怎样设计UI按钮能提升网站的转换率#不管是网页设计还是APP设计,按钮都是界面设计中最关键的元素,它的作用在于:引导用户进行下步的操作。
但在实际操作中,很多企业网站都忽略对UI按钮的细节处理,影响网站的用户体验之馀,还影响网站的点击率和转换率。
按钮设计的类型有哪些#

通常,界面设计中,一个页面可以有多个按钮,但只能有一个最重要且最突出,且能被用户一眼认出来的按钮,而这类按钮大多是填充高饱和度颜色的实心按钮。至于其他次要按钮大多以文字按钮或幽灵按钮为主,但同时又需要和禁用按钮区分。那么实心按钮、文字按钮和幽灵按钮有什么不同呢#
● 文字按钮:多出现在卡片或对话框中,由于文字按钮没有容器,因此在界面中的存在感很弱,容易和正文混淆,需要改变字体属性与正文区分开。
● 线框按钮:又叫幽灵按钮,虽然线框有容器但没有填充色,在界面中的存在感相对比文字按钮强,但视觉重量依然较轻,因此并不能成为页面中最重要的按钮。
● 实心按钮:非常醒目,能让用户一眼就发现它的存在,因此常常成为页面中最重要的按钮。
● 可切换按钮:主要以组合形式出现,可几个icon共用一个容器,但只能选中或激活其中一个icon。
怎样设计UI按钮能提升网站的转换率#
了解完UI按钮的类型后,接下来我们开始说说今天的主题,如何透过UI按钮提升网站的转换率,有兴趣的朋友就直接看哦!
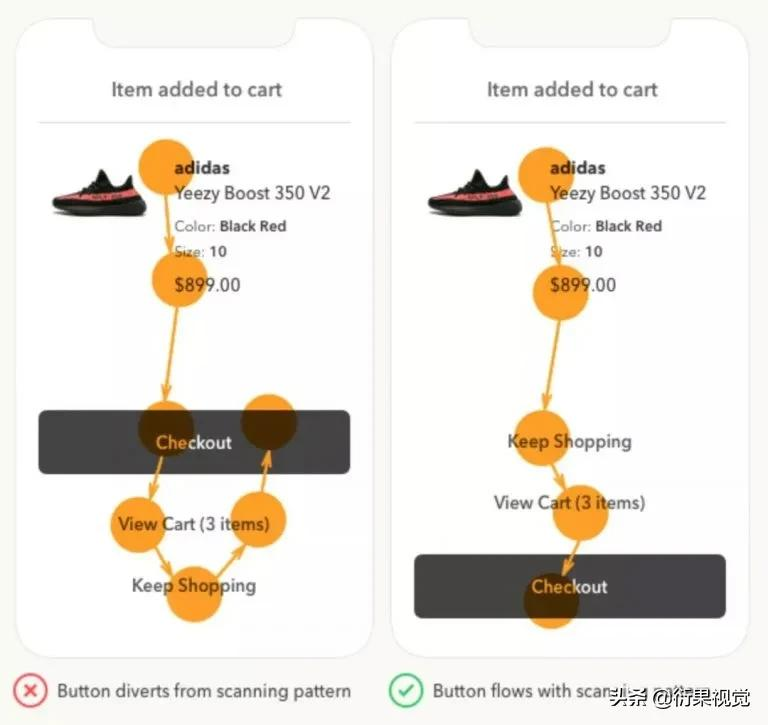
1.按阅读顺序放置按钮

很多企业网站设计都会出现这样的错误:把最重要的按钮放在首位,借此吸引用户的注意力。事实上,在用户浏览网站的过程中,他们关注的并不是浏览的顺序,而是按钮的样式。将最重要的按钮放在首位,而不是按照阅读顺序从上往下放置,这已经违反了人类的阅读习惯。
将最重要的按钮设置为高饱和度颜色的实心按钮,并且顺着人类的阅读习惯放置,能让他们能够从上往下看清选项,用最快时间做出决定。此外,按钮放在下方能更方便我们的手指头点击。
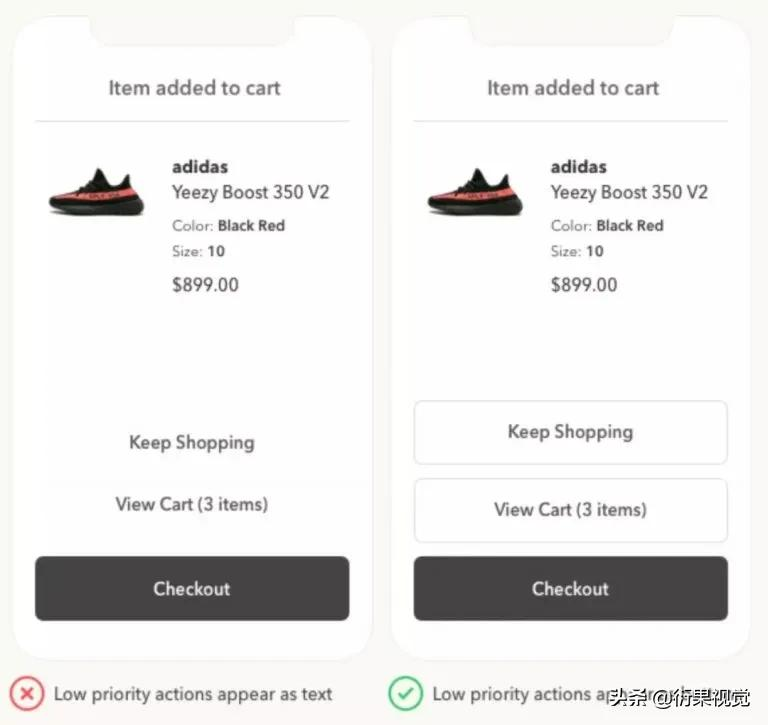
2.用形状区分按钮

虽然刚才我们提到,次要按钮可使用文本按钮表达。但在APP设计中,这种设计非常不利于引导用户点击,尤其是若文本按钮的样式与正文相似,会让用户产生困惑,无法分清这到底是按钮还是信息。
其次,若按钮点击区域太小,同样会让人感到不知所措。所以正确的做法应该是,选用线框按钮代替文字按钮,并引导用户进行点击。
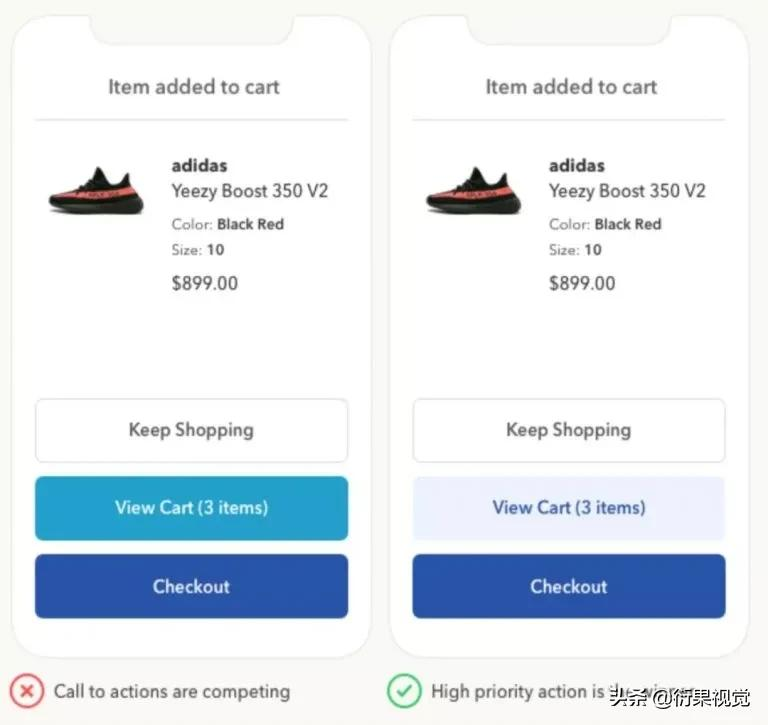
3.用颜色引导用户点击

通常情况下,页面中最重要按钮都是很容易被识别的,因为它够“特别”,而且能很好地引导用户达到目的。但如果次要按钮中也有层级关系,那又该如何设置呢#
例如在购物APP设计中,重要按钮应该是Checkout,而Keep Shopping和View Cart都是次要按钮。虽然Keep Shopping和View Cart看似层级一样,但实际上View Cart的优先级要比Keep Shopping高,因为View Cart会比Keep Shopping更容易引导用户付款。
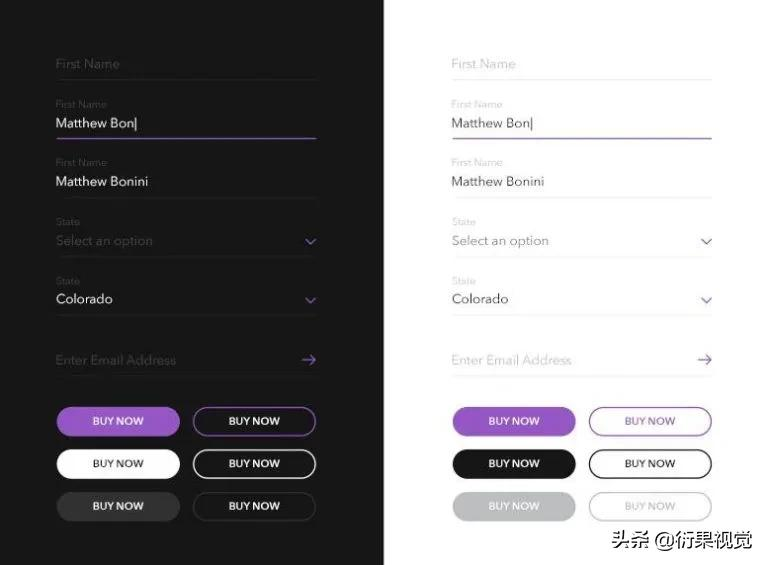
因此,我们可以透过改变按钮和按钮文本的颜色来引起用户的注意,另外如果用同色系不同明度的颜色来区分按钮,能让整个界面更加和谐统一,效果会更加明显。
4.按钮文本的粗细

事实上,我们不仅可以通过颜色来区分不同优先级的按钮,从视觉上,用不同粗细的文本来表示不同层级的按钮之间的关系,不仅不会造成视觉效果的突兀,还能更好地引导用户点击按钮。
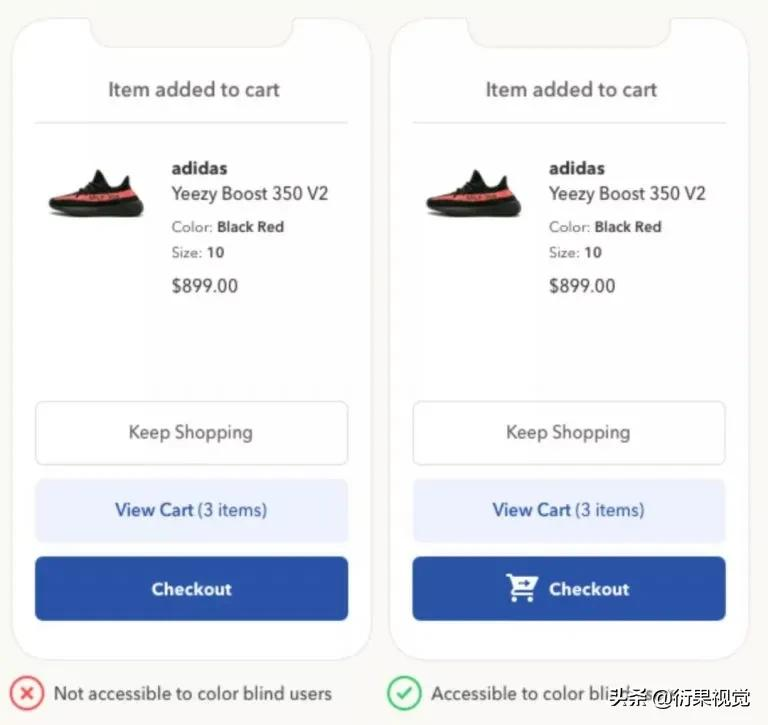
5.加个图标

如果想按钮更加“人性化”,可以在按钮文本前添加图标,强调按钮的重要性。这样即使有视力障碍的人,也能引起他们的注意力,将焦点放在这个按钮上。
最后,我们来看看一些有关UI按钮设计的优秀作品!
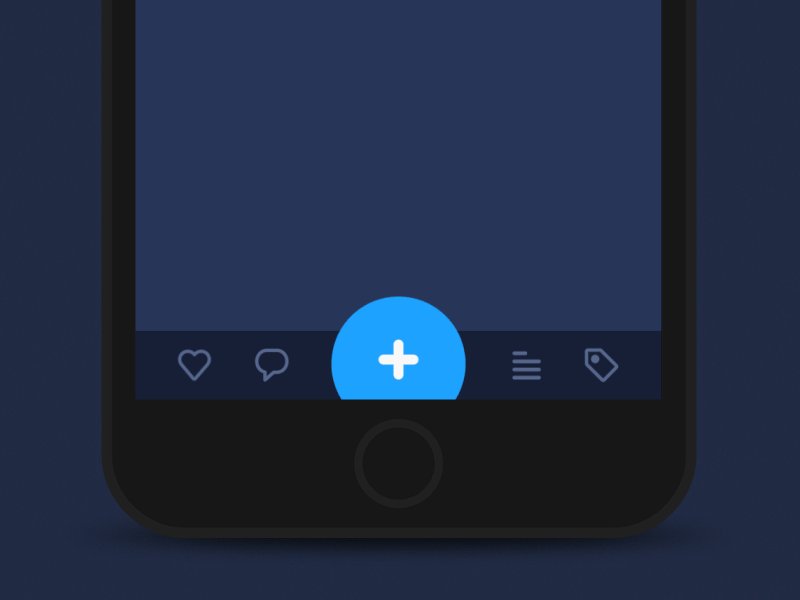
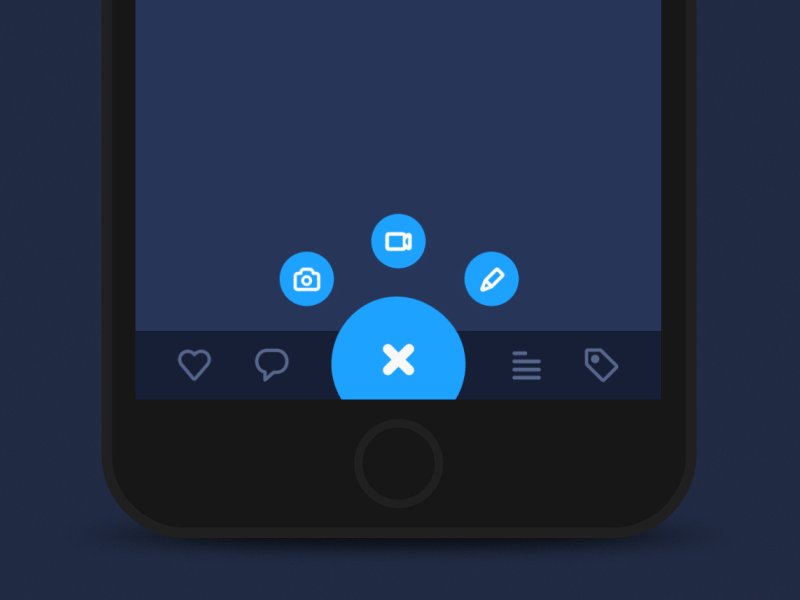
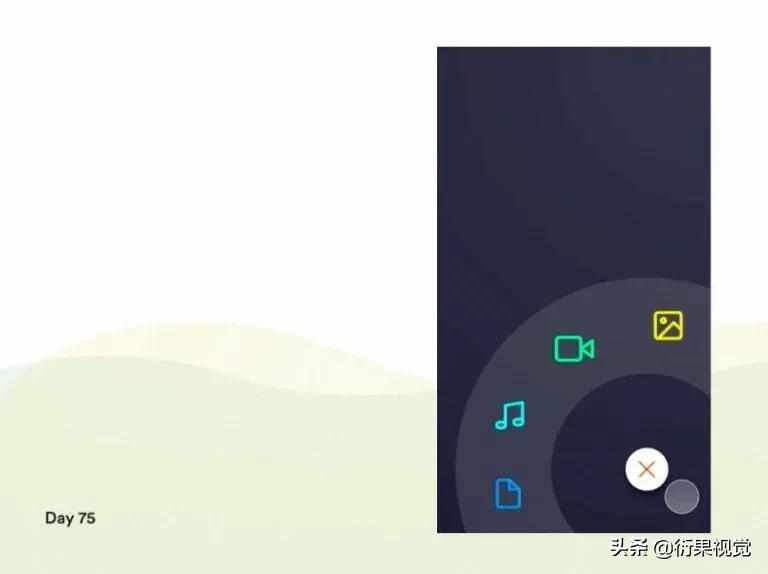
优秀作品一:FAB Microinteraction

亮点:界面设计使用“悬浮按钮+环形导航”的展示形式,简洁实用,同时提升界面的趣味性,给用户留下深刻的印象。
优秀作品二:Microinteraction

亮点:按钮设计采用吸睛的鼠标悬停效果,当鼠标经过或悬浮于CTA按钮时,可触发按钮的抖动特效,让用户忍不住想要点击,极大增加按钮的点击率,从而引导用户进入下步操作。
优秀作品三:Sliding Button Animation

亮点:滑动按钮采用拟人化交互设计,生动有趣,结合渐变色彩和阴影的处理,让整款按钮更加美观时尚,从而激发用户点击的冲动。
优秀作品四:UI Elements

亮点:界面设计利用虚拟按钮与扁平按钮的对比使用,结合渐变色、阴影,以及按钮尺寸的对比变化,使界面更加有层次感和诱惑性。
优秀作品五:Realistic Buttons

亮点:按钮采用现实化设计风格,与现实开关的3D按钮类似。当用户点击按钮时,按钮会发出蓝光,与日常生活中的电器开关效果极其相似,让人不禁感到非常亲切,而习惯地点击。
界面设计的按钮看似简单,但背后其实需要设计师花费不少时间和精力去注意当中的细节,因此若你想通过按钮设计来提升网站点击率,就要对按钮的设计理论和原则有一定的了解,并注意按钮的实用性和可用性。