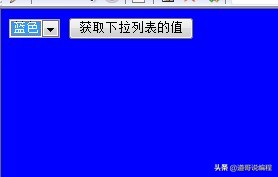
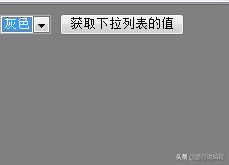
在现在好多网站中呢,都有这样一个功能 就是在页面的右上角或者是某个角落可以切换网页的背景音色 或者是背景图片等等,其实这个操作真的就是特别的简单,那么今儿道哥就给大家分享这个特别小的只是点。用js来实现选择下拉列表中的颜色来切换网页的背景颜色。
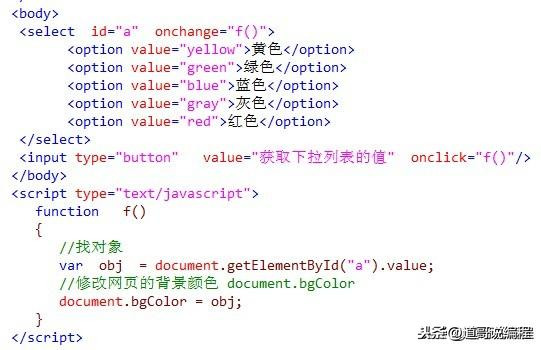
<body>
<select id="a" onchange="f()">
<option value="yellow">黄色</option>
<option value="green">绿色</option>
<option value="blue">蓝色</option>
<option value="gray">灰色</option>
<option value="red">红色</option>
</select>
<input type="button" value="获取下拉列表的值" onclick="f()"/>
</body>
<script type="text/javascript">
function f()
{
//找对象
var obj = document.getElementById("a").value;
//修改网页的背景颜色 document.bgColor
document.bgColor = obj;
}
</script>