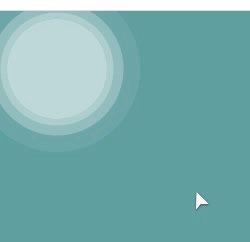
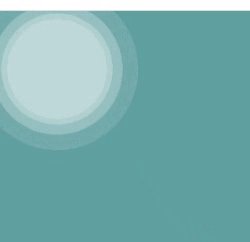
在这里分享一个我平时常用的水波特效步骤,加在按钮上特好使。
首先,是直接创建一个div盒子,不需要在里面添加其他内容,我们直接对盒子本身添加css就能形成水波效果。
html部分,我们div添加白色的波纹,所以在这里设置html背景为蓝色。
<body style="background-color: cadetblue ;">
<div>css部分,先设置好div的基本属性
.video {
/* 基本属性 */
width: 100px;
height: 100px;
border-radius: 50px;
/* 给背景颜色添加不透明度 */
/* 不透明度还可以通过添加opacity属性修改 */
background-color: rgb(255, 255, 255, 0.6);
}
然后就是在video中添加这个特效中重中之重的内容,在css中设置animation。
Animation 是由三部分组成。
.video {
/* 添加ripple动画效果 */
/* -webkit-animation适配-webkit内核的浏览器*/
-webkit-animation: ripple 1s linear infinite;
animation: ripple 1s linear infinite;
}
/* 定义ripple动画效果 */
@-webkit-keyframes ripple {
/* 关键帧播放到0%时的状态 */
0% {
/* 在box四周添加三层白色阴影 */
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
/* 关键帧播放到100%时的状态 */
100% {
/* 分别改变三层阴影的距离
形成两帧的动画,然后在transition的过渡下形成动画 */
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
/* 多种浏览器兼容性设置 */
@keyframes ripple {
0% {
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
100% {
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
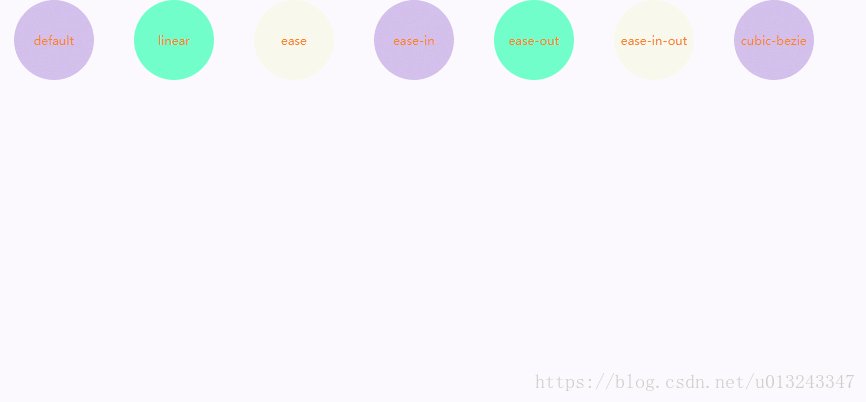
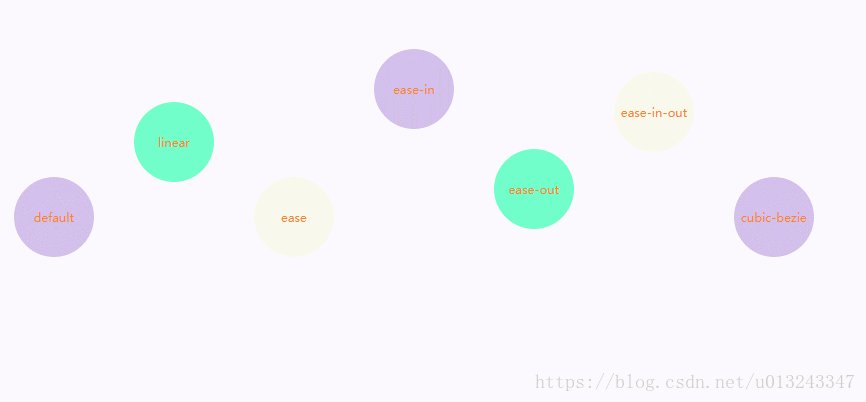
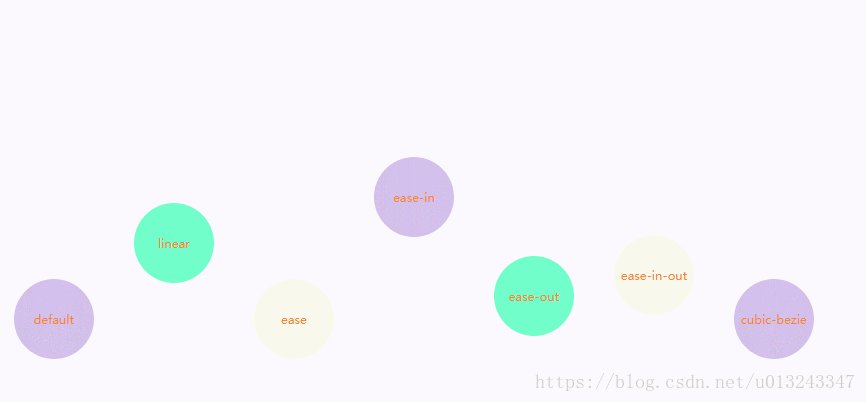
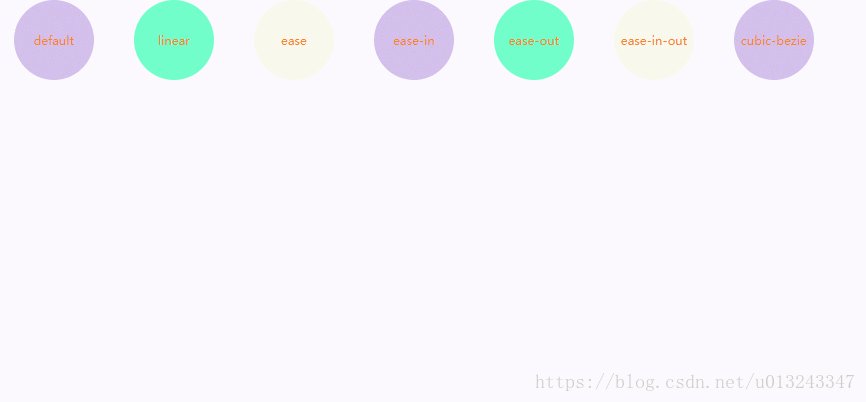
其中,linear是表示动画的timing-function,其总共大致有以下几种效果。

图源水印
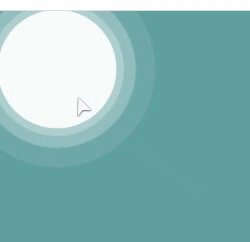
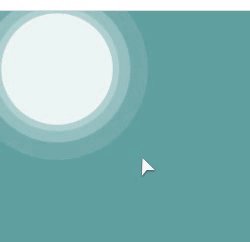
为了实现按钮的响应式操作,我们可以给div再加上一个hover选择器
/* 鼠标悬浮时的状态 */
.video:hover {
/* 背景颜色不透明度变化 */
background-color: #FFFFFF;
/* 将对象放大1.2倍 */
transform: scale(1.2);
}再给div添加一个transition属性,让div在鼠标移动的时候能自然过渡,其原理跟animation类似。
.video {
/* 添加动画的过渡效果 */
transition: all 0.3s ease-in-out;
}
然后就能得到我们的结果,整体的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.video {
width: 100px;
height: 100px;
border-radius: 50px;
background-color: rgb(255, 255, 255, 0.6);
transition: all 0.3s ease-in-out;
-webkit-animation适配-webkit内核的浏览器*/
-webkit-animation: ripple 1s linear infinite;
animation: ripple 1s linear infinite;
}
.video:hover {
background-color: #FFFFFF;
transform: scale(1.2);
}
@-webkit-keyframes ripple {
0% {
/* 在box四周添加三层白色阴影 */
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
100% {
/* 分别改变三层阴影的距离
形成两帧的动画,然后在transition的过渡下形成动画 */
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
@keyframes ripple {
0% {
box-shadow: 0 0 0 0 rgb(255 255 255 / 25%),
0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%);
}
100% {
box-shadow: 0 0 0 10px rgb(255 255 255 / 25%),
0 0 0 20px rgb(255 255 255 / 25%),
0 0 0 40px rgba(50, 100, 245, 0);
}
}
</style>
</head>
<body style="background-color: cadetblue ;">
<div>
效果图