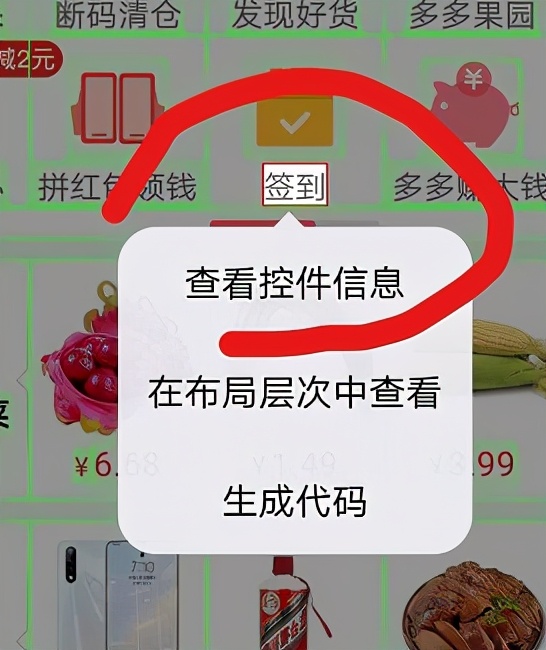
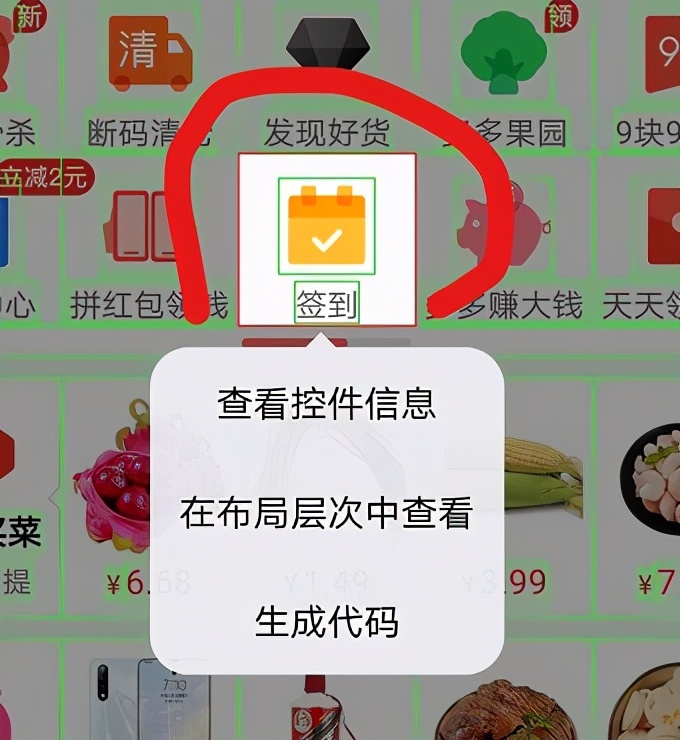
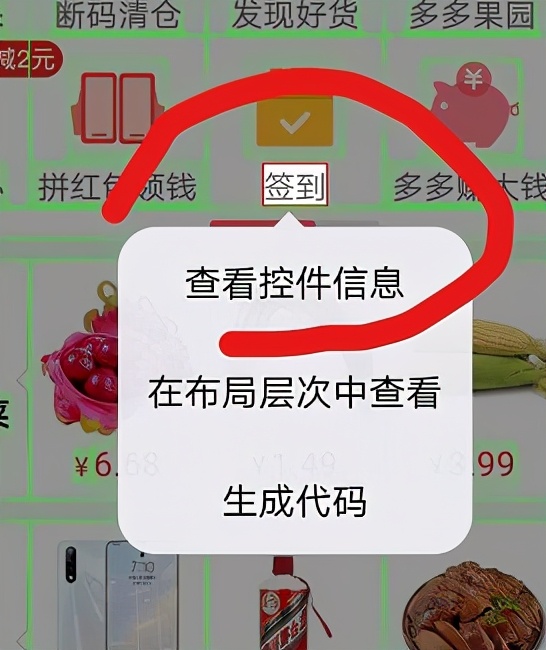
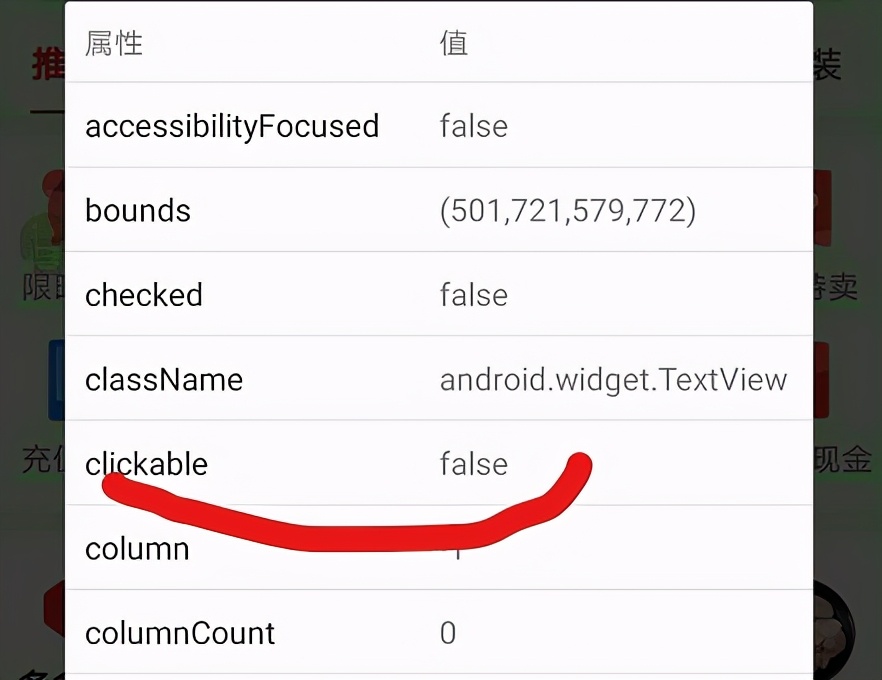
以某多多的签到控件为例,如图






可以综合1,2种方法进行点击,
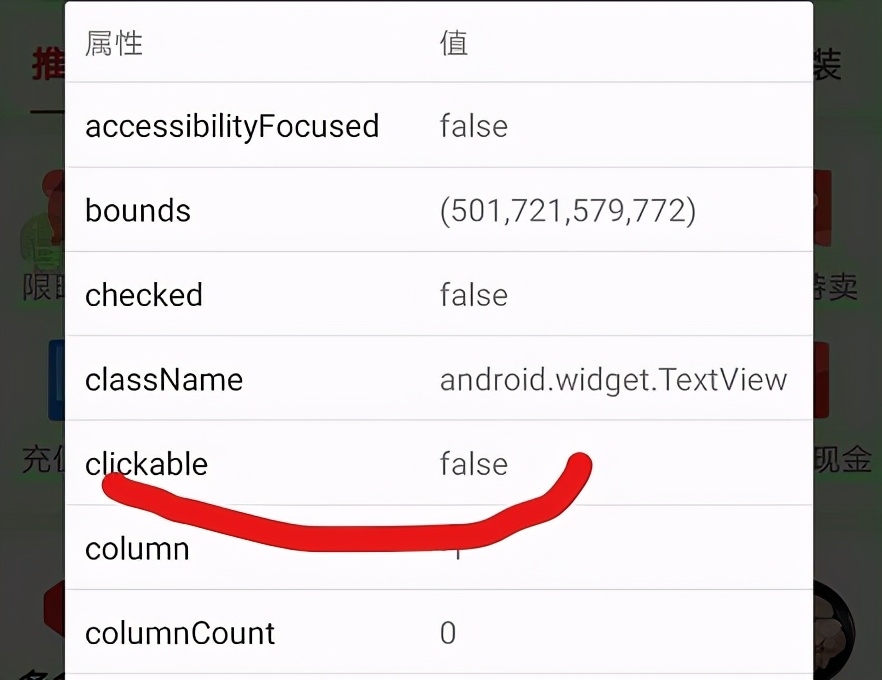
当直接点击父控件,并不能到目标位置点击,
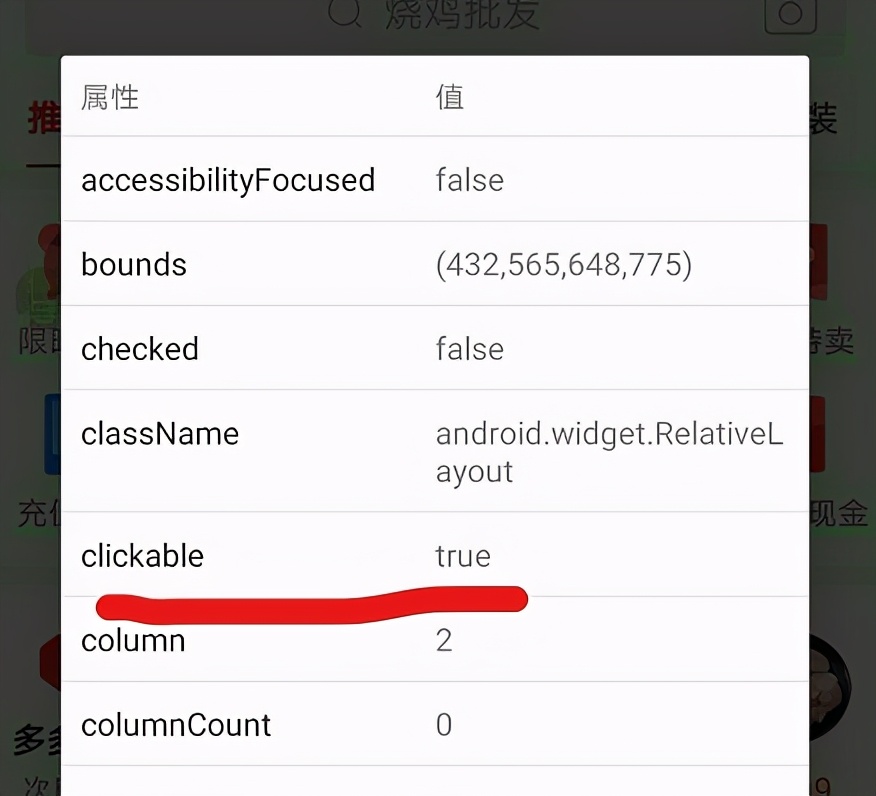
当子控件位于父控件中间时,可以取得父控件bounds值坐标的一半,也就是子控件所在的坐标进行点击
这种方法比较适合控件都找不到的情况
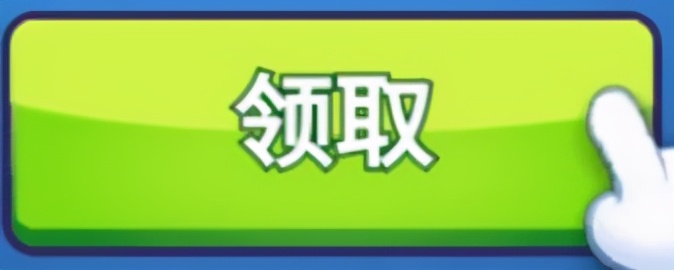
游戏脚本经常使用找图找色,如图

可以看到这整个页面只有一个控件,那如何进行模拟点击领取按钮呢?
我们可以通过截取领取按钮图片,用autojs的找图找色,
判断我们截取的领取的这张图片,在整个图片中的位置进行点击,如图

/**
* @function clickImg
* @description 查找并点击图片
* @param smallImgPath {string} 提前截取的小图路径
* @param threshold {number} 图片相似度。取值范围为0~1的浮点数。默认值为0.9
* @return {Boolean} 是否找到并点击了图片
*/
function clickImg(smallImgPath, threshold) {
var smallImg = images.read(smallImgPath); //读取本地的领取图片
var img = captureScreen();
var result = findImage(img, smallImg, {
threshold: threshold,
}); //找到图会返回坐标 找不到返回null
if (!result) {
log("没找到");
return false;
} else {
click(result.x, result.y);
log("找到了");
return true;
}
}
clickImg("1.jpg", 0.9);