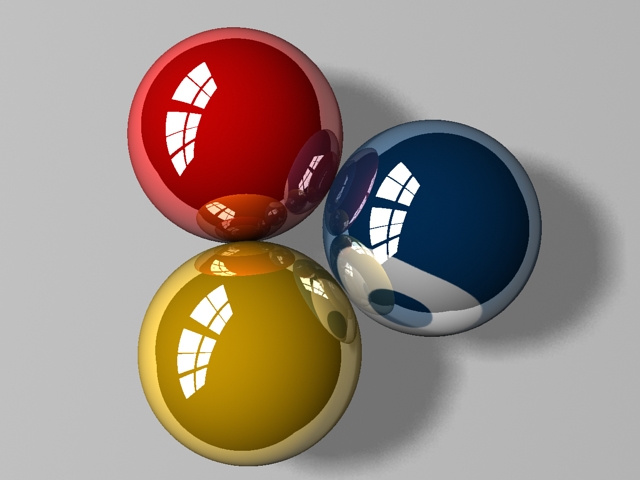
学习3dsmax的朋友们都知道,我们一般在物体材质的表面色通道中贴的图一般都是静态的图片,当然也有贴动态图片的。但是同样是贴静态图片,文件格式就有很多,诸如jpg,bmp,tif或者是tga等,它们的用法虽然一样,效果却是大不相同的。这次我们就用一种带有alpha通道的tga图来制作一种文字的漏空效果。原始场景我们使用利用3dsmax自带的Mental ray渲染器配合虫漆材质实现的三色球效果,渲染效果如图8-1所示。

图8-1 无文字漏空效果
关于这部分的内容,模型和摄影机的创建是非常简单的,我就不多说了。关于虫漆材质的用法请读者自行阅读相关材料来掌握,这里为了方便大家学习,我给出其中红球的材质参数,其它两个球的调法如法炮制,红球的总材质层级是虫漆材质,参数如图8-2所示。

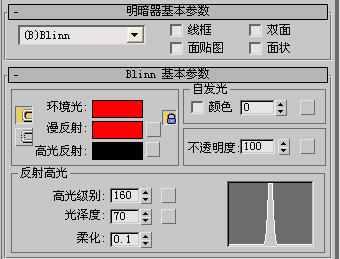
图8-2 总材质级别是虫漆材质其中基础材质是max默认的Standard标准材质,参数如图8-3所示。

图8-3 基础材质参数虫漆材质使用的是Raytrace(光线追踪)材质,参数设置如图8-4所示。

图8-4 Raytrace材质参数注意我们为其反射通道贴入一张falloff衰减贴图,模拟物体中心和边缘处反射强度的衰减变化,这部分参数如图8-5所示。

图8-5 衰减贴图参数关于图中反光板和灯光的设置由读者自行完成,下面我们来介绍文字漏空的制作方法。比如我们想在蓝色球上贴上一张数字8的图案,首先我们必须得到这样一张带有alpha通道的tga图,这一步很好操作,请按以下步骤实现。(1)新建一个文件,将当前视图切换为前视图,单击创建命令面板下的“图形”按钮,接着再单击“文本”按钮,在视图中创建一个文字,文字的内容默认为“Max 文本”,进入修改命令面板,将其改为数字8,并选择你喜欢的字体。(2)由于max中二维图形默认是不能被渲染出来的,因此将文字右击选择塌陷为“可编辑网格”,这样它就变为了三维对象,可以渲染。(3)由于我们想让数字变为白色的,因此为文字模型赋予一个白色自发光材质,设置自发光数量为100,这一部分由读者自行完成,并最终渲染图像,如图8-6所示。

图8-6 渲染结果
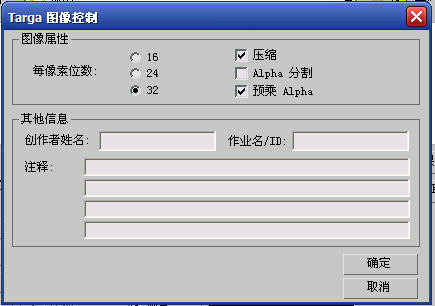
(4)这一步是最关键的,它直接决定将来的文字是否能漏空。单击帧缓存窗口中左上角的保存按钮,在“保存”类型下拉按钮中必须选择“Targa 图像文件”,这样才能保存alpha通道,至于文件名随便,只要方便识别即可。单击保存按钮,在弹出的“Targa 图像控制”对话框中一定要勾选“每像素位数”为32位,其它保持默认,如图8-7所示。

图8-7 保存注意事项
(5)保存了贴图之后,我们找到蓝球的材质,这张贴图只要贴在基础材质中的漫反射通道中就可以了。
在贴上贴图之后,我们一定要注意一个细节,就是这个图贴上去之后必须承认它的alpha通道,否则不会起漏空作用。设置方法是进入位图设置面板,在“位图参数”卷展栏中的“Alpha来源”选项组中必须勾选“图像Alpha”项,这样才能生效。如果你渲染的最终结果不合理的过亮,请取消“预乘Alpha”项的勾选,参数设置如图8-8所示。

图8-8 参数细节控制
调节好参数后,对场景进行渲染,结果如图8-9所示。

图8-9 贴图渲染结果
观察渲染结果,我们发现数字8的确漏空了并贴在球的表面,但位置不对,此时需要为蓝球加入一个“UVW 贴图”修改器,通过调节参数为数字8设置正确的贴图坐标,这一部分我就不细讲了,由读者根据需要自行调节。经过调节坐标的结果如图8-10所示,我使用的是“平面”坐标方式,简单调了一下uv平铺值。

图8-10 修正坐标后的效果 至此整个调节过程就完成了,其实最主要的就是贴图的创建方法及实现alpha通道有效的参数。最后用同样的手法我们对黄色球也贴了一个手形标志,其中手标志是由文字A通过修改字体方式为“Wingdings”而得到的,本例最终渲染结果如图8-11所示。
