连续一周没怎么更新了,今天我们继续HTML的学习,表格标签。表格是实际开发中常用的一种标签类型,会说到表格标签的主要作用和基本语法。
主要作用: 表格主要用于显示、展示数据,因为它可以让数据展示的非常规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格非常重要。一个清爽简约的表格可以把复杂的数据表现的很简单。表格不是用来布局页面的,而是用来展示数据的。
表格的基本语法: <table><tr><td></td></tr></table>
<table></table>用来定义表格标签
<tr></tr>用于定义表格中的行,嵌套在<table>标签中使用
<td></td>用于定义表格中的单元格,嵌套在<tr>标签中使用,字母td指表格数据(table data),即数据单元格的内容。
我们来展示一个例子,比如 数据库中有三个字段,分别为 姓名 性别和年龄,如果想用前端将这三个字段的数据展示出来,应该怎么操作呢?
先看效果:

然后我们看下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>20210829—</title>
</head>
<body>
<table>
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr>
</table>
</body>
</html>
这次开始使用vs code来编辑代码了,感觉比sublime line高级一些,但是相对的也麻烦点。可以看到,在前端页面展示了 姓名、性别和年龄。然后我们添加一行数据,看效果:

民族英雄黄飞鸿如果还活着,应该也是一位非常高寿的宗师了。多加几个数据

让我们看看代码有什么不同
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>20210829—</title>
</head>
<body>
<table>
<tr> <td>姓名</td> <td>性别</td> <td>年龄</td> </tr>
<tr> <td>黄飞鸿</td> <td>男</td> <td>188</td> </tr>
<!–再多创建几个数据–>>
<tr><td>鬼脚七</td> <td>男</td> <td>186</td> </tr>
<tr><td>梁宽</td> <td>男</td> <td>33</td> </tr>
</table>
</body>
</html>
可以看到,就是将之前的数据进行了复制而已。
接着我们说下表头单元格标签,一般表头单元格位于表头的第一行或第一列,表头单元格里面的文本内容,加粗居中表示。
<th>标签表示HTML表格的表头部分,table head的缩写
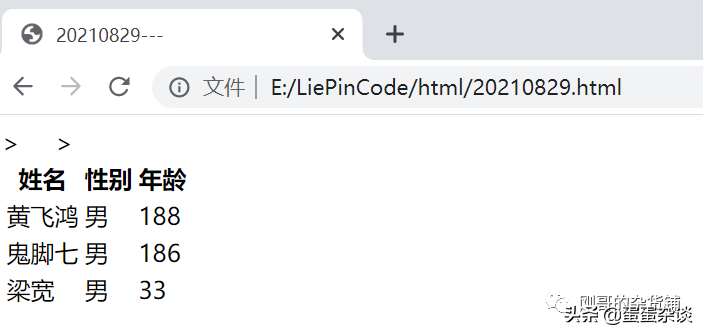
我们先来看下效果:

再看下对应的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>20210829—</title>
</head>
<body>
<table>
<!–HTML表格的表头标签,内容加粗居中展示–>>
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>黄飞鸿</td> <td>男</td> <td>188</td> </tr>
<!–再多创建几个数据–>>
<tr><td>鬼脚七</td> <td>男</td> <td>186</td> </tr>
<tr><td>梁宽</td> <td>男</td> <td>33</td> </tr>
</table>
</body>
</html>
就是将表格表头那一行的<td>都换成了<th>,可以看到表头每个字段都已经居中并且加粗了。
最后我们说下表格的属性,其实表格标签属性这部分用的不多,一般都是用css样式来设置。例如表格的边框、大小等。我们需要关注的表格属性目的,有2点:
align 属性值: left right center 对应表格相对周围元素的对齐方式
border 属性值 1或”” (空) 规定表格单元是否有边框,默认为空,表示没有边框
cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素
cellspacing 像素值 规定单元格之间的空白,默认1像素
width 像素值或百分比 规定表格的宽度
我们来看下效果:

来看下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>20210829—</title>
</head>
<body>
<table align=”center” border=1 cellpadding=1 cellspacing=1 width=500>
<!–HTML表格的表头标签,内容加粗居中展示–>>
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>黄飞鸿</td> <td>男</td> <td>188</td> </tr>
<!–再多创建几个数据–>>
<tr><td>鬼脚七</td> <td>男</td> <td>186</td> </tr>
<tr><td>梁宽</td> <td>男</td> <td>33</td> </tr>
</table>
</body>
</html>
记住,属性都是在table处添加和修改的,因为我们是对整个table的设置值。