在本文中,我将介绍以下两者之间的区别:
我们还将讨论您何时可以使用另一种方法。
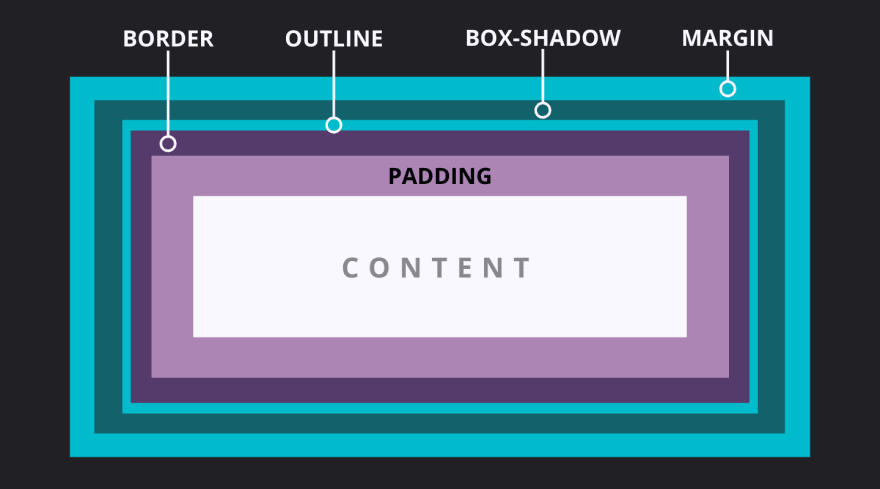
这三种边框方法之间的一个关键区别是它们放置在元素的位置以及它们如何影响元素的维度,这种行为是由CSS box模型控制的。

border 正是元素的边界,位于其padding和margin之间,它的宽度将影响计算出的元素尺寸。
outline 在边框旁边但在边框之外,与 box-shadow 和 margin 重叠,但不影响元素的尺寸。
默认情况下,box-shadow 从边框的边缘向外延伸,覆盖定义方向的空间量,也不会影响元素的尺寸。
自网络诞生之初,边框就已经成为设计的标准。
与我们将要介绍的其他两种方法相比,一个重要的区别是,默认情况下,border 包含在元素的计算尺寸中。即使您设置 box-sizing:border-box,border 仍然会计入计算中。
Border 最基本的语法定义了边框的宽度和样式:
border: 3px solid;如果未定义则默认颜色为 currentColor,这意味着它将在级联中使用最接近的颜色定义。
但 border 有更多的样式可供选择,如果你愿意,使用 border-style 你可以为每一面定义不同的样式。
何时使用 border
当元素的尺寸允许样式计算时,border 是一个可靠的选择(双关语),默认样式给了设计很大的灵活性。
对于outline,使其可见的唯一必需属性是提供一种样式,因为默认值为 none:
outline: solid;和border一样,它将通过 currentColor 获得颜色,它的默认宽度为 medium。
outline 的典型应用是通过本机浏览器样式对 :focus 元素(如链接和按钮)进行聚焦。
除非您能够提供符合WCAG Success Criterion 2.4.7 Focus Visible的自定义 :focus 样式,否则应该允许发生这种特定的应用,以达到无障碍的目的。
出于设计目的,通常要注意的 outline 问题是它无法从任何 border-radius 样式继承曲线。
何时使用 outline
当您不想影响元素的尺寸并且不需要其遵循 border-radius 时,可以使用outline线。
box-shadow 的最低要求属性是 x 和 y 轴的值以及颜色:
box-shadow: 5px 8px black;可以选择添加第三个参数 blur 来制造模糊,第四个参数 spread 来添加模糊扩散程度。
要使用它来创建边框,我们将 x 轴和 y 轴的值以及 blur 都设置为 0 ,然后为spread设置一个正数。
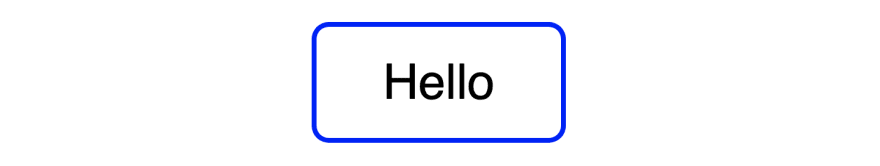
box-shadow: 0 0 0 3px blue;这将在元素周围创建边框的外观,甚至可以遵循所应用的 border-radius:

何时使用box-shadow
您可能更喜欢 box-shadow,特别是当您想为边框设置动画而不引起布局偏移时。下一节将演示这种情况的示例。
而且由于 box-shadow可以分层,所以它是一个全能的好工具,要了解它来增强你的布局。
但是,它将无法完全模仿 border 和 outline 提供的某些样式。
以下是一些可能需要使用 border 替代的实际情况。
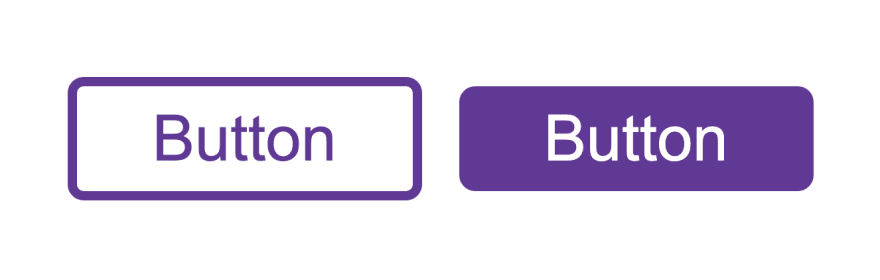
当为有边框和无边框的按钮提供样式时,真实的 border 成为一个常见的问题,以及它们排列在一起的场景。

典型的解决方案通常是将无边框按钮的尺寸增加到等于 border-width 的大小
利用我们的新知识,另一种解决方案是使用 box-shadow 与 inset 关键字一起,将伪边框视觉上置于按钮内。

请注意,你的 padding 必须大于 border-width,以防止文本内容的重叠。
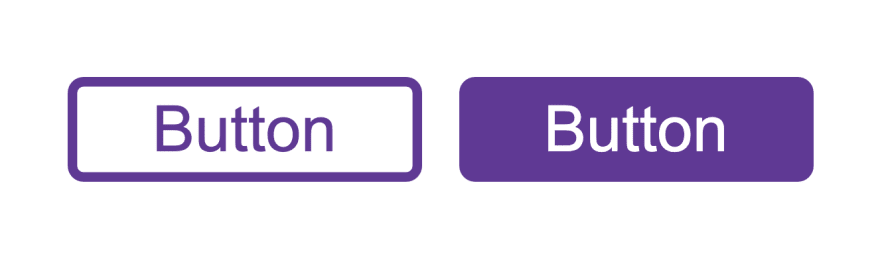
另外,也许您想在 :hover 或 :focus 上添加边框。
使用真实的边框,你会从布局转变中产生不理想的视觉跳跃,因为边框会短暂地增加这些状态下的尺寸。

在这种情况下,我们可以使用 box-shadow 来创建伪边框,这样就不会增加真实的尺寸,另外我们还可以使用 transition 对其进行动画处理。

这是上述示例的简化代码:
button {
transition: box-shadow 180ms ease-in;
}
button:hover {
box-shadow: 0 0 0 3px tomato;
}对于可访问性,您可能不知道的一种情况是Windows高对比度模式(WHCM)的用户。
在这种模式下,你提供的颜色会被剥离成一个缩小的高对比度调色板,并非所有CSS属性都是允许的,包括 box-shadow。
一个实际的影响是,如果你在 :focus 时去掉了 outline,而用 box-shadow 代替,WHCM的用户将不再获得可见的焦点。
要消除这种负面影响,您可以在 :focus 上应用透明的 outline:
button:focus {
outline: 2px solid transparent;
}因为outline和box-shadow位于盒模型的边框之外,你可能会遇到的一个后果是让它们在视口的边缘下消失。所以,如果你想让元素保持可见,你可能需要给元素添加 margin 或者给正文添加 padding 作为对策。
它们的位置也意味着它们可以被 overflow: hidden 或使用 clip-path 等属性剪掉。
正如承诺的那样,这里有一个额外的提示——在我们已经讨论过的方法中——只有 border 可以做到。
一个经常被遗忘的 border 相关属性是 border-image,当试图将它用于实际的图像时,其语法可能有点奇怪。
但是它具有隐藏的功能——由于CSS渐变在技术上是图像,因此它还可以创建渐变边框:

这需要定义一个规则的边框宽度和样式(尽管它只显示为实体,而不考虑样式值),然后是 border-image 属性,它可以使用一个添加的渐变语法。在渐变之后的数字是 slice 值,对于我们的渐变,我们可以简单地使用 1 来基本不改变渐变的大小/失真。
div {
border: 10px solid;
/* simplified from preview image */
border-image: linear-gradient(to right, purple, pink) 1;
}如果只把边框放在一边,一定要先把其他边框设置为零,否则有些浏览器还是会把边框加到所有边框上。
div {
border-style: solid;
border-width: 0;
border-left-width: 3px;
/* border-image */
}不利之处在于这些边界不遵守 border-radius。