需求来源于生活。
在日常开发中,经常会频繁地做一些重复性的操作,作为一名程序员,解放双手的时刻到了。
比如说:批量修改某些文件的后缀,我对于一些shell或者win下的命令不是很熟悉,稍微了解的就是自己的开发语言,所以用熟悉的工具做事还是可以带来一些成就感的。
下面我准备针对这个小小的需求开发一个自己的命令行,当然如果能帮助到其他人,那就更加地满足了。闲话不多说,下面直接开始。
环境 : nodejs
编辑工具 : sublime一些帐号注册、仓库创建就不再说了,主要说下开发的具体流程 先来一段伪代码:
1.确定目标文件夹、一些相关的参数(是否重命名、源后缀、目标后缀)
2.获得目标文件夹下的所有文件(符合源后缀)
3.对符合条件的文件进行重命名(修改后缀)
4.结束,对,流程很简单,实现起来也不麻烦,但是起码这是自己的小工具啊,哪怕网上再多也是别人的开发中使用的module:
minimist(命令行参数处理)
fs(操作文件)
path(处理文件路径)
colors(让打印信息更加好看)核心代码如下:
#!/usr/bin/env node
//作为命令行工具,第一行就是上面的这货,千万别少了
var fs = require('fs');
var path = require('path');
var colors = require('colors');
//指定一些颜色信息
colors.setTheme({
error : 'red',
success : 'green',
info : 'yellow'
});
//获得命令行的参数
var argv = require("minimist")(process.argv.slice(2), {
alias: {
'input': 'i',
'target': 't',
'directory': 'd',
'loop' : 'l',
'random' : 'r'
},
string: ['input', 'target','directory'],
boolean : ['loop','random'],
'default': {
'directory': process.cwd()
}
});
//打印帮助信息
if (argv.help) {
console.log("Usage:".info);
console.log(" changeext --help // print help information".success);
console.log(" changeext txt js // change 'txt' to 'js' ".success);
console.log(" changeext -i txt // input file extensions".success);
console.log(" changeext -t js // target file extensions".success);
console.log(" changeext -d /home/ // target directory for change".success);
console.log(" changeext -l // loop file directory for change file extensions".success);
console.log(" changeext txt js -r // get some random name");
process.exit(0);
}
//随机获得一个随机字符串
function getRandom(){
var counter = 0;
return (function() {
var guid = (+new Date()).toString( 32 ),i = 0;
for ( ; i < 5; i++ ) {
guid += Math.floor( Math.random() * 65535 ).toString( 32 );
}
return guid + (counter++).toString( 32 );
})();
}
//重命名
function rename (folderPath,input,target,loop){
fs.stat(folderPath,function(err,stats){
if(err){
console.log(err);
}else{
if(stats.isDirectory()){
if(loop === true && argv.loop === false){
return false;
}
if(loop === false && argv.loop === false){//不需要循环,但是目标路径为文件夹
loop = true;
}
fs.readdir(folderPath,function(err2,files){
if(err2){
console.log(err2);
}else{
if(files && files.length > 0){
files.forEach(function(filename,index){
rename(path.join(folderPath,filename),input,target,loop);
});
}
}
});
}else{
var extname = path.extname(folderPath);
input = input.startsWith('.') || input == '' # input : '.'+input;
target = target.startsWith('.') || target == '' # target : '.'+target;
extname = extname.toLowerCase();
input = input.toLowerCase();
target = target.toLowerCase();
if(extname === input){
var newPath = ";
if(argv.random){
var randomName = getRandom() + target;
newPath = path.join(path.dirname(folderPath),randomName);
}else{
newPath = folderPath.substring(0,folderPath.length - extname.length) + target;
}
fs.rename(folderPath,newPath,function(err){
if(err){
console.log(err);
}else{
console.log('Rename file : '+folderPath.info +' => '+newPath.info+' success.'.success);
}
});
}
}
}
});
}
//校验
if(argv.directory && fs.existsSync(argv.directory)){
if( (argv.input && argv.target) || (argv.input === '' && argv.target) || (argv.input && argv.target === '') ){
rename(argv.directory,argv.input,argv.target,argv.loop);
}else{
if(argv._[0] && argv._[1]){
rename(argv.directory,argv._[0],argv._[1]);
}else{
console.log('input file extensions and target file extensions must be not empty.'.error);
process.exit(0);
}
}
}else{
console.log('directory is not exists.'.error);
process.exit(0);
}
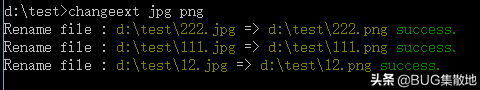
然后我们就针对代码进行本地测试

image.png
OK,测试成功,然后把代码发布到github(此处流程可以google),然后将自己的代码发布到npm官网。
npm publish
//这里经常出问题
//1.首先,要注册一个npm官网的帐号。
//2.然后登录
npm login
//3.确认帐号
npm whoami
//4.发布即可。 有时候会发布报错,可能的原因是 registry 改过了,只需要再改回来即可。
//npm config set registry http://registry.npmjs.org
npm publish
然后,我们就可以开心地下载自己的工具来666了。
本文中的命令行工具为 changeext
可以很方便地变更指定后缀到目标后缀或重命名,同时附带了一个简单的加密,可以悄悄地隐藏文件咯,比如:
//全局安装
npm i changeext -g
//将mp4 修改为 bin文件,并做简单加密。默认是在当前执行命令的目录下查找并执行
changeext mp4 bin -e
//如果要修改回来则是
changeext bin mp4 -e