display:flex 意思是弹性布局

首先flex的出现是为了解决哪些问题呢?
一、页面排列布局

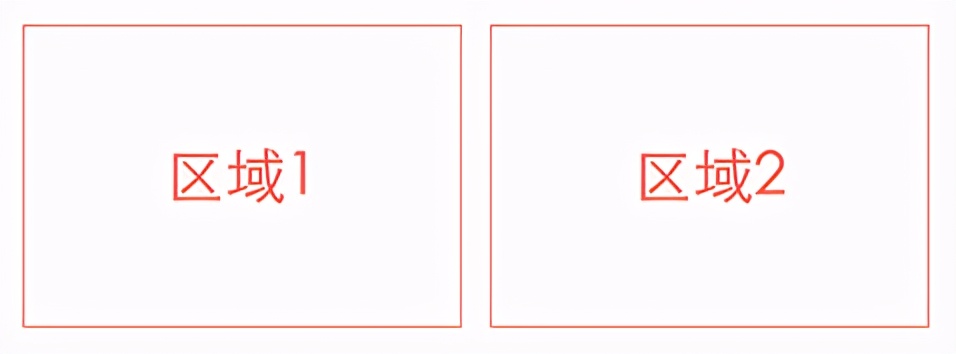
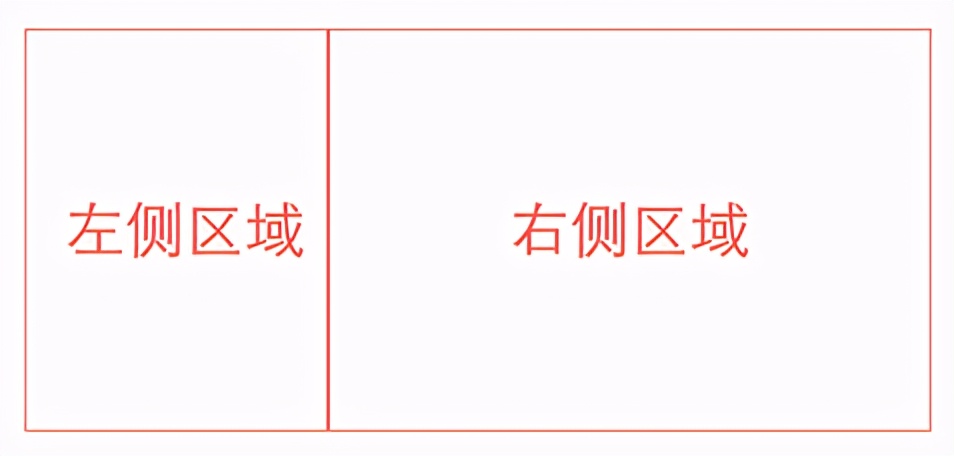
像此图左右两个div一排显示
可以用浮动的布局方式
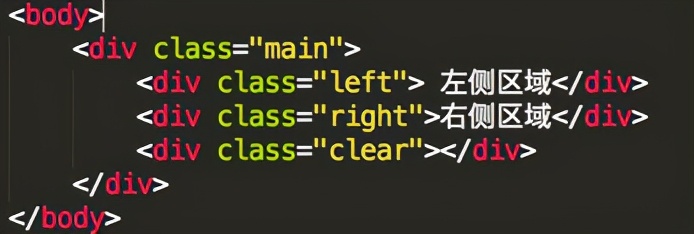
html部分

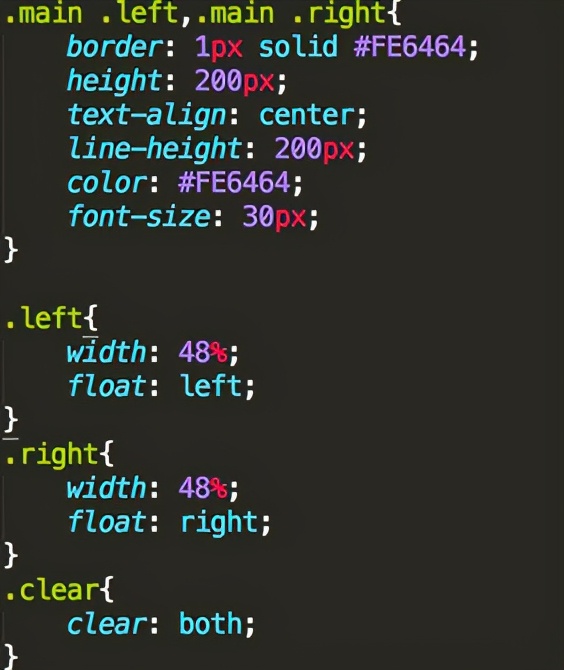
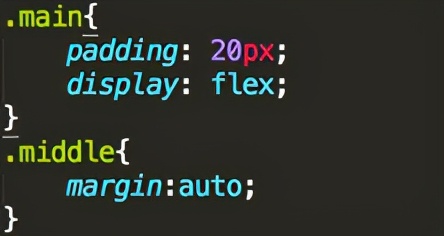
css部分

这种布局有两个缺点
1.需要一个空div来清除浮动,当然也可以选用其他清除浮动的方法,但此处需要清除浮动才能不影响下面的布局。
2.当.left,.right 的宽度是固定的,浏览器宽度变得过窄时,.right会被挤到下面
用display:flex布局,可以解决这两个缺点
刚吃的html部分不变,css部分不变

级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父子级元素。占的比例相同

1:2分时

同样分为3份时


flex是所占的比例,这样的布局就方便很多。
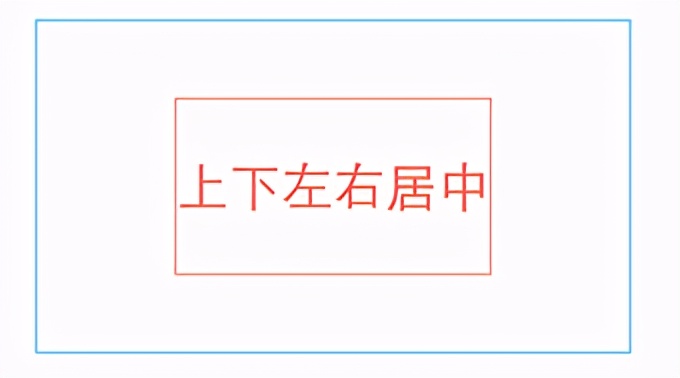
二、div上下左右居中
我之前写过div上下左右居中的几种方法
其中有一个写了margin:auto auto;这个方法的使用前提就是先把父元素设为display:flex

html部分

css部分

在未知div宽高时,用这种方法比较方便
这是我在使用flex布局时用到的两个比较常见又好用的例子