一些例题
1.显示当前的时间
function showDate( ){
var d = new Date(); //获取当前时间
var year = d.getFullYear(); //获取当前年份
var month = d.getMonth() + 1; //获取当前月份,注意加1
var date = d.getDate(); //获取当前日期
var week = d.getDay(); //获取星期,因为0代表周日,所以需要if判断一下
if( week == 0 ){
week = “周日”;
}
var hour = d.getHours(); //获取小时
var min = d.getMinutes(); //获取分钟
var sec = d.getSeconds(); //获取秒
return year + “年” + month + “月” + date + “日 星期” + week + ” ” + hour + “:” + min + “:” + sec; //将它们组合起来输出
}
alert( showDate() ); //最后直接调用showDate函数即可
注意引号、分号等标点符号一定要用英文的
运行结果如下:


2.setDate()和getDate()封装一个函数,可以根据输入的数值n(天数)显示n天后的时间
分析:先获取当前时间,再获取天数,再用天数加上n天
function numOfDate( n ){ //n天后
var d = new Date(); //获取当前时刻
var date = d.getDate(); //取出天数
d.setDate( date + n ); //加上n天
return d;
}
alert( numOfDate(2) );运行结果如下:


计时器
setInterval()
格式:
setInterval( 函数(或匿名函数),毫秒数 ); 或者
setInterval( function(){ } , 毫秒数 ); 只不过一个是写了函数名,一个是直接定义了函数
功能:每隔所传参数的毫秒数,就调用一次所传参数的函数
返回值:当前页面上对于这个定时器的唯一标识,定时器的ID
有了定时器的ID我们就可以取消定时器,下面会讲到
举个小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type = "text/javascript">
var i = 0;
function show(){ //这里也可以写成var show = function(){ }
document.write( i++ + “<br />” );
}
//然后我们写一个按钮,点击按钮启动定时器
window.onload = function(){
var oBtn = document.getElementById( “btn” ); //先获取按钮
oBtn.onclick = function(){ //把事件驱动函数绑定给这个按钮
setInterval( show,1000 ); //这里是函数的传参,传show,也可以将show改成function定义的函数内容
}
}
</script>
</head>
<body>
点击按钮时启动一个定时器,这个定时器让它执行show函数
<input type=”button” id=”btn” value=”按钮” />
</ body>
</html>
运行结果如下:


取消定时器
clearInterval();
参数:定时器的ID
功能:取消定时器
我们把上面的小例子中的按钮ID输出一下
window.onload = function(){
var oBtn = document.getElementById( “btn” );
oBtn.onclick = function(){
var timer = setInterval( function(){
document.write( i++ + “<br />” );
} ,1000 ); //改写的上面的函数传参
alert( timer );
}
}当我们点击按钮时运行的按钮ID为

那么怎么去取消定时器呢?
我们需要加一个if判断条件,控制它什么时候取消
window.onload = function(){
var oBtn = document.getElementById( “btn” );
oBtn.onclick = function(){
var timer = setInterval( function(){
document.write( i++ + “<br />” );
if( i == 3 ){
clearInterval( timer );
}
} ,1000 ); //改写的上面的函数传参
alert( timer );
}
}运行结果如下

以上是定时器的使用及清除

标签间的所有内容
innerHTML
功能:标签间的所有内容
举个小例子:
如果我们的div中有一些信息,想要通过点击按钮来获取这个信息,就需要用到它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type = "text/javascript">
window.onload=function( ){
var oBtn=document.getElementById( “btn” );
var oDiv=document.getElementById( “div1” );
oBtn.onclick=function( ){
//获取div标签间的内容
alert(oDiv.innerHTML);
}
}
</script>
</head>
<body>
<div id =”div1”><em>斜体</em></div>
<input type=”button” id = “btn” value=”按钮” />
</ body>
</html>
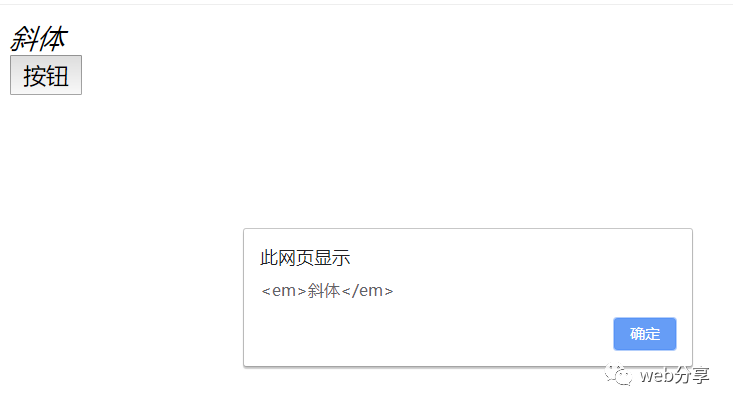
运行结果如下,当我们点击按钮时,就弹出对话框
获取时并不仅仅是文字获取,而是标签一起获取

如果我们想要设置innerHTML的内容,可以这样写
window.onload=function( ){
var oBtn=document.getElementById( “btn” );
var oDiv=document.getElementById( “div1” );
oBtn.onclick=function( ){
//获取div标签间的内容
oDiv.innerHTML=”<h1>我是替换文本</h1>”
}
}
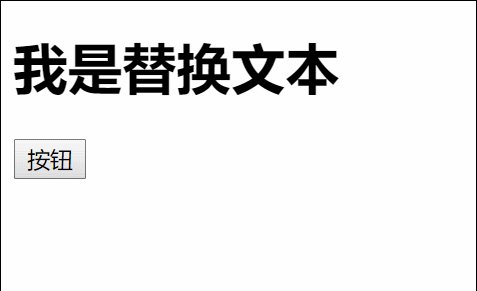
运行结果点击按钮就可以看添加的

如果在innerHTML包含标签,标签会被识别,并且会解析,呈现对应的效果。

– 写作不易,大家多多关注,谢谢啦-