JQuery的使用非常简单。首先引入我们的Jquery库,代码如下所示:
<script src="../js/jquery-1.12.4.js"></script>接下来我们就可以直接使用JQuery库了。代码如下所示:
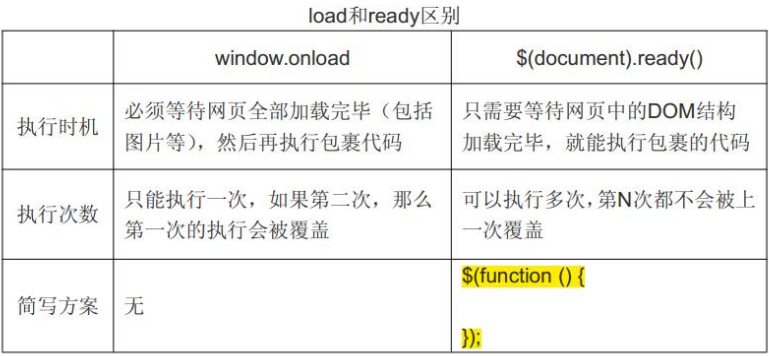
<script src="../js/jquery-1.12.4.js"></script>这里我们有必要学习一下window.onload和jQuery ready方法方法的区别,以上两种方式都是在 HTML 文档完毕后再执行 DOM 操作,但它们还是有一定的区别,如下图:

区别一:执行时机不同
1. 原生JS会等到DOM元素加载完毕,并且图片也加载完毕才会执行
2. jQuery会等到DOM元素加载完毕,但不会等到图片也加载完毕就会执行
<script>
// 原生JS的写法
window.onload = function() {
alert("HelloWorld JS!!!");
}
// JQuery 写法一
jQuery(document).ready(function() {
alert("Hello JQuery01!!!");
});
</script>区别二:执行次数不同
1. 原生的JS如果编写了多个入口函数,后面编写的会覆盖前面编写的
2. jQuery中编写多个入口函数,后面的不会覆盖前面的
// 区别二: 执行次数不同
window.onload = function() {
alert("Hello Xyr1");
}
window.onload = function() {
alert("Hello Xyr2");
}
jQuery(document).ready(function() {
alert("Hello Xyr1");
})
jQuery(document).ready(function() {
alert("Hello Xyr2");
})区别三: 原生的JS是没有简写的,JQuery可以通过$符号简化代码:
// JQuery 写法一
jQuery(document).ready(function() {
alert("Hello JQuery01!!!");
});
// JQuery 写法二
$(document).ready(function() {
alert("Hello JQuery02!!!");
});
// JQuery写法三
jQuery(function() {
alert("Hello JQuery03!!!");
});
// JQuery写法四
$(function() {
alert("Hello JQuery04!!!");
});