今天要给大家分享的案例,是一组具有创意性的PPT动画,里面的动画效果都是基于系统自带的动画效果组合而成的。
如果你也想做出像下面这样的动画,那么这期的案例欣赏可就要好好往下看啦!

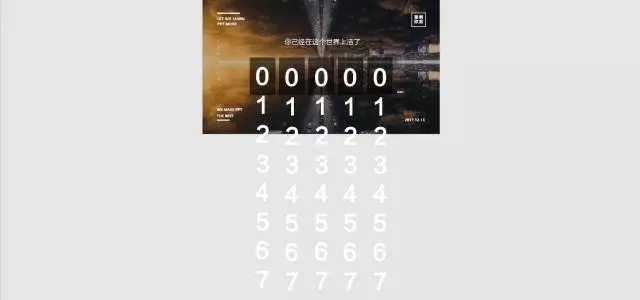
▲ 计数动画

▲ 用动画讲述故事

▲ 放大镜动画

▲ 加载动画、转场动画
这些动画都是我用 Office 2016 制作出来的,那么这些看似高逼格的动画效果,实际上是如何制作出来的呢,请看下面的详细讲解。
首先,我们先来看第一张作品,也就是下面这个计数的动画效果,它的制作流程。

这个动画效果制作的关键点有两个,一个是「遮罩」,另一个是「平移」的切换动画效果。
在制作这个作品之前,我们可以先为页面填充一个背景图片,鼠标右键幻灯片空白处,选择设置背景格式,在填充方式处选择图片填充。
之后在页面中间插入几个圆角矩形,调整好透明度,作为计数牌。
数字的排列,是通过插入5个文本框,分别输入上0-9的数字,文字的排列方向选择「堆积」,拖动文本框,数字的排列就会呈现竖排。

之后把0这个数字放在圆角矩形当中,并对齐。
然后用鼠标点击界面左边这一页的缩略图,在键盘上按Ctrl+D,复制多一页一模一样的出来。
接下来通过往上移动文本框,改变计数器上的数字,之后利用office2016系统当中的「平滑」切换动画效果,即可实现文本框的移动。

如果你没有「平滑」的切换动画效果,也可以使用路径动画当中的向上移动来进行替代。

制作出来的效果如上图所示,但是这样的效果明显不是我们想要的是吧,因为这样就等于把魔术的神秘之处都揭开了。
所以我们就需要「遮罩」来掩盖我们不想让别人看到的露馅的地方。
而「遮罩」的制作方法也并非复杂,插入一块矩形,放在计数牌的上下两端,之后填充方式选择为幻灯片背景填充,即变成了一块隐形的蒙版。

如上图所示,矩形选择幻灯片背景填充之后,填充的部分就是幻灯片背景,所以我们移动矩形到哪里,填充的部分也会相应地发生改变。
这种设置为幻灯片背景填充的矩形覆盖在数字之上,把不想被人看到的元素隐藏起来的形状,我们就把它们称之为「遮罩」。
这里同样要注意,在其中一页使用了遮罩,另一页就把上一页的遮罩复制过去即可,不然位置会发生变化,演示的时候就会有破绽。

接下来我们再来看第二个动画创意。
这个动画是通过缩放定位动画制作完成的,效果如上图所示,点击一张图片,我们就能放大这张图片,而且是无损的。
通过层层叠加,我们可以从画廊渗透到一幅画,从一幅画渗透到一间房,从一间房的相架再渗透到另一个场景,让本来好像没有关联的场景,顺其自然的连接起来,好像电影的一样。
制作的方法是,将不同场景放在不同的PPT页面,如下图所示。

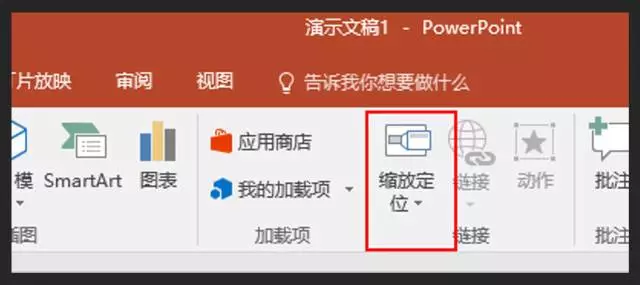
之后,选中第一个开始的场景,点击菜单栏上的插入,选择「缩放定位」再选择「幻灯片缩放定位」。

勾选你要定位的幻灯片页面,之后点击确定导入进来,此时页面上就会出现那一页PPT的缩略图,缩放到一个容器当中,与场景融为一体即可。
下面是具体操作的动态演示图,不知道怎么操作的可以看下面的动图。

放置好之后,在全屏放映模式下,用鼠标点击该图片,页面就会自动缩放过去,形成非常连贯自然的过渡效果。
如何排列得当,还可以通过这样的方式来讲述故事,这会是一种非常具有创意性的表达。
除了相框、窗户之外,我们还可以寻找电视机、电脑屏幕、报纸上的图片,书本上的插图,街边的海报等作为我们图片的容器。
唯一值得注意就是图片要与周围的场景要比较融合,不然图片放上去也会比较生硬,这样展示出来的效果就不自然了。
另外,这个动画效果也是office 2016的新功能,没有更新的朋友可能暂时还体验不到哦~

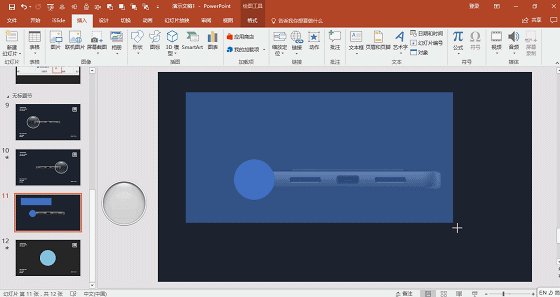
第三个动画效果是放大镜动画,最初是出现在锤子手机的发布会上,那这样的动画效果又是如何制作出来的呢,且看下面的分解。
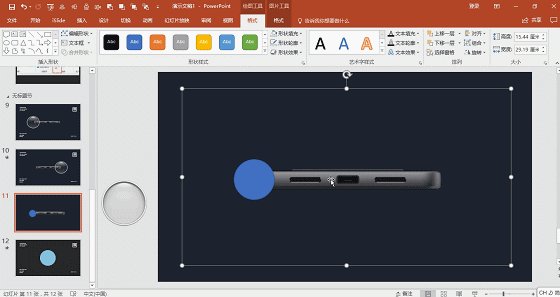
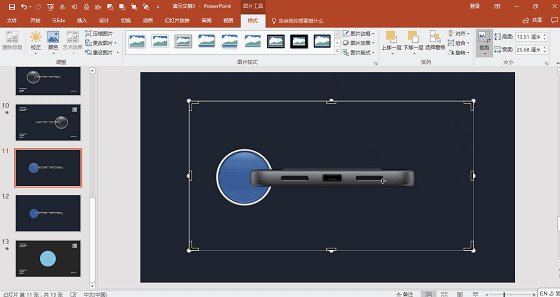
首先你要准备好这样几样东西,一个是放大镜、一个是小型的手机、一个大型的手机、外加一个与放大镜一样大小的圆形和矩形。

之后,把两台手机放在页面中间,小的放在底层,大的放在小的上面。
然后把矩形拖到下方大小,并设置为无填充,无边框。之后与大的手机进行组合,之后复制黏贴为增强型图元文件。

注意,此时的手机虽然还是手机但是已经跟矩形合并成一个图片了,这一点很关键。
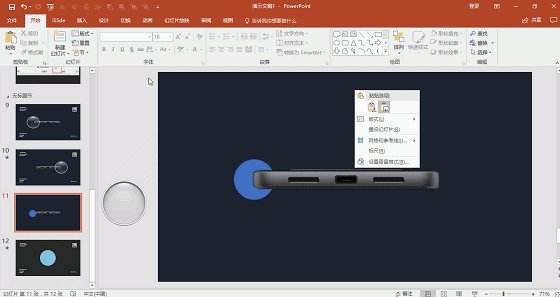
之后我们同样点击界面左边的幻灯片缩略图,按键盘上的CTRL+D复制黏贴多一页出来。
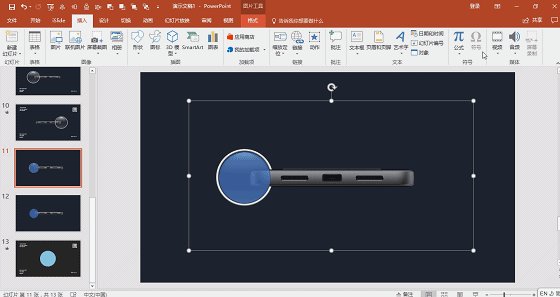
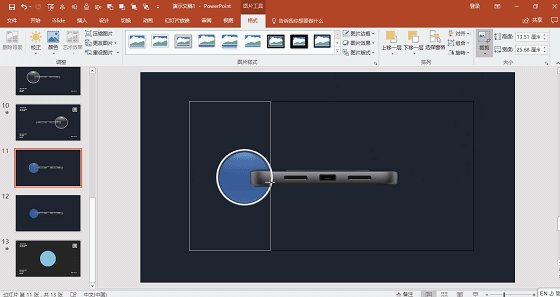
然后在上一页,让圆形与手机通过截图工具,把放大镜以外的区域进行裁剪。

裁剪完之后,就只剩下手机左边的一端留在放大镜当中,在裁剪的时候注意不要放放大镜也裁剪了。
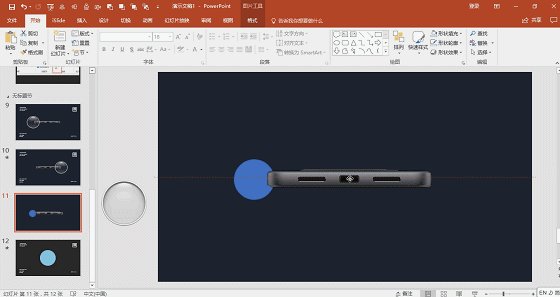
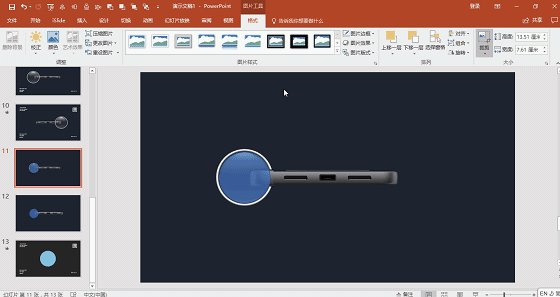
那在下一页也是一样的操作,只是放大镜要移动到手机的末端,然后图片裁剪到手机的末端。
之后在两页之间使用平滑的切换动画效果,就可以实现放大镜的效果啦。

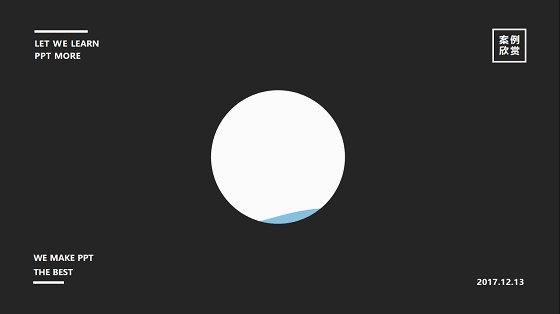
那最后一个动画,就是页面加载动画以及转场动画,这一页动画的制作同样运用到了「遮罩」,它在动画当中是非常常见的。
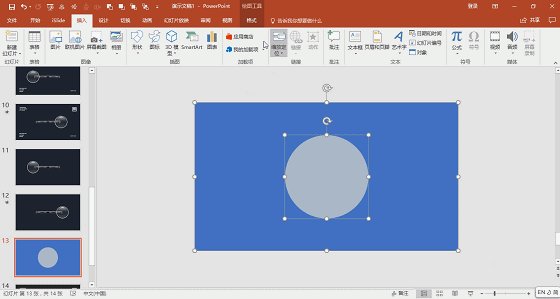
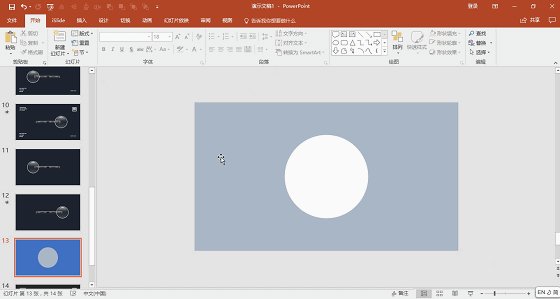
具体的制作方法是,插入一个与屏幕大小的矩形和一个小的圆形,放在矩形的正中间,之后让圆形与矩形进行形状组合。
组合后的图形中间的圆是镂空的,可以漏出底部的元素,如下图所示。

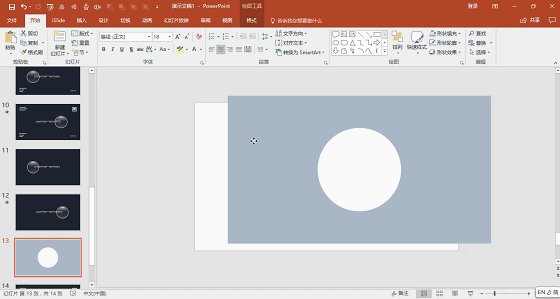
之后我们要做的,就是制作动态的水效果,我们需要插入一个矩形或者一个波浪的图形,放在这个遮罩图层的底层。
注意,底层的含义是指这个遮罩的背后,而不是像下图这样放在遮罩的下方。

然后我们就会这个波浪图形添加动画,动画的效果要根据自然规律来进行设定。
水添加到容器当中会晃荡,对于PPT动画里面我们可以用跷跷板来实现,水一直加,水位会往上深,所以可以同时用向上的路径动画来实现。
所以这个水位的动画就由两部分构成,一个是跷跷板动画,一个是向上移动的路径动画。
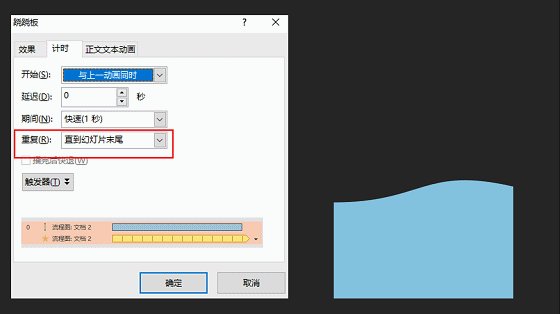
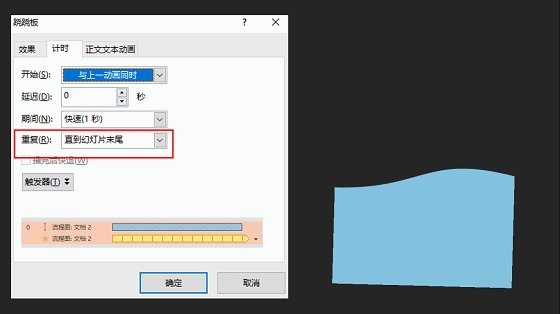
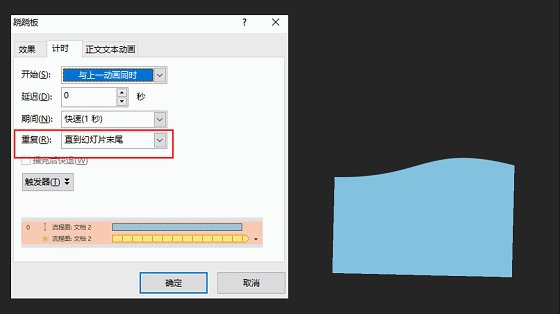
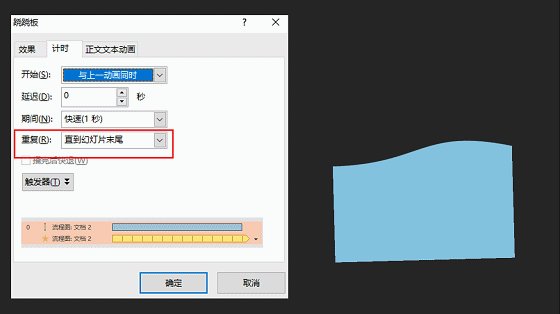
另外,水的晃荡不是晃荡一下子就会停止的,会不停的晃荡,所以跷跷板的动画我们要在动画效果上设置重复。

如上图所示,制作出来的效果就是波浪图形一直抖动着往上移动,非常的滑稽和搞笑哈。
之后就很简单了,把这个抖动的小家伙放在我们的遮罩后面,就形成了我们加水的动画效果。

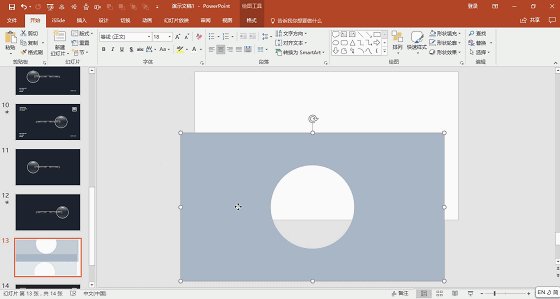
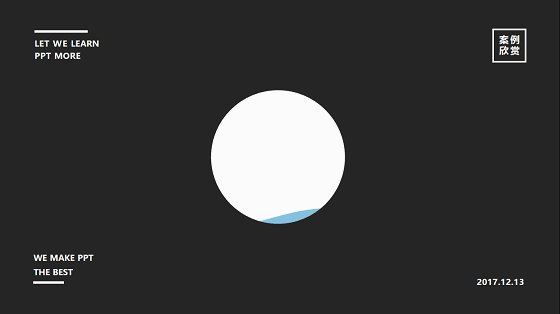
如果我们需要切换场面,让动画效果过渡更加自然,我们就要利用页面当中原本存在的元素,来进行切换和过渡。
比如上图当中存在的一个元素就是蓝色的圆形,那我就可以把这个圆形进行放大,覆盖掉页面上其他的元素,从而起到自然换场的效果。
以上就是今天案例分享要给大家介绍的四个创意小动画,最后盘点一下今天我们运用了那些小技巧。
第一个是咱们频繁使用的平滑切换动画,可以让两个页面的元素进行自然过渡。
第二个是遮罩,可以让我们动画当中不想让别人看到的部分被遮住。
第三个是缩放定位动画,使用它我们可以实现页面之间的跳转。
无论是制作什么动画都好,要想动画呈现出来的效果好,都要遵循自然界的运动规律,这样呈现出来的效果才真实。
而动画的运用,只是将这样自然界当中理所当中的运动状态重新呈现出来。