prettier是目前比较流行,用得比较多的代码格式化工具,当你在编辑器里面保存代码的时候自动格式化你的代码格式,统一团队代码格式,尤其是配合eslint的时候,更能节省时间。
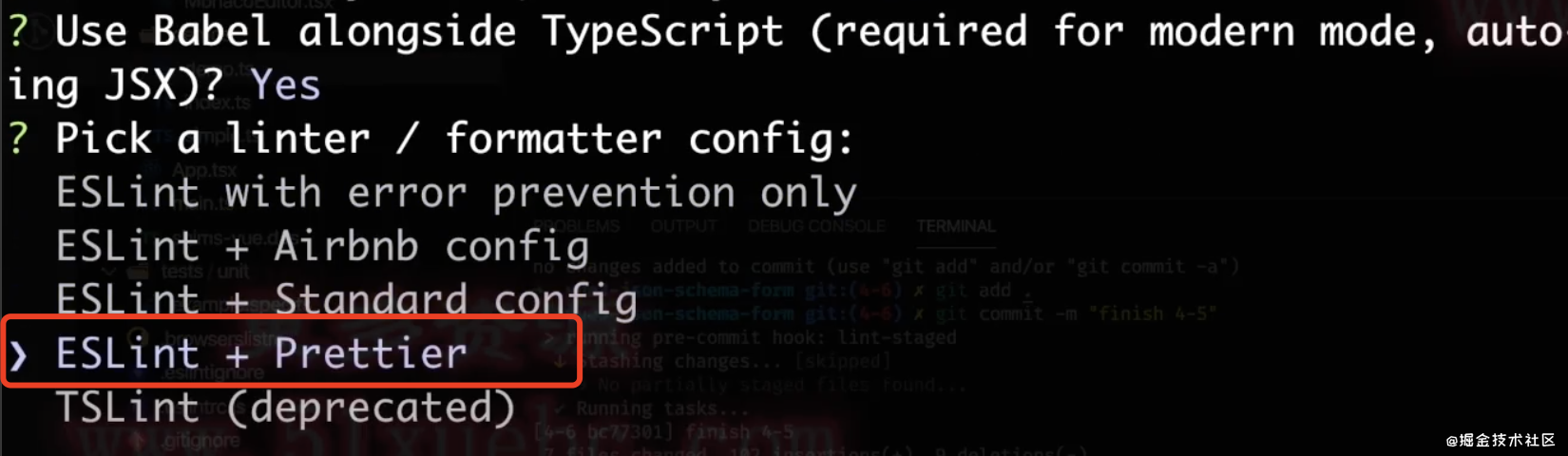
项目为VUE,在创建项最好是要选择linter/formatter选项,ESLint+Prettier

选择第四项
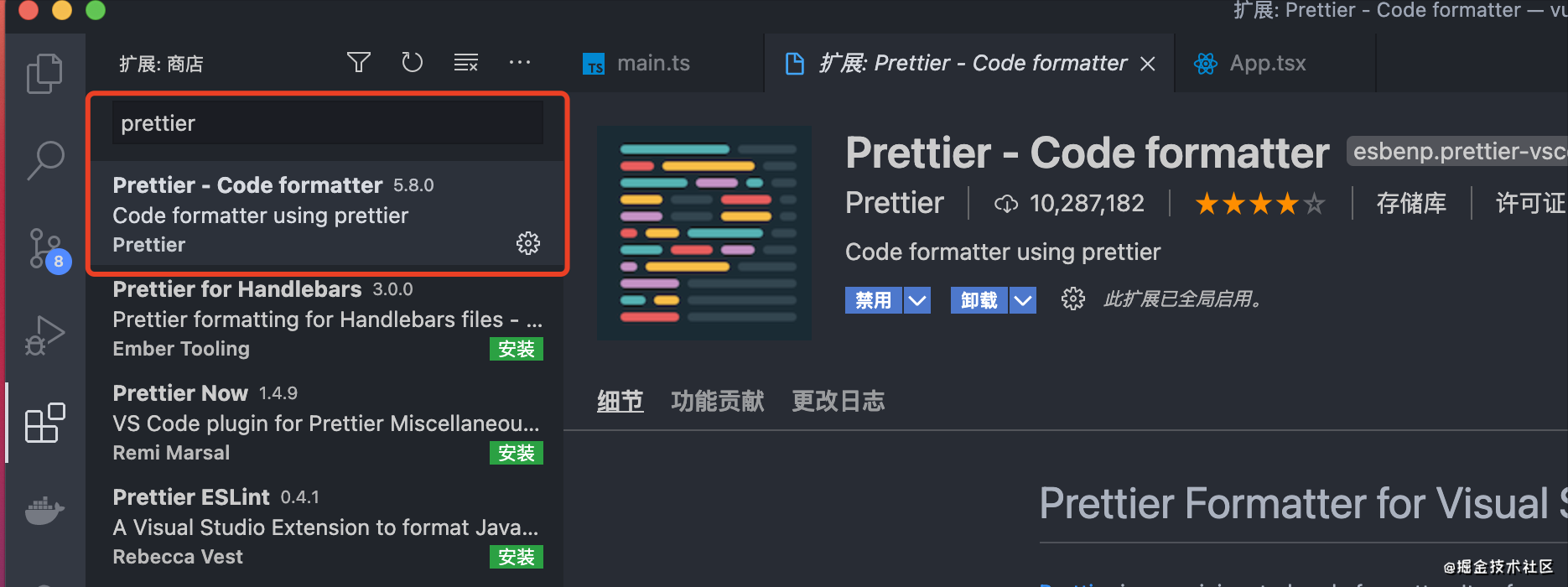
1.在vscode里面的插件市场搜索prettier进行安装不要选错了哦~哥哥们

vscode 搜索
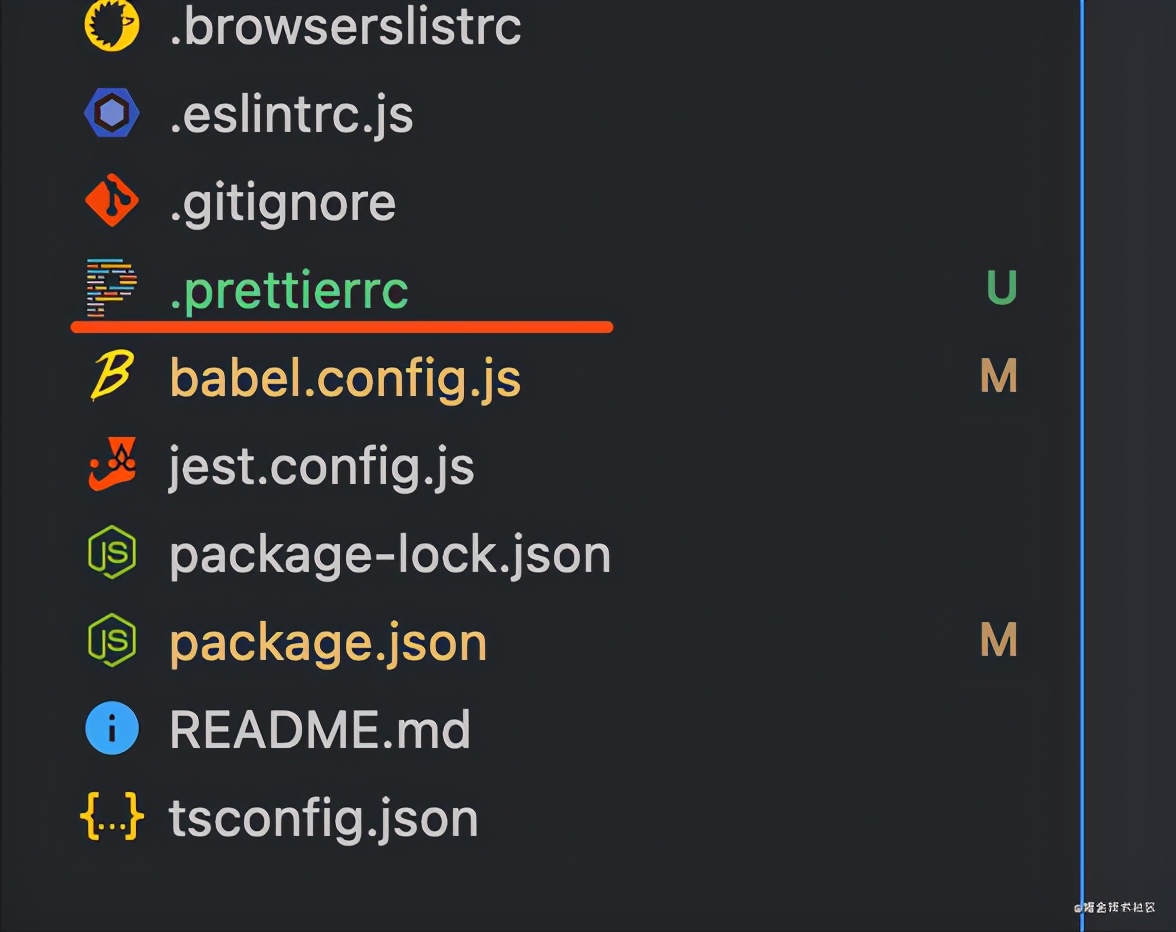
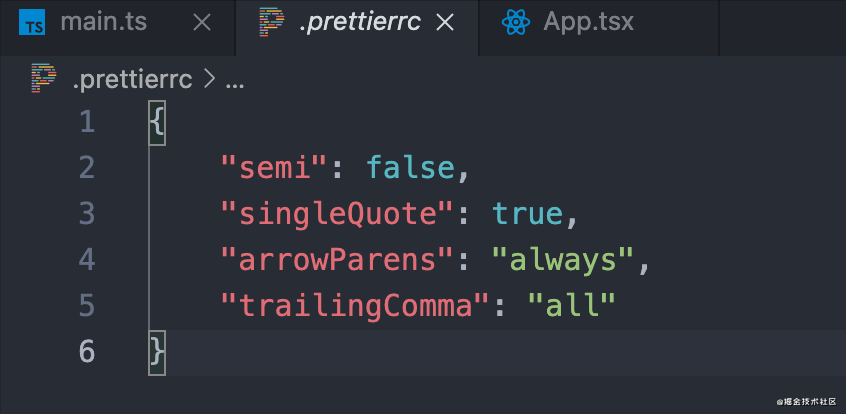
2.接下来在vscode里面创建.prettierrc的文件,支持json格式的哦哥哥们~根据自己的喜欢进行设置就好了,跟多的选项可以去查看文档prettier

新建文件

配置参数
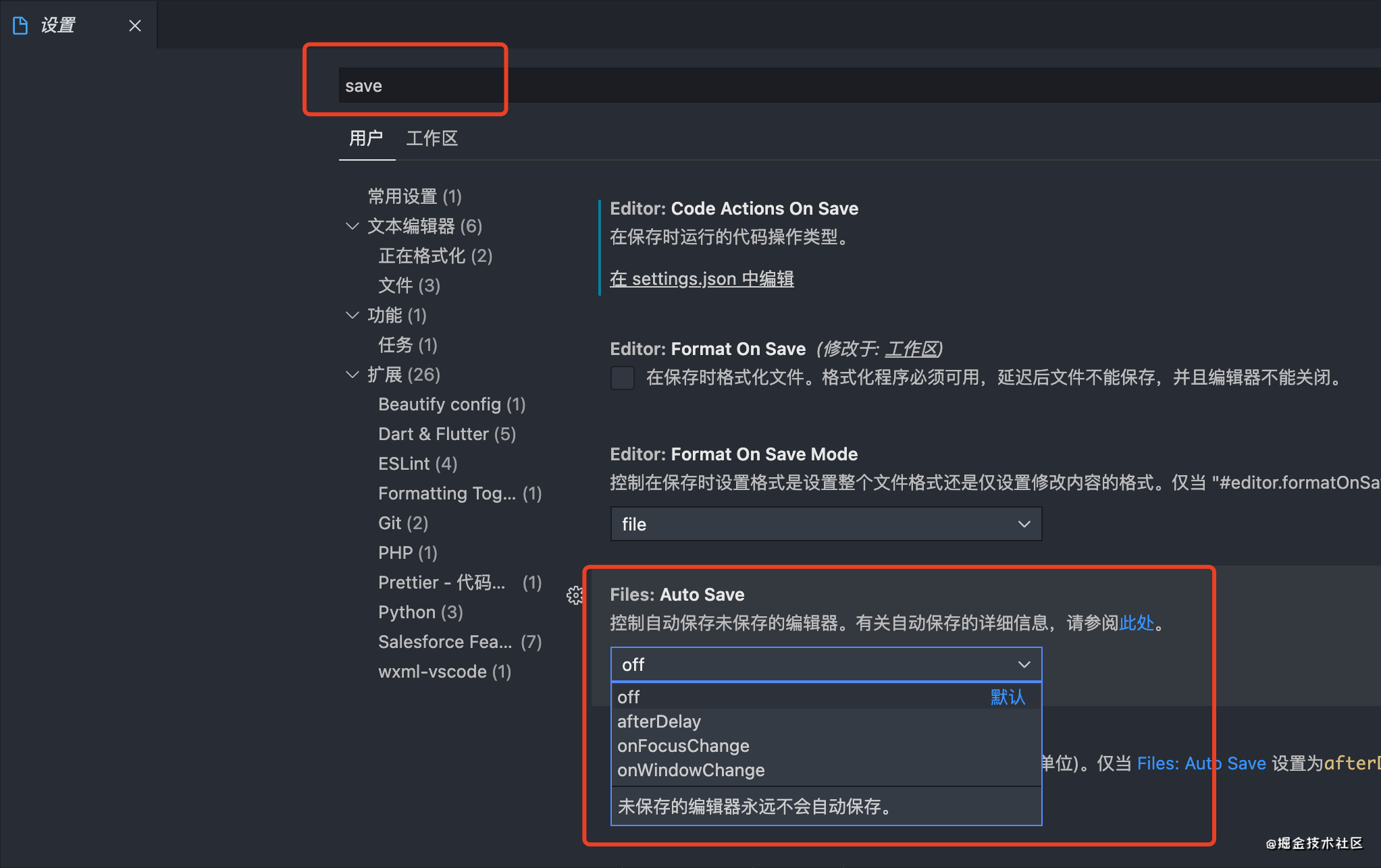
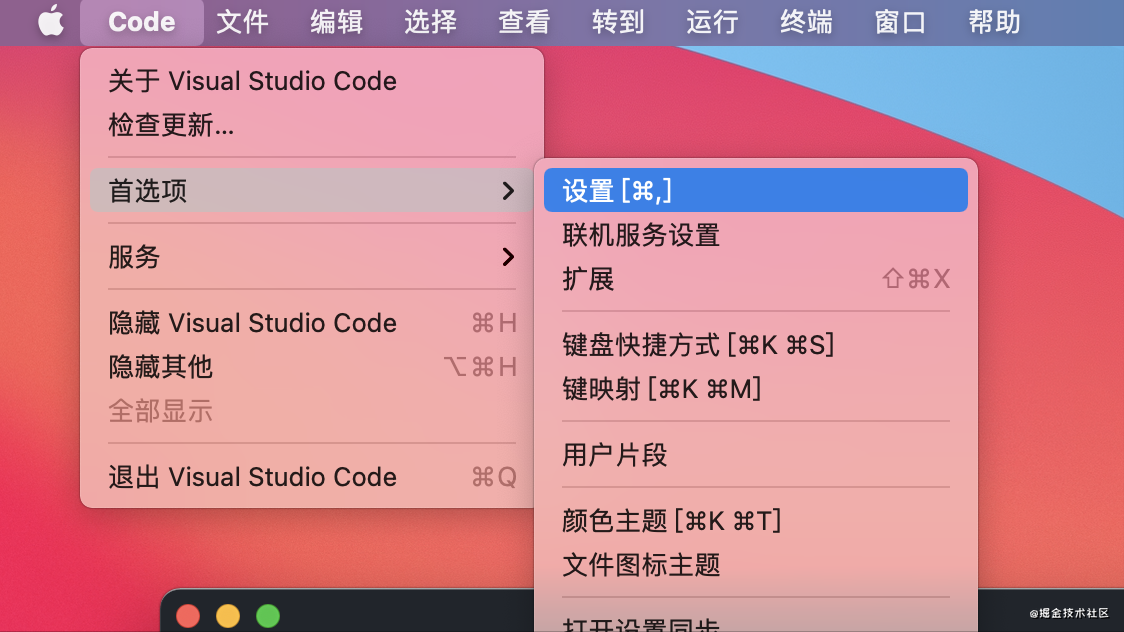
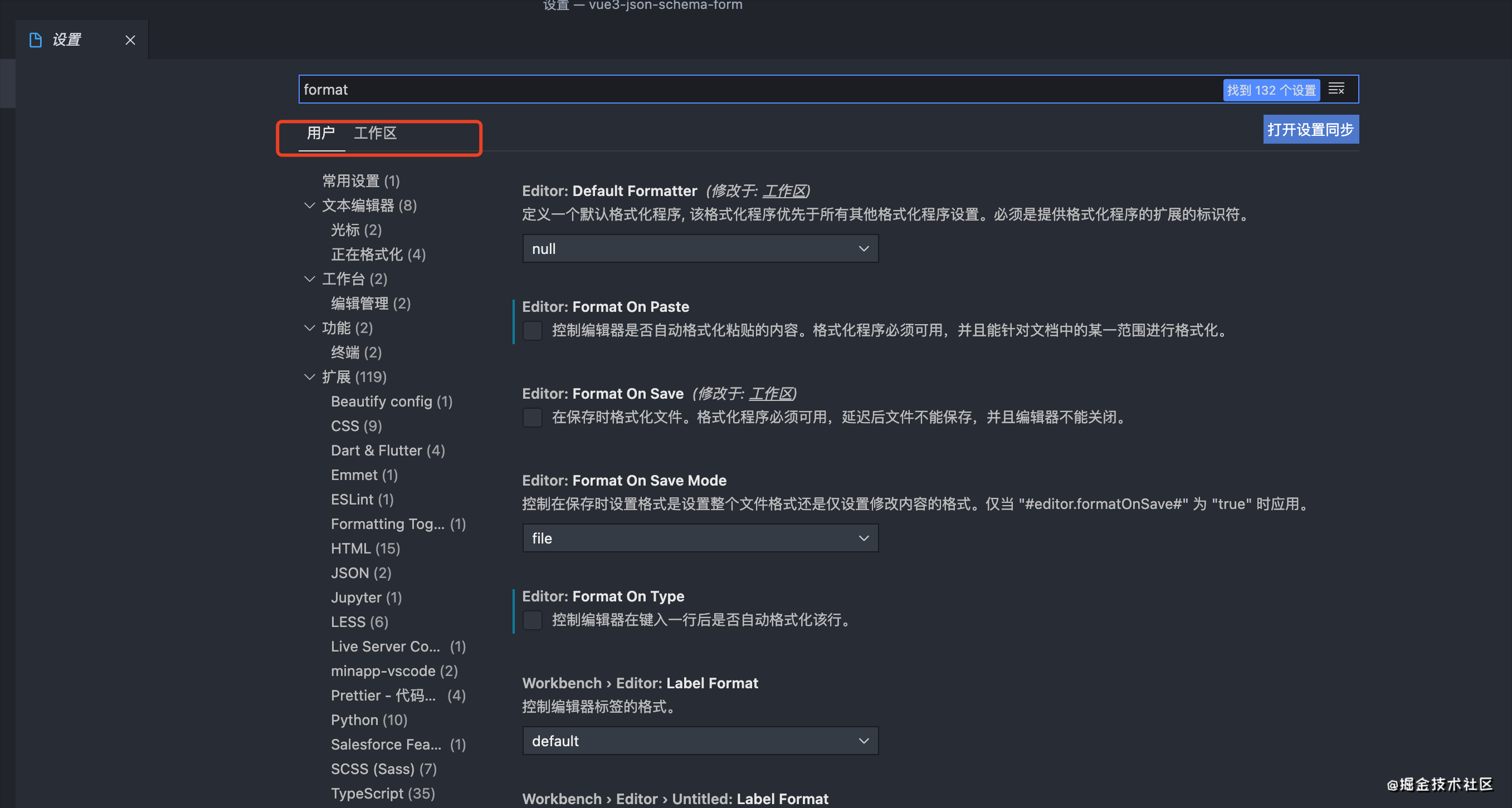
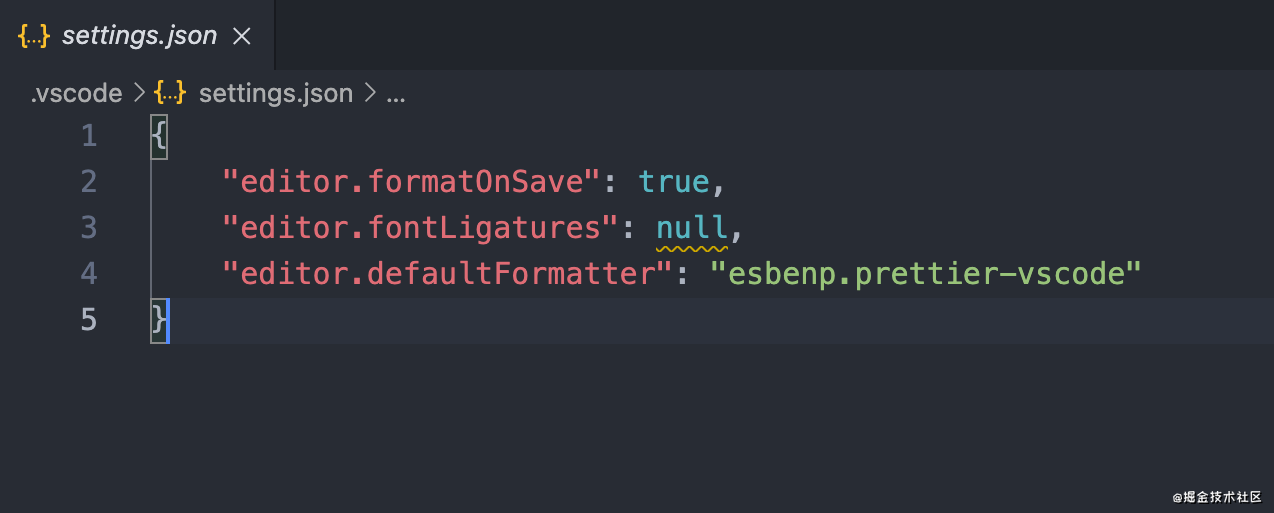
3.然后在vscode里面配置,搜索format,在这里需要注意的是,vscode的配置分为用户,和工作区两部分,用户区代表进行了配置之后所有的项目都会沿用你的配置,工作区则是对当前的项目生效,我推荐在工作区里面选中format on save选项,然后vscode会生成一个.vocode目录,里面有一个settings.json文件,里面有对于对当前项目的format配置。

设置

设置
4.经过上面的配置之后,按保存之后就可以自动格式化代码了,如果出现不能格式化代码,或者对ts文件不能格式化的,请参考这个:

配置
5.如果大家之前使用过webstore编辑器,会自动保存代码,很方便,当前在vscode里面也有类似功能。 比如我选择了 onWindowChange选项,当窗口失去焦点的时候,切换窗口的时候,代码就会自动保存啦.