一、开篇
前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据可视化的框架琳琅满目,例如:D3.js、hightcharts.js、echarts.js…………。由于公司对这个项目的需求是1、开发时间短,所以也就限制了D3.js的使用。2、要尽量的减少开发的成本,所以也就不能使用hightcharts.js(hightcharts是一款个人免费,商业付费的框架)。所以在再三的比对之下最终选择了echarts.js
二、echarts.js的优势与总体情况
echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点
1、echarts.js容易使用
echarts.js的官方文档比较详细,而且官网中提供大量的使用示例供大家使用
2、echarts.js支持按需求打包
echarts.js官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积
3、echarts.js开源
4、支持中国地图功能
这个在其他的一些框架中是没有的,所以为这个功能点个赞
但是echarts.js也存在着一些不好的地方,比如说:
1、echarts.js的体积较大
一个基础的echarts.js都要400K左右,相对于D3.js和hightcharts.js来说都是比较大的
2、echarts.js的可定制性差
说到echarts.js的定制性差,其实不止是包括echarts.js,hightcharts.js也是如此,因为这一类型的数据可视化框架主要是高度的进行分装,所以你在使用的时候只需要设置一下配置就可以了,但是如果是出现了要绘制配置中不支持的图表怎么办,那么你就只能放弃,尝试着使用其他的框架了
总的来说:从大的方向上面来看,echarts.js还是值得去了解学习使用的,因为echarts.js得到了百度团队的重视,在git上面的更新也是比较的频繁,所以不会出现一些比较严重的bug之类的,最后这款框架一点就是框架的配置文件相当的详细,但是交互API文档虽然有说明,但是还是没有示例来举证,这个可能就是我认为的一个不足之处吧
三、echarts的应用
首先要说明一点是,echarts这个框架的配置内容很是多,所以不要尝试着把这个框架中的方法都给记住,这是不太可能的事。但是由于这个框架的配置文件参数比较多,所以我们就需要来学习一下echarts是怎样来对其进行分类的
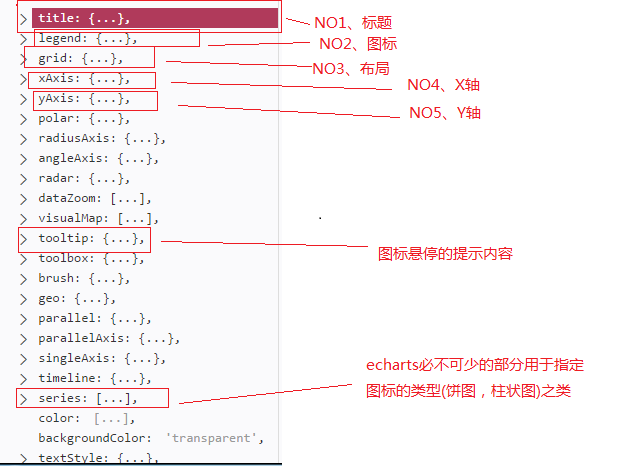
1、首先echarts的图形化呈现主要是通过配置方法来实现的(setOption),然后是对图形标签进行初始化,最后把配置方法(setOption)赋值到初始化图形中,详细的配置文件请戳这里,这里我就来介绍一下关于配置文件的学习的经验之谈,比较常见的配置大致如下图:

上面用红色方框标出来的就是echarts的基础配置,也是我认为的学习echarts一定要掌握的配置,其他的一些配置比如什么时间轴.visualMap组件之类,我认为这些异曲同工,所以这一部分也就是只有在当你的业务需要使用的时候才加入,也就是说,这一部分的知识我认为到时候现炒现卖就可以了(更正:图标悬停的提示内容应该更正为鼠标悬停的提示内容),下面我就来讲解一下echarts.js的使用,首先我在官网中下载默认的精简版,下载地址如下:
http://echarts.baidu.com/builder.html,直接下载即可(建议在开发期间使用源码版,方便调试)
3.1 echarts.js入门基础小项目1
HTML和JavaScript代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts.js案例一</title>
<script type="text/javascript" src='echarts.js'></script>
</head>
<body>
<div id="chart" style="width:400px;height:400px;"></div>
</body>
<script type="text/javascript">
// 初始化图表标签
var myChart = echarts.init(document.getElementById('chart'));
var options={
//定义一个标题
title:{
text:'测试成绩'
},
legend:{
data:['销量']
},
//X轴设置
xAxis:{
data:['60分','70分','80分','90分','100分']
},
yAxis:{
},
//name=legend.data的时候才能显示图例
series:[{
name:'销量',
type:'bar',
data:['12','32','45','21','1']
}]
};
myChart.setOption(options);
</script>
</html>运行效果如下图,如果需要在线观看的请戳这里

注意事项:这里案例是最基础,但是里面还是有一个知识点来的,就是在使用echarts.js的时候一定要配置xAxis,yAxis,series这三个参数,如果是不想设置的话也要初始化可以将其设置为空JSON就可以了,要不然会出项报错,同时要保证在echarts.init之前的对象是有宽高的,要不然也会出现错误
3.2 echarts.js多系列综合使用DEMO
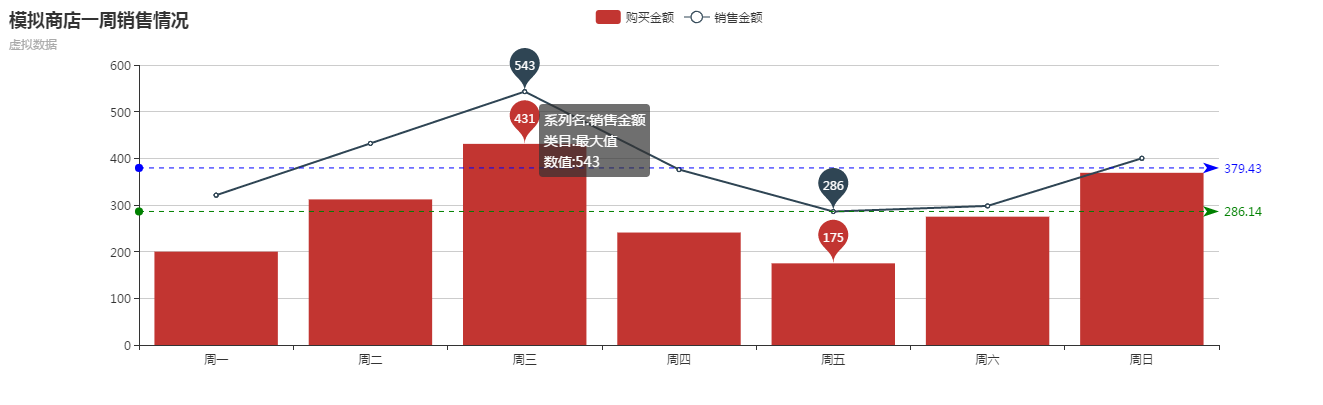
在讲解这个案例之前,首先我们来假设一个命题,假设要统计一个商店一周的购买金额和一周的销售金额,其中的购买金额用柱状图表示,销售金额用折线图表示,然后还要标出一周中最大值和最小值,同时还要求出销售和购买的平均数,购买金额分别是[200,312,431,241,175,275,369],销售金额[321,432,543,376,286,298,400]
这个问题其实也不是很难,想一想,其实也就是一个把多个 系列图表应用到一个画布上面的过程,为了简短文章的篇幅,所以把不贴出全部的代码,仅贴出主要的其中关键的代码,代码如下:
series:[{
name:'购买金额',
type:'bar',
data:[200,312,431,241,175,275,369],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'green'
}
}}
]
}
},{
name:'销售金额',
type:'line',
data:[321,432,543,376,286,298,400],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'blue'
}
}}
]
}
}]实现效果:

如需看完整的代码请戳这里,自行fork下来
3.3 echarts.js响应式实现
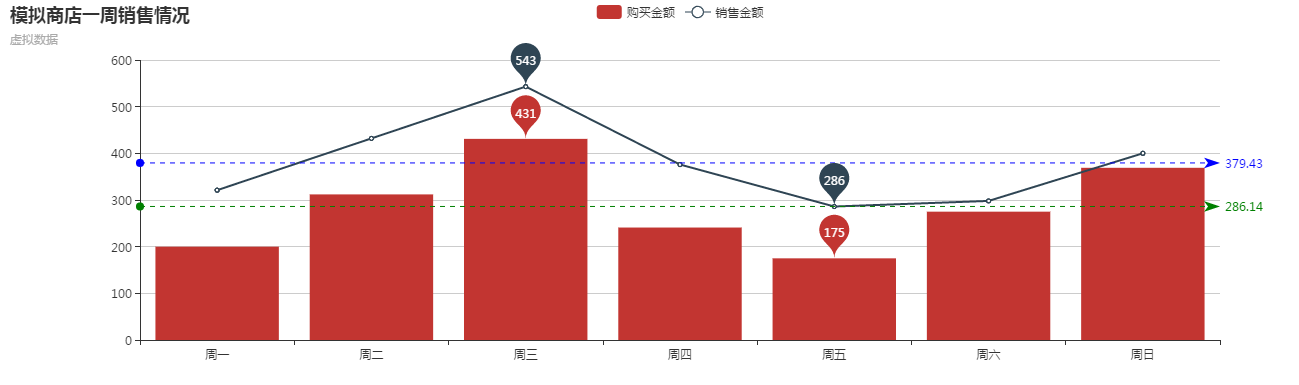
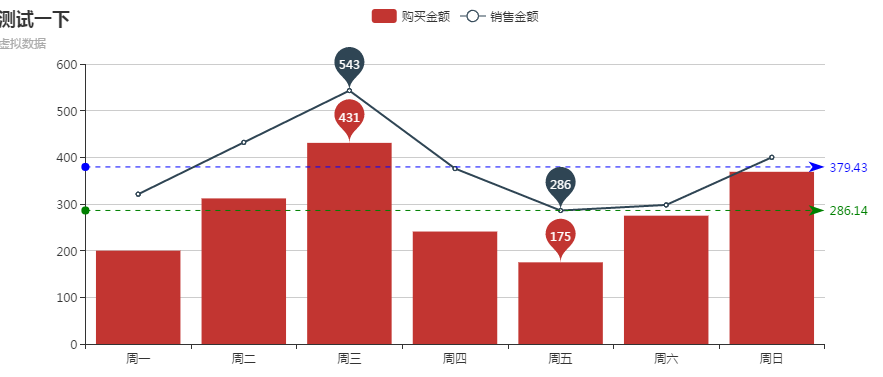
echarts响应式在echarts官网上面的介绍比较详细,这里原理跟CSS3的媒体查询有点类似,但是echarts.js的响应除了支持媒体查询的在不同情况下面的相应还支持,根据长宽比来相应的方法,但是在官方文档中还是有一点缺陷的,比如:一个是案例中的响应式没有涉及到处理series之外的响应,另外一个是按照DEMO中去做,会发现每次都要刷新页面才能出现响应的结果,所以下面我将写一个简单的案例来解决这些问题,数据样式与上面的例子一样
这里就把所有的JS代码贴出来:
var echart=echarts.init(document.getElementById('main1'));
var option={
baseOption:{
title:{
text:'模拟商店一周销售情况',
subtext:'虚拟数据'
},
legend:{
data:['购买金额','销售金额']
},
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
},
tooltip:{
show:true,
formatter:'系列名:{a}<br />类目:{b}<br />数值:{c}'
},
series:[{
name:'购买金额',
type:'bar',
data:[200,312,431,241,175,275,369],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'green'
}
}}
]
}
},{
name:'销售金额',
type:'line',
data:[321,432,543,376,286,298,400],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'blue'
}
}}
]
}
}]
},
media:[
{
//小与1000像素时候响应
query:{
maxWidth:1000
},
option:{
title:{
show:true,
text:'测试一下'
}
}
}
]
};
//每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况
window.onresize = echart.resize;
echart.setOption(option);效果展示:原本是想要展示GIF的,但是录制的时候卡顿太严重所以也就只能发一下在无刷新的时候对比图片


3.4 echarts的API交互
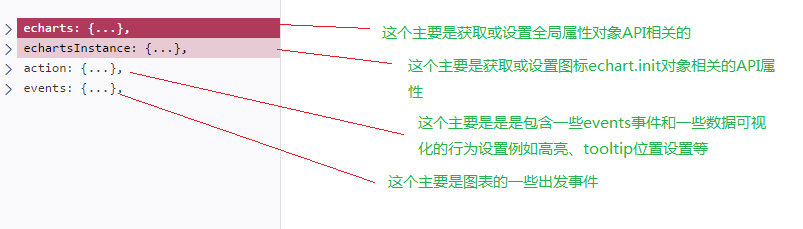
首先我们来理清官方文档中的API的分类,大致的API可以分成这样的四类

这里我们就来解释一下echarts对象里面主要是包括一些销毁对象(dispose),注册地图(registerMap),初始化对象(echarts.init),关联对象(connect),属于全局属性的设置,echartsInstance这个是包含echarts图中的某些属性的获取或者设置,获取宽高(getWidth、getHeight),获取配置(getOption),设置配置(setOption)等操作action和events这两个操作在上图中已经很明白了,所以就不多做解释,具体的使用方法要与业务进行挂钩才有意义,所以在这里就不提供DEMO了,我相信大家看一下文档都能够看懂个究竟。
四、echarts常见问题解决
1、当X轴上面要渲染的数据太多的时候就会出现只渲染出来一部分,但是图表中的数据显示(比如说柱状图中的每个柱子)又会自动的进行宽度的缩放,所以会导致X轴与图中的信息不相匹配的问题,解决的方法是在X轴设置axisLabel :{ interval:0 }这个属性问题就可以解决了,Y轴的使用方法相同
2、为了使echart图表随着浏览器的大小发生响应式变化,所以需要在设置配置之前添加 window.onresize = echart.resize; 具体参照3.3 示例
3、echarts在tab切换时容器宽度设置为100%,只展示100px
mychart.setOption(option); 后面加上 mychart.resize(); 即可
4、基本事件
myChart.clear(); 清空绘画内容,清空后实例可用
myChart.dispose(); 释放图表实例,释放后实例不再可用
myChart.resize(); 初始化图表达到自适应效果
myChart.refresh(); 刷新图表,图例选择、数据区域缩放,拖拽状态均保持
myChart.restore(); 还原图表,各种状态均被清除,还原为最初展现时的状态。