无论你是专门做研发的还是业余兴趣,学习HTML5都是一个很好的自我增值。只要对HTML5充满兴趣,学习并不是一件难事。网上有很多让人眼花缭乱的HTML5培训课程,免费的课程不够系统,收费的课程水太深,一不小心就会被坑。如果大家想系统地学习HTML5技术,小编给大家推荐几个网站。
HTML5基础知识
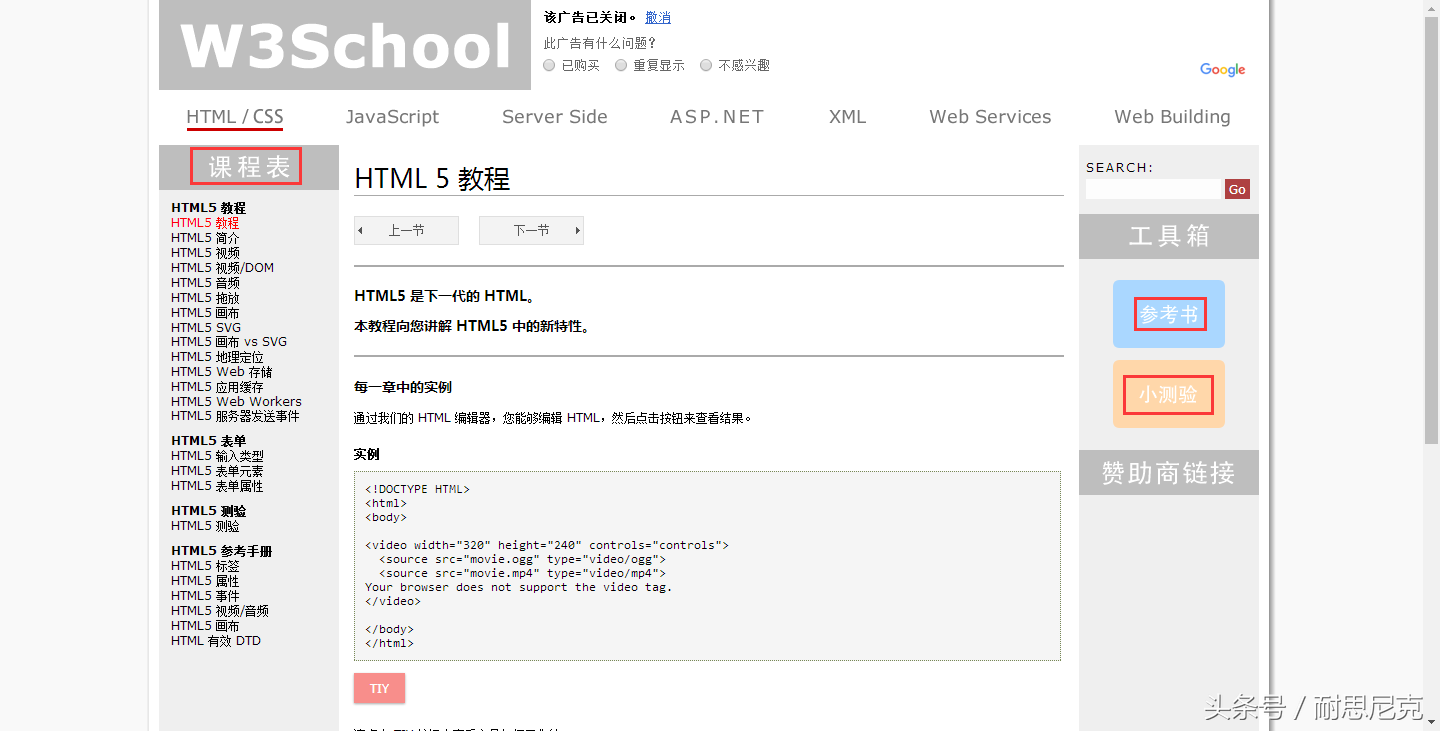
W3C
全称“W3School”,简直是学习网站中的“战斗机”,每一节都有学生时代老师般的“板书”,丰富的实例展示,还有工具书、小测验等提升工具,私教般的存在!

Dive into HTML5
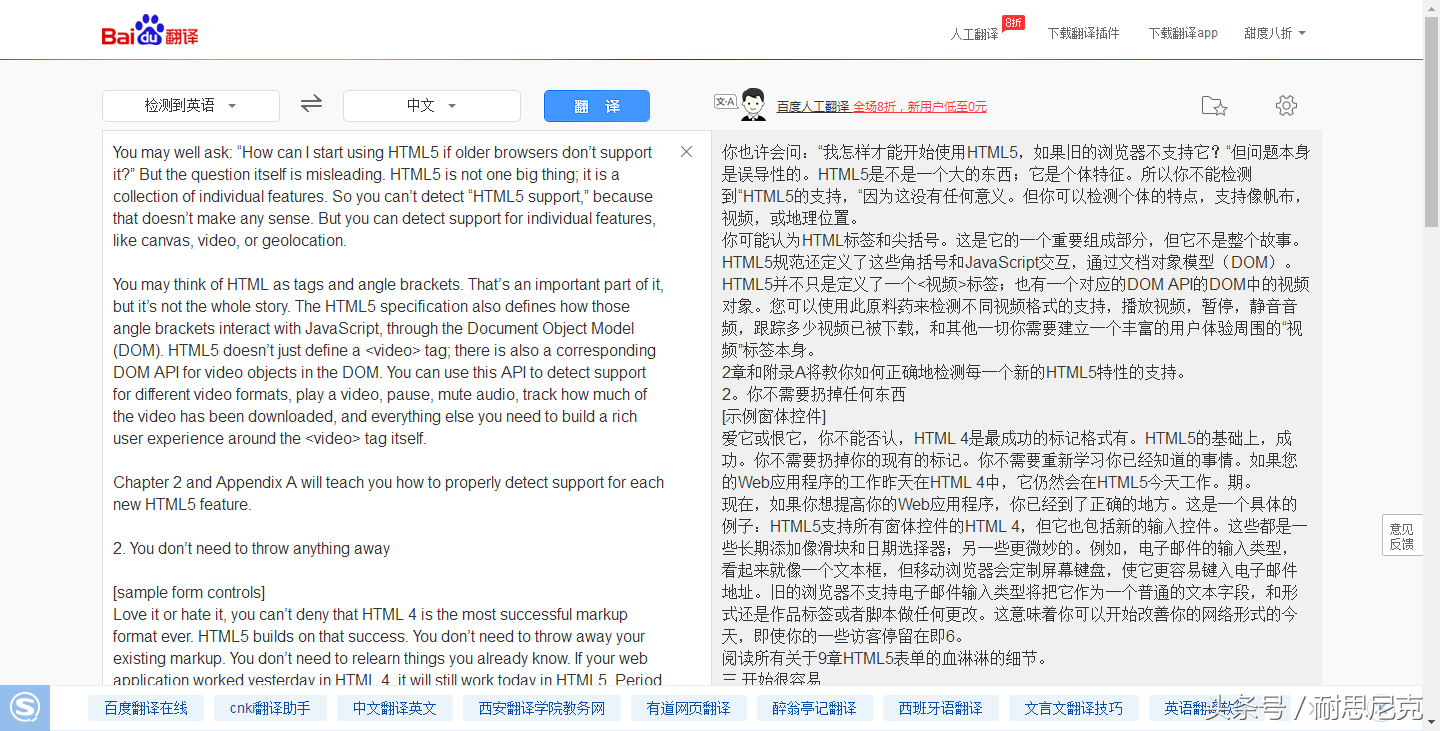
这个网站几乎都是关于HTML5的文档,讲一些很基础的知识,简洁清新。如果想学习HTML5的同时提高英语阅读能力,这个网站是极好的。类似的英文网站还有woorkup。

如果英语不好,小编只能帮你到这了。

h5之家
除了丰富且与时俱进的教程,这个网站还有很多关于HTML5业界的独特见解,闲暇时候看看,拓展知识又能在人前装X,这样的网站哪里找!

HTML5案例网站
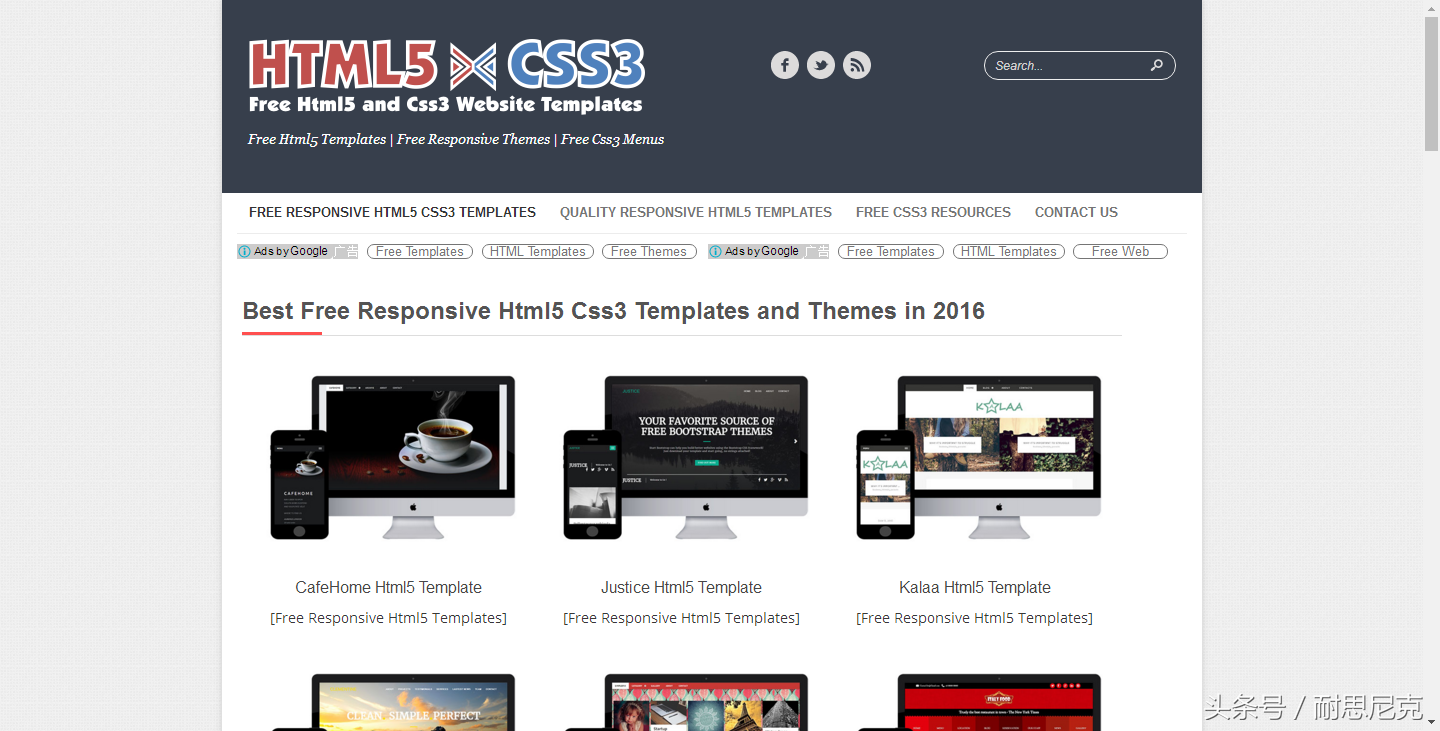
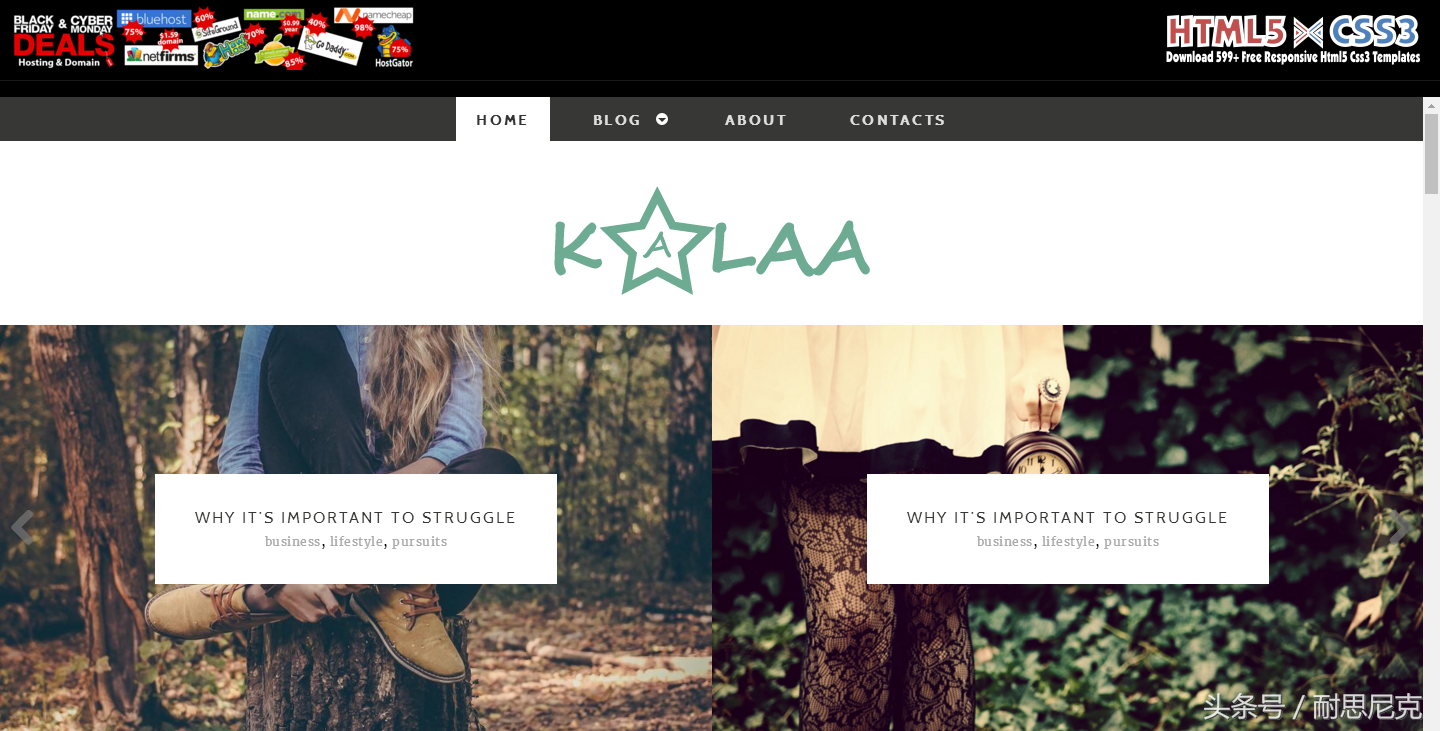
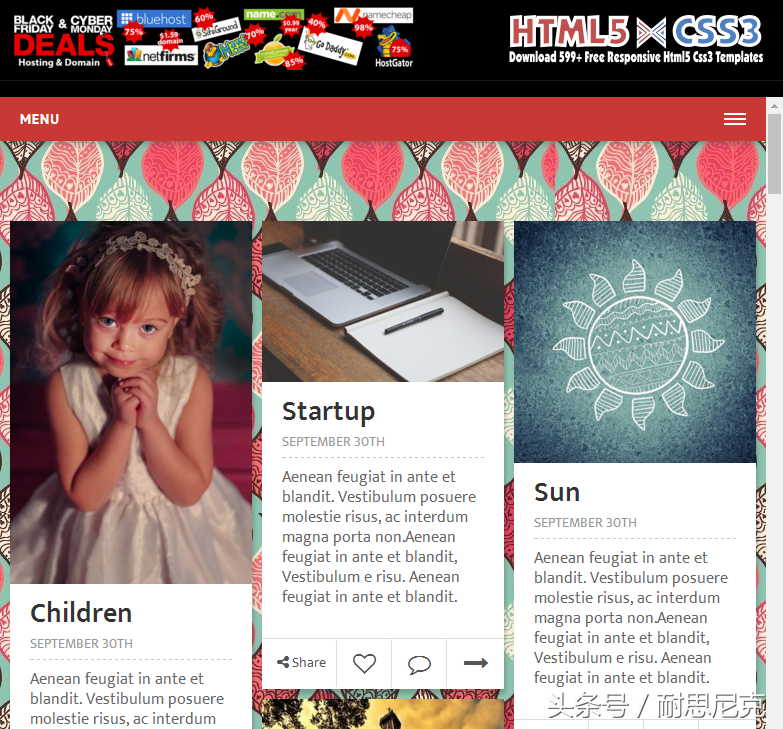
HTML5xCSS3
拥有超丰富的HTML5案例和模板,随便点开一个案例都好看到让人震惊。里面的全部都是HTML5响应式网站哟!



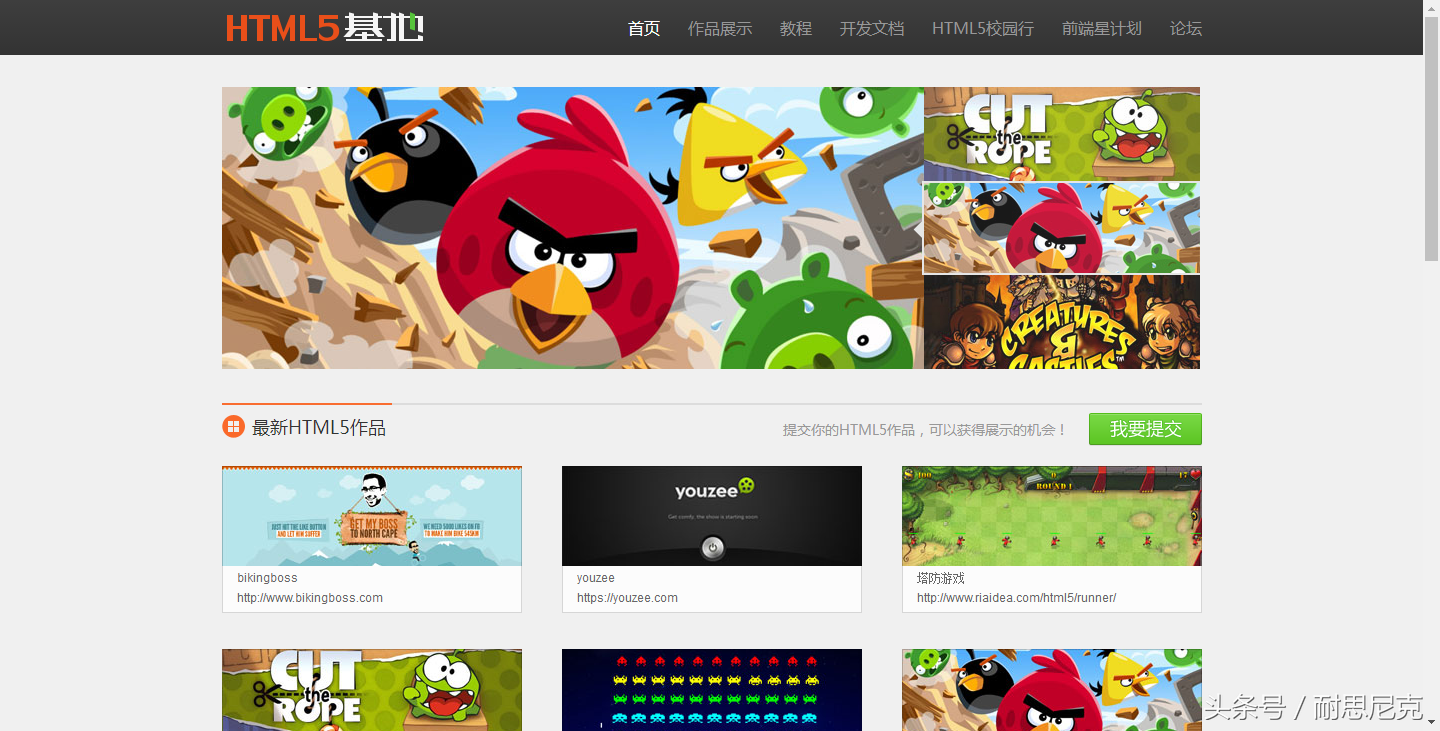
360html5基地
350旗下的HTML5作品展示网站,大部分是HTML5游戏展示,可爱有趣。比如打开一个割绳子的HTML5展示:


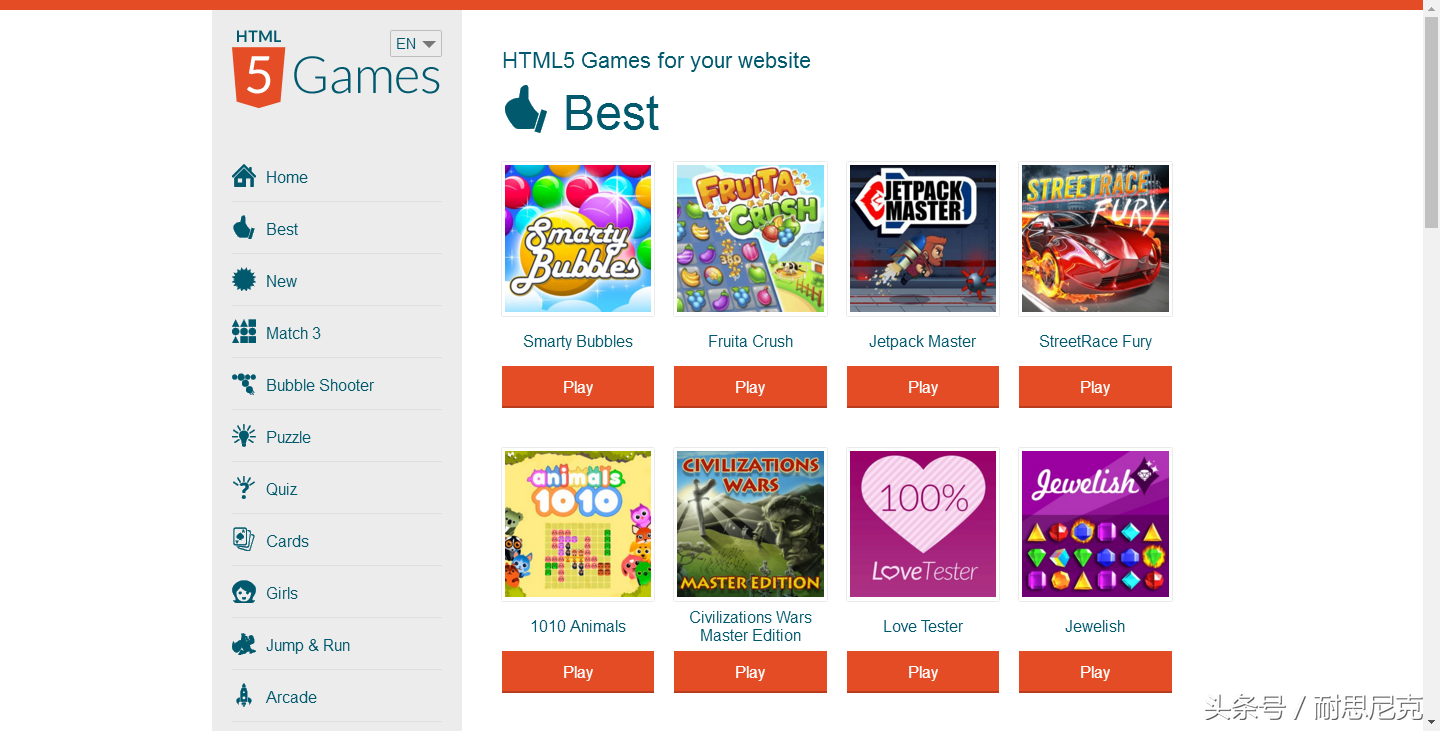
HTML5 games
相对360来说更丰富的HTML5游戏资源,玩着玩着技能激发设计灵感呢!

HTML5技术网站
whatwg
网络超文本应用技术工作小组(Web Hypertext Application Technology Working Group)的博客,里面一些文章能让人受益匪浅。

HTML5医生
一些关于html5语义及如何使用它们的文章,医生会定时回答网友们的问题。

HTML5中国
一个真的能手把手教你6小时做一个HTML5坦克大战游戏的网站,还有各类HTML5的资讯、沟通交流论坛等。

HTML5技术网
一个充满干货的网站!你想要的不想要的,这里全都有!

HTML5测试网站
HTMLDemos
测试HTML5标签在各浏览器的兼容性,还能查看各种HTML5的标准Demo演示。

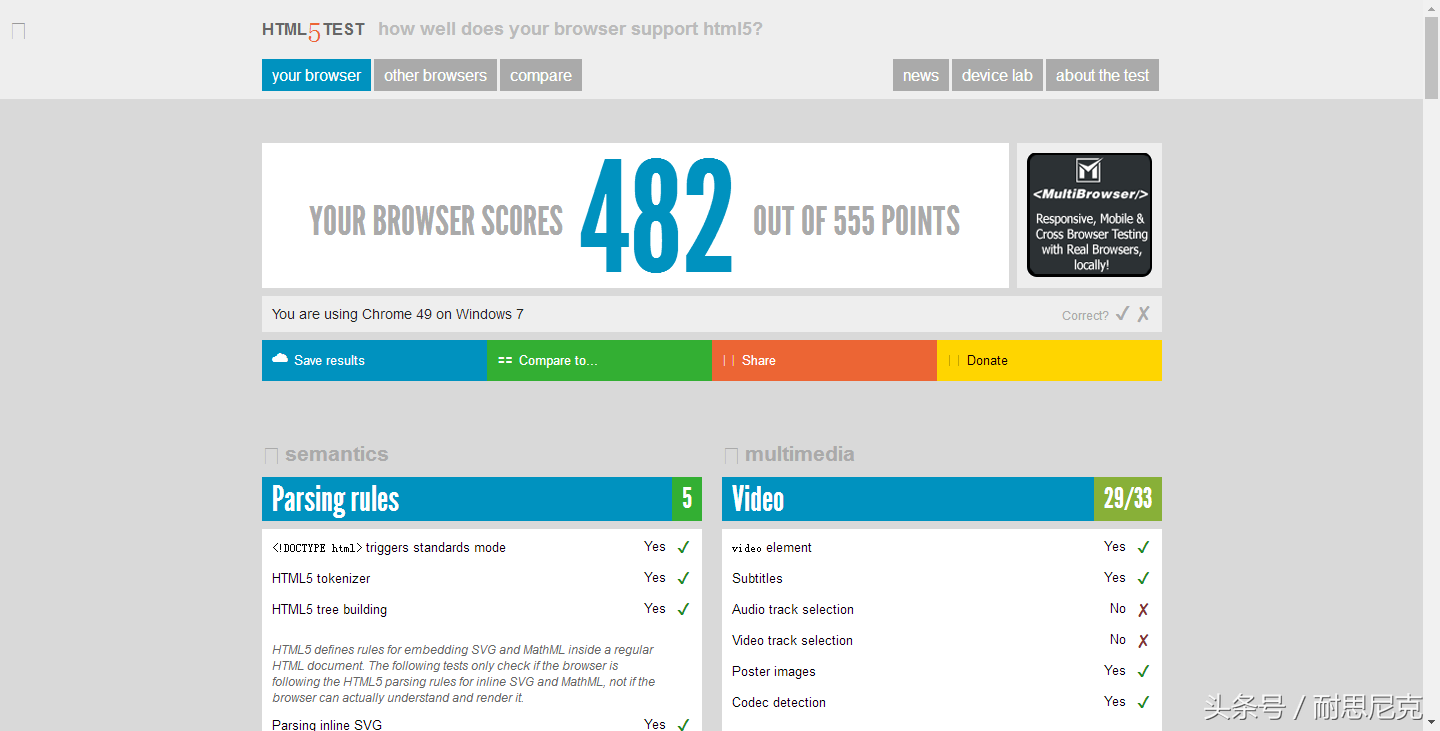
html5test
能为浏览器对HTML5的兼容性打分,可以知道你当前的浏览器对HTML5的支持情况如何,各种标签和组件的支持情况。

当然,光看网站有的小伙伴会觉得没有方向感,不妨结合教科书来个系统的学习。入门级必备两本教材《Head first HTML&CSS》和《JavaScript DOM编程艺术》,看书再结合网站学习,相信不久你就会成为HTML5大神啦!
如果你学习HTML5技术不是出于兴趣,而是出于某些“大家都懂的”原因,其实不必苦苦拿着教材钻研,我们可以从能最快捷地解决问题出发。比如需要制作微信HTML5页面的,可以用网上如易企秀、maka这类的免费平台,如果是制作HTML5网站,不妨选择建站宝盒这种自助建站工具,完全不涉及打码,每一个互联网人都能用它制作出炫酷多彩的网站。