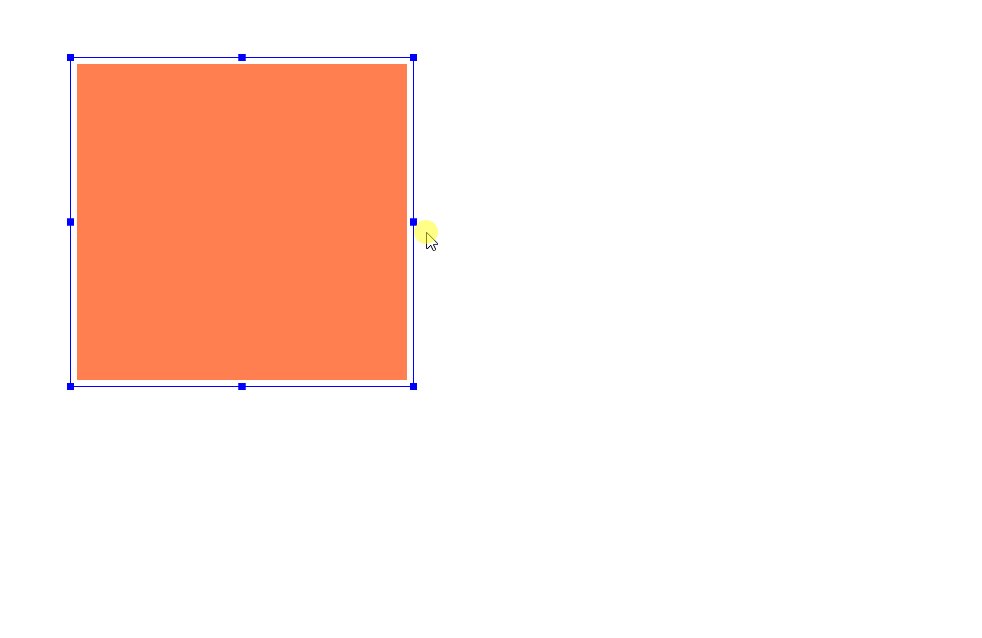
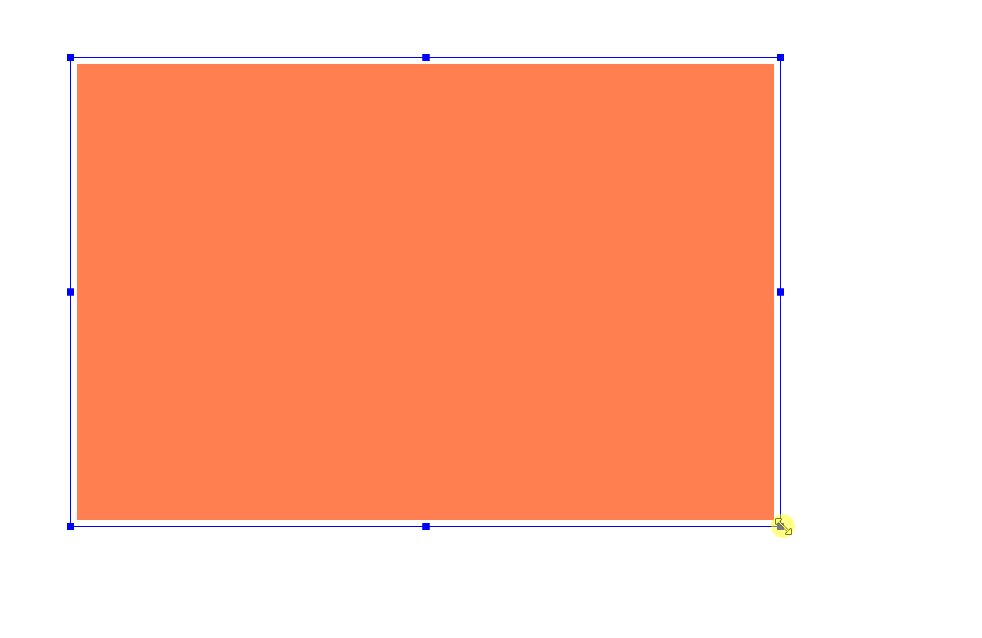
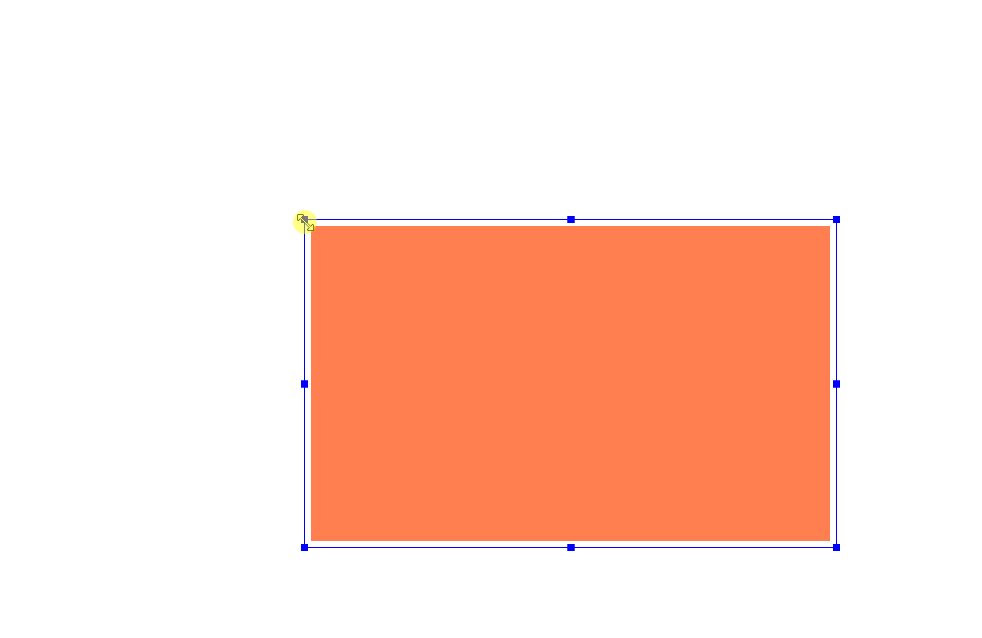
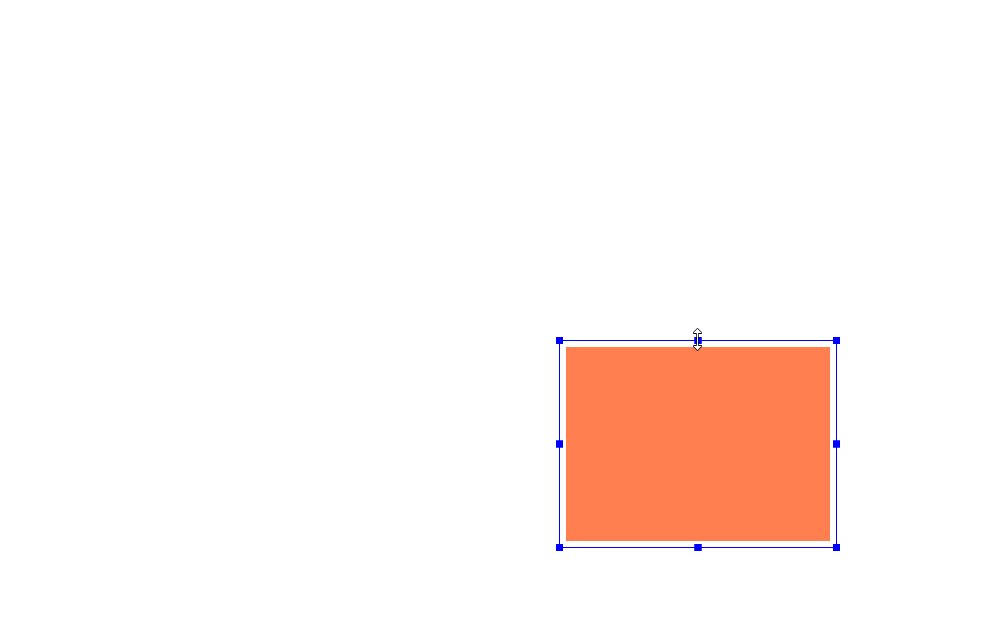
在实现了可拖动div的组件后,又联想到拖拽可改变div大小的需求,话不多说先看效果,再来慢慢分析

可所以改变大小的div
逻辑挺简单的,我们一步步实现
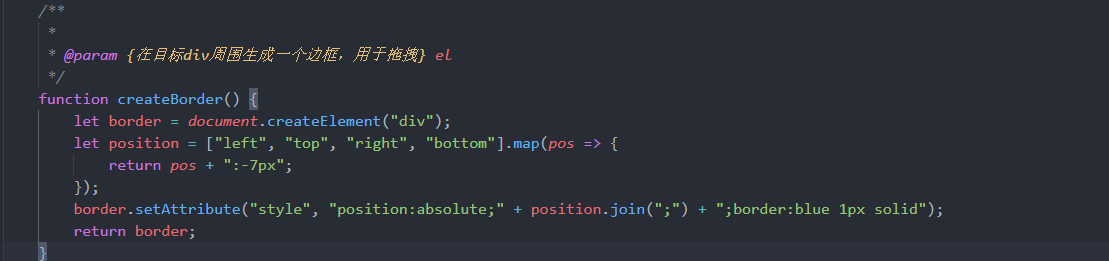
增加边框的逻辑很简单,就是增加一个比目标div大点的div,然后设置边框。代码如下

生成边框的逻辑
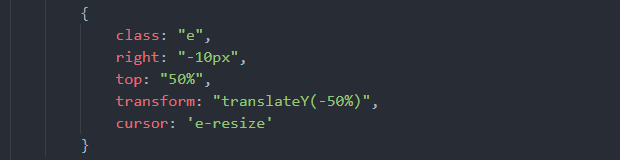
对于八个点的信息,我定义了个对象数组分表代表,比如,东面的点我这样表示

东
class:e用于标记这个点的方位为东面,right、top和transform是用来定位点的具体位置,cursor用来设定光标形状(每个方向的光标是不同的),其他方位和这个类似,文末会附上代码
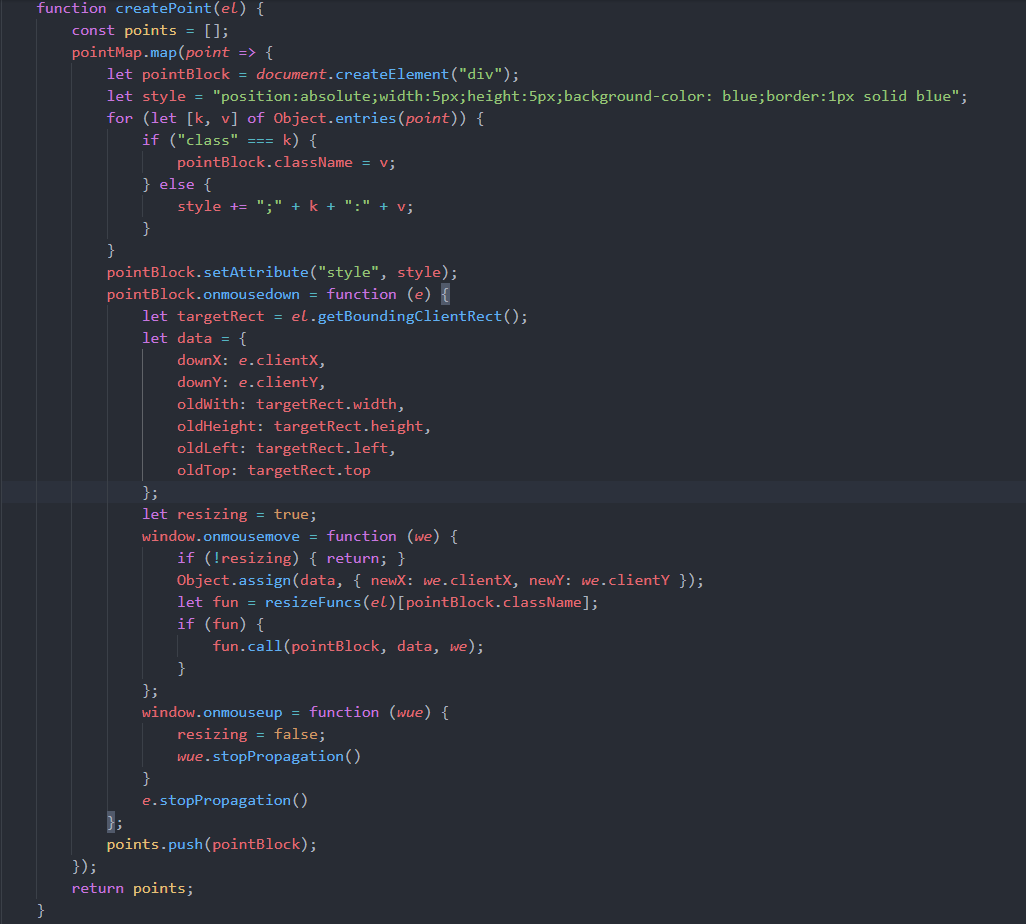
然后遍历这八个对象,分别生成点,并增加鼠标事件监听

生成点的逻辑
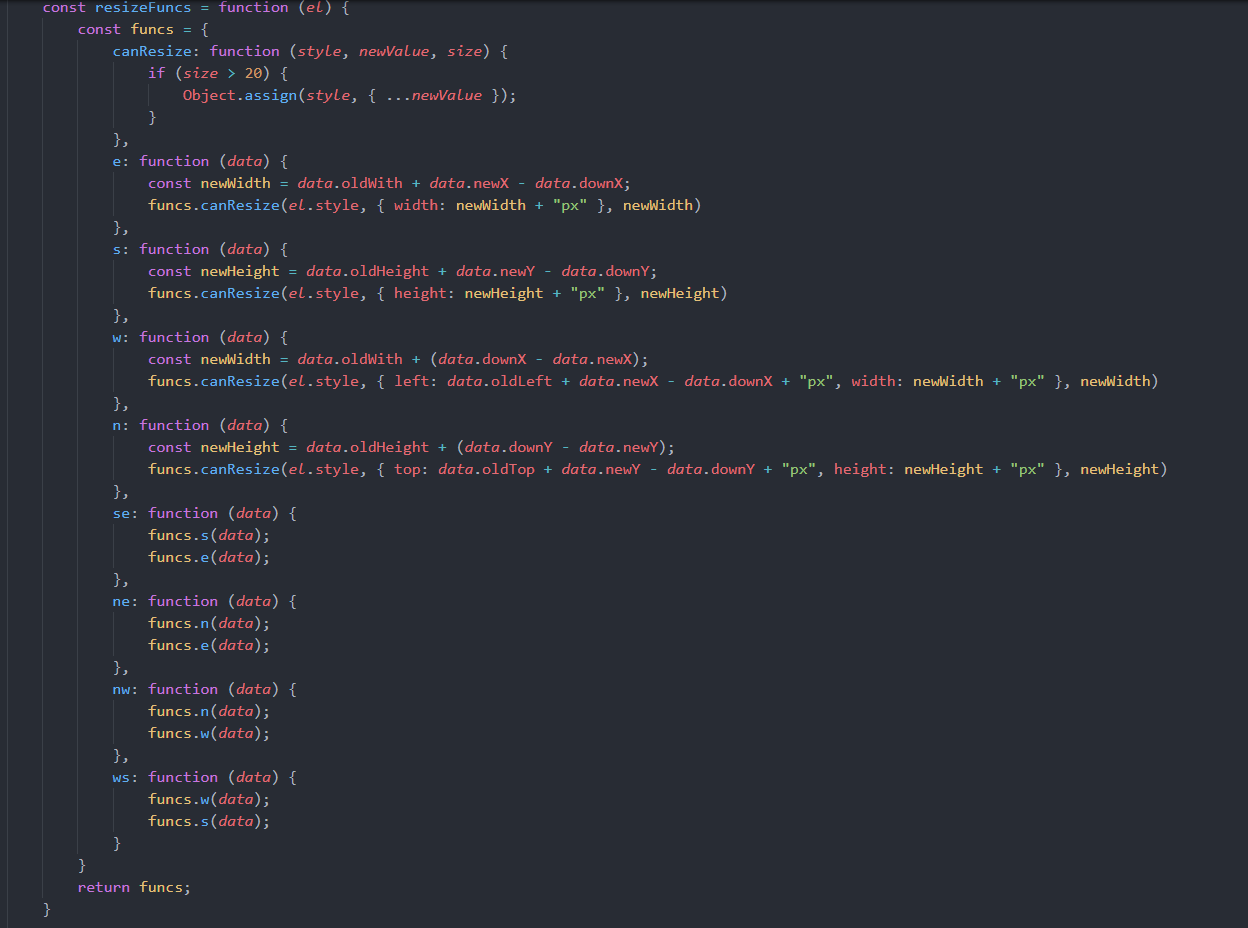
这八个点的拖动处理逻辑有所不同,所以单独写了个函数,函数返回每个方向的处理函数,函数名称和点的class一样,这样就可以直接根据class获取到处理函数,并添加到鼠标监听事件中。这个函数这样定义的:

拖拽函数对象
边框和点都有了,接下来就简单了,直接添加到目标div就行(因为生成的都是绝对定位,所以在目标div内部也不影响)
整个组件的结构如下,内容有点多就不贴代码了,感兴趣的可以私信我。

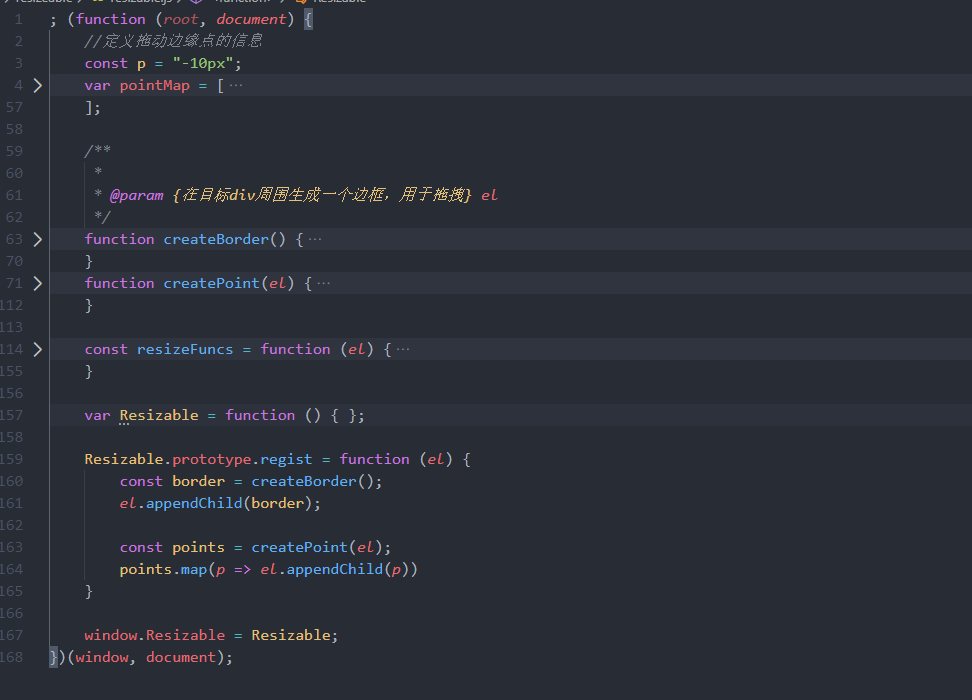
组件结构
使用就更简单了,和之前一样