在数学中,函数是指一个量随着另一个量的变化而变化;那么在JavaScript中,函数的定义是什么以及怎么使用呢?今天小编将为大家带来大数据编程入门:JavaScript函数。

一、JavaScript函数定义
在JavaScript中,函数是一个可重用的代码块,在调用时由事件驱动或执行。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>测试实例</title>
<script>
function myFunction()
{
alert(“Hello World!”);
}
</script>
</head>
<body>
<button onclick=”myFunction()”>点我</button>
</body>
</html>
运行结果:


二、JavaScript函数语法
在JavaScript中,在前面使用了关键词function并包裹在花括号中的代码块就是函数。
function functionname()
{
// 执行代码
}
只要调用该函数,就会执行函数内的代码。
当事件发生时(例如当用户单击按钮时),可以直接调用函数,JavaScript可以在任何地方调用函数。
注意:因为在JavaScript中对大小写敏感,所以关键词 function必须是小写的,并且函数的调用必须与函数名的大小写相同。
三、调用带参数的函数
参数是指在调用参数时,向其传递的值。
可以在函数中使用这些参数。
可以发送任意数量的参数,并由逗号(,)分隔开来:
myFunction(argument1,argument2)
当在声明函数的时候,需要把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}
变量和参数必须以相同的顺序出现。第一个变量是传递的第一个参数的给定值,依此类推。
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick=”myFunction(‘Miuku’,’OK’)”>点击这里</button>
<script>
function myFunction(name,job){
alert(“Hello!” + name + “, are you ” + job);
}
</script>
</body>
</html>
运行结果:


函数是很灵活的,可以使用不同的参数来调用该参数,这样就会给出不同的信息:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Miuku</title>
</head>
<body>
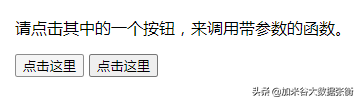
<p>请点击其中的一个按钮,来调用带参数的函数。</p>
<button onclick=”myFunction(‘路飞’,’新世界’)”>点击这里</button>
<button onclick=”myFunction(‘索隆’,’路痴大会’)”>点击这里</button>
<script>
function myFunction(name,job)
{
alert(“你好 ” + name + “, 欢迎来到” + job);
}
</script>
</body>
</html>
运行结果:

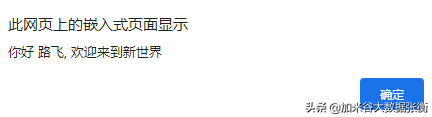
点击第一个按钮:

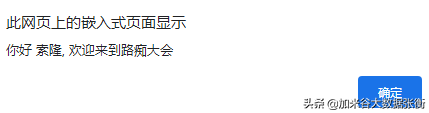
点击第二个按钮:

四、带有返回值的函数
有时,我们希望函数将值返回到调用它的位置。
这可以通过使用return语句来实现。
使用return语句时,函数停止执行并返回指定的值。
语法
function myFunction()
{
var x=5;
return x;
}
在上面的代码中,函数会返回值5。
注意:整个JavaScript不会停止执行,只是停止函数。JavaScript将继续从调用函数的位置执行代码。
函数调用将替换为返回值:
var myVar=myFunction();
myVar变量的值是5,这是函数“myFunction()”返回的值。
即使不将其另存为变量,也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo”元素的innerHTML将变为5,这是函数“myfunction()”返回的值。
返回值可以基于传递给函数的参数。
在下面的实例中,计算两个数字的乘积并返回结果:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>返回乘积值</title>
</head>
<body>
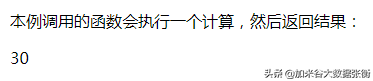
<p>本例调用的函数会执行一个计算,然后返回结果:</p>
<p id=”demo”></p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById(“demo”).innerHTML=myFunction(6,5);
</script>
</body>
</html>
运行结果:

当只想退出函数的时候,也可以使用return语句。返回值是可选的:
function myFunction(a,b)
{
if (a>b)
{
return;
}
x=a+b
}
在上面的代码中,如果a大于b,则会退出函数,并不会计算a和b的总和。
五、局部JavaScript变量
JavaScript函数内声明的变量(使用var)是局部变量,因此只能在函数内访问(该变量的作用域是局部的)。
可以在不同的函数中使用同名的局部变量,因为只有声明该变量的函数才能识别该变量。
只要函数运行,局部变量就会被删除。
六、全局JavaScript变量
函数外部声明的变量是一个全局变量,可由网页上的所有脚本和函数访问。
七、JavaScript变量的生存期
JavaScript变量的生命周期从声明时开始。
局部变量在函数运行后被删除。
关闭页面后,将删除全局变量。
八、向未声明的JavaScript变量分配值
如果为尚未声明的变量赋值,该变量将自动用作window的属性。
phone=”Redimi”;
在上面的语句中将声明window的一个属性phone。
通过在非严格模式下为未声明的变量赋值而创建的全局变量是全局对象的可配置属性,可以删除。
var var1 = 1; // 不可配置全局属性
var2 = 2; // 没有使用 var 声明,可配置全局属性
console.log(this.var1); // 1
console.log(window.var1); // 1
console.log(window.var2); // 2
delete var1; // false 无法删除
console.log(var1); //1
delete var2;
console.log(delete var2); // true
console.log(var2); // 已经删除 报错变量未定义
以上就是关于大数据编程入门:JavaScript函数的全部内容了,希望这篇文章可以帮助到大家~