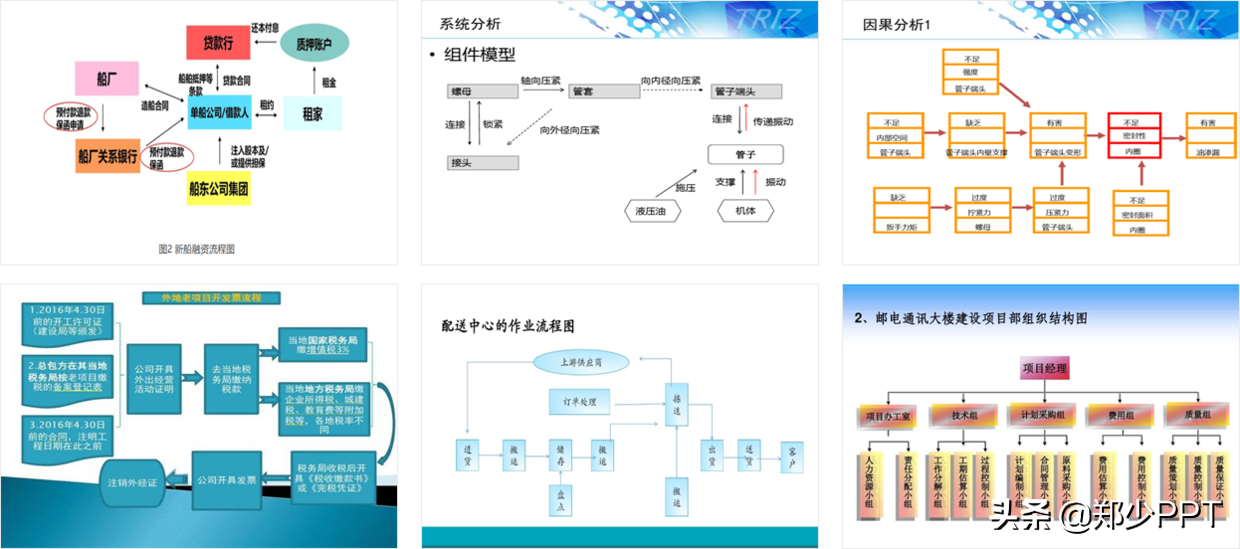
在设计PPT的时候,大多数都会遇到一些比较复杂的流程结构图。
特别是企业中的一些模型、系统等,都需要使用流程图展示。
不过,大家一般都会用一些比较复杂的方法设计,这种效果不仅导致内容不清晰,页面也会显得很乱。

其实,对于复杂的流程图,完全可以简化设计,不必使用太复杂的元素去做。
比如,下面这种简约流程图,非常清晰。

好了,那么如何才能让PPT流程图更加有设计感呢?
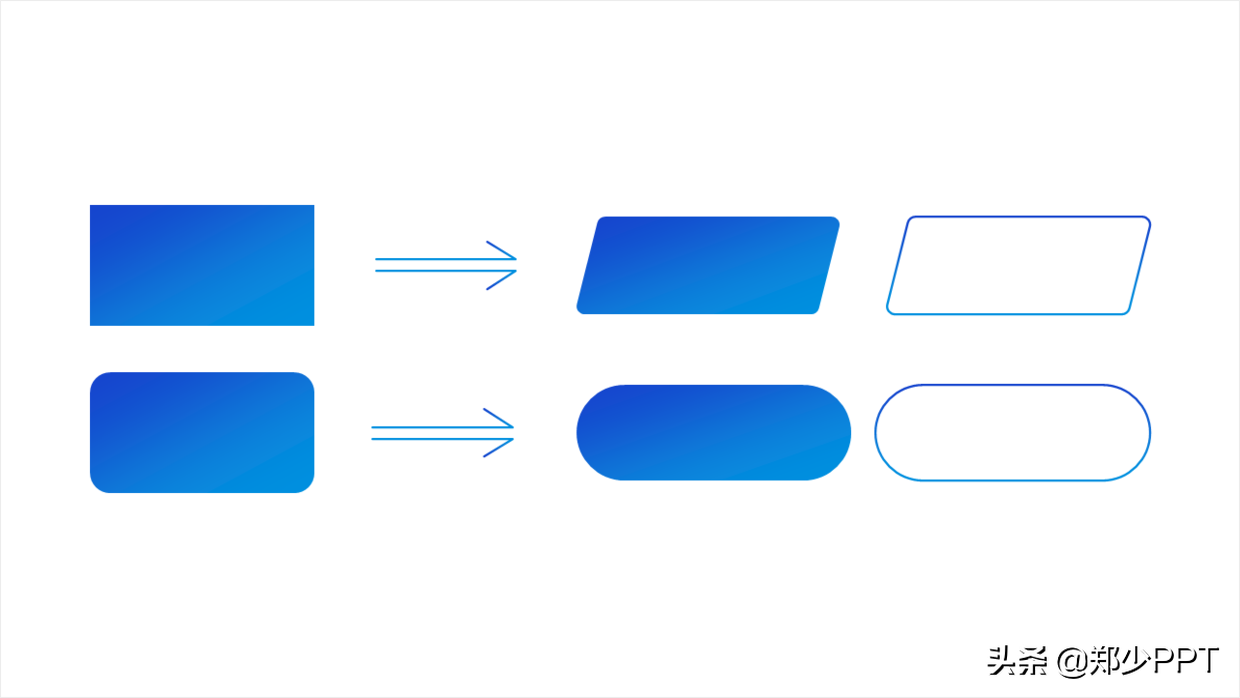
首先,在设计PPT流程图的时候,元素最好有变化,比如将矩形换成倒角多边形。
可以进一步提高页面的视觉效果,同时还能优化页面的单一感。

好了,接下来,分享几个比较有特色的流程图案例,看一下。
案例1
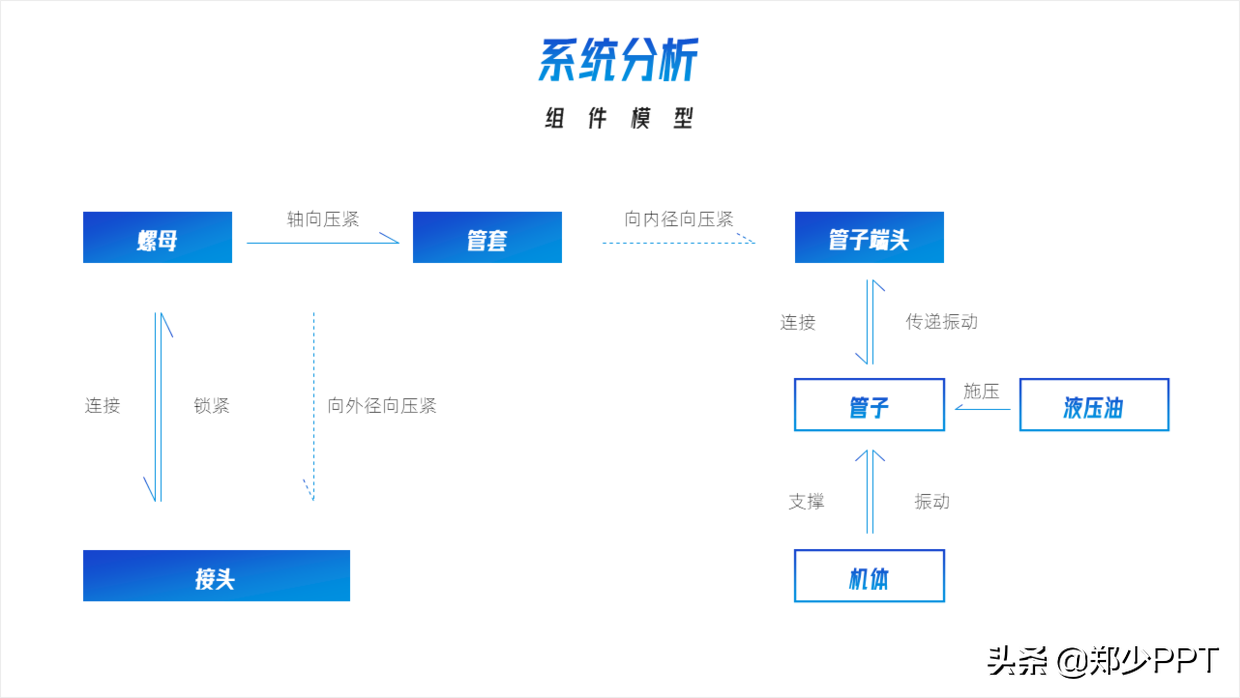
关于这页【系统分析】流程图,第一眼看上去是不是比较复杂,对吧。

此时,就可以将形状调整一下,这里使用2种形状设计。

接下来,先将流程图重新调整一下,这样更直观一点。

然后,使用这种圆角形状设计,元素更柔和一点。

其次,使用一个渐变背景,并对标题栏使用线条优化一下。

最后,还可以换成这种倒角的多边形优化。

除此之外,如果想要那种50块钱的效果,直接丢一张背景图即可搞定。

案例2
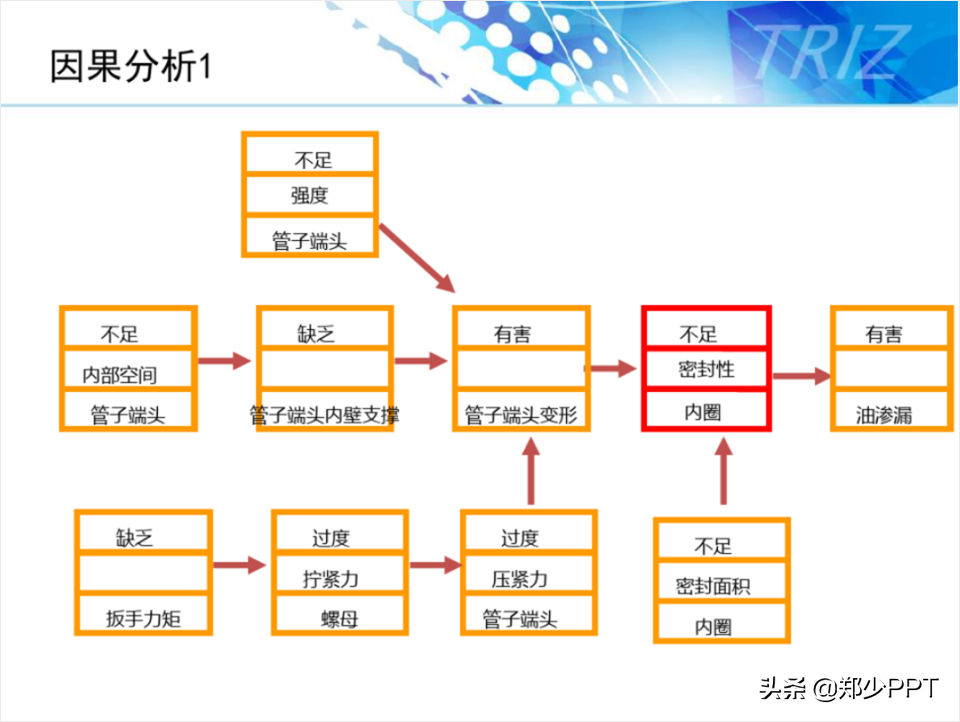
再来看一下这页【因果分析】案例,这种方方框框的效果让页面显得很单一。

其实,不必用这些方方框框的元素展示,使用之前元素展示即可。

再比如,将形状再换个颜色。

同理,最后使用一个背景展示。


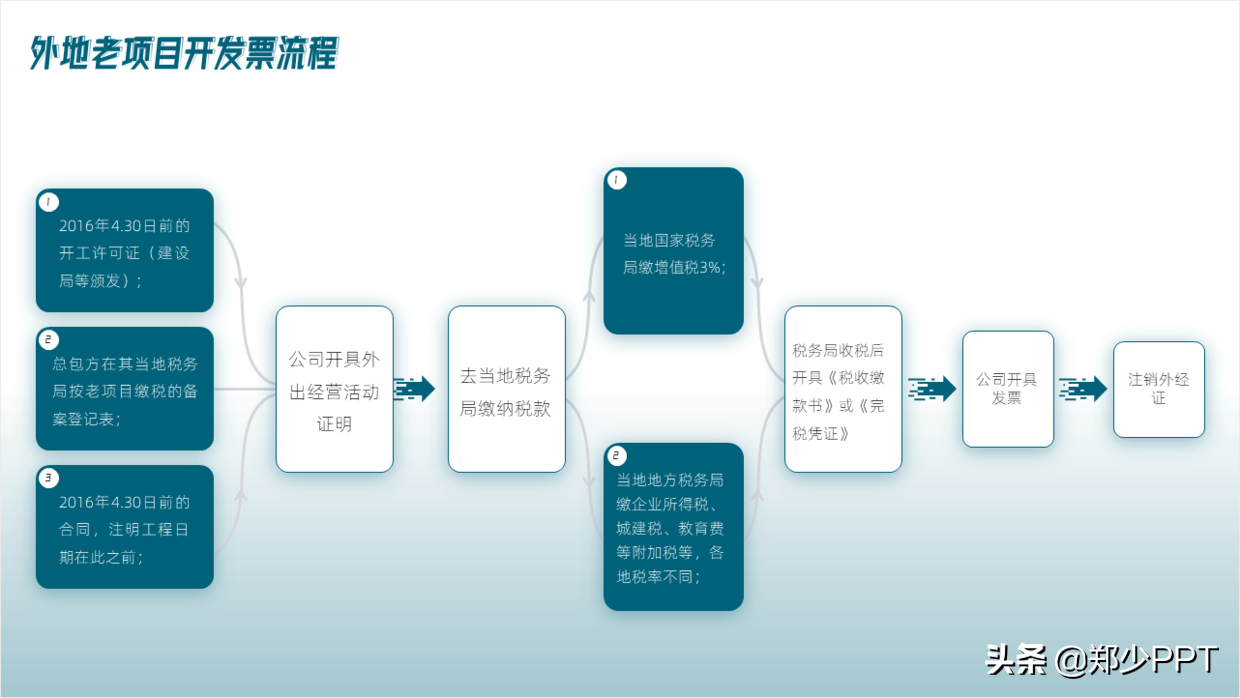
案例3
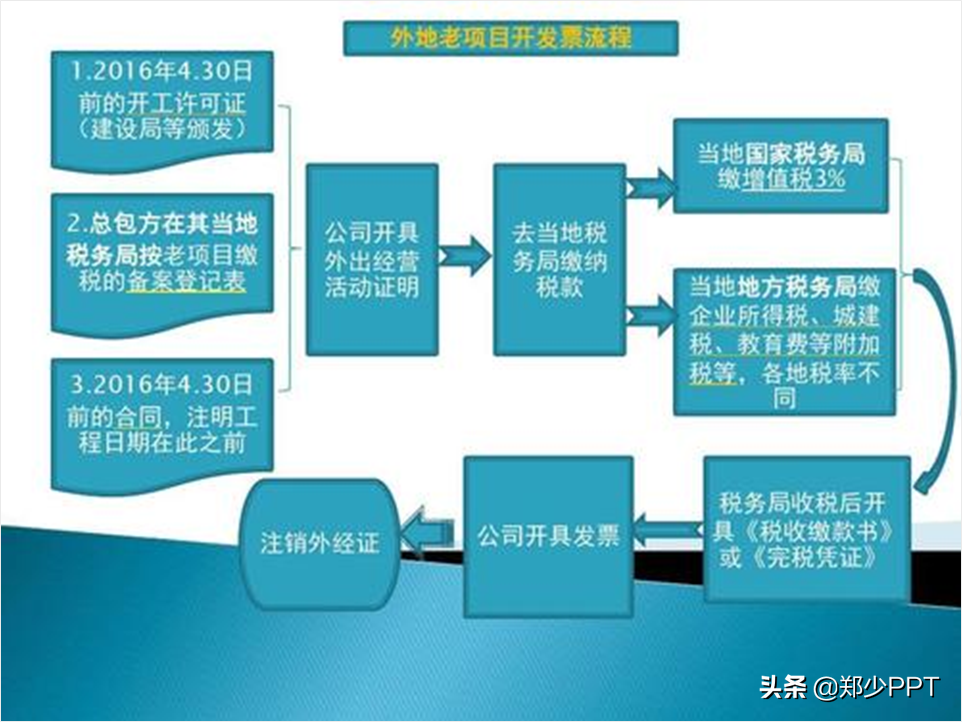
关于这页多组内容,同时文字还比较多,这种展示效果显得很拥挤。

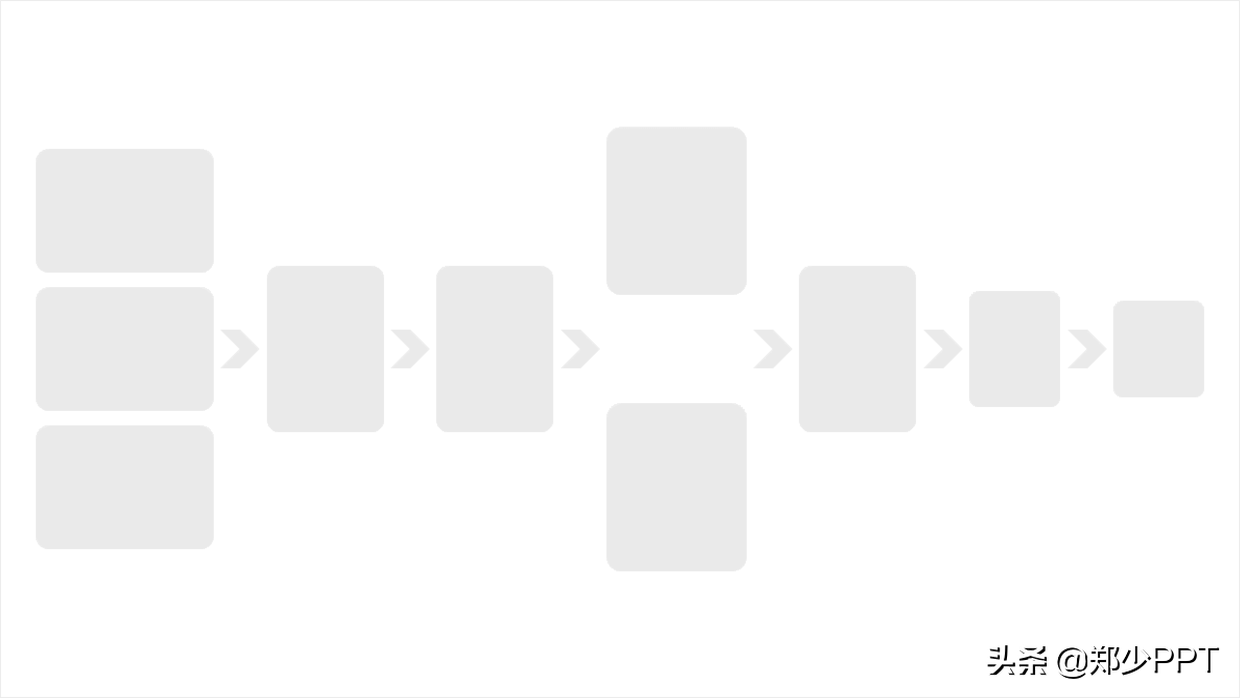
为了让整体更加规整一点,先梳理一个版式。

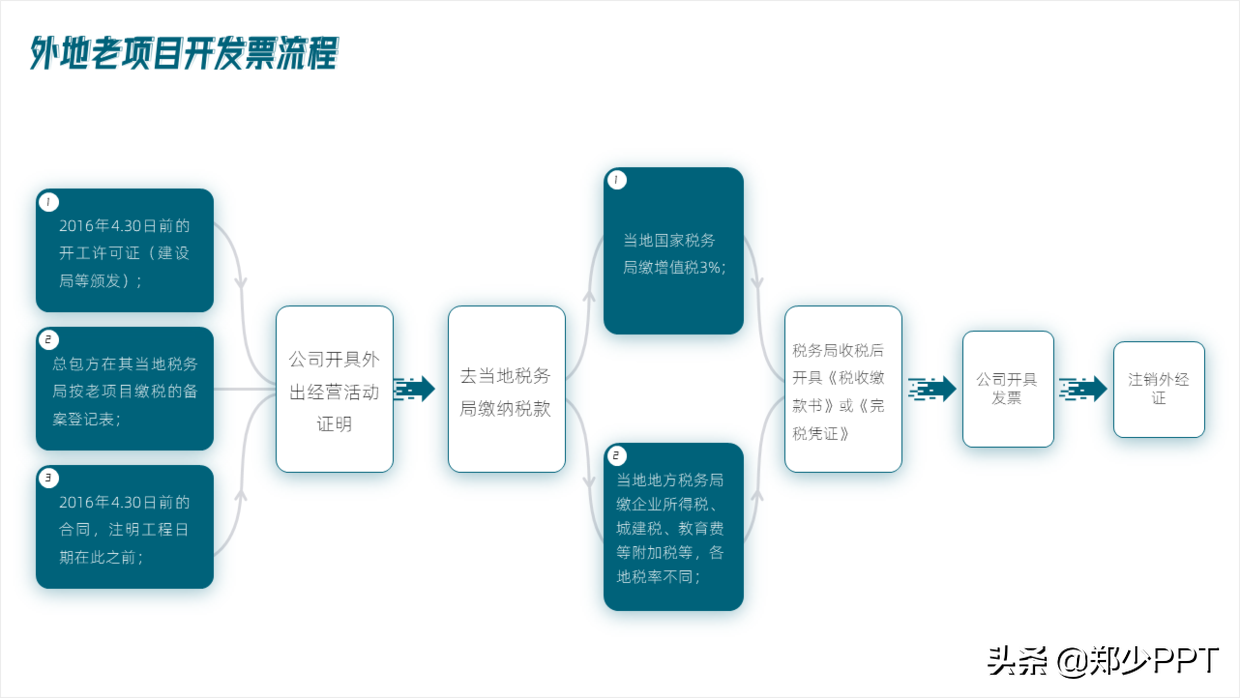
然后,将内容简单处理一下,同时调整形状的颜色。

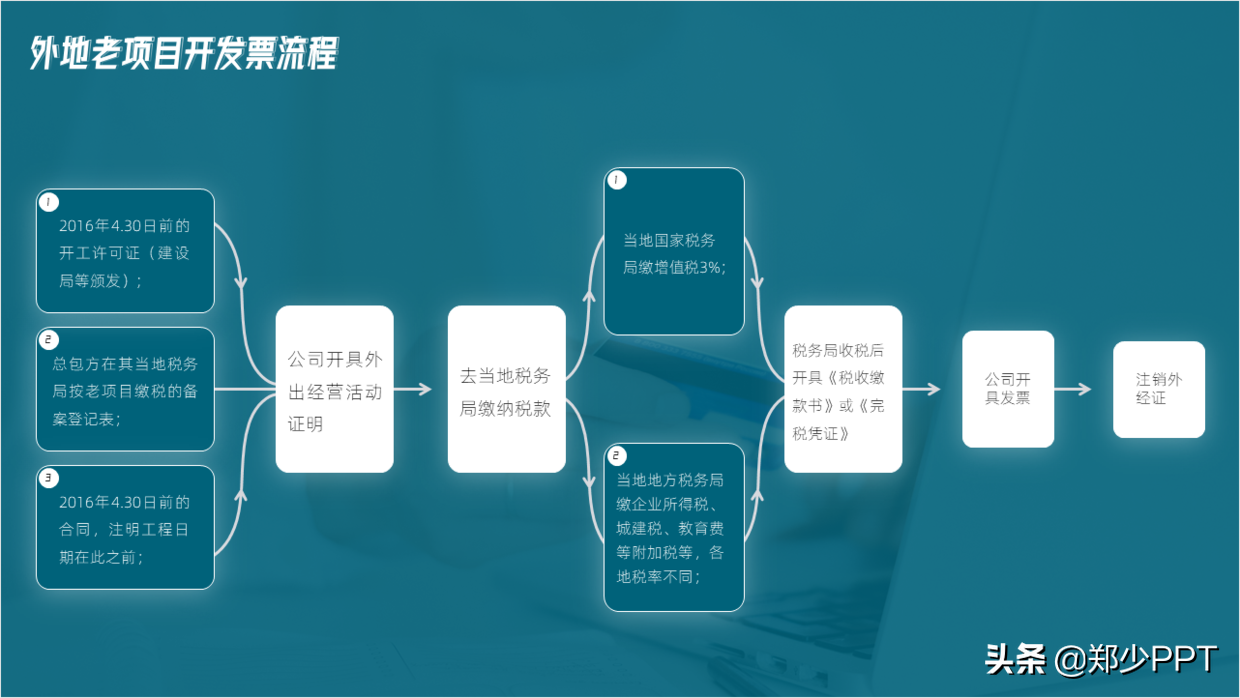
其次,在底部使用一个渐变效果再优化一下。

最后,还可以换成这种蒙版的效果展示。

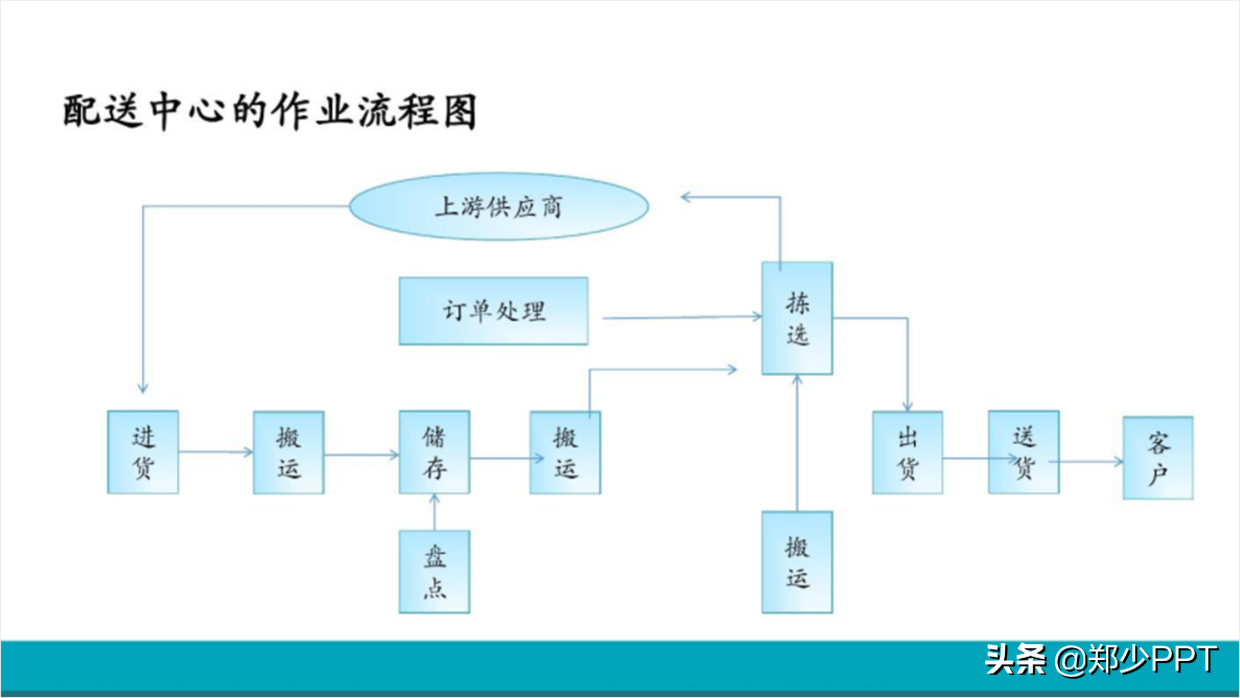
案例4
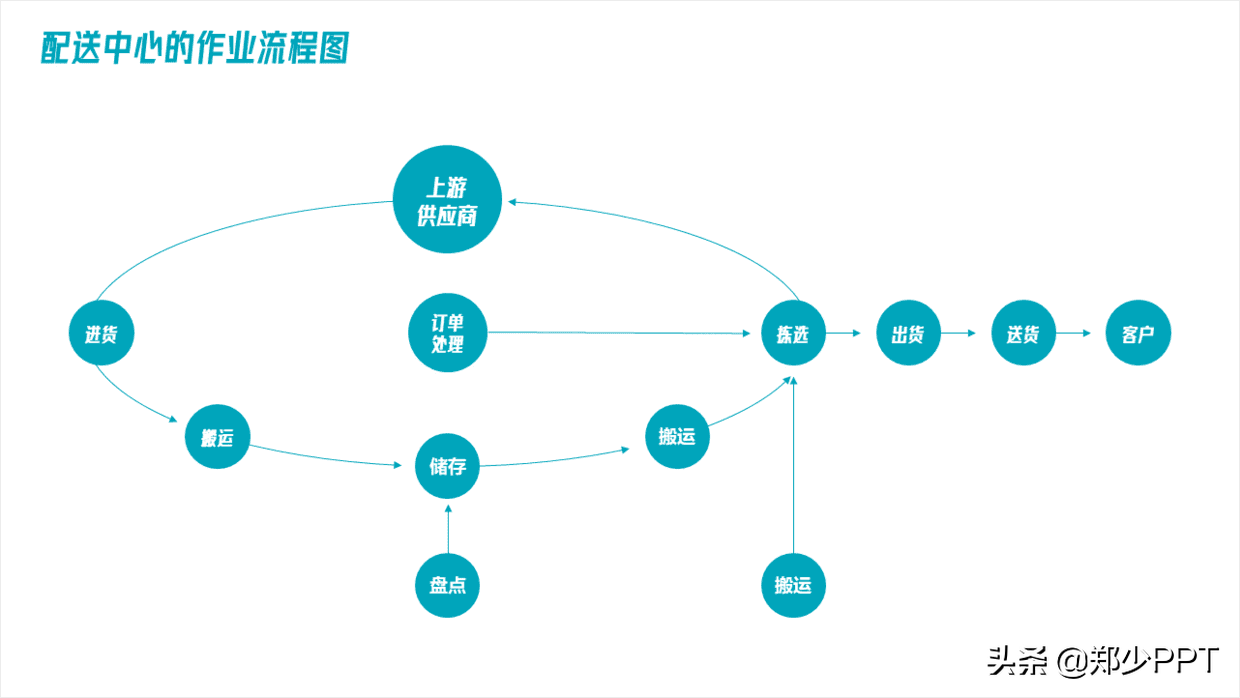
再来看这页【配送流程图】,这种流程图大家应该很熟悉,对吧。

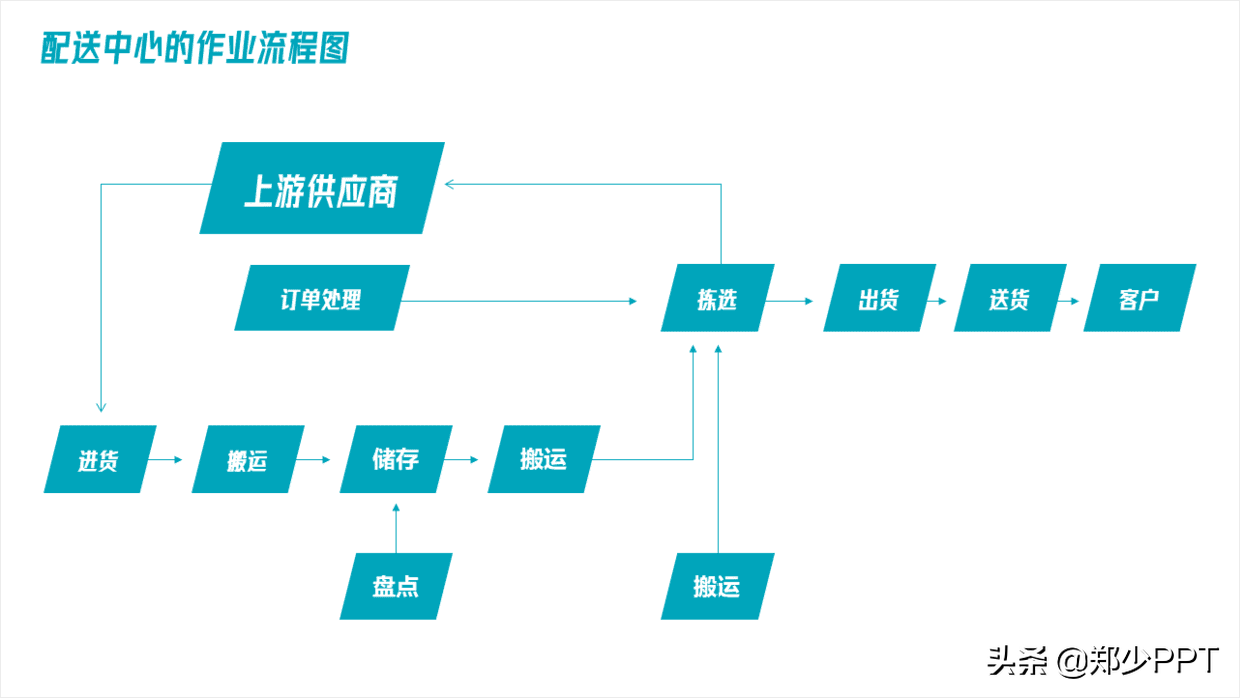
通常情况下,可以使用这种简单的效果优化一下。

其实,还有一种创意的效果,使用这种圆环结构展示,比原案例效果更加直观一点。

最后,用背景再次优化一下,进一步提高页面层次感。

案例5
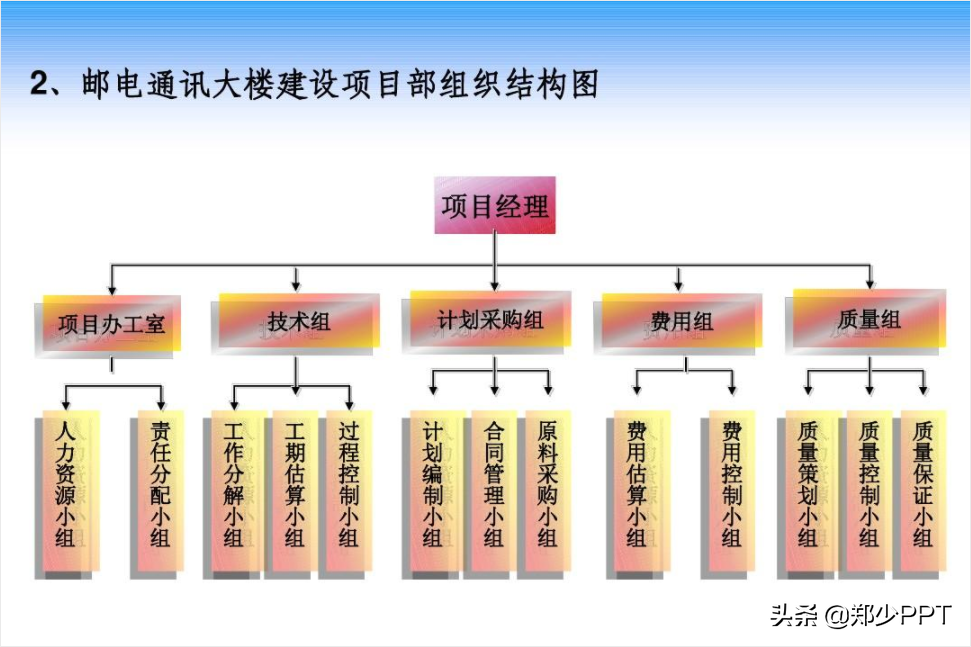
除了之前的那些复杂的流程图,还有一种特殊的流程图,组织架构流程图。

其实,这种组织流程图的设计,也是有方法可寻。
比如,将内容进行竖版展示,页面空间可以最大化利用。

再比如,还可以使用这种横向排版设计,内容也很直观清晰。

以上图片案例素材均来源于网络分享,侵删