好久没有写jquery控制页面的代码了,今天前端没有来,我来应付一下:
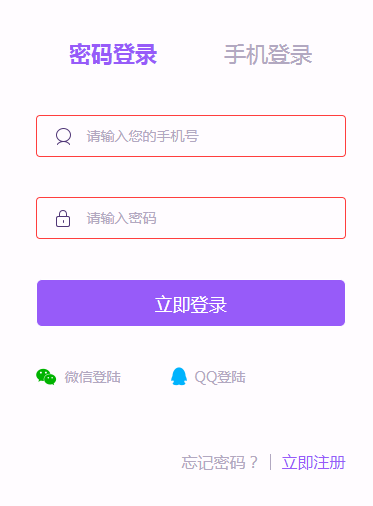
先来看一下HTML登录的代码:
<div>
$(".login-nav li").click(function(){
var liText = $(this).text();
$(".login-nav li").removeClass("active");
$(this).addClass("active");
if(liText.indexOf("密码登录")>-1){
$("#passwordLogin").show();
$("#verifyLogin").hide();
}
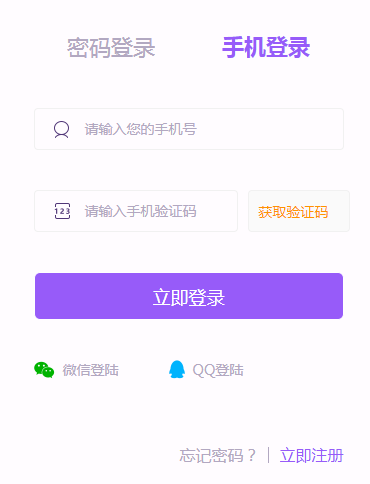
if(liText.indexOf("手机登录")>-1){
$("#passwordLogin").hide();
$("#verifyLogin").show();
}
})
//手机号校验
$(".login-type input[name='mobile']").blur(function(){
var mobilePhone = $(this).val();
var isPhone = isPhoneNo(mobilePhone);
console.log(isPhone);
if(!isPhone){
console.log("手机号校验");
$(this).addClass("page-input-error");
}else{
$(this).removeClass("page-input-error");
}
})
// 验证手机号
function isPhoneNo(phone) {
var pattern = /^1[34578]d{9}$/;
return pattern.test(phone);
}
效果图

发送按钮涉及到到的代码包括倒计时:
/**
* 发送验证码
*/
$(".login-identify-code").click(function(){
var btnText = $(this).text();
if(btnText!='获取验证码'){
return;
}
var mobile = $("#verifyLogin input[name='mobile']").val();
if(mobile=="){
$("#verifyLogin input[name='mobile']").addClass("page-input-error");
}
//判断手机号
var hasErr = $("#verifyLogin input[name='mobile']").hasClass("page-input-error");
if(hasErr){
return;
}
var param = new Object();
param.mobile = mobile;
param.sendType = "webLogin";
var postResponse = syncHttp(getUrlConfig().sendMobileVerifyCode,param);
if(postResponse){
var code = postResponse.code;
if(code=="00"){
console.log("发送成功");
var topV = 60;
var interval = setInterval(function(){
topV--;
$(".login-identify-code").html(topV+"s后重试");
if(topV==0){
$(".login-identify-code").html("获取验证码");
clearInterval(interval);
}
}, 1000);
}else{
console.log("登录失败服务器返回错误为%s:",postResponse.msg);
$("#confirmMsg").html(postResponse.msg);
}
}
})