直接上例子代码给大家一点参考:
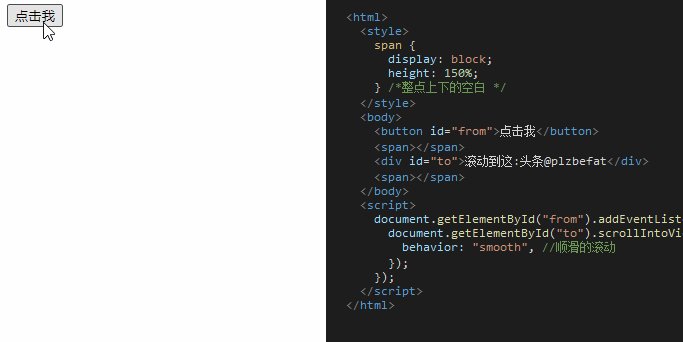
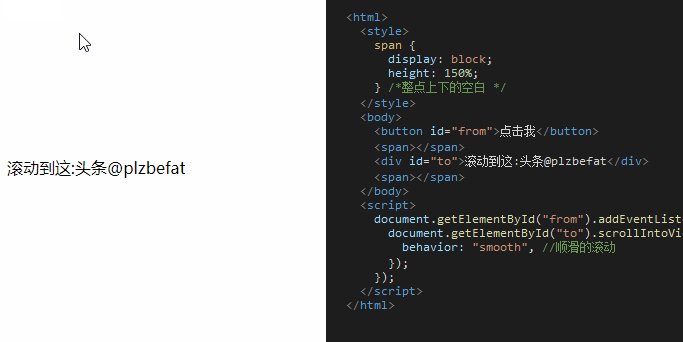
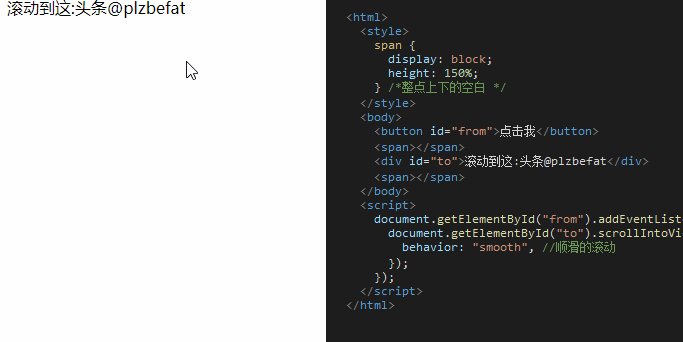
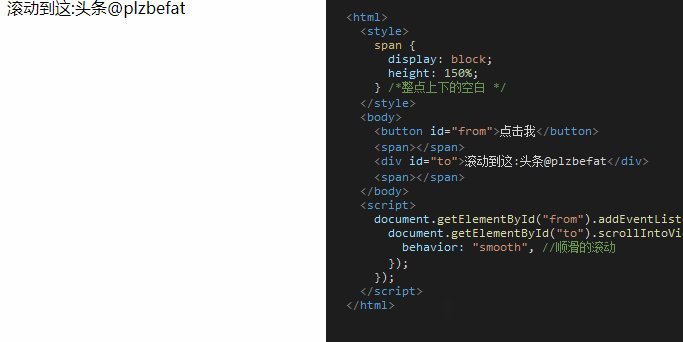
<html>
<style>
span {
display: block;
height: 150%;
} /*整点上下的空白 */
</style>
<body>
<button id="from">点击我</button>
<span></span>
<div id="to">滚动到这:头条@plzbefat</div>
<span></span>
</body>
<script>
document.getElementById("from").addEventListener("click", () => {
document.getElementById("to").scrollIntoView({
behavior: "smooth", //顺滑的滚动
});
});
</script>
</html>

整点例子没毛病
element.scrollIntoView(); // 等同于element.scrollIntoView(true) 滚动 元素在顶部
element.scrollIntoView(false); // 滚动 元素在底部
element.scrollIntoView(option); //参数alignToTop:
如果为true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的 scrollIntoViewOptions: {block: “start”, inline: “nearest”}。这是这个参数的默认值。
如果为false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的scrollIntoViewOptions: {block: “end”, inline: “nearest”}。
scrollIntoViewOptions:
behavior 可选
定义动画过渡效果, “auto”或 “smooth” 之一。默认为 “auto”。
block 可选
定义垂直方向的对齐, “start”, “center”, “end”, 或 “nearest”之一。默认为 “start”。
inline 可选
定义水平方向的对齐, “start”, “center”, “end”, 或 “nearest”之一。默认为 “nearest”。