今天给大家讲述的是我个人前段时间的一个真实经历,如何将html代码封装(转换)成JS实现调用?
将html代码封装成js干嘛呢?直接写在html页面不好吗?首先我来为大家解答这个疑惑,也许有一天会有小伙伴和我遇到同样的问题。

我管理的网站是用织梦搭建的后台,但是我需要在全站(包含所有文章页和列表页、栏目页)添加一张banner图(此处知识举个栗子),如果我直接写在模板里面,必然要更新所有栏目及其子页面模板,想一想一个网站有多少栏目,多少模板?是不是我每次更新banner图都需要去每一个模板修改呢?这样的话会大大降低我们的效率,所以将此处banner图的html代码封装成JS就很有必要了,以后修改banner图,仅需修改封装了banner图html代码的JS文件即可!
是吧,看到这里是不是已经明白了为什么要将将html代码封装成js了,下面飒飒来具体讲解一下将html代码封装(转换)成JS的具体步骤:
步骤一:打开Dreamweaver或者类似软件,事先写好需要封装的HTML代码。
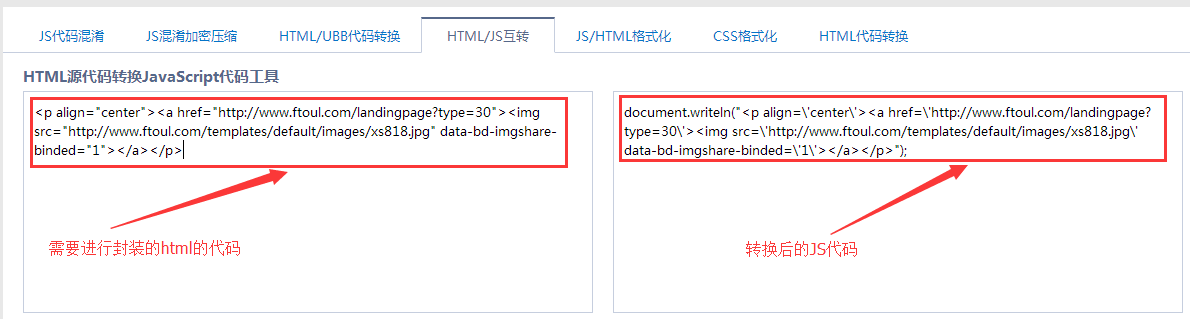
步骤二:打开站长工具里面的HTML/JS转换页面,将需要封装的HTML代码转换成JS代码,如下图:

步骤四:在网站服务器中上载banner.js文件,记住上传的路径。
步骤五:进入网站后台,在需要添加banner图的模板中适当位置加入JS封装代码。代码如下:
<script src=”banner.js” type=”text/javascript”></script>
完成以上步骤,刷新后台栏目,即可实现banner图的调用,是不是完美解决了banner图的调用问题呢?以后修改banner图的时候,只需要修改banner.js文件即可。