replaceAll() 方法返回一个新字符串,新字符串所有满足 pattern 的部分都已被replacement 替换。
pattern可以是一个字符串或一个 RegExp, replacement可以是一个字符串或一个在每次匹配被调用的函数。
原始字符串保持不变。
let result = "测试 新浪潮 新浪潮 测试".replaceAll("新浪潮", "你好");
console.log(result); //测试 你好 你好 测试
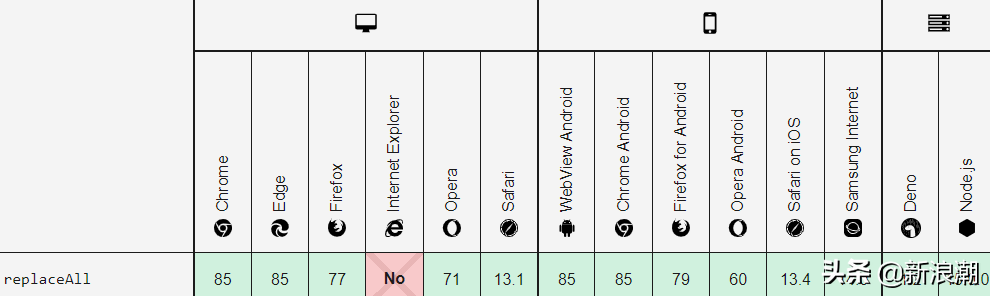
replaceAll兼容性不佳
function replaceAll(str, find, replace) {
return str.replace(new RegExp(find, 'g'), replace);
}
let result = replaceAll("测试 新浪潮 新浪潮 测试","新浪潮", "你好");
console.log(result); //测试 你好 你好 测试function replaceAll(str, find, replace) {
return str.split(find).join(replace);
}
let result = replaceAll("测试 新浪潮 新浪潮 测试", "新浪潮", "你好");
console.log(result); //测试 你好 你好 测试