《GitHub精选》是我们分享Github中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是阿里基于商业场景下的数据可视化解决方案——BizCharts。
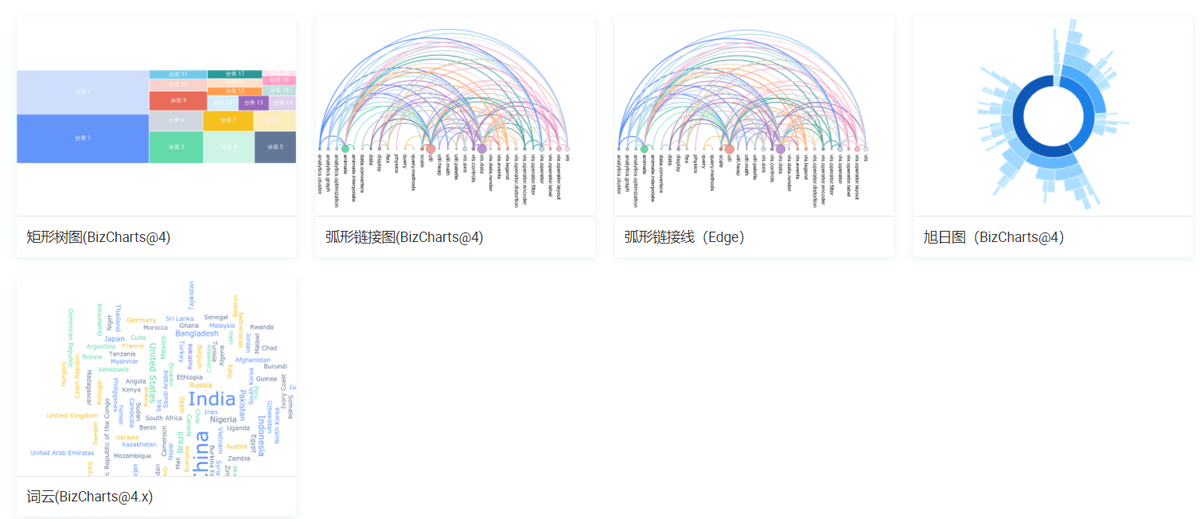
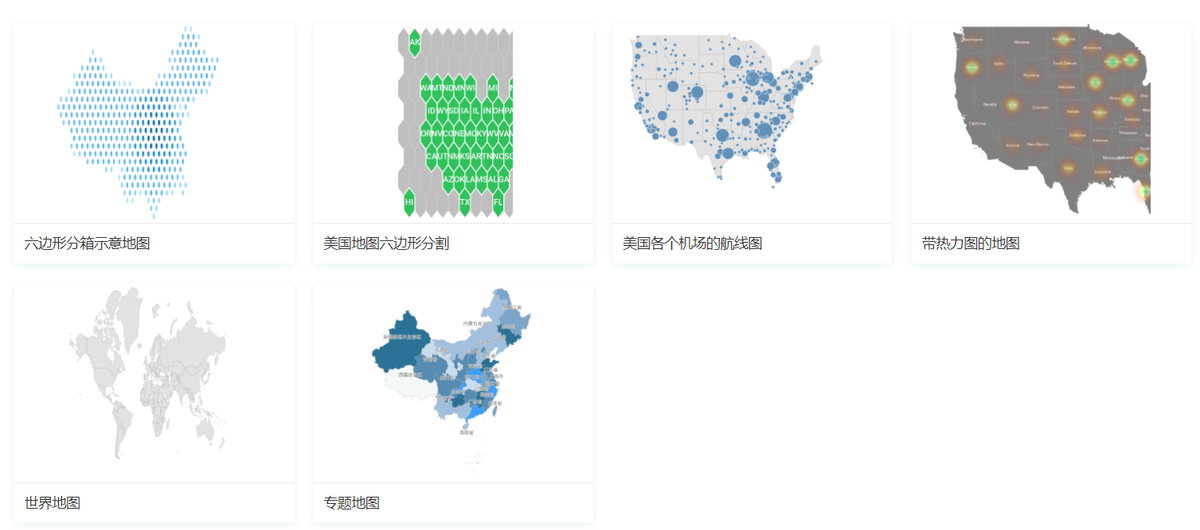
BizCharts是阿里基于 G2 封装的 React 图表库,具有 G2、React 的全部优点,目前已经在阿里云、天猫、淘宝、钉钉、飞猪等多个复杂业务场景中应用,在灵活性、易用性、丰富度上满足常规图表和高度自定义图表的业务实现。
特点:

快速开始:
1、安装:
npm install bizcharts --save2、使用:
创建容器
<div id="mountNode"></div>使用组件生成图表
import React from 'react';import ReactDOM from 'react-dom';import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';// 数据源const data = [
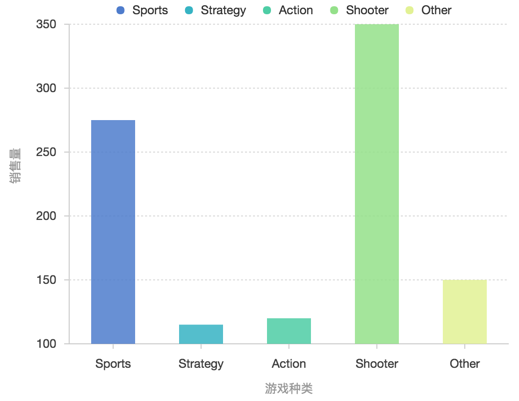
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];// 定义度量const cols = { sold: { alias: '销售量' }, genre: { alias: '游戏种类' }
};// 渲染图表ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
<Axis name="genre" />
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
), document.getElementById('mountNode'));3、生成图表

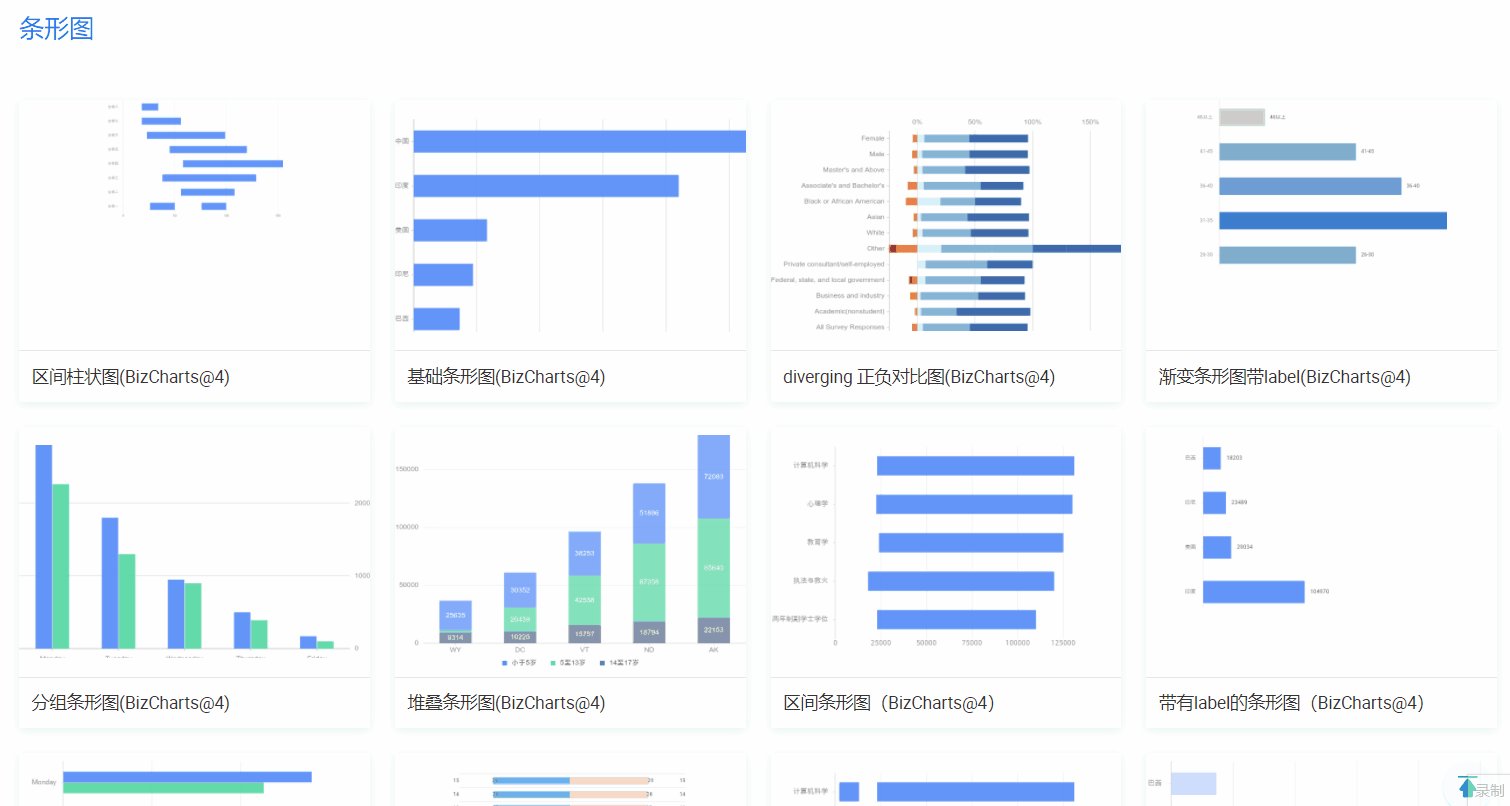
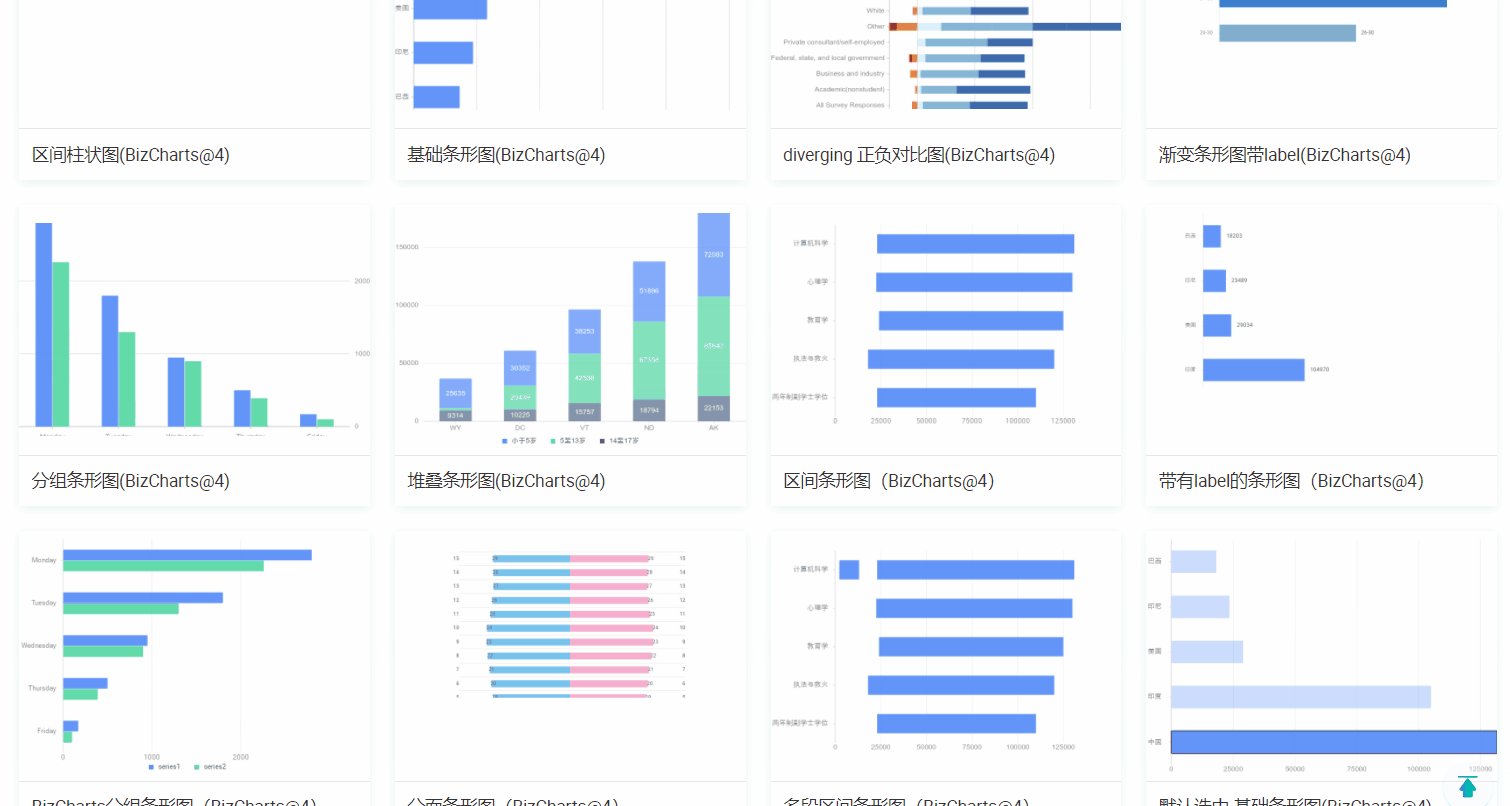
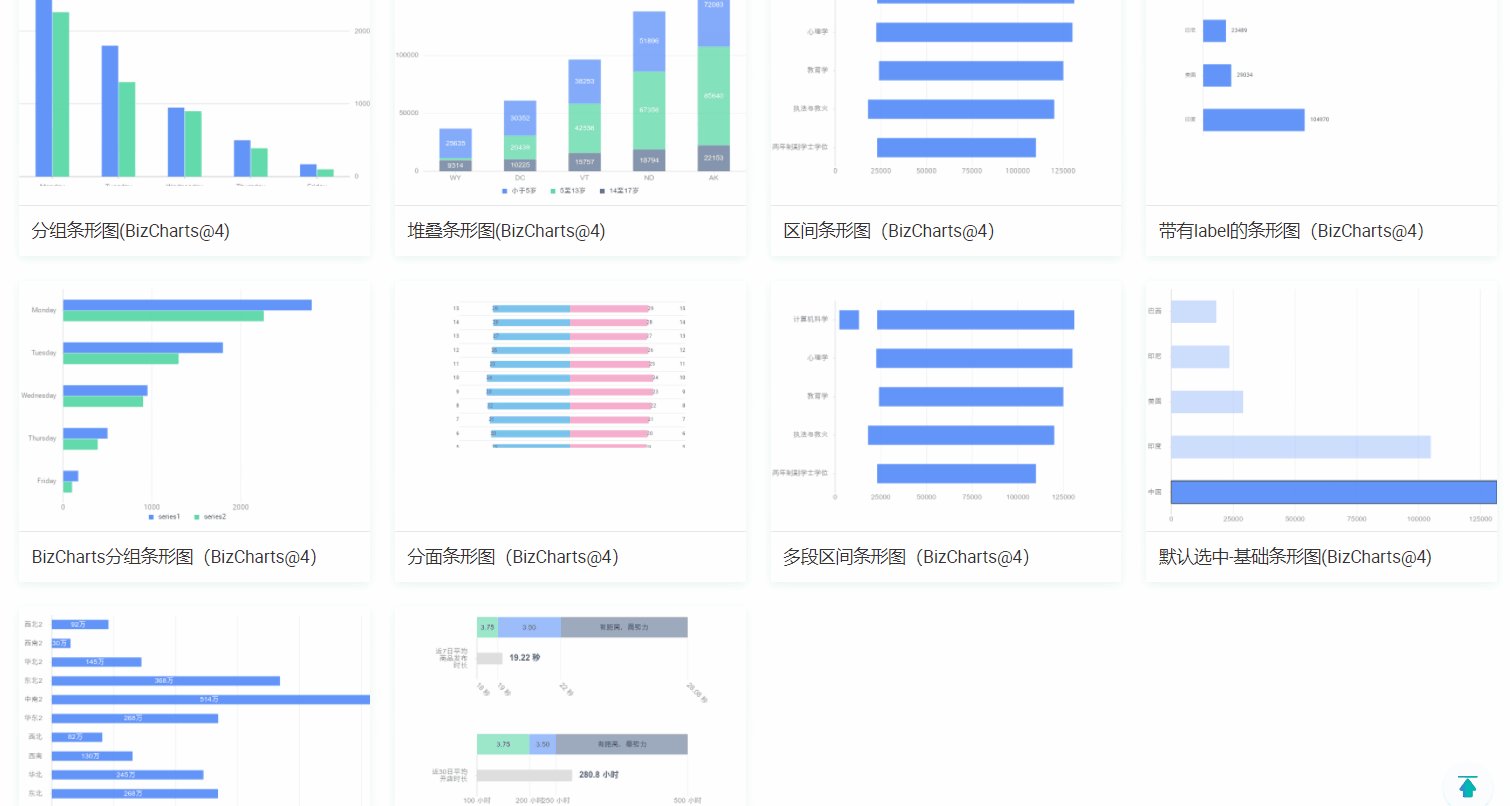
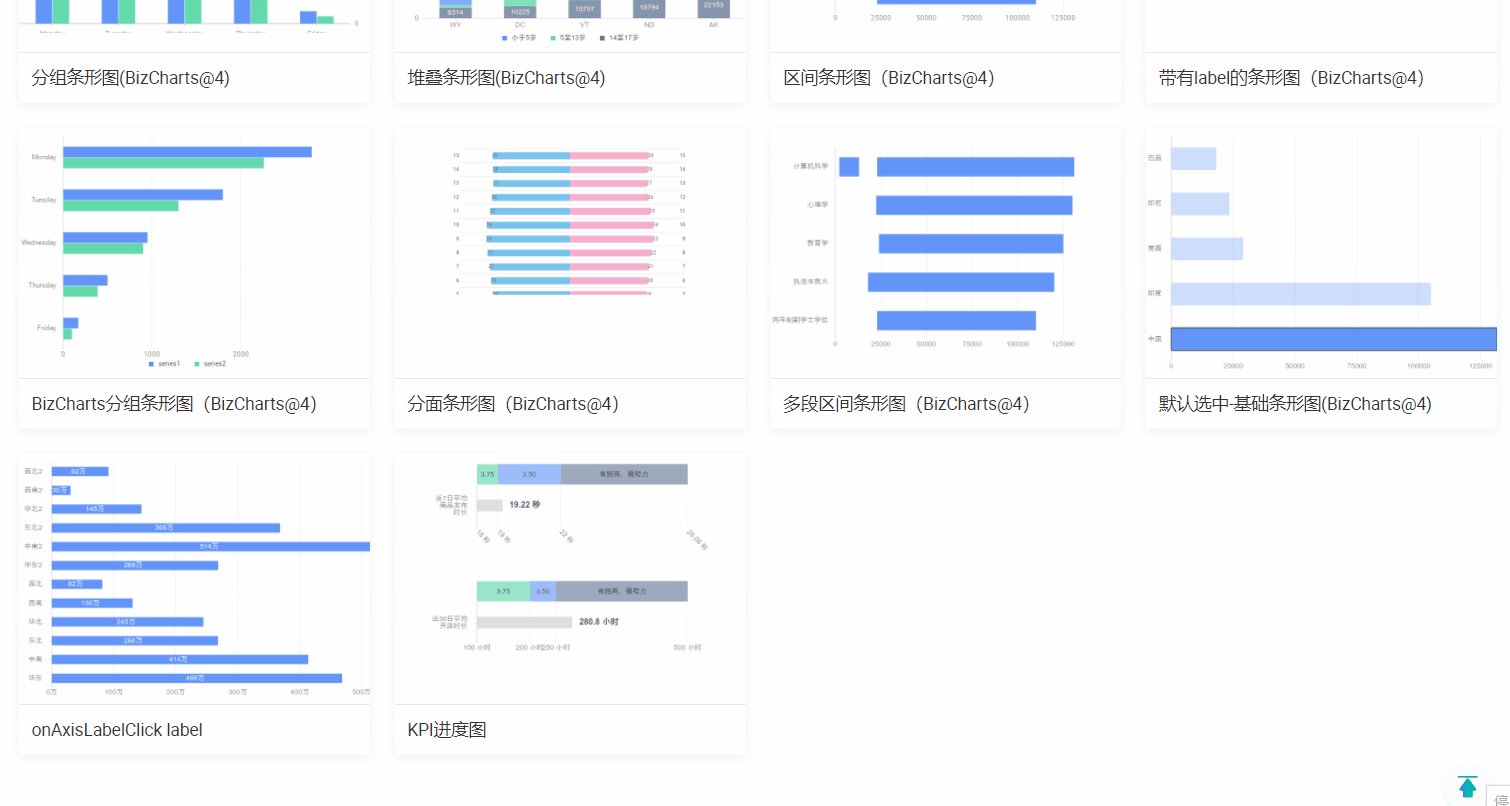
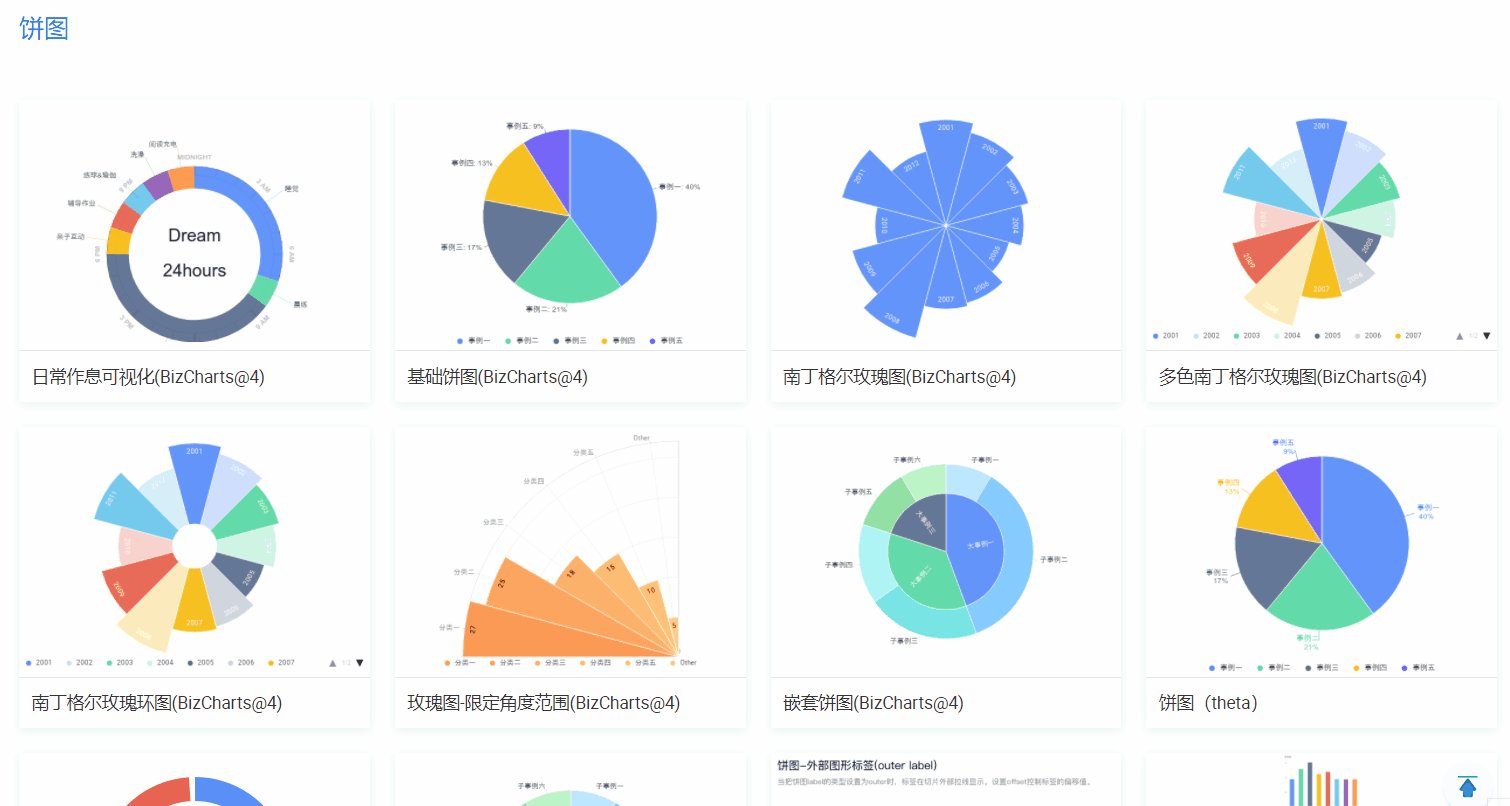
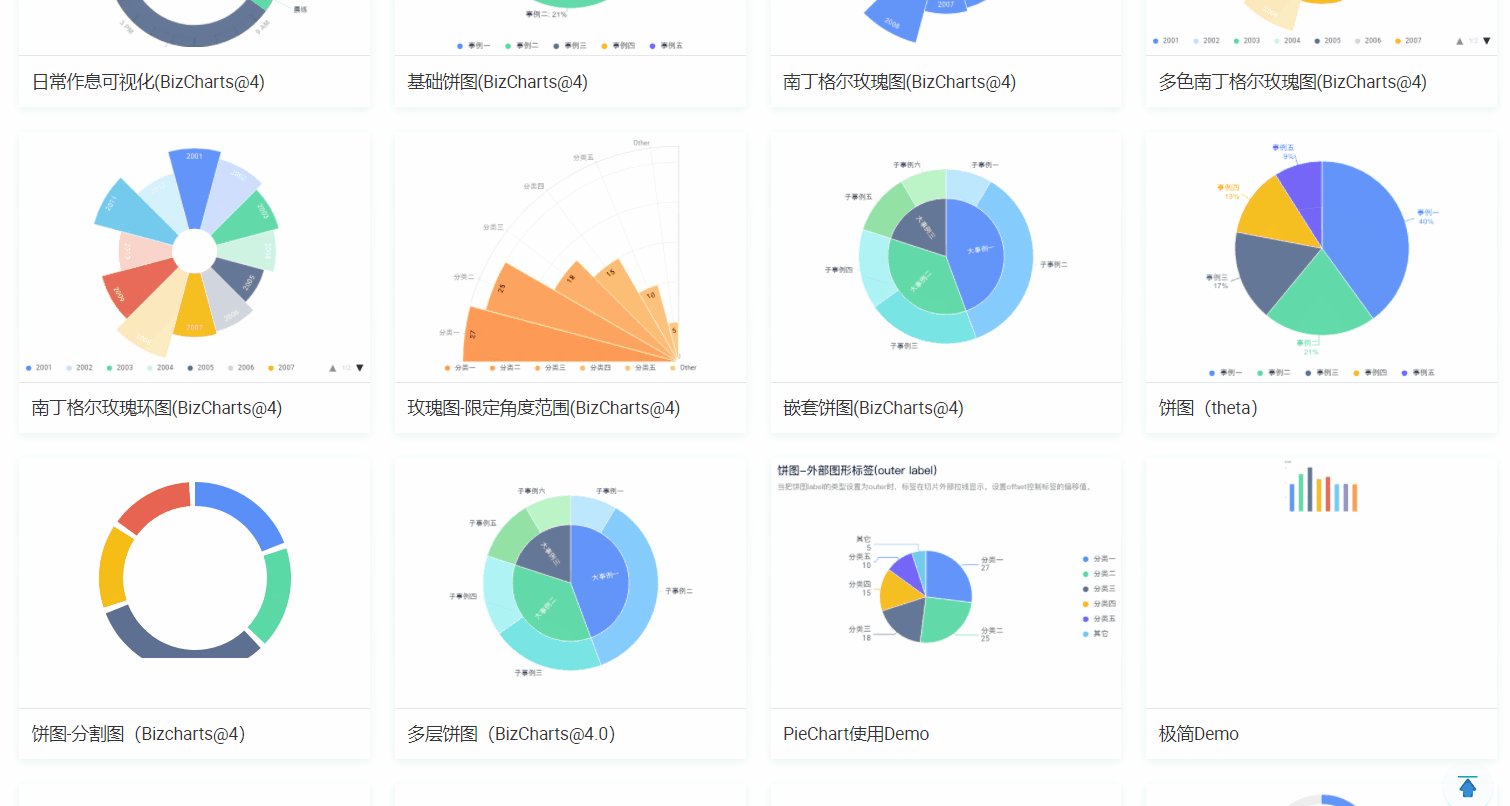
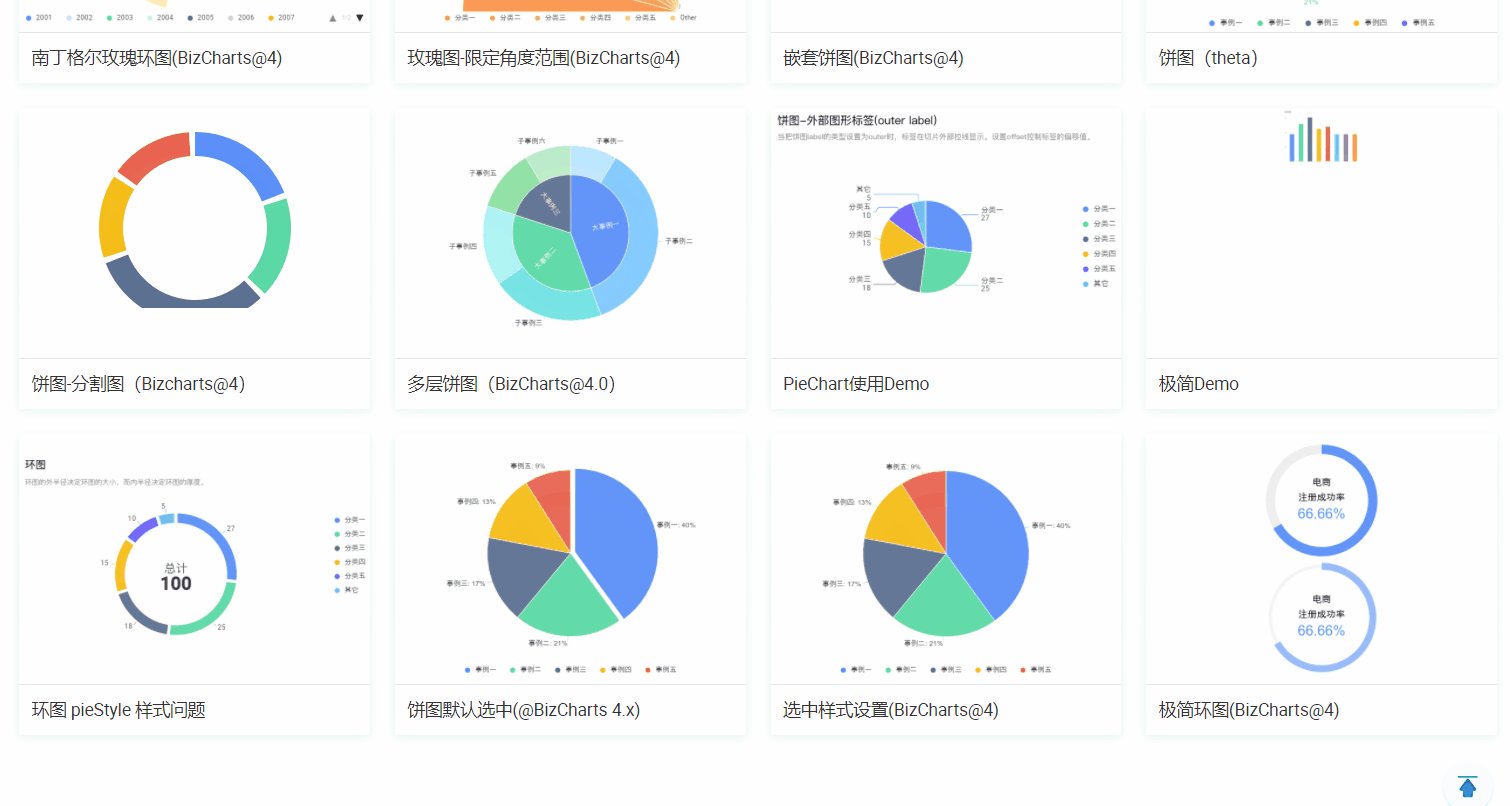
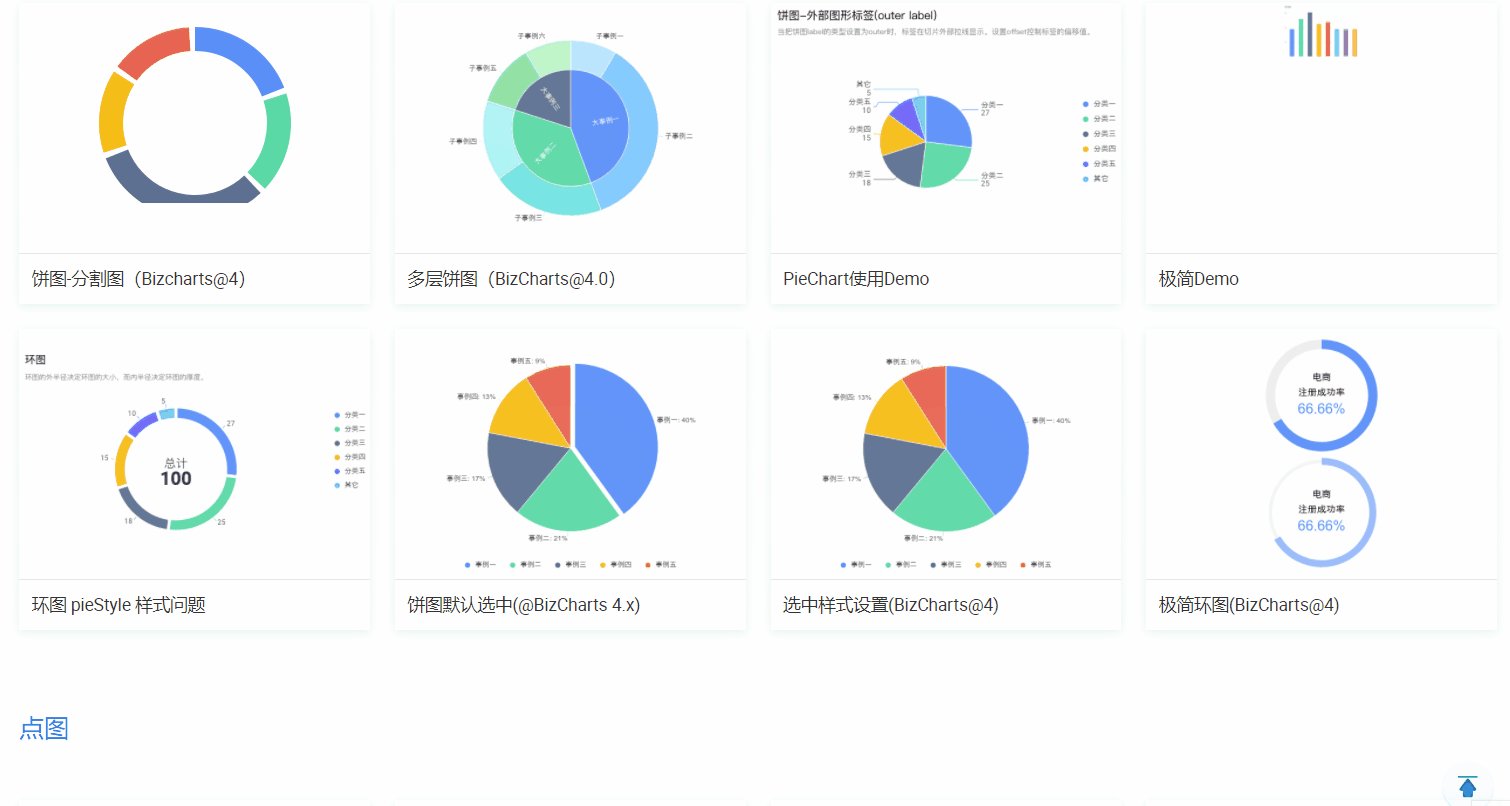
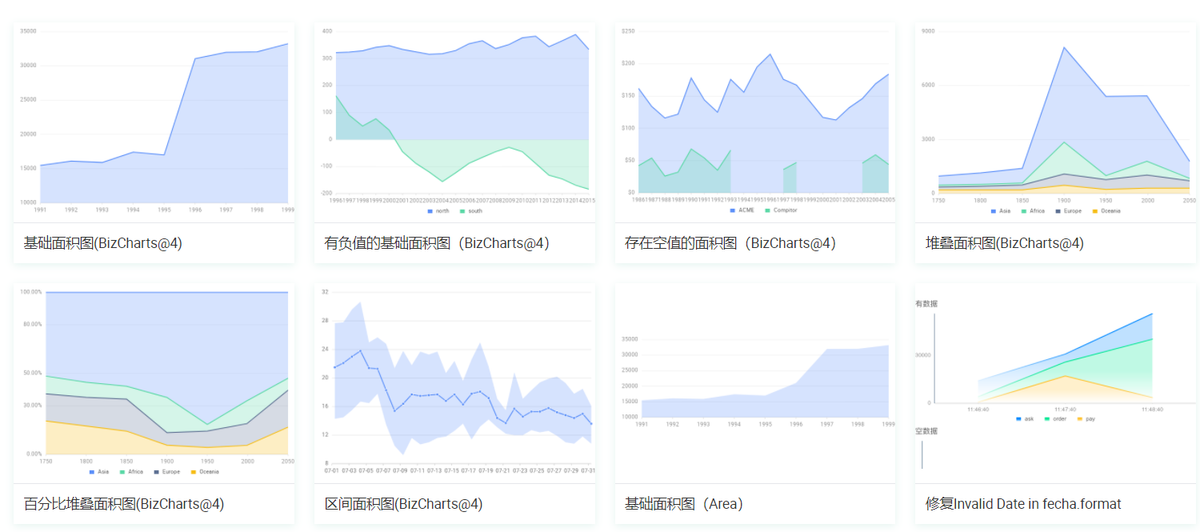
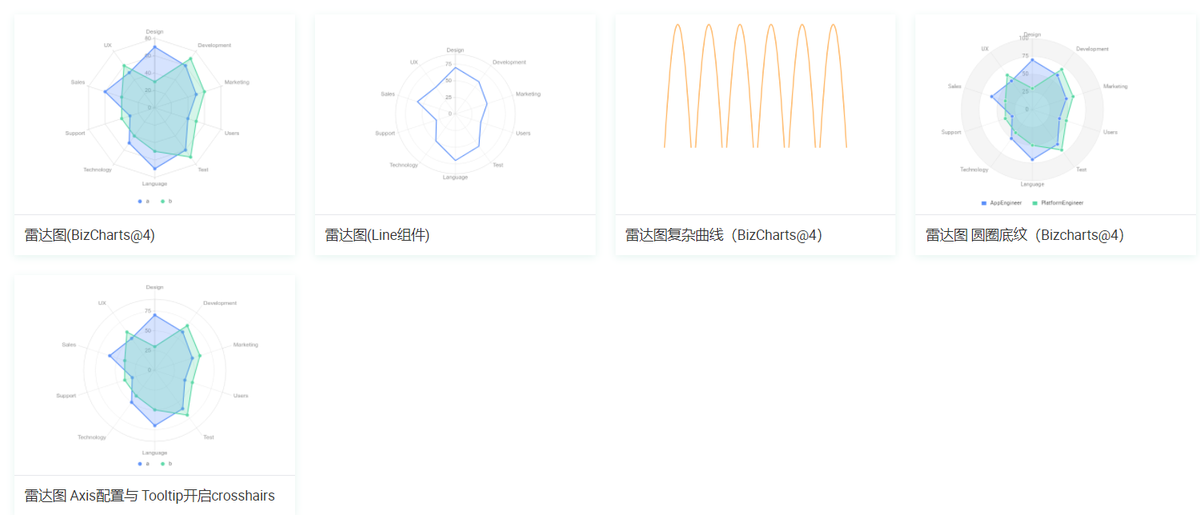
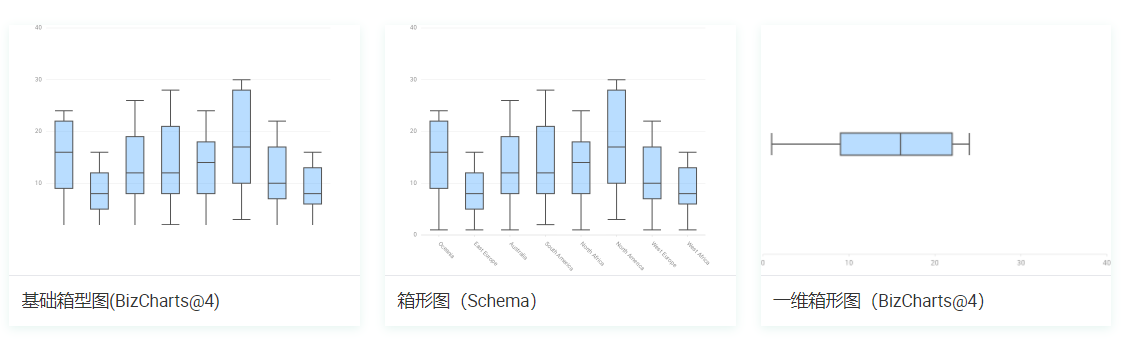
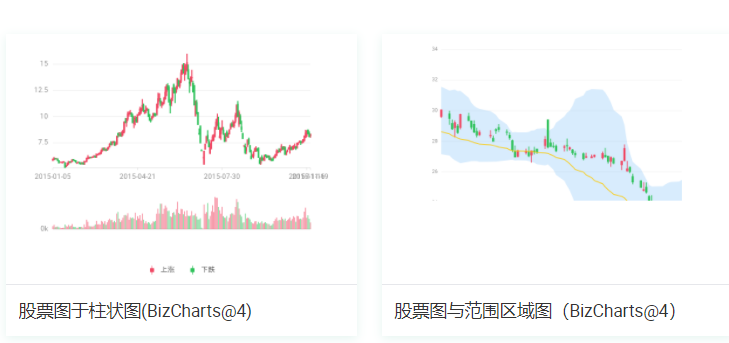
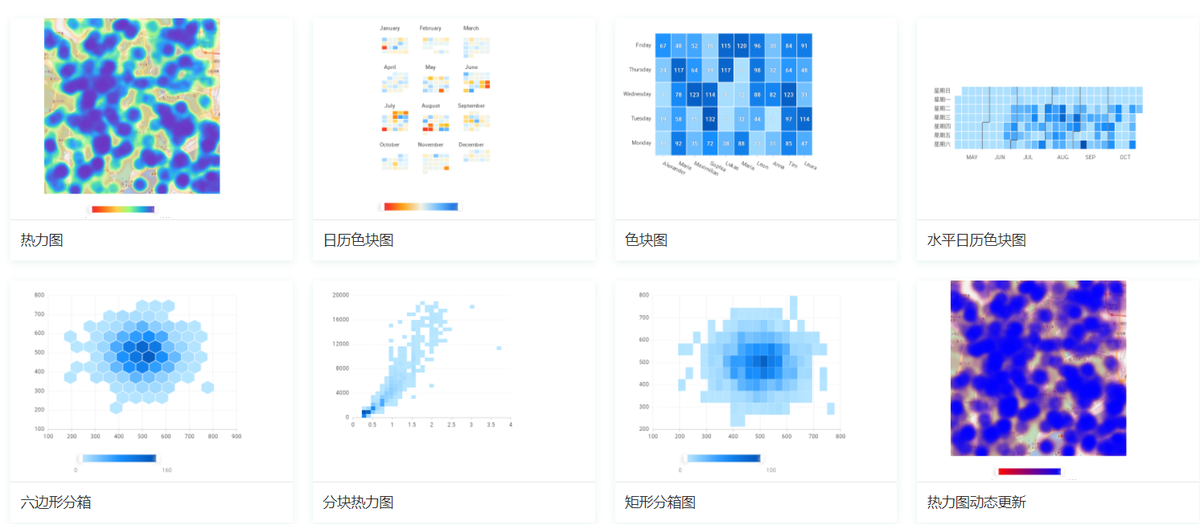
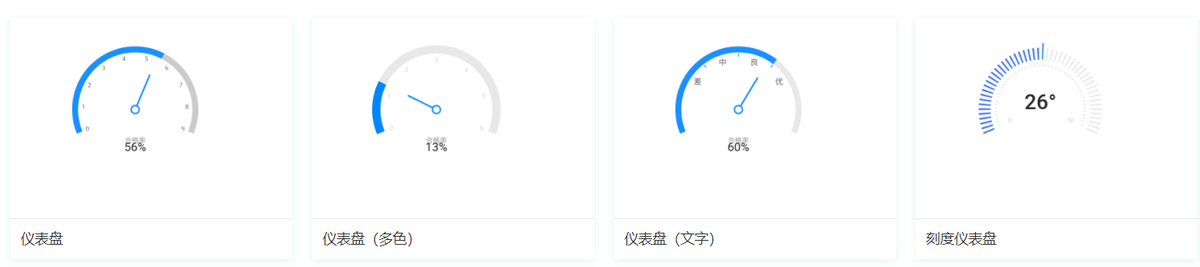
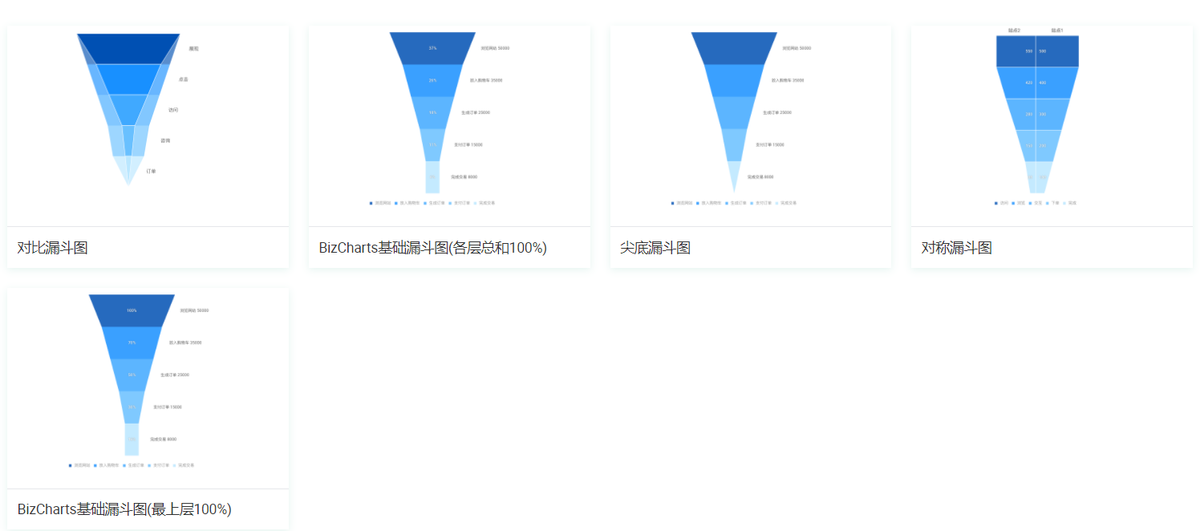
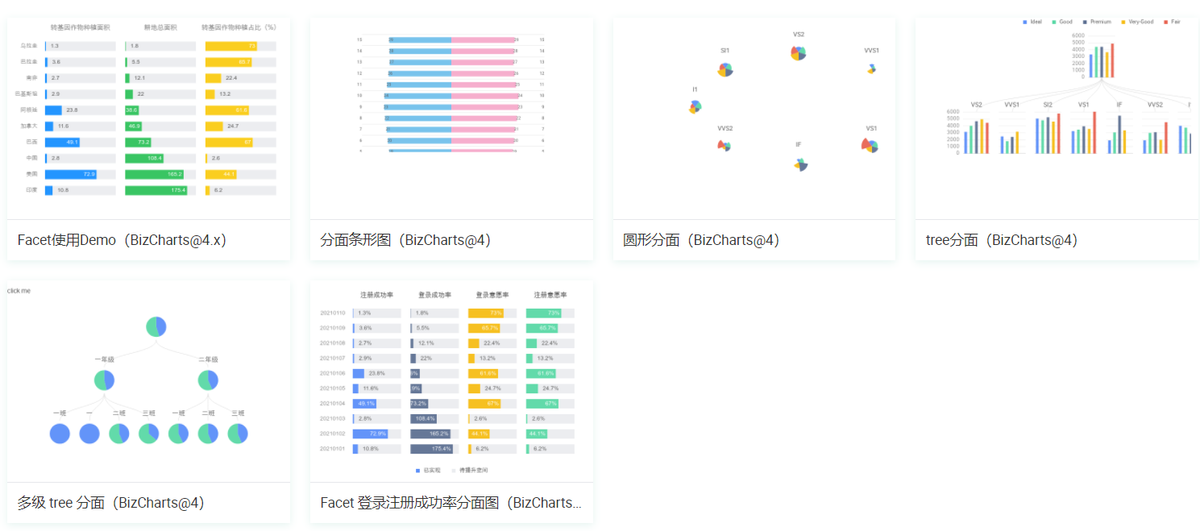
其他样式: