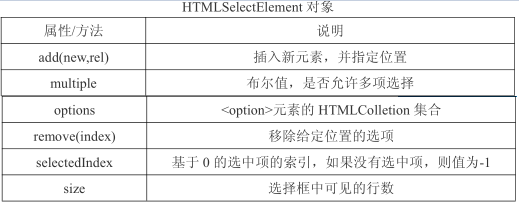
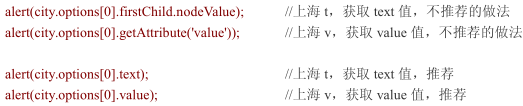
选择框是通过<select>和<option>元素创建的,除了通用的一些属性外,HTMLSelectElement类型还提供了如下的属性和方法:

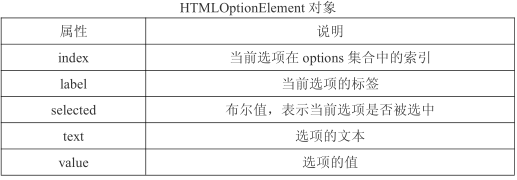
在DOM中,每个<option>元素都有一个HTMLOptionElement对象,以便访问数据,这个对象有如下一些属性:


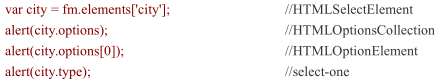
选择框里的type属性有可能是:select-one,也有可能是:select-multiple,这取决于HTML代码中有没有multiple属性。

操作select时,最好使用HTML DOM,因为所有浏览器兼容很好。
当选择没有value值的时候,IE会返回空字符串,其他浏览器会返回text值。
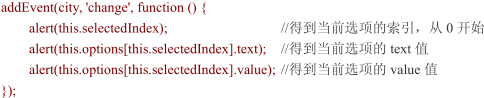
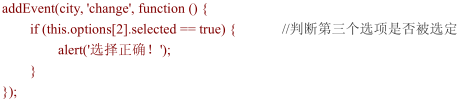
选择选项:
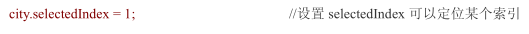
对于只能选择一项的选择框,使用selectedIndex属性最为简单。

如果是多项选择,它始终返回的是第一个项。

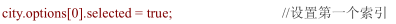
通过option的属性(布尔值),也可以设置某个索引,设置为true即可。

而selected和selectedIndex在用途上最大的区别是:selected是返回布尔值,所以一般用于判断上;而selectedIndex是数值,一般用于设置和获取。

添加选项:
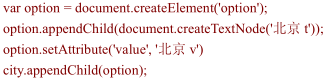
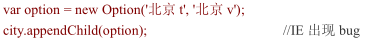
需要动态添加选项有两种方案:DOM和Option构造函数。

使用Option构造函数创建:

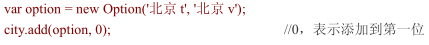
使用add()方法来添加选项:

在DOM规定,add()中两个参数是必须的,如果不确定索引,那么第二个参数设置null即可,即默认移入最后一个选项。但IE中规定第二个参数是可选的,所以设置null表示放入不存在的位置,导致失效,为了兼容,我们传递undefined即可兼容。

移出选项:
有三种方法可以移出某一个选项:DOM移出、remove()、null移出。

当第一项移出后,下面的项会往上顶,所以不停的移除第一项,即可全部移除。
移动选项:
如果有两个选择框,把第一个选择框里的第一项移到第二个选择框里,并且第一个选择框里的第一项被移出。

排列选项:
选择框里提供了一个index属性,可以得到当前选项的索引值,和selectedIndex的区别是,一个是选择框对象的调用,一个选项对象的调用。

单选按钮:
通过checked属性来获取单选按钮的值。

除了checked属性之外,单选按钮还有一个defaultChecked属性,它获取的是原本的checked按钮对象,而不会因为checked的改变而改变。

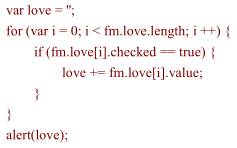
复选框按钮:
通过checked属性来获取复选框按钮的值。它同样也具有defaultChecked属性。