上节课讲了关于表格的一些更多知识和用表格配合div来进行网页排版。
这节课开始讲关于网页图片的相关知识。
1.去网上搜索2个自己喜欢的图片,1个图片用来作为整个网页的背景,另一个图片可以进行重叠组成网页的背景。
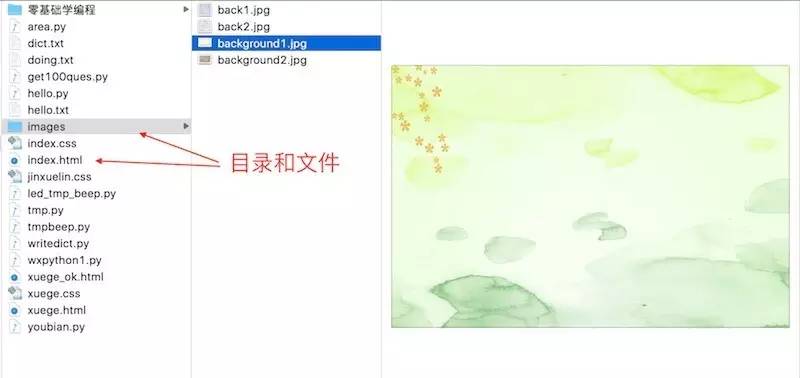
学哥找了2个大尺寸的图片和2个小尺寸图片,如下图目录所示:

在index.html所在的目录下创建一个images目录,将4个图片全部放进去。
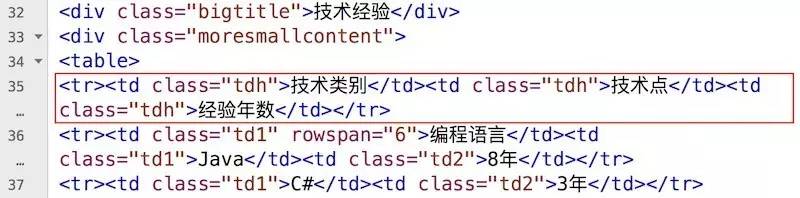
2.给技术经验的表格增加一个表头,标题分别是:技术类别,技术点,经验年数。文字加粗显示。
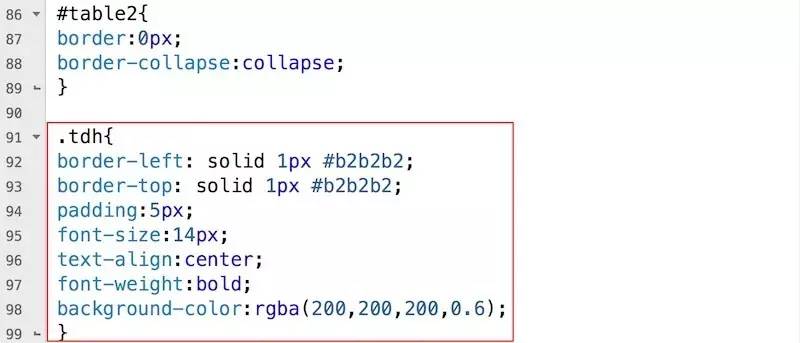
在技术经验的表格的第一行增加一个tr,里面增加3个td,然后复制一个CSS样式td1,改名为tdh,增加设置文字粗体,背景色设置为淡灰色。
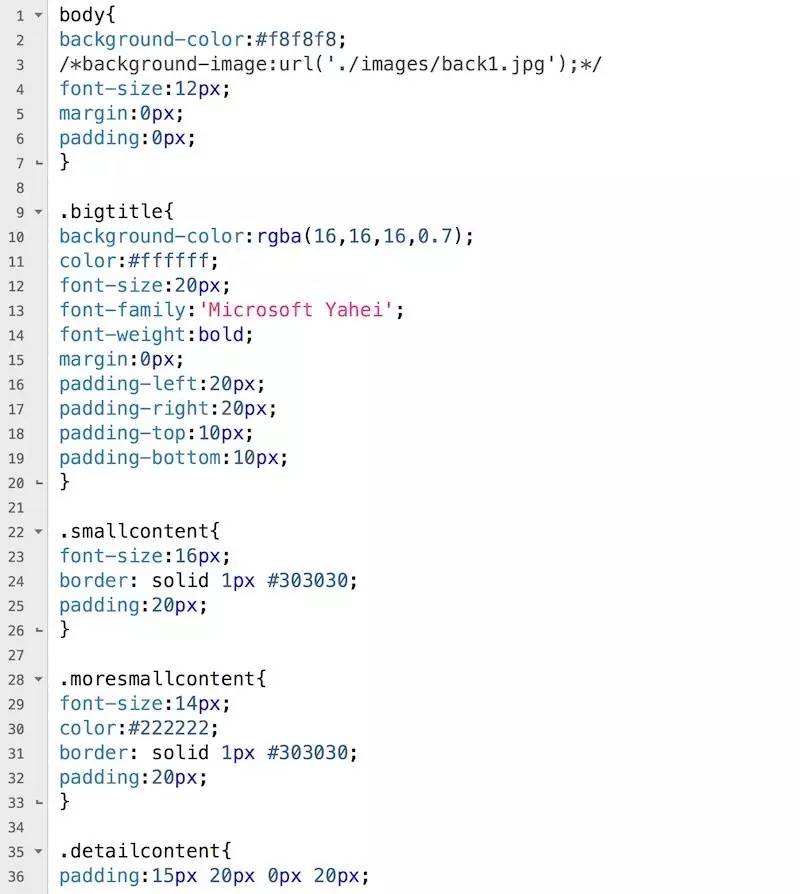
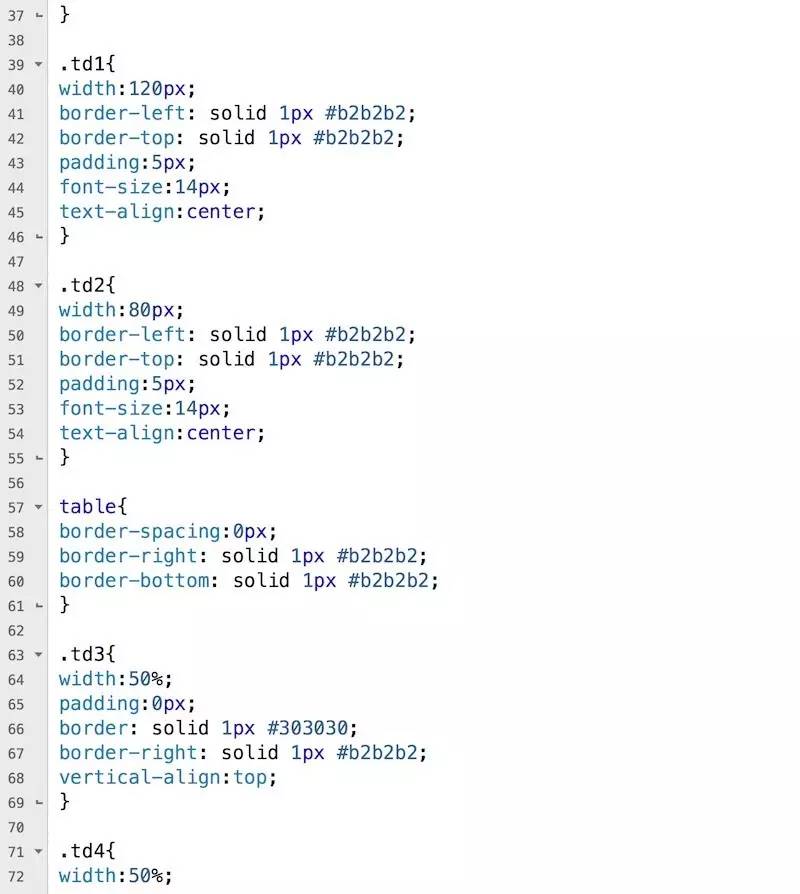
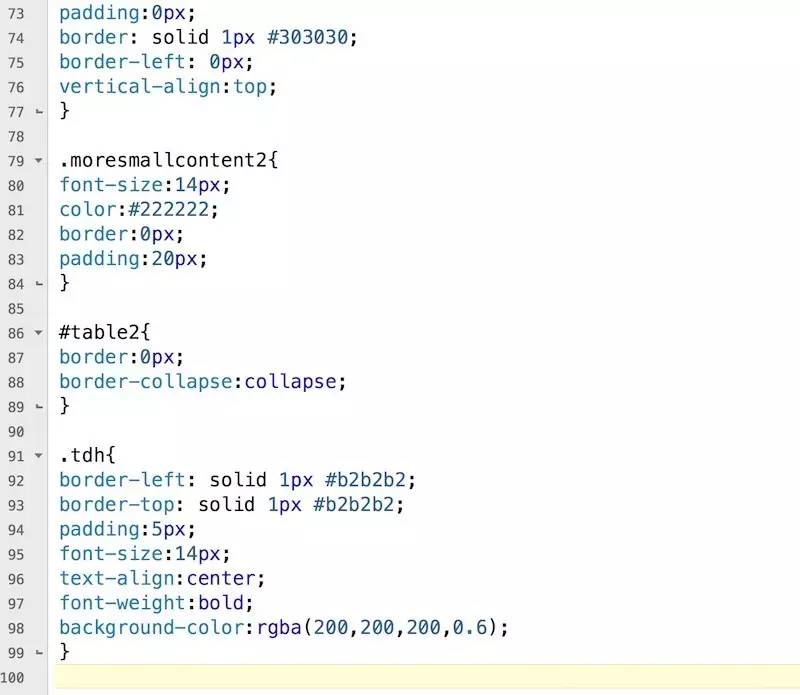
css代码修改如下:

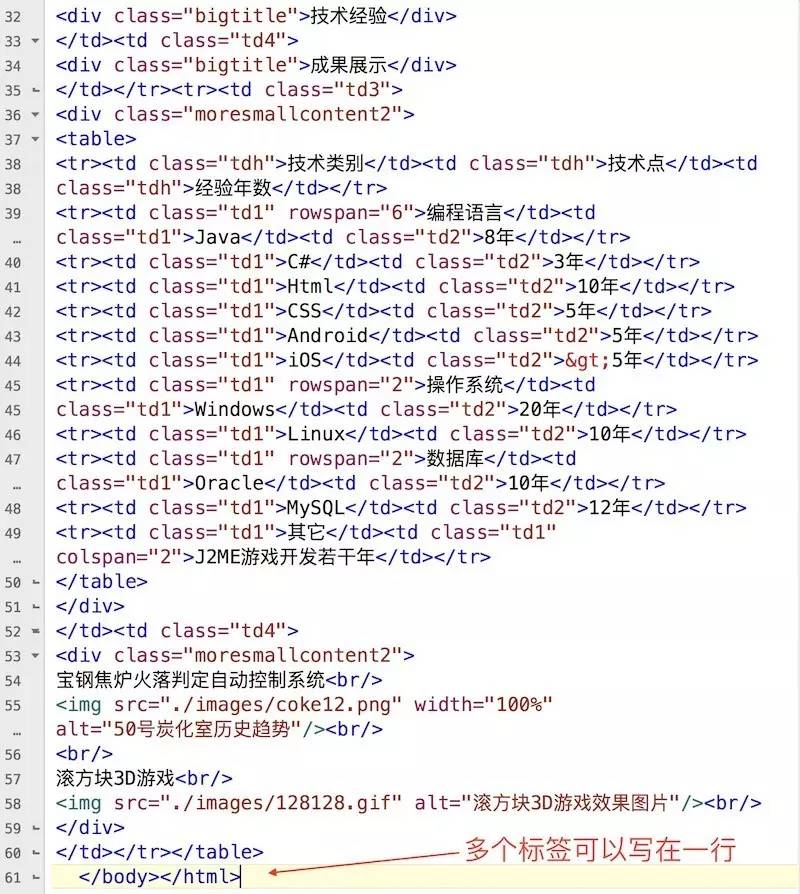
html代码修改如下:

刷新页面:

可以看到,表头的文字加粗,并且背景色为半透明浅灰色。
设置tdh的background-color:rgba(200,200,200,0.6);,这是一个新的写法,通过CSS的函数rgba可以设置一个RGBA颜色,这种颜色值带有一个alpha通道,可以设置颜色的透明度,也就是可以透过当前颜色的比率是多少。
RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。
rgba(200,200,200,0.6);就是一个灰色的,透明度为0.6的一个半透明浅灰色。
因为整个body的背景色也是灰色的,因此这里就看不出来tdh的背景色是半透明的,可以来调整body的背景为一个图片,就能看出来是半透明的了。
之前讲了通过设置body的background-color属性来设置整个网页的背景色。
背景色设置有时候局限性比较大,很多网站都采用图片来设置背景图片,可以做到让网页更美观。
设置背景图片的CSS属性是像这样的:
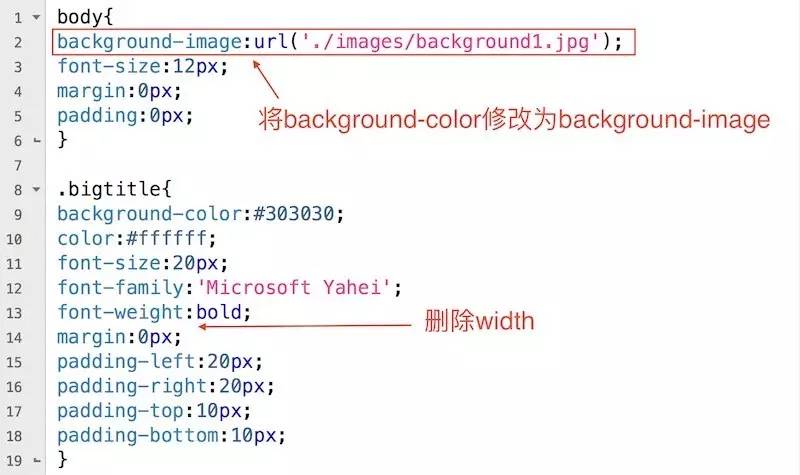
background-image: url(./images/background.jpg);
url是一个CSS函数,里面参数是图片的目录路径。
一般采用相对目录路径,也就是假设index.html存放在哪一个目录下,则在这个目录下创建一个images目录,将background.jpg文件放到images目录里面去。
修改css文件的body的样式,增加background-image,同时删除bigtitle的width属性,因为div默认就是宽度为100%,为了防止该属性对背景图片的干扰,所以删除掉不必要的属性。
css代码修改如下:

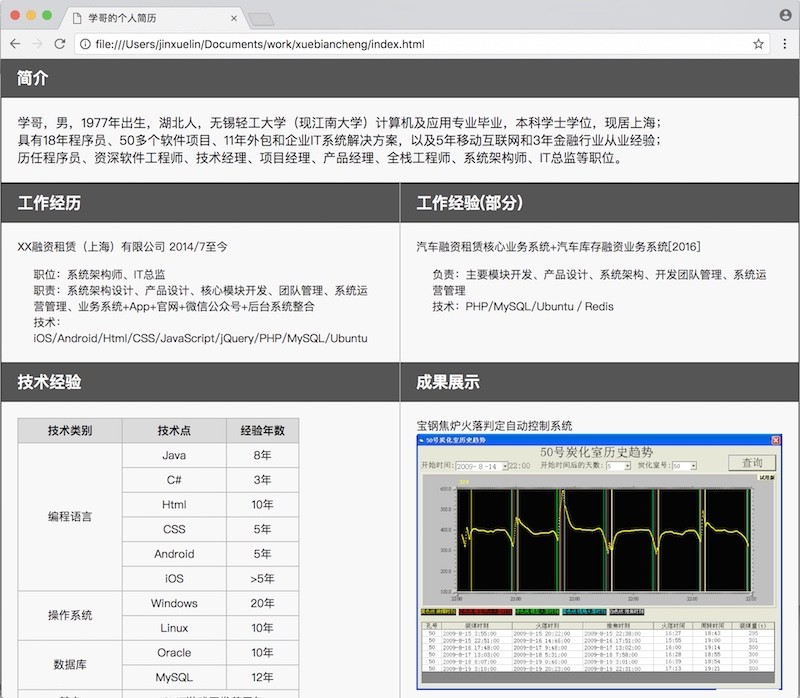
刷新页面:

可以看到技术经验的表格的背景色是半透明的,但是4个大标题的背景色不是半透明的,将它也改为半透明色。
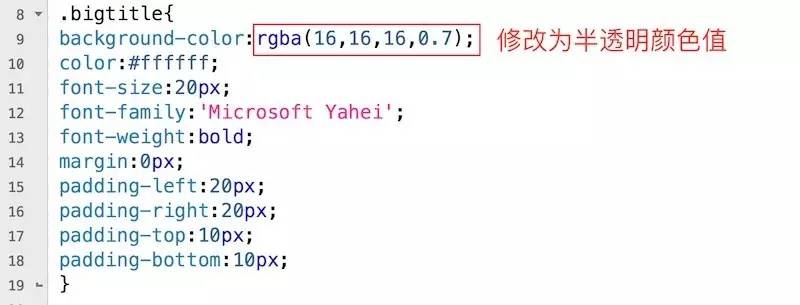
修改CSS样式bigtitle的background-color属性值为半透明颜色值。
css代码修改如下:

刷新页面:

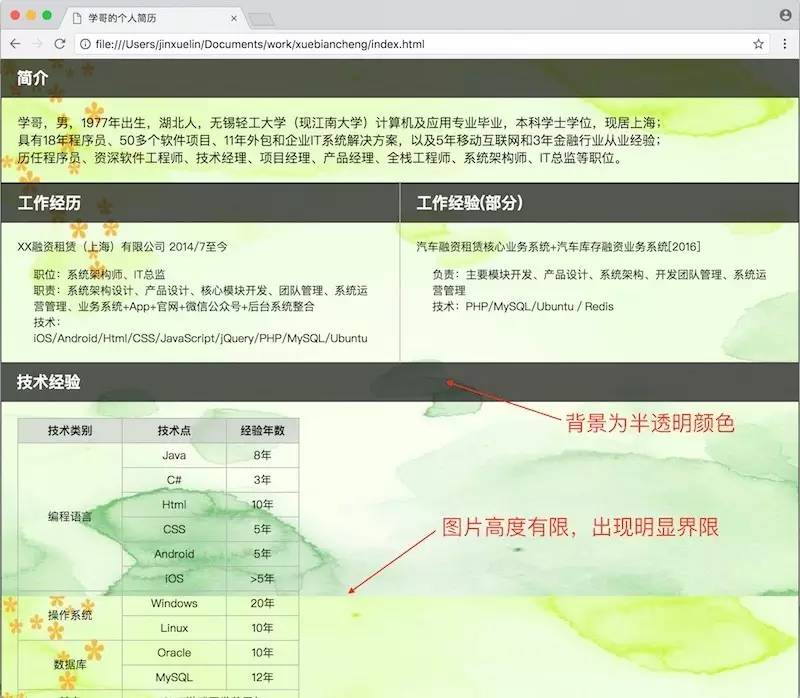
可以看到,大标题的背景色都是半透明的颜色了,这样看起来比较美观了。
但是发现一个问题,由于背景图片的宽度正好是自动适应浏览器的宽度的,因此相应的高度不一定能正好完全填满浏览器的高度,因此背景图片默认是自动向y轴方向进行重复显示的,显示的高度根据当前显示的内容的高度来自动截断。
因此可以看到有一个明显的界限,就是图片开始重复显示了。
有2种办法解决这个不好的显示,一种是做一个比较高的图片,另一种方法是做一个图片最下方的图形颜色和最上方的图形颜色非常接近或相同的图片,这样图片在重复显示的时候,就看不出明显的界限了。
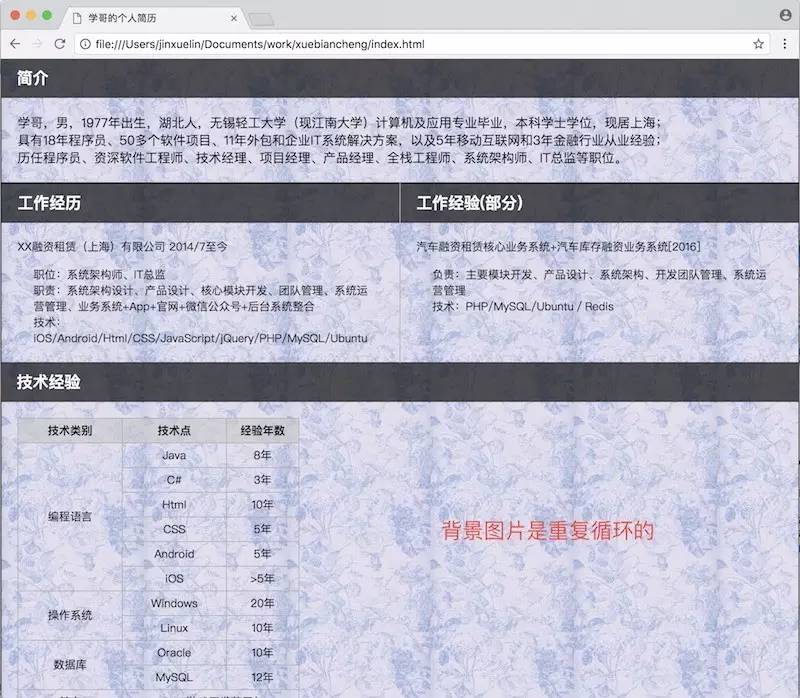
前面从网络上找到了,可以重复显示的背景图片,下面修改背景图片看看效果如何。
css代码修改如下:

刷新页面:

背景图片是一个有效改变网页显示效果的方法,而图片更是一个网站上最常用的元素,利用好图片,可以让网页看起来更简洁美观大气,简称“高大上”。
现在就来讲讲如何在网页中添加图片元素。
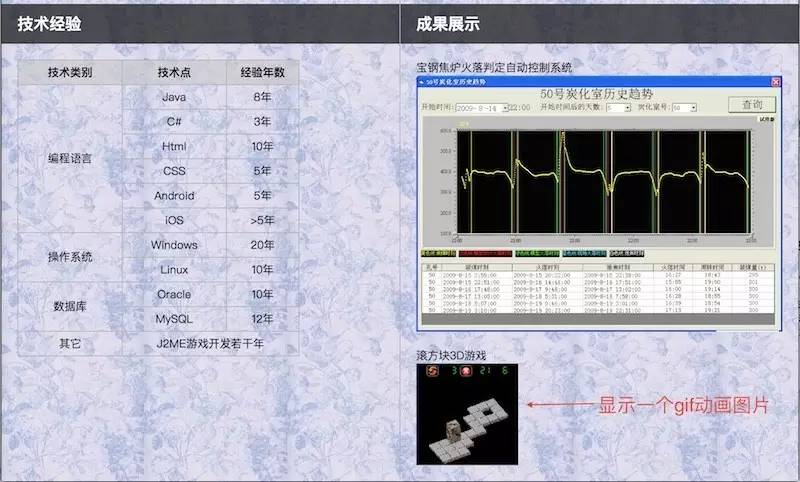
计划这样修改网页:在技术经验右侧增加一个“成果展示”的部分,先修改成类似“工作经历”和“工作经验(部分)”一样,用表格来进行排版,然后在“成果展示”里面增加2个图片,用来展示曾经做过的项目成果物。
首先,修改“技术经验”部分,修改为一个2行2列的表格,并添加“成果展示”的大标题部分。
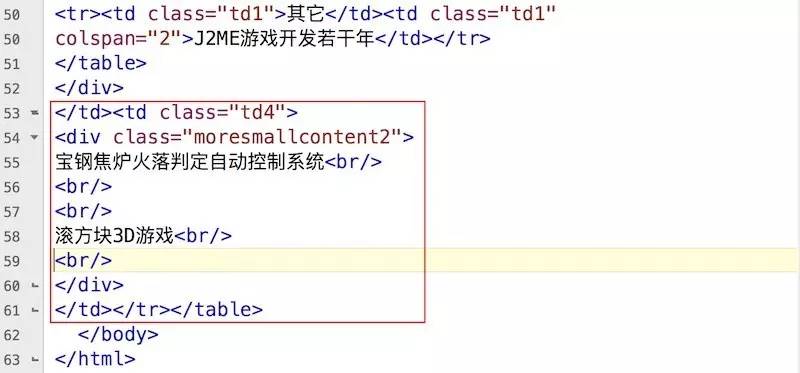
利用前面的table,将table最后一行</td></tr></table>注释掉不用了,然后修改为增加新的tr行,参照前面的写法,再增加2行2列。
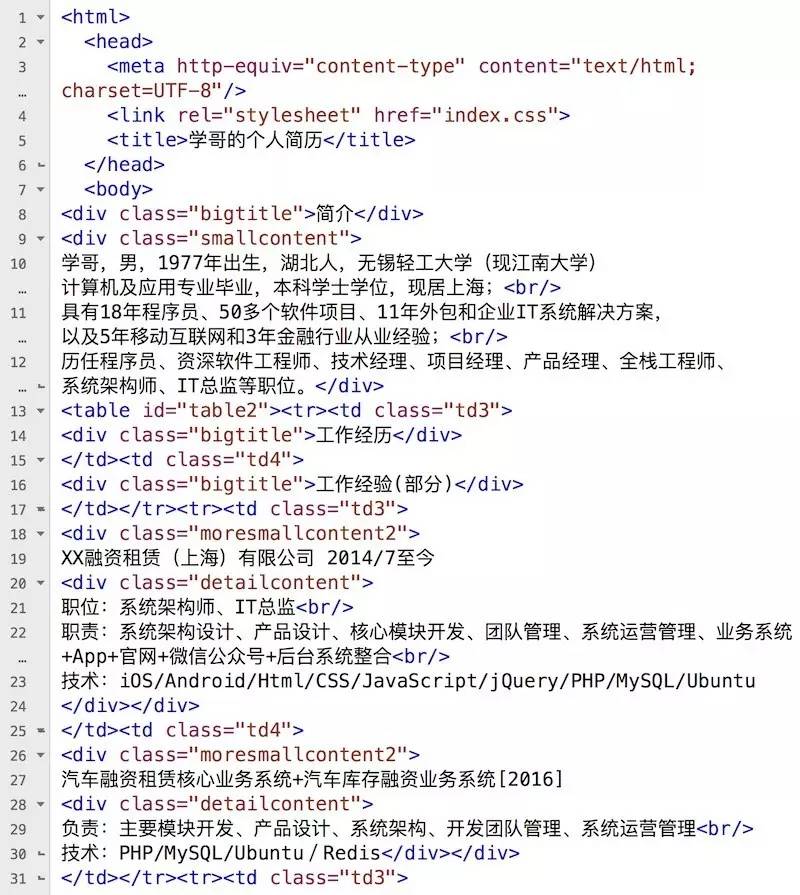
html代码修改如下:


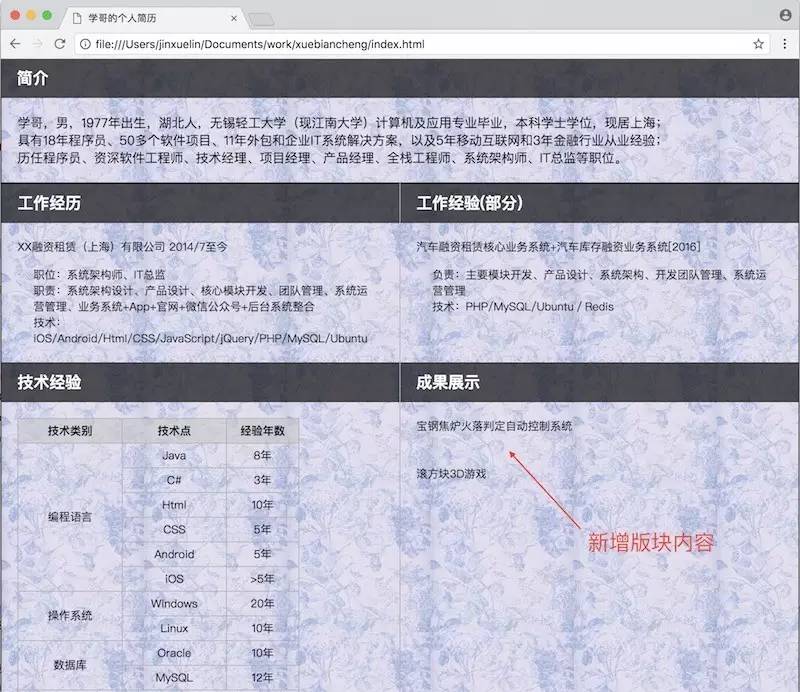
刷新页面:

可以看到出现了新的版块“成果展示”。里面有2个成果说明。
首先准备好2个图片,图片格式可以是jpg,png,gif等等,讲图片存放到images目录下。
然后修改html代码,使用img标签来添加图片,使用形式是这样的:
<img src=”url”/>
img标签是空标签,类似于之前的<br/>标签。它只包含属性,并且没有闭合标签。
使用属性src来设置要显示的图像URL地址。
这里的URL地址可以是一个本地的路径和文件名,也可以是一个网络URL地址。
例子:
<img src=”./images/coke12.png”/> 显示当前html文件同目录下的images目录下的coke12.png图片文件。
<img src=”
http://www.w3school.com.cn/images/boat.gif”/>显示一个网站的图片网络地址。
来增加成果展示的图片,修改html代码如下:

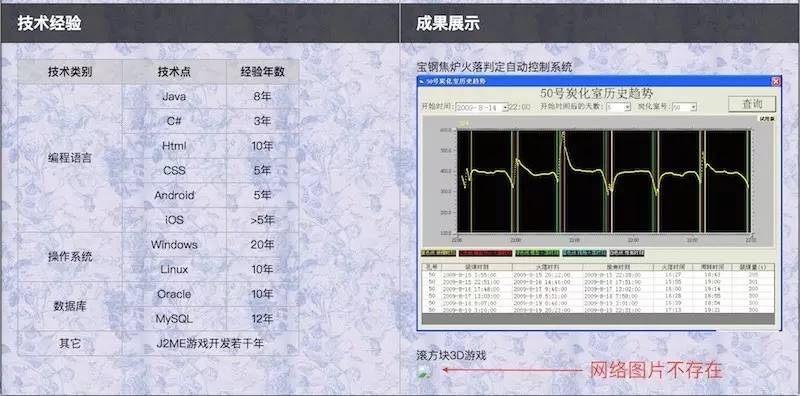
刷新页面:

可以看到第1个图片显示的非常成功。这里要注意在img标签设置了属性width=”100%”,这里的宽度是指相对于img标签元素的父元素而言的,并不是指相对于整个浏览器的宽度。也就是前面说过的标签元素的属性继承关系要非常清楚。
大家可以把width=”100%”这个属性去除,刷新页面看看,体验一下。
第2个图片使用了一个网络地址,大家如果将这个网络地址直接复制到浏览器的地址栏里面去访问的话,会发现这个图片文件是不存在的。所以这里的网页上会呈现一个小图标,表示图片资源文件不存在的意思是。
可以通过给img标签设置alt属性的方式来给图像定义一串预备的替换文本,当浏览器无法载入图像时,浏览器会显示这个文本而不是图像。给页面上的图像都加上替换文本是一个好习惯,这样有助于更好的显示信息。
给2个图片都加上alt属性,修改html代码如下:

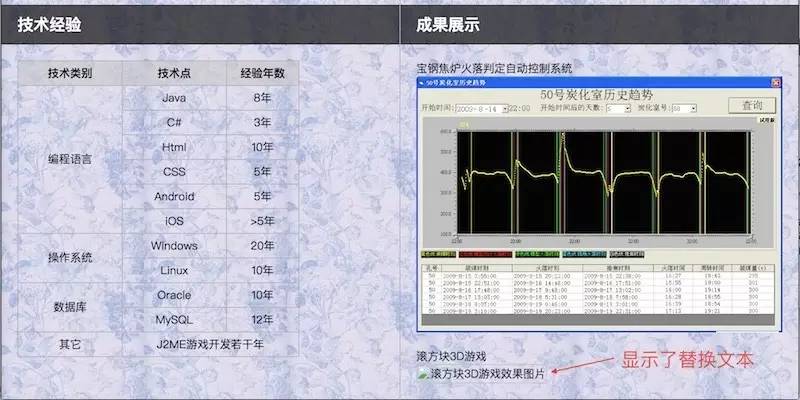
刷新页面:

可以看到第2个图片显示了替换文本。
图片不存在,终归是要修改的,来把图片修改为一个存在的文件。
修改html代码如下:

刷新页面:

可以看到这个图片是一个gif图片,有动画效果的。
刚才有一行代码:<!–</td></tr></table>–> 比较特殊,这是一个HTML注释标签。
注释标签的格式 <!– 此处是注释文字 –>,当中的注释内容是可以多行的。
注释标签的开始标签有一个惊叹号,结束标签中没有。
浏览器不会显示注释内容,类似于python代码中用#注释一行不会被执行的代码。
注释标签的作用,一般都是用来记录或者说明代码的用途作用等等给程序员来阅读的。
也可以临时保存暂时用不到的代码,方便以后可能的使用。
将html代码中的<!–</td></tr></table>–>这行删除,这里不需要保留了。
前面说明了HTML注释,同样的CSS也可以添加注释。
使用//两个斜杠符号对单行CSS代码进行注释。
使用/* 注释内容 */对单行或者多行CSS代码进行注释。以“斜杠+型号”开始,“星号+斜杠”结束,均为英文半角小写。
一般都使用/* */进行注释,这个包含了单行注释,比较方便。
注释掉的CSS样式将不会体现在浏览器网页样式显示。
下面来验证一下CSS注释。
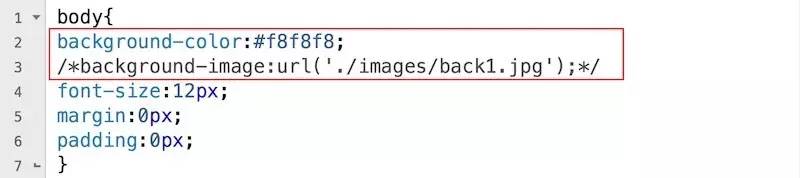
学哥觉得这次选择的背景图片不是太美观,还是之前的淡灰色的背景色比较美观大气,因此打算修改CSS文件的body的background设置,但是又不确定以后如果找到了更合适的背景图片,可能还会修改为背景图片,因此,可以暂时把代码注释掉,说不定以后会用的着。
css代码修改如下:

刷新页面:

代码写到现在,虽然只有2个文件,但是内容已经不少了。html文件有64行,css文件有100行。
大家可能发现,学哥的html代码没有注意缩进,也就是标签元素的层次没有通过缩进来显示。
这是因为,学哥为了截图的时候尽量让代码文字大一些,为了让大家看代码的时候不容易看错,而特意设置了一行文本最多显示60个英文字符。如果在每行前面再增加缩进,那么一行文字能够实际显示的字符数就更少了,迫不得已,学哥只能放弃缩进,让每行文字都顶格写。虽然这样写代码看起来不太美观,但学哥因为编程经验丰富,出错的可能性是比较小的。
那么对于初学者来说,一定要按照规范每一行都要缩进,让代码的层次更清楚。
下面学哥将2种书写代码的方式都截图,大家对比一下看看。一定注意要按照规范的缩进格式来编写代码,从而减少错误。
不规范的html代码(字大能看的更清楚):


不规范的的css代码(字大能看的更清楚):



规整的html代码(字小看不太清楚):



规整的css代码(字小看不太清楚):



准备做2个新的网页,设计好里面的文字内容和图片。
因为教程是系列教程,前后关联性非常强,请大家按照微信公众号【零基础学编程】的历史消息发布时间先后次序进行阅读。