《大数据和人工智能交流》头条号向广大初学者新增C 、Java 、Python 、Scala、javascript 等目前流行的计算机、大数据编程语言,希望大家以后关注本头条号更多的内容。
一、通过ID选择器获取对象
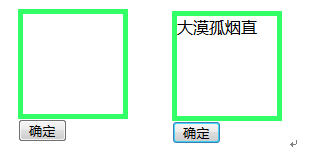
有个蓝色边框的DIV域,请使用ID选择器获取div域的对象,当单击《确定》按钮后,将在域中出现一段文字“大漠孤烟直”,如下所示:

实现过程如下所示:
<style>
#div1{
width:100px;
height:100px;
border:5px #3F6 solid;
}
</style>
<script src=”jqueryLib/jquery-1.6.js”></script>
<div id=”div1″></div>
<input type=”button” value=”确定” onclick=”demo()”/>
<script>
function demo(){
var div1Obj = $(“#div1”);
div1Obj.text(“大漠孤烟直”);
}
</script>
二、通过类选择器获取对象的集合
通过类选择器来获取家电商品大类的“洗衣机”和“平板电视”对象,当点击《确定》按钮时,将其颜色变成黄色。

实现如下:
<script src=”jqueryLib/jquery-1.6.js”></script>
<style>
#menu{width:200px;background:#ccc;}
li{font-size:12px;color:#636362;}
.menu-class{font:bold 14px 宋体;color:#ff7300;}
</style>
<div id=”menu”>
<ul>
<li>
<li>大家电</li>
<li>
<li>电冰箱</li>
<li>
</ul>
<ul>
<li>
<li>肥皂</li>
<li>洗衣粉</li>
<li>纸巾</li>
<li>洗发水</li>
</ul>
</div>
<input type=”button” value=”确定” onclick=”demo()”/>
<script>
function demo(){
var c001Objs = $(“.c001”);
c001Objs.css(“color”,”#ff0″);
}
</script>
三、通过标签选择器获取对象的集合
要求通过标签获取下列诗句的对象,当单击《确定》按钮的时候,将颜色变成红色,如下所示:

实现过程如下:
<script src=”jqueryLib/jquery-1.6.js”></script>
<h2>金庸名著</h2>
<p>飞雪连天射白鹿</p>
<p>笑书神侠倚碧鸳</p>
<input type=”button” value=”确定” onclick=”demo()”/>
<script>
function demo(){
var pObjs = $(“p”);
pObjs.css(“color”,”#f00″);
}
</script>

《大数据和人工智能交流》的宗旨
1、将大数据和人工智能的专业数学:概率数理统计、线性代数、决策论、优化论、博弈论等数学模型变得通俗易懂。
2、将大数据和人工智能的专业涉及到的数据结构和算法:分类、聚类 、回归算法、概率等算法变得通俗易懂。
3、最新的高科技动态:数据采集方面的智能传感器技术;医疗大数据智能决策分析;物联网智慧城市等等。
根据初学者需要会有C语言、Java语言、Python语言、Scala函数式等目前主流计算机语言。
根据读者的需要有和人工智能相关的计算机科学与技术、电子技术、芯片技术等基础学科通俗易懂的文章。