
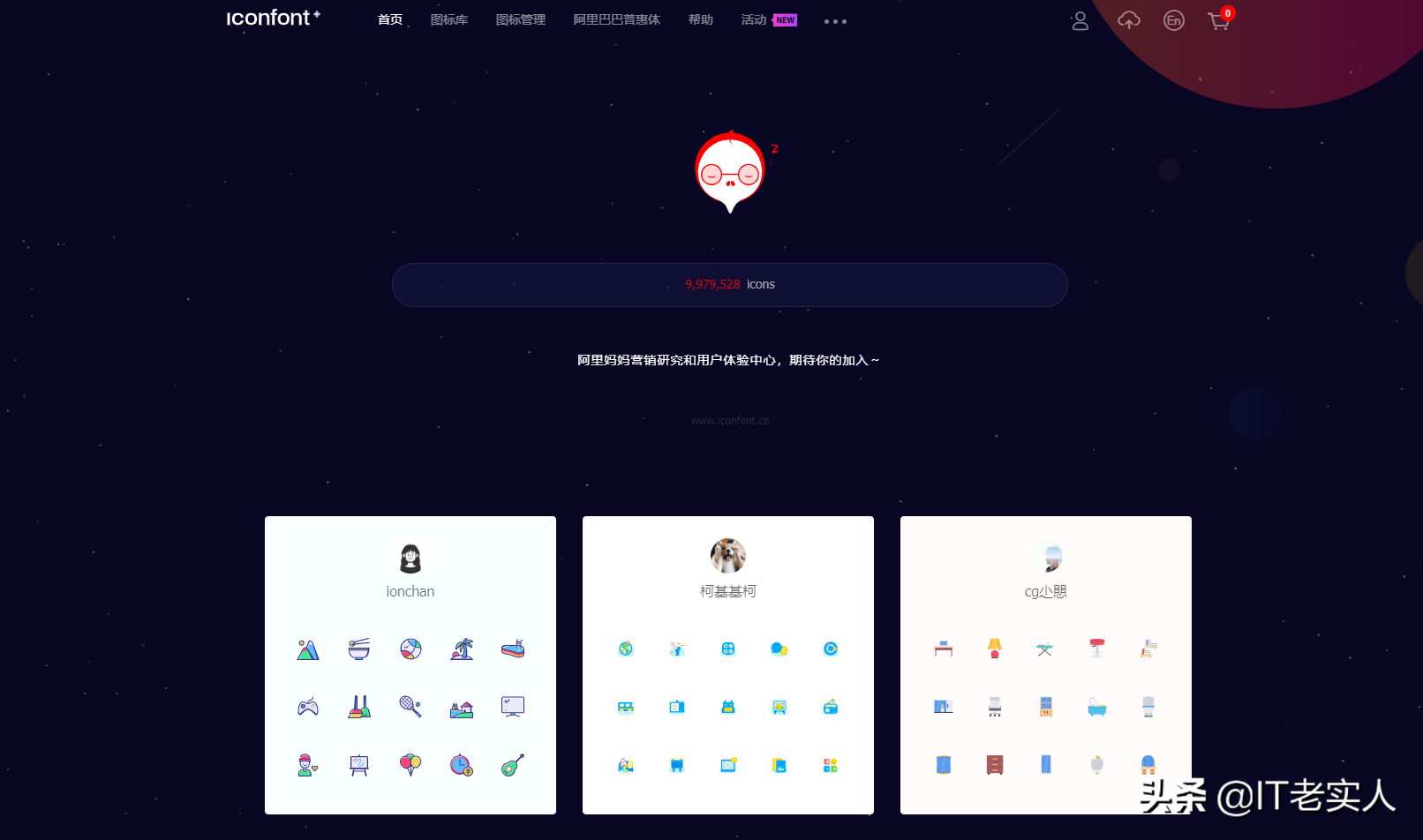
官网首页
iconfont:阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。

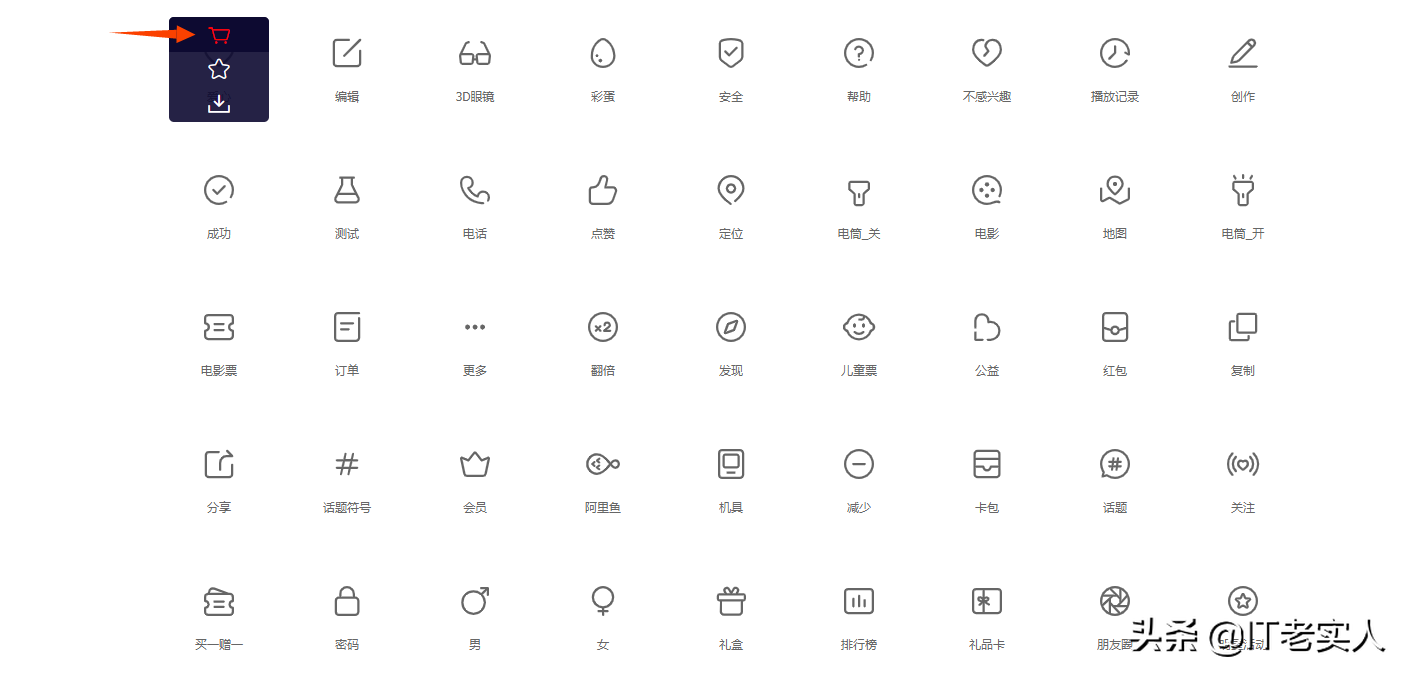
不同风格图标

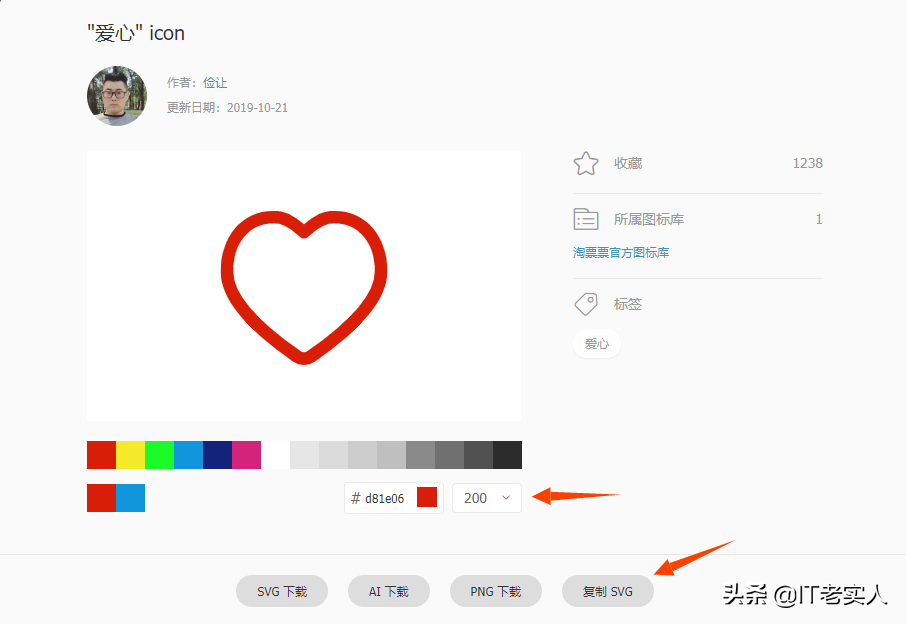
如果你只是单纯的想使用少量的图标或者是下载,那么很简单,iconfont提供图标类型,图标大小和颜色风格供用户选择,点击下载就可以了,这个小图标可以用于微信小程序等任何前端代码中。

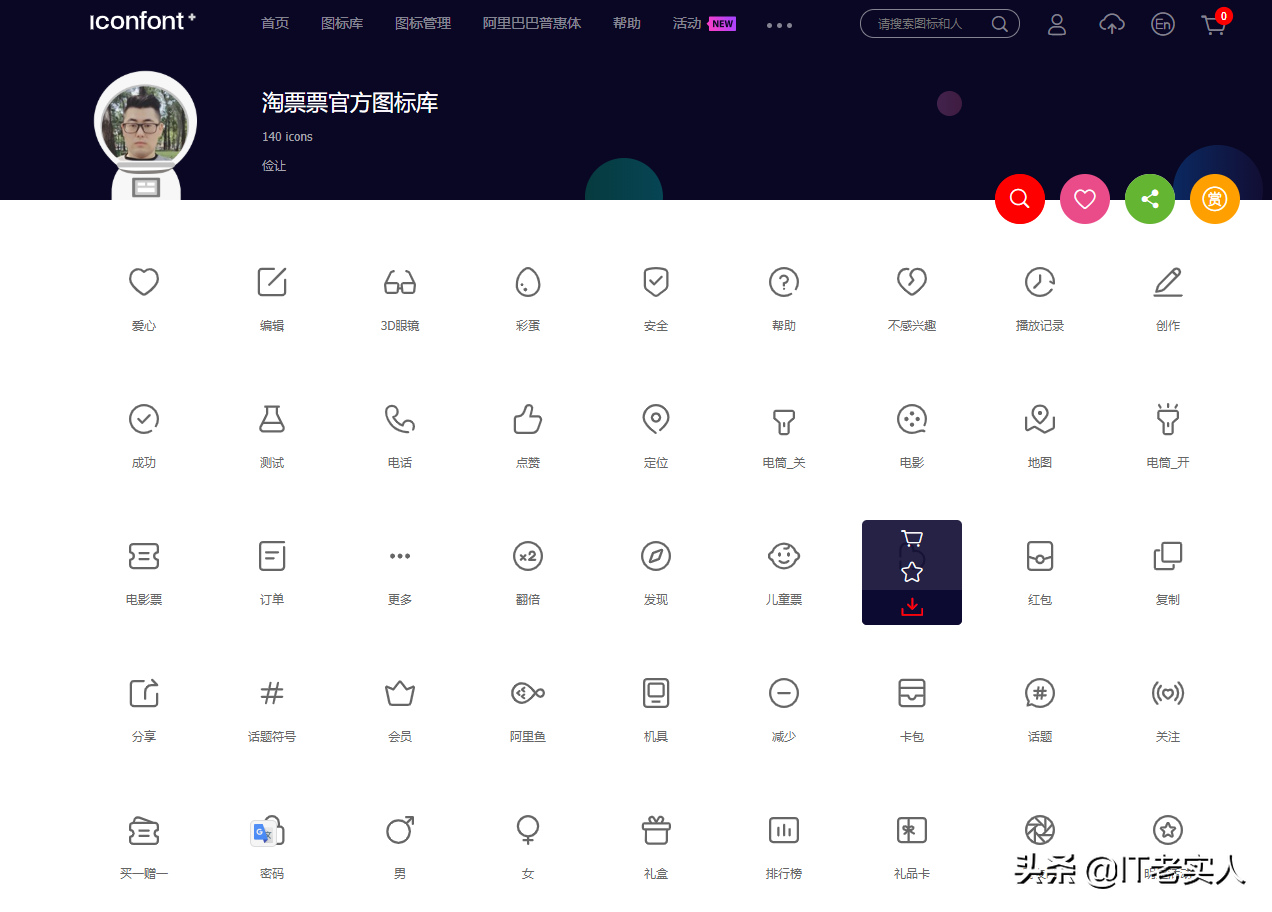
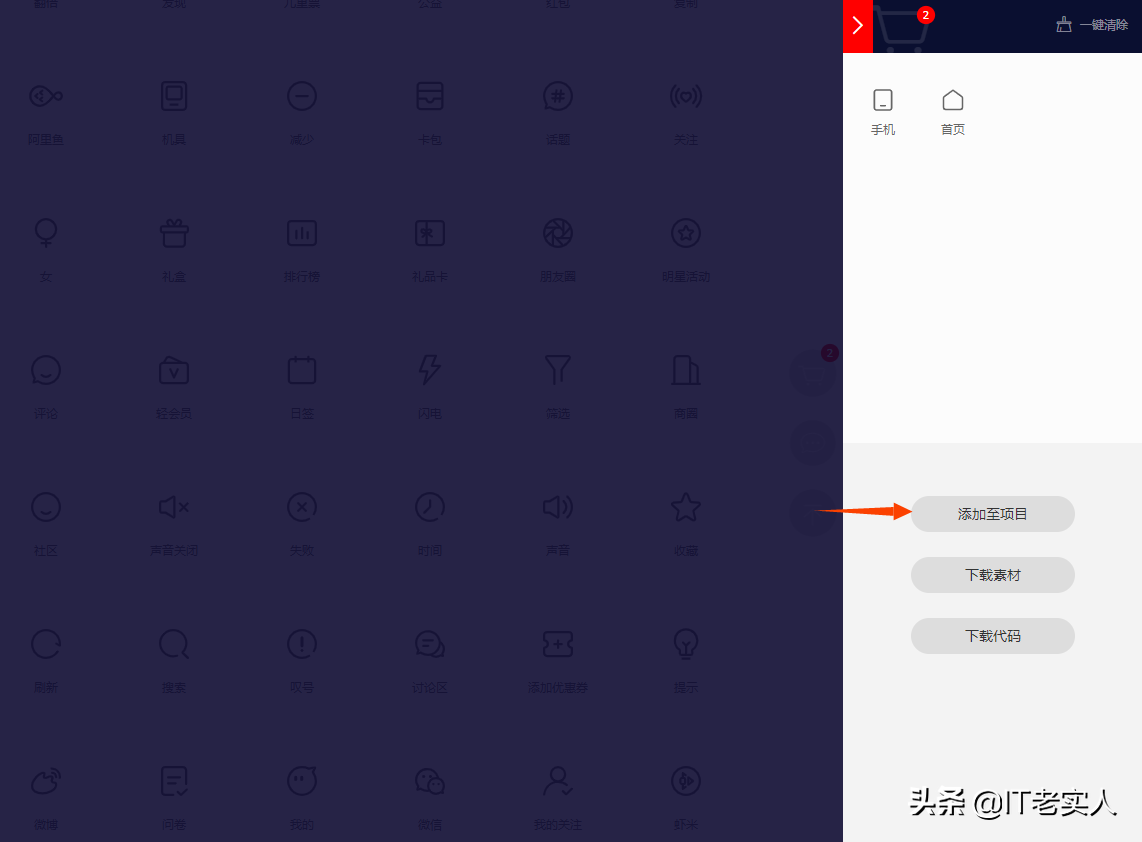
更高级的用法是选择自己喜爱的图标加入购物车(如图),然后点击购物车,可以查看自己添加的图标,并且可以选择下载素材,下载代码和添加至项目。这里重点来讲讲添加至项目,项目是自己创建的,可以添加管理项目成员,像同一个项目的开发人员就可以一起加入都这里。并且用户也可以上传自己设计的图标,一同管理。

加入购物车

添加至项目

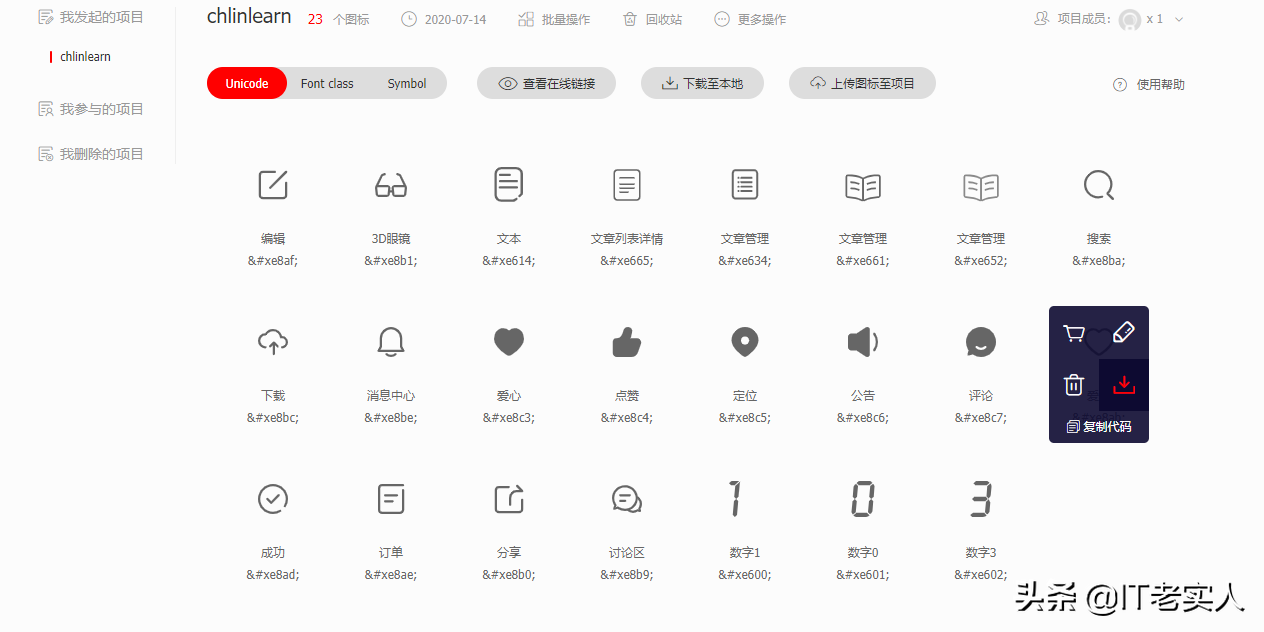
项目图标管理
接下来看看如何将图标引入到项目中,以下说明来自官方文档教程:
unicode是字体在网页端最原始的应用方式,特点是:
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot##iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
<i>font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
使用步骤如下:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
<i>这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
使用步骤如下:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<svg>