编辑导语:尼尔森十大可用性原则是产品设计时设计师可参考的准则,结合这十大可用性原则,产品可以更好地与用户进行交互,助力提升用户的使用体验。本篇文章里,作者就尼尔森十大可用性原则进行了解读和相应的案例拆解,一起来看一下。

界面设计的流程在团队分工明确、人力储备充足的情况下,在开发一套全新的B端业务系统时,界面设计的流程一般如下:
产品经理在进行前端设计时,可参考尼尔森十大可用性原则,下面具体介绍该十大可用性原则。
尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。尼尔森的十大可用性原则是尼尔森博士分析了两百多个可用性问题而提炼出的十项通用型原则。它是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。
这十大可用性设计原则分别是:
反馈原则、隐喻原则、回退原则、一致原则、防错原则、记忆原则、灵活易用原则、简约设计原则、容错原则、帮助原则。
系统应该在合理的时间、用正确的方式,向用户提示或反馈目前系统在做什么、发生了什么。
人机交互的基本原则是,让系统和用户之间保持良好的沟通和信息传递。系统要告知用户发生了什么,预期是什么,如果系统不能及时向用户反馈合适的信息,用户必然会感到失控和焦虑,不知道下一步要做什么。以下是遵循反馈原则的一些常见设计案例。

图1 系统安装图
二、隐喻原则(Match between system and the real world)
系统要采用用户熟悉的语句、短语、符号来表达意思。遵循真实世界的认知、习惯,让信息的呈现更加自然,易于辨识和接受。
在人机交互设计中,程序的沟通和表达、功能的呈现,都要用最自然的、用户容易理解的方式,避免采用计算机程序语言的表达方式。设计时要采用符合真实世界认知的方式,让用户通过联想、类比等方法轻松地理解程序想表达的含义。
例如,某音乐播放器APP,功能按钮设计如图2所示,即便不做说明,用户也很容易理解每个按钮是做什么用的。

图2 某音乐播放器App的功能按钮图
再例如,美团APP的类目icon的设计非常有趣,且非常容易理解和使用,让人印象深刻,如图3所示。

图3 美团APP的类目icon
用户经常会不小心操作错误,需要有一个简单的功能,让程序迅速恢复到错误发生之前的状态。
用户误操作的概率极高。对于误操作,软件系统应该尽量提供“撤销”“重做”或“反悔”的功能,让系统迅速返回错误发生之前的状态。
当然,不是所有操作都是可以“反悔”的,比如,你可以撤销一笔错误的订单,但不能撤销一笔成功的转账交易。以下是遵循回退原则的常见设计案例。
同样的情景、环境下,用户进行相同的操作,结果应该一致;系统或平台的风格、体验也应该保持一致。
软件设计、产品设计中有很多约定俗成的规范,虽然没有明文规定,但大家都在遵守,因为用户已经习惯了这些规范。我们在进行设计时,应该遵循惯例,并且保持系统的一致感,不要盲目地标新立异。
例如,在APP底部的导航图标中,“首页”永远排在第一个,个人中心(“我的”)永远排在最后。并且对于类似“首页”“购物车”“订单”等常见按钮,不同APP的设计样式都非常相似。
图3展示了美团、去哪儿、百度外卖三款APP底部导航栏的设计,可以看到上述特点。如果你特立独行地把个人中心放在第一个位置,或者采用奇怪的图标作为个人中心的icon,用户使用时肯定会觉得别扭。

图4 三款APP的导航栏设计
此外,在一个或多个系统中,要采用统一的设计风格。不论是图标的选用,还是布局的规划,要保持整齐的一致性,这样用户容易理解,并且容易习惯和适应。
例如,Office软件中包含的各个产品,其界面布局和设计风格就保持了高度一致,如图4所示是Word(上)和Power Point(下)的界面,可以看出,二者的“插入”一级菜单下所包含功能的排列顺序、布局方式乃至图标图形,都是高度类似的。


图5 Word和Power Point的设计风格很统一
系统要避免错误发生,这好过出错后再给提示。
进行设计时,首先要考虑如何避免错误发生,其次再考虑如何检查、校验异常。这样做一方面可以让问题更简单,另一方面可以让用户避免或减少无谓操作。
例如,有些时候,为了防止用户重复提交或重复点击,第一次点击按钮后就将按钮置灰,直到处理完成才恢复。有时还会通过调整按钮顺序,避免用户误点。比如,对于很重要的操作,为了防止用户顺手误点,会将二次确认对话框中的“是”和“否”两个按钮对调位置,模拟效果如图6所示。
因为常见的对话框都将“是”按钮放在第一个位置,所以用户在操作时,很容易产生条件反射,顺手点击第一个按钮,然后才突然发现自己点错了。
虽然看起来有些别扭,但是很有效,因为多点一次要好过误删文件。这种设计在软件卸载、APP取消会员订阅等操作中也非常常见,只不过后两种情况下主要是为了做一些心理暗示和引导,避免用户卸载或退订。

图6 通过调整按钮顺序避免用户误操作
六、记忆原则(Recognition rather than recall)
让系统的相关信息在需要的时候显示出来,减轻用户的记忆负担。
计算机应该减轻人们的记忆负担,而不是相反。例如,当切换页面时,不应该让用户记住不同页面的内容,而应该在合适的地方积极地呈现或提示之前的信息。例如,几乎所有的APP和PC端的搜索引擎都会记录用户的搜索历史并呈现给用户。
图7是美团APP的搜索页,可以看到上面的“搜索发现”是推荐类功能,下面的“最近搜索”则是保留的用户最近使用过的搜索关键词。

图7 美团APP的搜索功能
再例如,在所有的电商购物流程中,在用户提交订单后,都会出现一个核对页面,让用户再次核对填写是否正确。这个设计非常有用,我就经常在下单时忘了修改默认地址,再次核对时才发现。
七、灵活易用原则(Flexibility and efficiency of use)
系统的用户中,中级用户往往最多,初级和高级用户相对较少。系统应为大多数人设计,同时兼顾少数人的需求,做到灵活易用。
灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念:系统既要做得简单、易用,让所有中级用户用起来得心应手;也要提供必要的帮助,让刚入门的初级用户顺利上手;还需要支持灵活的个性化定制,让高级用户能够以进阶的方式使用系统,充分发挥其价值。
让高级用户灵活定制的最典型的例子是各类软件和APP的配置功能,基本上所有软件都会提供定制化功能,从快捷键设置,到页面布局,再到自定义参数,软件系统会尽量提供全面的个性化设置功能,来满足不同用户的使用诉求和习惯。
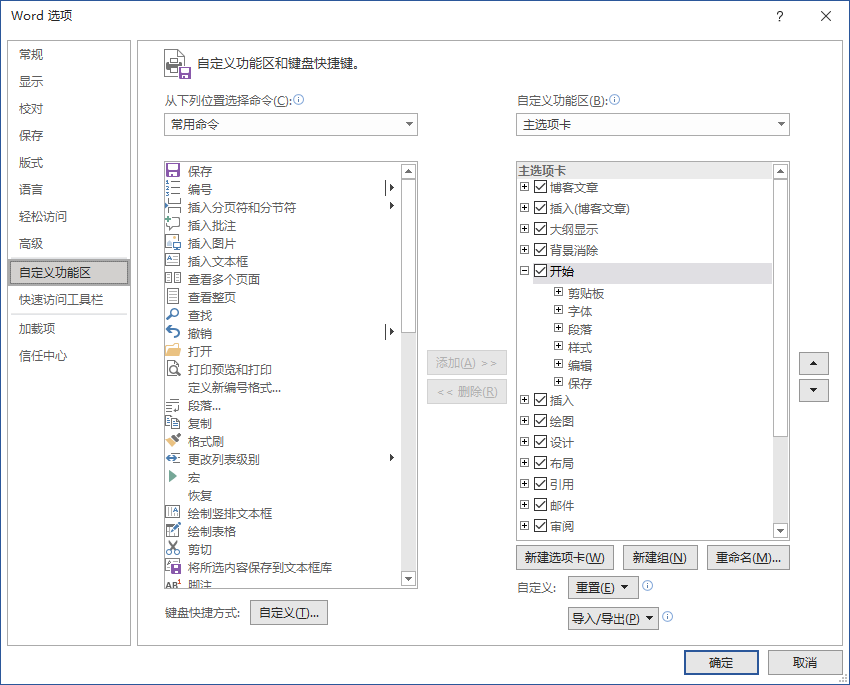
例如图7所示是Word的自定义功能,提供了非常强大的配置能力,用户可以对Word的UI实现颠覆性的重新设置。

图8 Word提供了强大的自定义配置功能
八、简约设计原则(Aesthetic and minimalist design)
对话中不应该包含无关的或没必要的信息;增加或强化一些信息就意味着弱化另一些信息。
重点太多,相当于没有重点。在视觉设计中,要掌握好“突出标记”的度,以及内容的呈现方式。例如,图9所示是一份停机通知示例,左图只突出了停机这件事和停机时间,右图突出标记了更多内容,但是用户反而无法一下子抓住真正的重点。

图9 重点太多相当于没有重点
九、容错原则(Help users recognize, diagnose, and recover fromerrors)
错误信息应该用通俗易懂的语言说明,而不是只向用户提示错误代码;提示错误信息时要给出解决建议。
对于很多运行时错误或异常,计算机程序都会返回某个错误代码,但是对于用户来讲,看到这些错误代码并不明白发生了什么,所以一定要将错误代码转换成用户能看懂的语句,并告诉用户解决的建议。
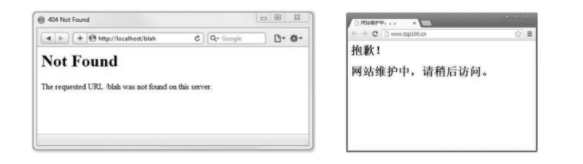
访问网站时,如果页面不存在,服务器提供的标准错误提示是404错误(如图10左图所示),很多用户并不理解404是什么意思。图10右图所示的页面就对此做了处理,将错误提示转换成用户能理解的表述,而且给出了解决建议。

图10 页面不存在的不同提示页面
对于一个设计良好的系统,用户往往不需要经过培训就能轻松上手使用,但是提供帮助文档依然是很有必要的。帮助信息应该易于检索,通过明确的步骤引导用户解决问题,并且不能太复杂。
现在的软件产品,尤其是C端产品普遍做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。然而,B端产品的复杂性比C端产品高很多,因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理规则,如果不了解整个业务场景和处理规则,是很难理解按钮的操作含义的。
因此,对于B端产品,用户进行自助服务、自助操作的难度高很多,B端产品的帮助文档依然有存在的必要。产品设计人员要尽量在前端交互上做好引导提示,对于复杂的规则和逻辑,可以考虑通过帮助文档来指导用户。
本文由@张伯伦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议