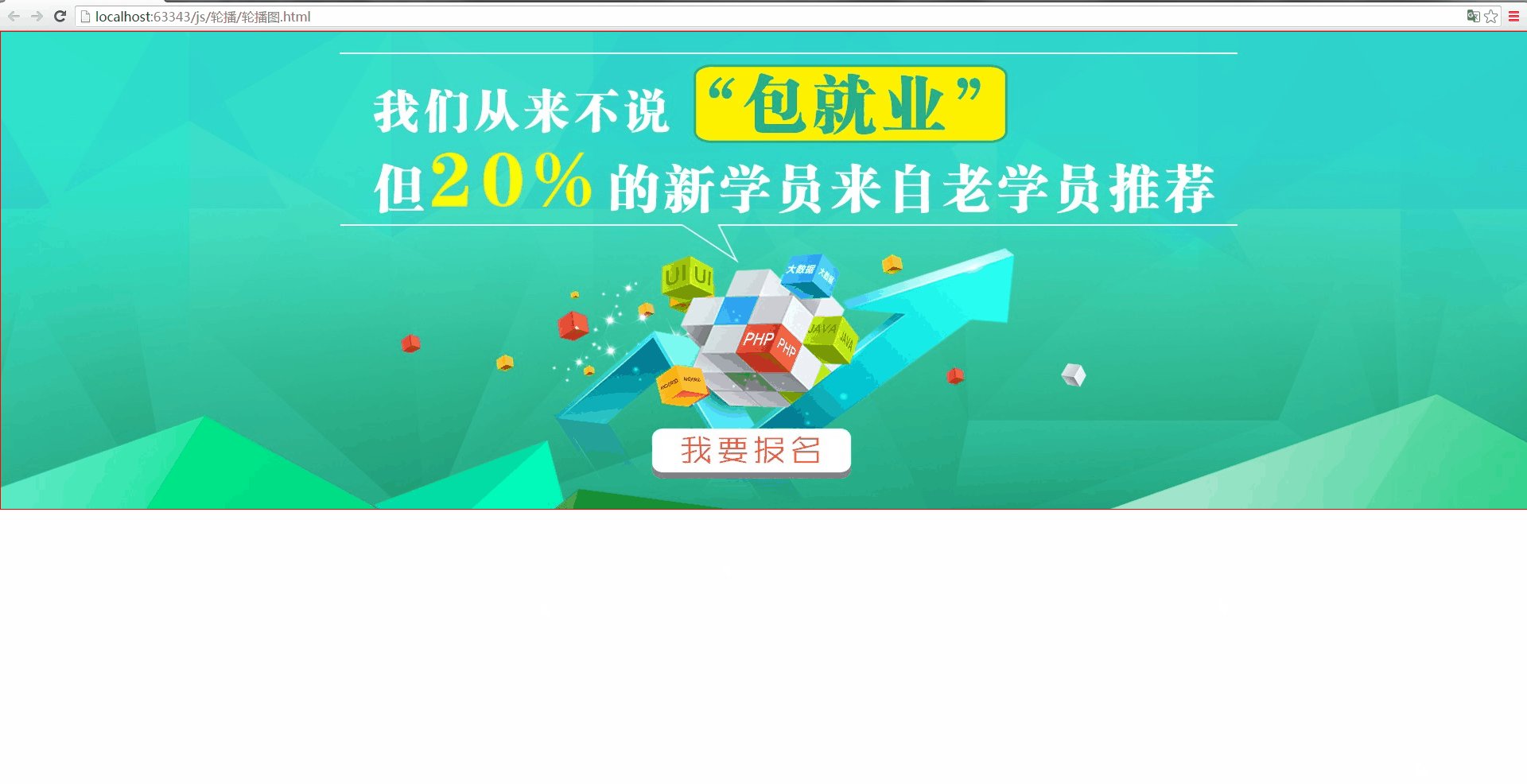
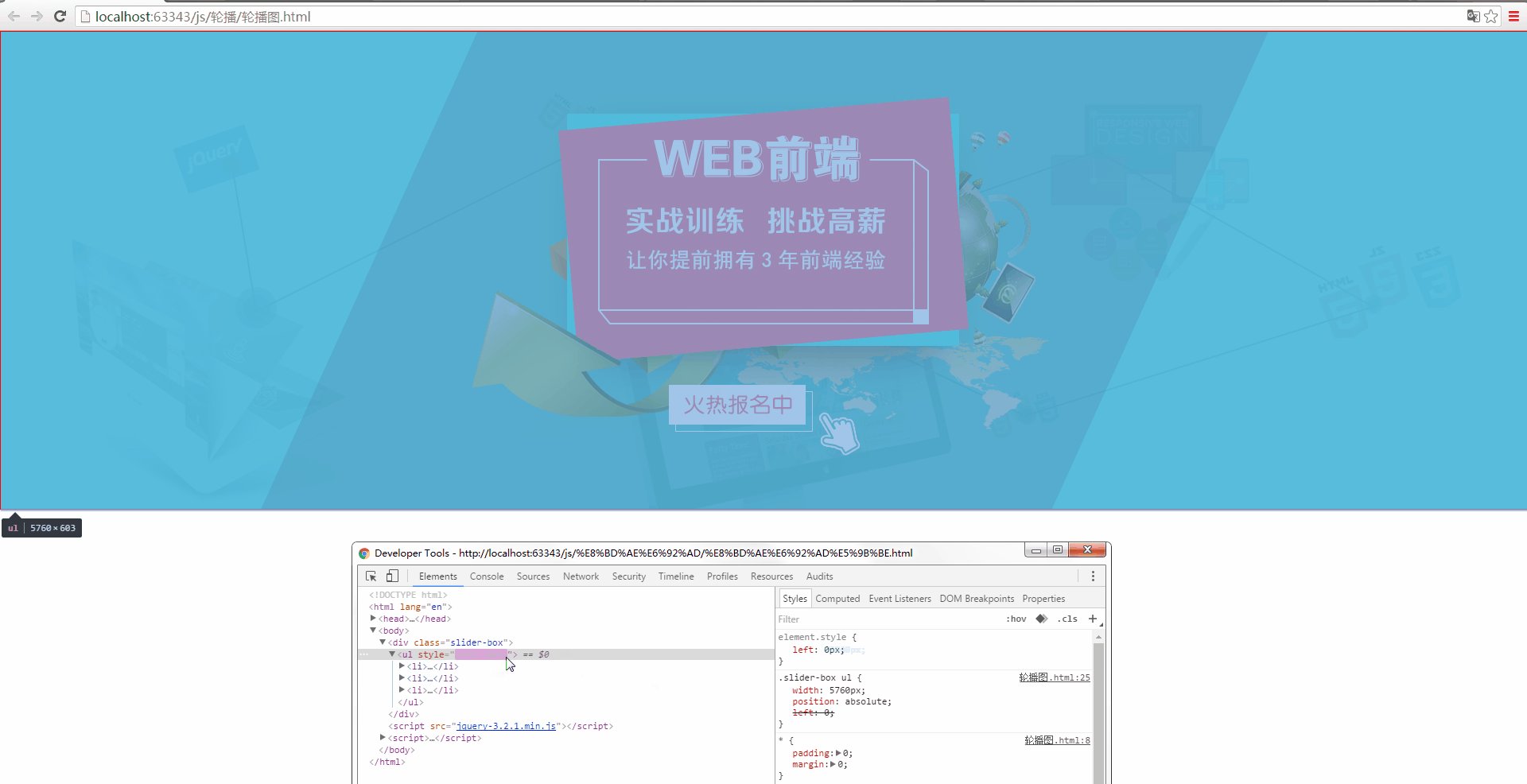
现在我们只能看到一张图片,其余的因为超出.slider-box的范围而被隐藏,如下图3所示:

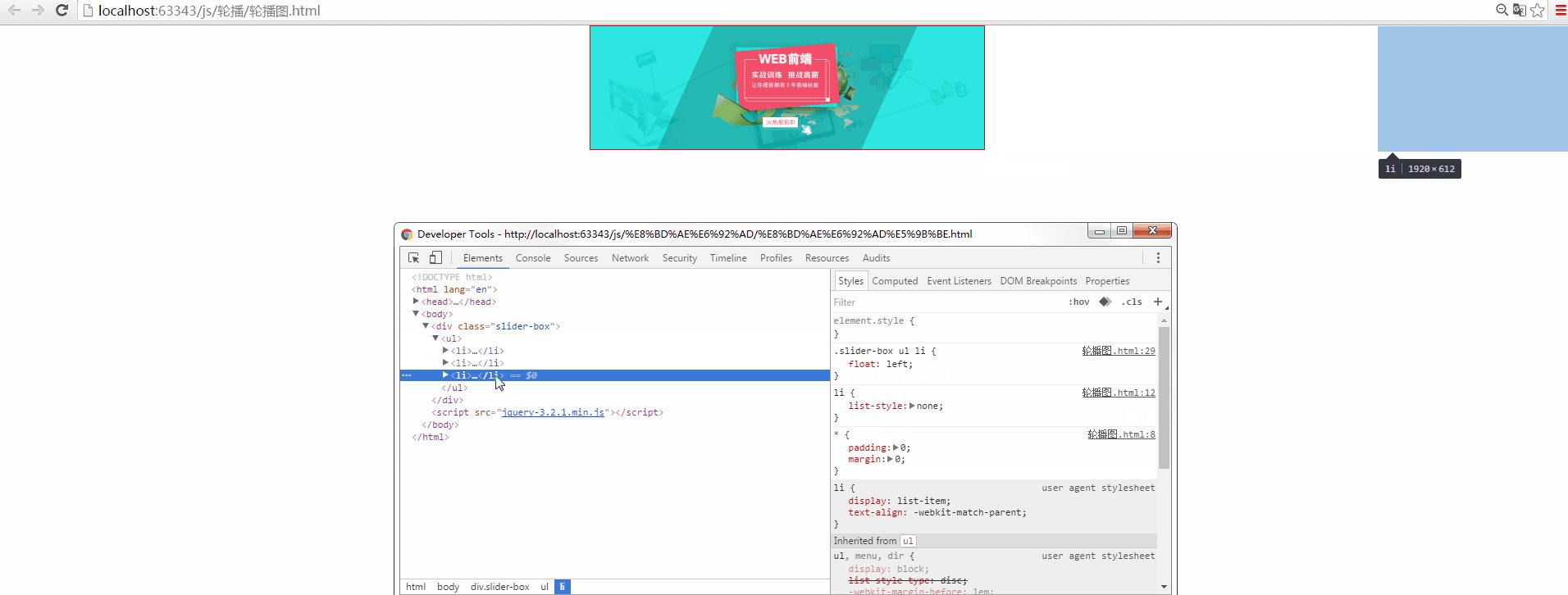
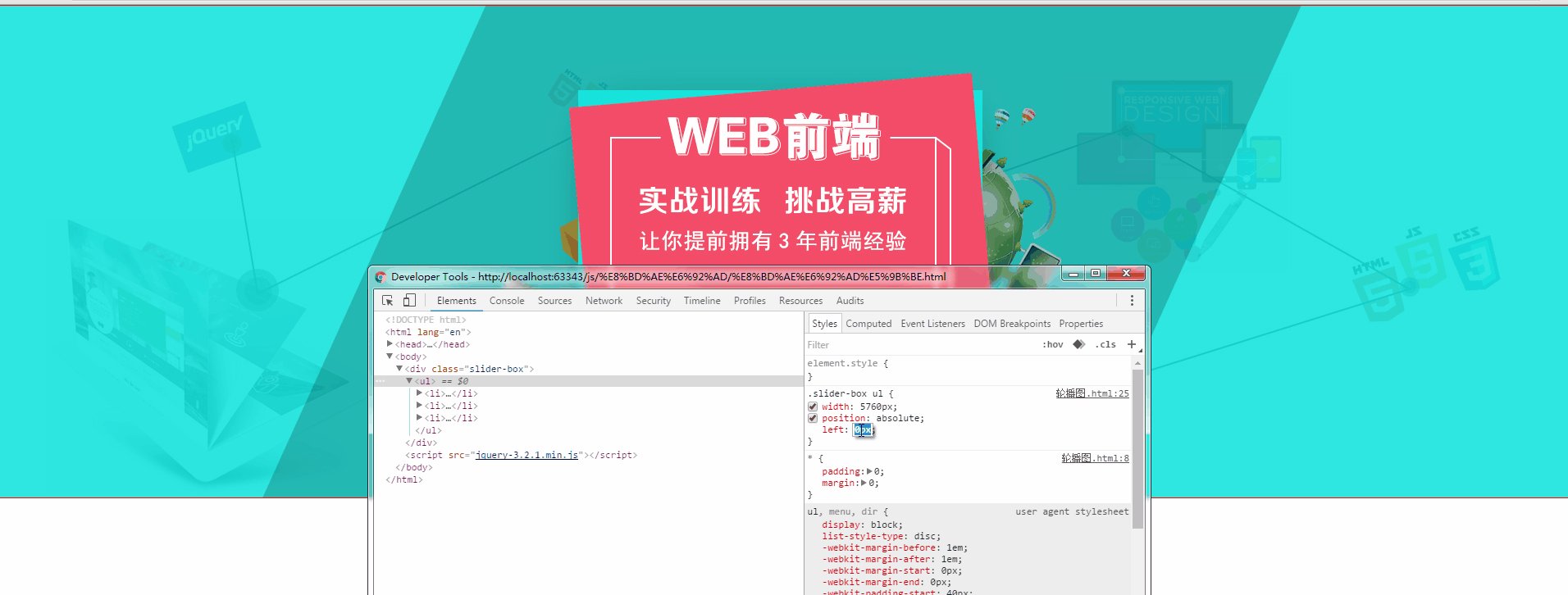
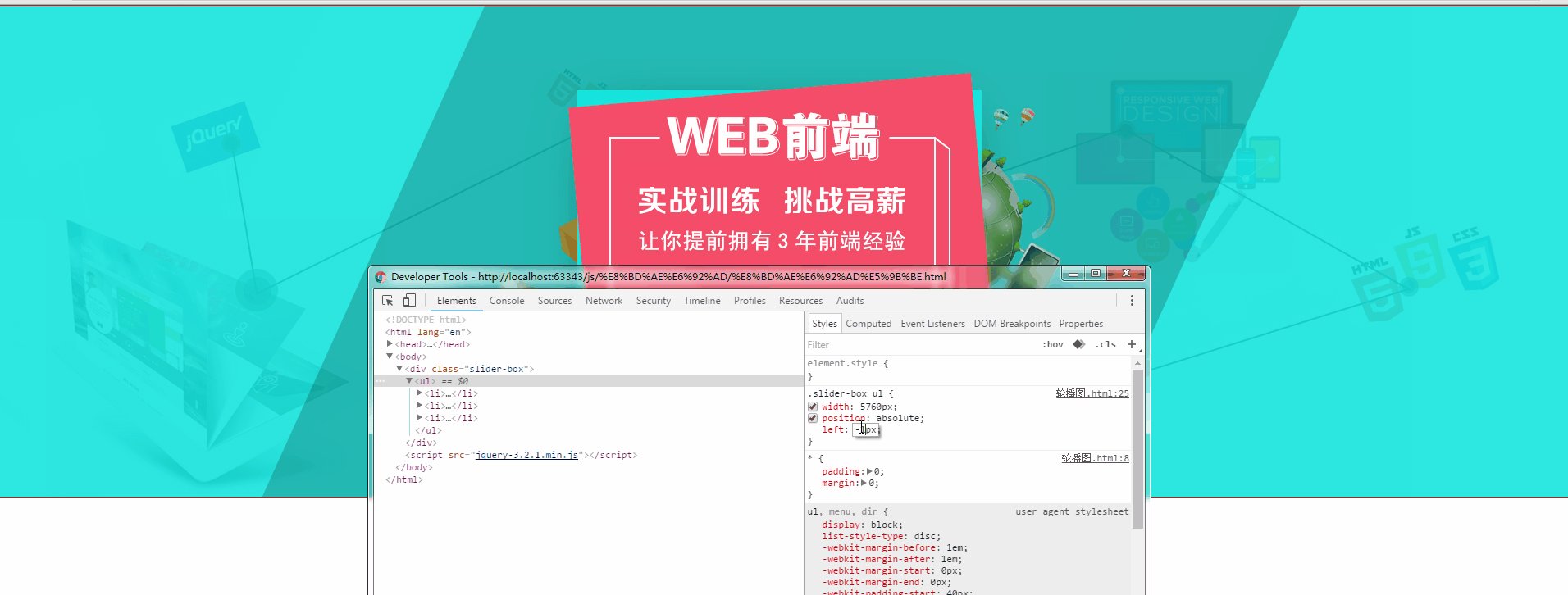
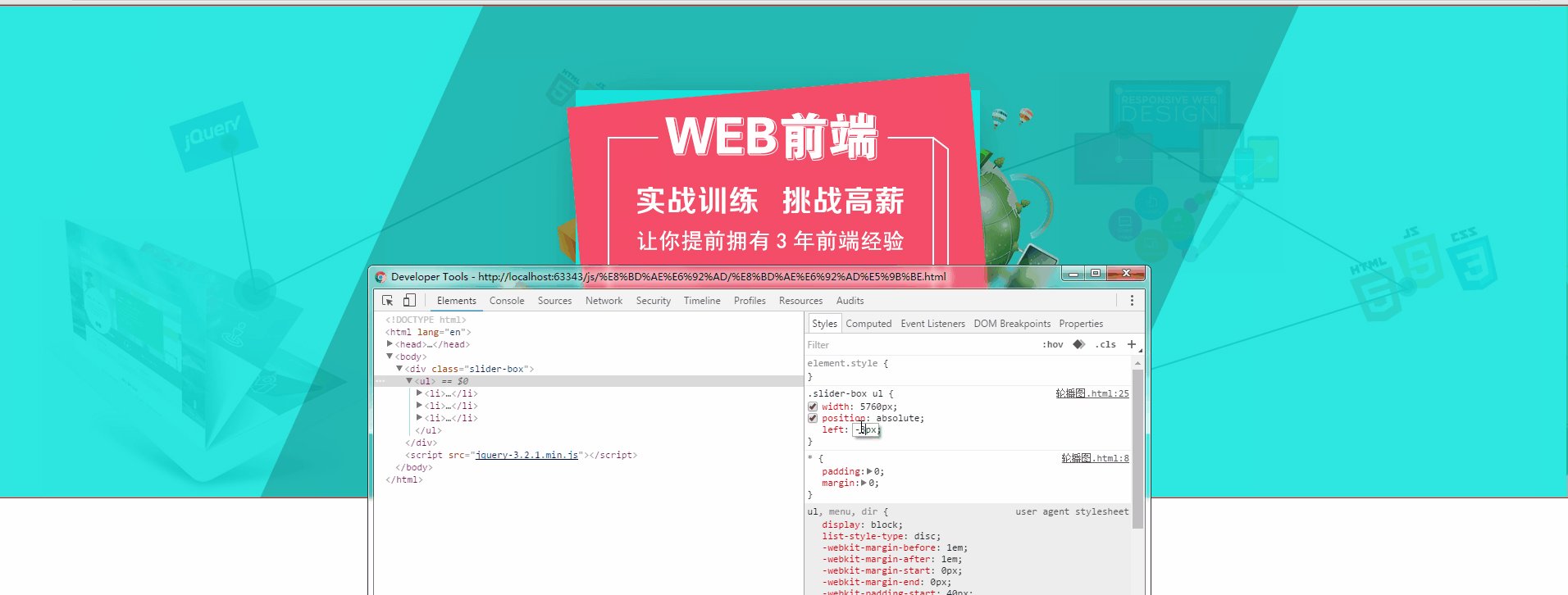
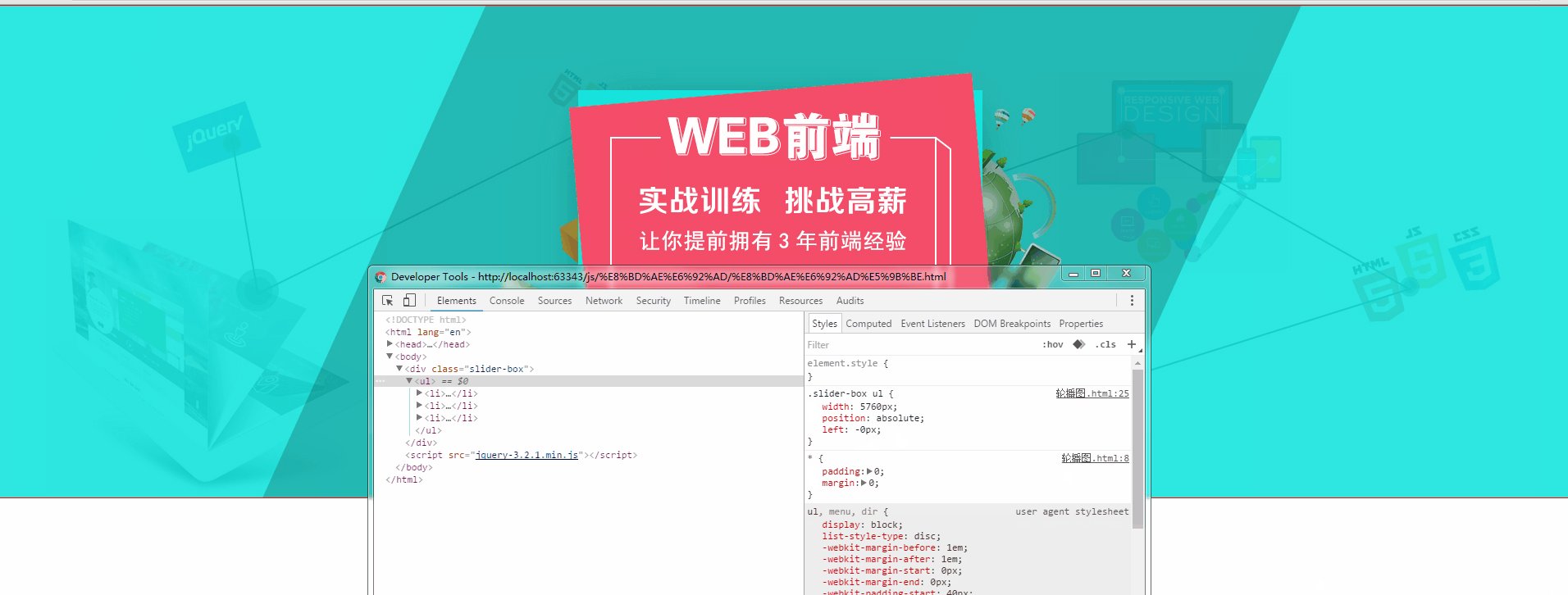
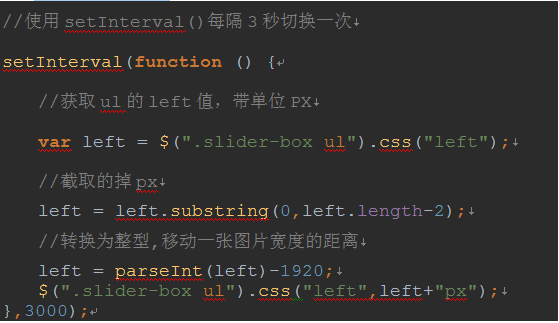
其实移动图片的原理很简单,我们只需要不断改变ul的left值就可以,如下图4所示:

现在我们需要使用jQuery来不断的改变这个left值。
首先,引入jquery-3.2.1.min.js;jq代码如下:

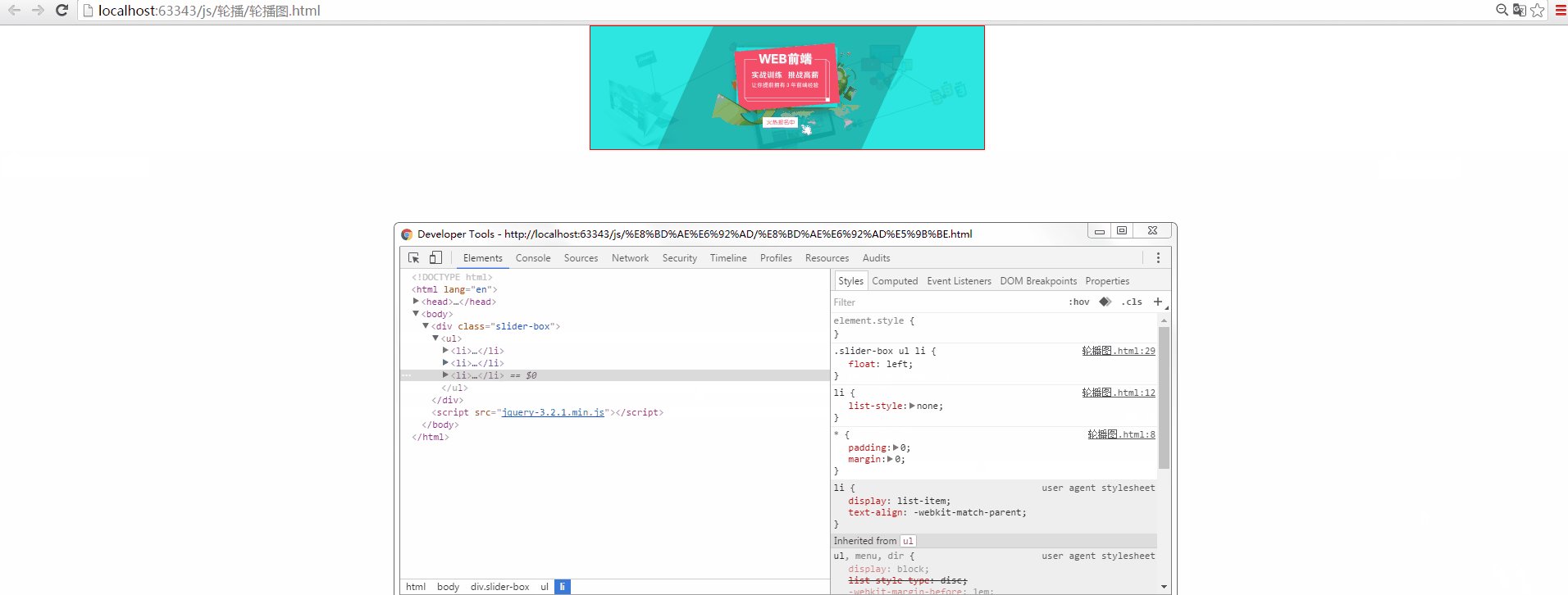
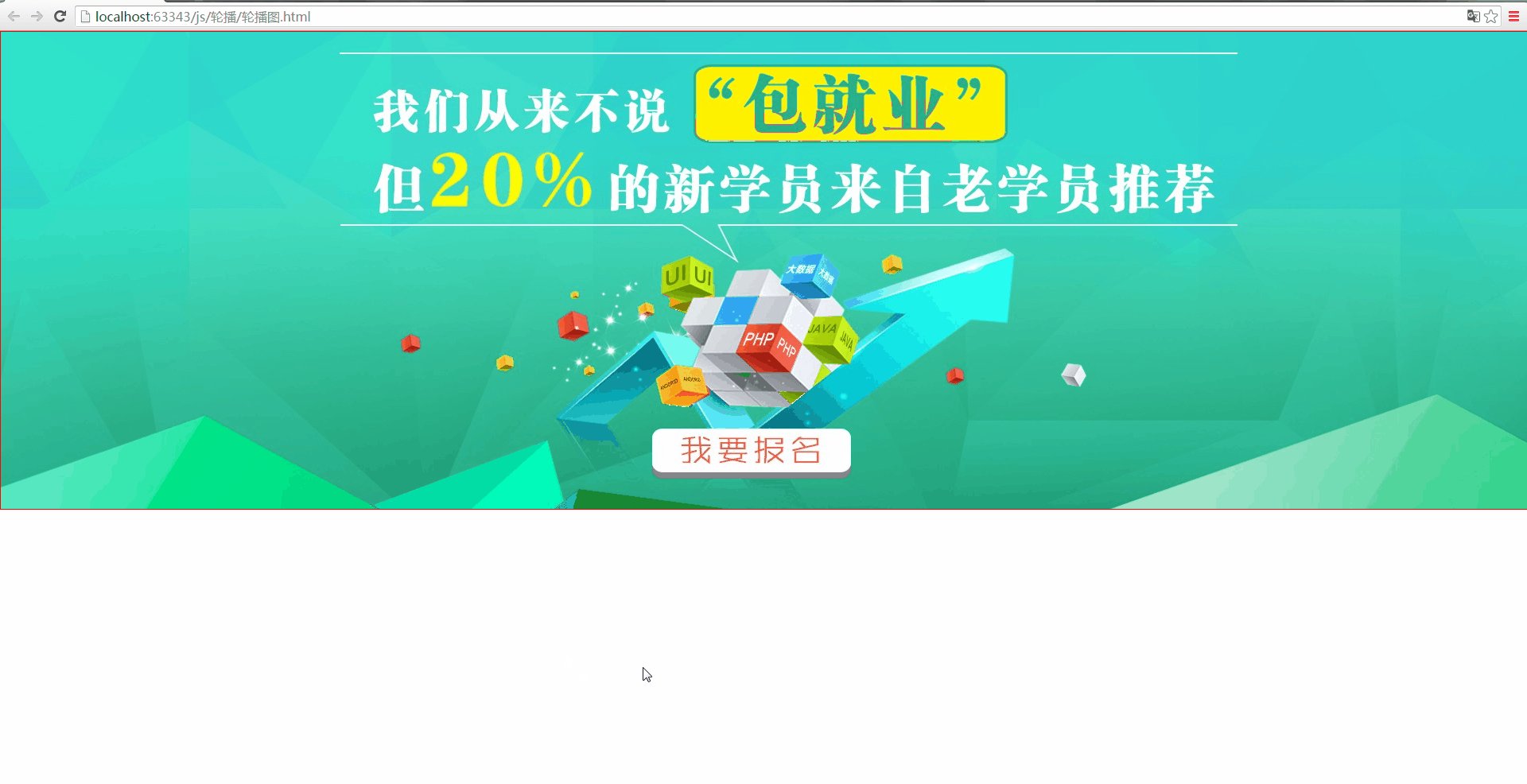
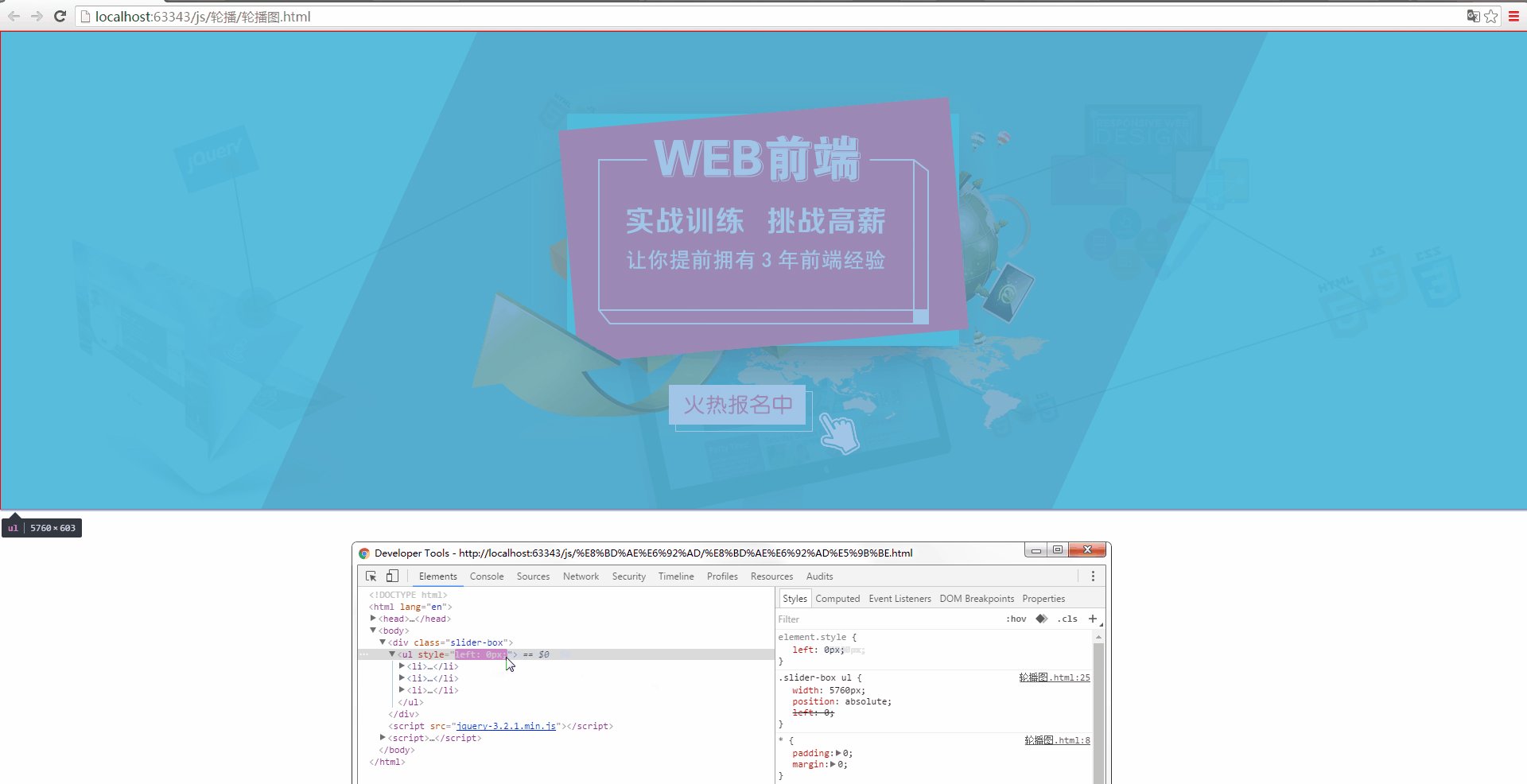
刷新页面,效果如图5所示:

但是,图片的切换是一瞬间完成的,而且只有一次,并没有轮播,所以,这并不是我们想要的效果。轮播肯定是有规律的随着时间变化而依次播放,所以,根据之前我们在《javascript动画基础》中讲解的,我们必须结合时间函数以及时间增量完成动画效果。
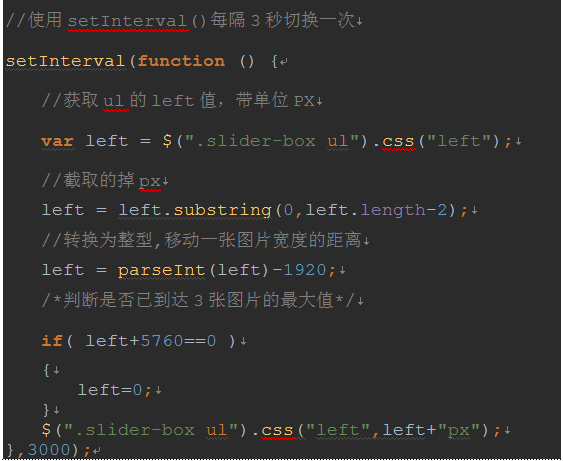
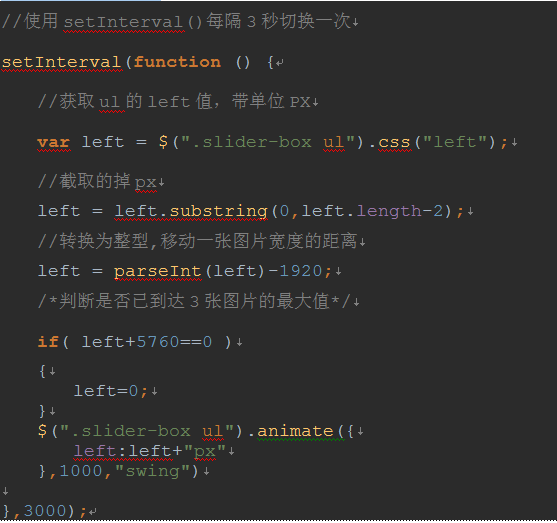
修改以上jq代码:

效果如图6所示:

现在虽然可以按照时间间隔切换图片,但是在最后一张切换完成后,程序并没有停止或者复位图片,而是继续在向后移动ul,所以出现了空白的情况,因为我们每次移动的距离为1920px刚好为图片的宽度,实际上图片只需要切换2次就可以到达第3张,再切换的话就会出现空白,我们需要先判断left的是否已经为3张图片的宽度总和,即left+5760是否等于0(left为负值),如果等于0,那么我们需要将ul的left值设置为0,再从头开始切换,修改代码:

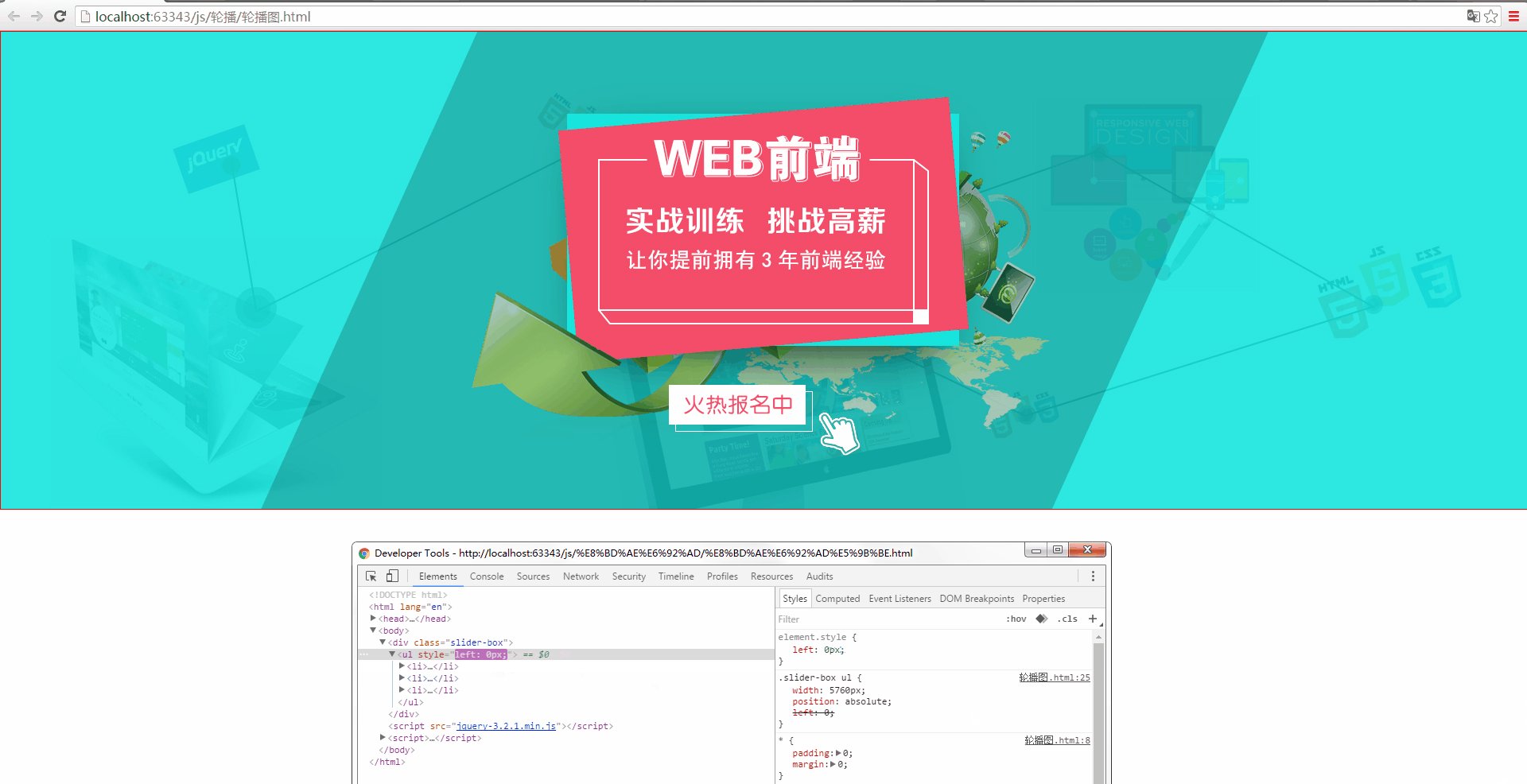
效果如图7所示:

现在图片只要切换到最后一张,将不会继续往后切换,而是回到第一张图片,重头切换。我们也可以使用jQuery提供的animate()方法,让我们能看到图片从右向左的切换过程:

效果如图8所示:

那么,一个简单的轮播图,我们就完成了。实现轮播的方式很多,这里只是提供一个最基本的思路。喜欢的朋友可以点个关注,后期我们会放出进阶视频。