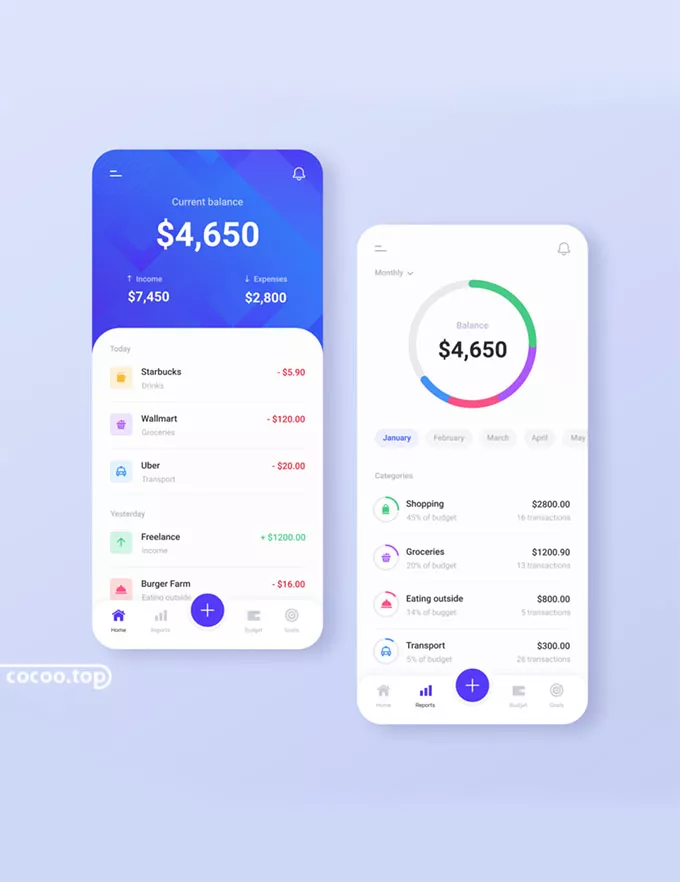
UI的界面通常较“小”,不少功能难以在一个界面内实现,用户需要在多个界面中频繁跳转,恰当的色彩设计能减轻用户在频繁跳转界面时的焦躁。有序的、个性化的色彩设计体系会让用户保持良好的心情。

随着品类众多的移动端产品爆炸性增长速度,不同品牌的UI色彩设计逐渐形成了自己的一套标准和规范,为不断提升品牌形象和产品界面的设计水准,UI色彩应重视以下设计原则。


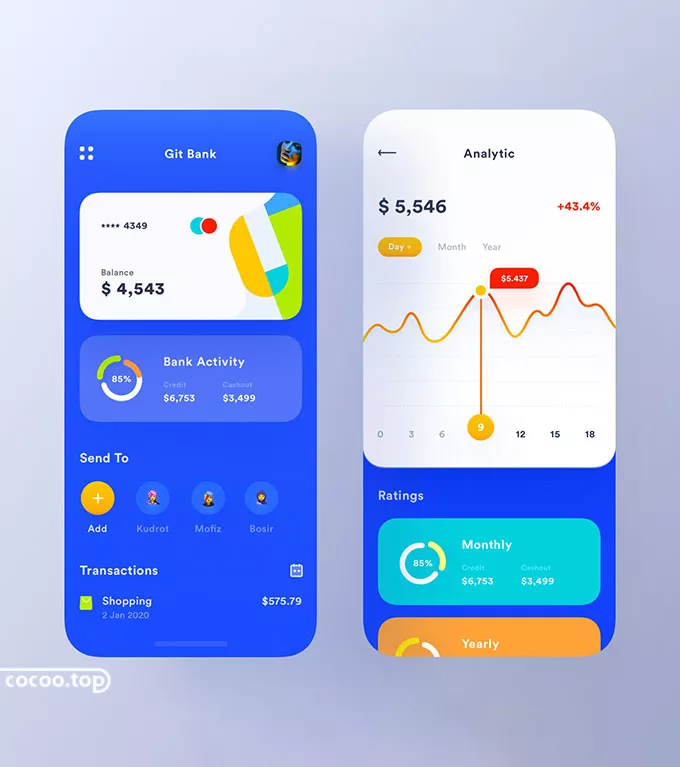
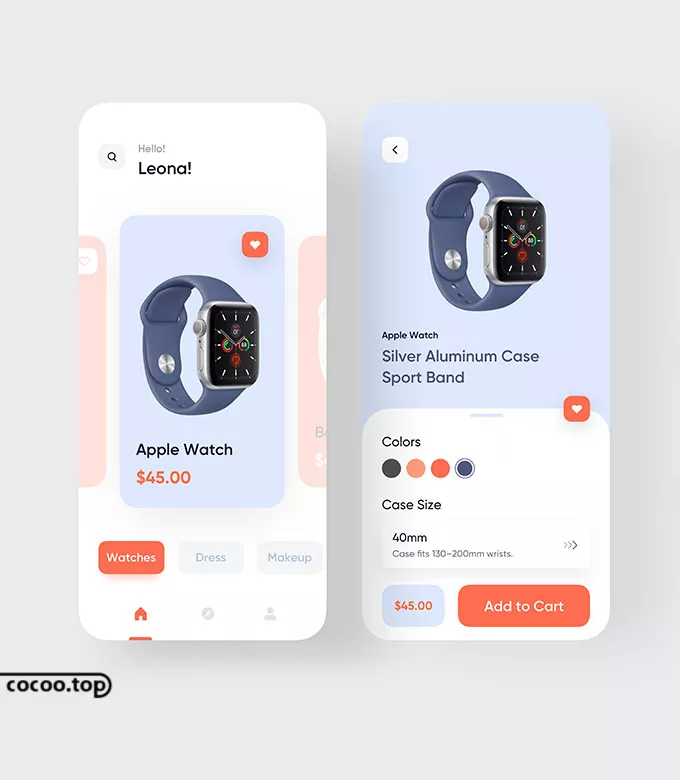
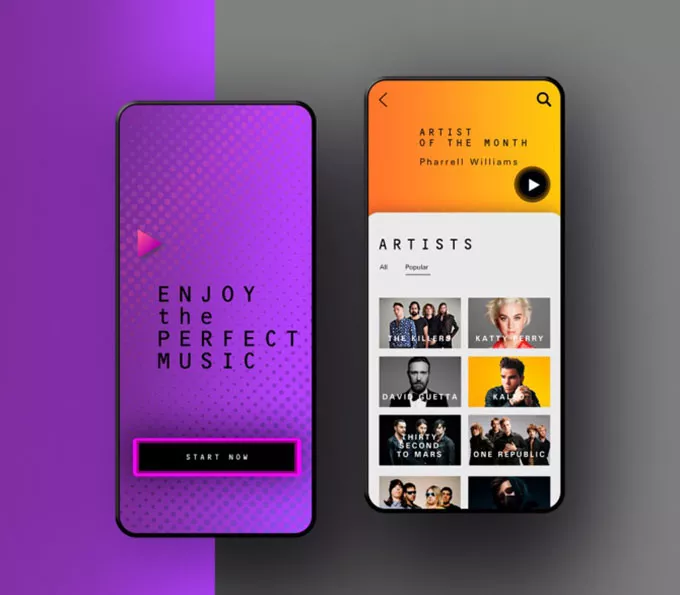
设计师可以通过UI色彩布局区分内容的主次关系从而建立视觉层级关系。如果色彩在饱和度、对比度、明度等方面存在明显差异对比,就会形成一个明显的层级,人们会不自觉先关注色彩鲜艳或者色彩偏重的事物。

综合协调好UI色彩的布局,是做好UI色彩设计的重要原则。如果在色彩构成中,有一组对比色过分注目,则可以缩小其面积以达到色彩的调和;如果采用几组对比色构成,则应以一组为主,通过协调色彩的主从关系达到色彩的调和。


客观事物总是按照其自身的规律在有序状态下,有条不紊的发展演变,这就是秩序。秩序是色彩美构成的最基本的也是较重要的形式,而渐变构成又是秩序中最典型的形式。在色彩构成中采用色相、明度、纯度级别差递增、递减的形式,可使各色按照一定的秩序有规律的变化,从而具有秩序美感。


通常UI设计都遵循统一的视觉识别系统规范其色调一般包含一个主色和若干个辅色。为避免过多的类似色使用户产生视觉疲劳,应遵循色彩对比原则。色彩艺术设计要求各种色彩在空间位置上必须是有机的组合,它们必须按照一定的比例,有秩序、有节奏地彼此相互联系、相互依存、相互呼应。

色彩的对比与调和是色彩构成的基本原理,表现色彩的多样变化主要依靠色彩的对比,使变化和多样的色彩达到统一主要依靠色彩的调和。概括说来,色彩的对比是绝对的,调和是相对的,对比是目的,调和是手段。


在UI色彩设计中,色彩运用不是凭空产生的,设计师需要结合品牌特性全面考虑整个界面色彩之间的关系,遵循相应的设计原则,对UI色彩进行视觉上的统一规划,以便有效推广品牌形象。UI的色彩设计要建立在深刻分析产品风格和特性的基础之上,通过合适有效的配色手段为品牌量身打造感。

①互补色对比。互补色可以丰富和刺激用户的视觉感受,好的互补色设计会使UI锦上添花,提升用户体验。合理的互补色运用能对UI整体色彩进行有机的调节和缓和,是解决色彩平淡、没有生机和用户视觉疲劳的一种手段。

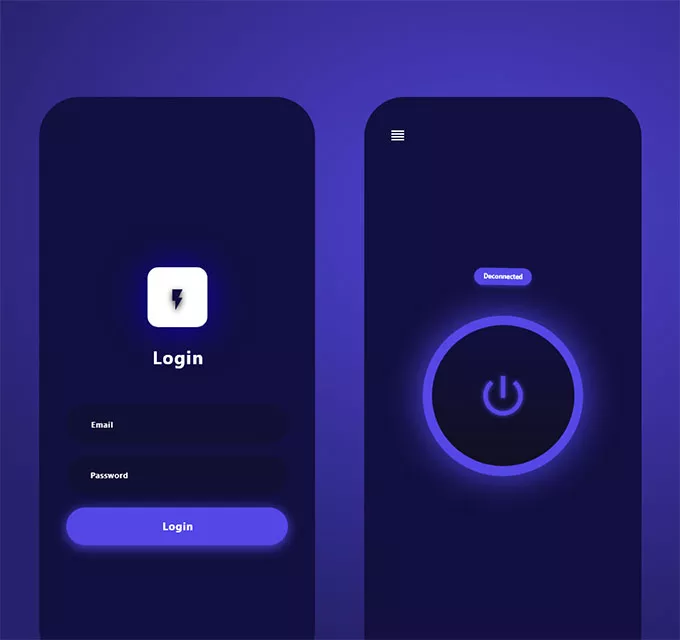
②色调对比。冷色调使人清醒、冷静且保持理性;暖色调使人狂热、欢乐和感性。恰到好处的冷暖色调对比会使画面更加协调和丰富,使UI的色彩不至于太过单一。

③明度对比。合理的明度对比可以缓解视觉疲劳,使用户在操作中格外舒适。当灰色、白色的部分占据大面积画面时,需要在空间中布置深色压住画面。当画面黑色、深灰面积较大时,需要使用少量亮色加强对比,使画面更加平衡和稳定。

④纯度对比。虽然饱和色比暗淡色更能吸引注意力,当色彩与周围对比强烈时,即使是暗淡的颜色也能吸引注意力。小面积饱和、明亮的色彩比大面积柔和的色彩更能吸引注意力。设计时合理运用纯度对比能使用户更容易找出操作按钮和关键信息。

⑤主次对比。主体色彩和辅助色彩若都过于抢眼,就不易区分主次。整个界面的色彩设计应做到既能分清主次又能达到和谐统一,若不协调好色彩各方面之间的关系,界面就会显得凌乱。

UI色彩设计方法和原则是做好品牌推广的方式和桥梁之一,规范有效的UI色彩设计系统给用户带来丰富愉悦的视觉体验,提升用户的审美水平,它使品牌在竞争中立足,为用户带来更好的服务和体验,使品牌影响力深深地植根在用户心中。