大家好,我是易学前端笔记,今天给大家分享如何用jQuery实现超简单的动画
hide(time)将元素的display变为none,可以设置时间,让其缓慢的变化
show(time)将元素的display变为block,可以设置时间,让其缓慢的变化
fadeln(),fadeOut()
只改变元素透明度,out会在指定的一段时间内降低元素的不透明度,直到完全消失,in则相反
slideDown(),slideUp()
只改变元素的高度,如果一个元素的display为none,调用down时元素将由上至下延伸显示,up则相反
toggle():切换元素的可见状态,如果是可见,则切换为隐藏,如果原始是隐藏,则切换为可见
slideToggle():通过高度变化来切换匹配元素的可见性
fadeToggle通过透明度来切换元素的可见性,淡入淡出的效果
fadeTo(speed,opacity,[fn]):切换元素的透明度 。
speed:三种预定速度之一的字符串(“slow”,”normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
opacity:一个0至1之间表示透明度的数字。
fn:在动画完成时执行的函数,每个元素执行一次。



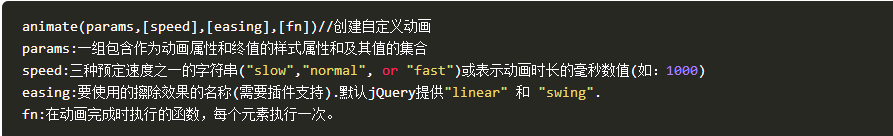
自定义动画:

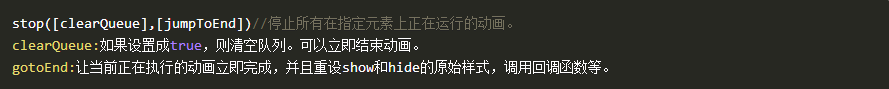
停止动画:

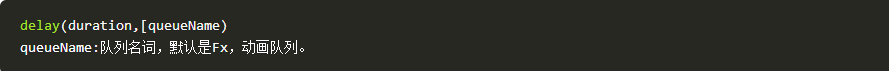
延迟动画: