今天跟大家写了一份js的联动全选的源码,代码少,清晰易懂。
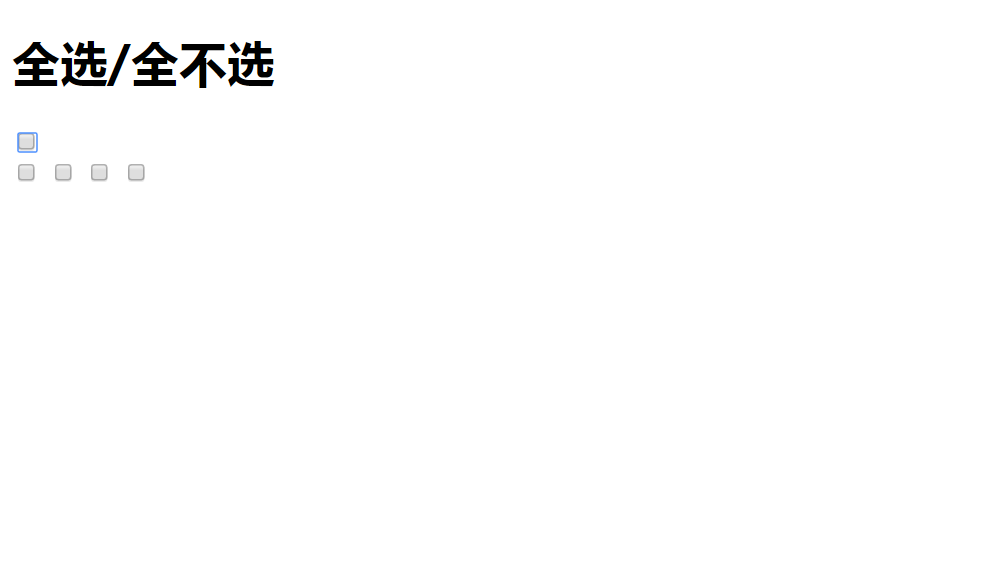
效果是这样的:
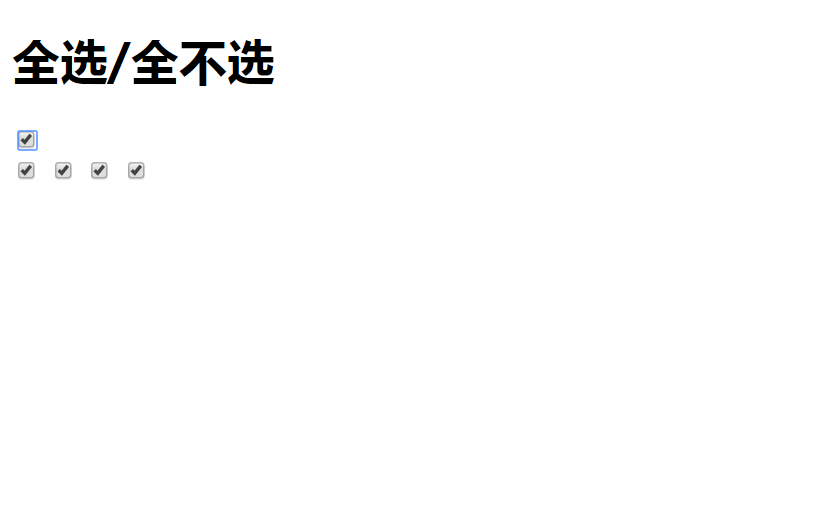
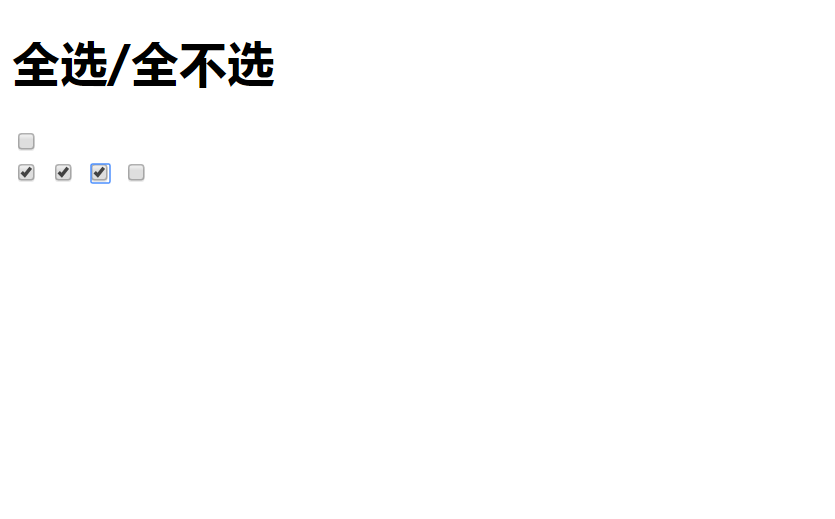
点击全选下面的就会被全部全选,或者下面的被一一选择,全选按钮也会被选中。运用复选框来实现的联动全选的功能。

点击上面的复选框就会被全选

Javascript:联动全选

当下放的复选框没有被全选,最上面的全选按钮未被选中
复选框联动全选js代码实现:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset=”utf-8″>
<script type=”text/javascript”>
window.onload = function ()
{
var oBtn1 = document.getElementById(‘btn1’);
var oBox = document.getElementById(‘box’);
var oInputs = oBox.getElementsByTagName(‘input’);
oBtn1.onclick = function ()
{
if (oBtn1.checked == true) {
for (var i = 0; i < oInputs.length; i++) {
oInputs[i].checked = true;
}
} else {
for (var i = 0; i < oInputs.length; i++) {
oInputs[i].checked = false;
}
}
}
//点击每一个input框
for (var i = 0; i < oInputs.length; i++) {
oInputs[i].onclick = function ()
{
var n = 0;
for (var i = 0; i < oInputs.length; i++) {
if (oInputs[i].checked == true) {
n++;
}
}
if (n == oInputs.length) {
oBtn1.checked = true;
} else {
oBtn1.checked = false;
}
}
}
}
</script>
</head>
<body>
<h1>全选/全不选</h1>
<input type=”checkbox” id=”btn1″>
<div id=”box”>
<input type=”checkbox” name=””>
<input type=”checkbox” name=””>
<input type=”checkbox” name=””>
<input type=”checkbox” name=””>
</div>
</body>
</html>
相对比较简单,对于初学者应该有很好的帮助!请关注键盘码农。后期继续更新,如有什么看法请在下方评论。第一时间为您解答哦!