在学习完JQ以后,大家都会感觉比js原生应用起来更方便、更快捷。课上有一个小练习,是实现简单的轮播图效果。现在我就分享给大家思路与代码。
一)明确jq的作用与使用方法
1.引入JQ库,课上练习我们使用 jquery-1.8.3.js
2. JQ可以进行链式编程
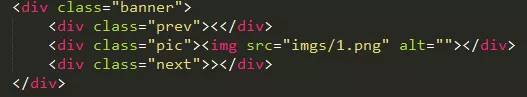
二)写好HTML骨骼部分

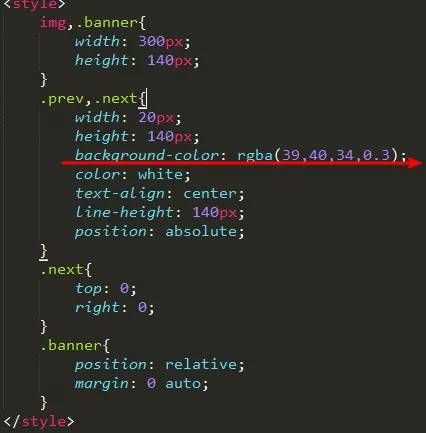
三)给HTML 加上css样式
我们将两个按钮调整透明度,用相对定位中的绝对定位,定位在整个图片的两侧

标记红线的位置,一定要用rgba的格式去写透明度,用opacity 会导致空间中的文字一起变得透明,造成不好的交互感。
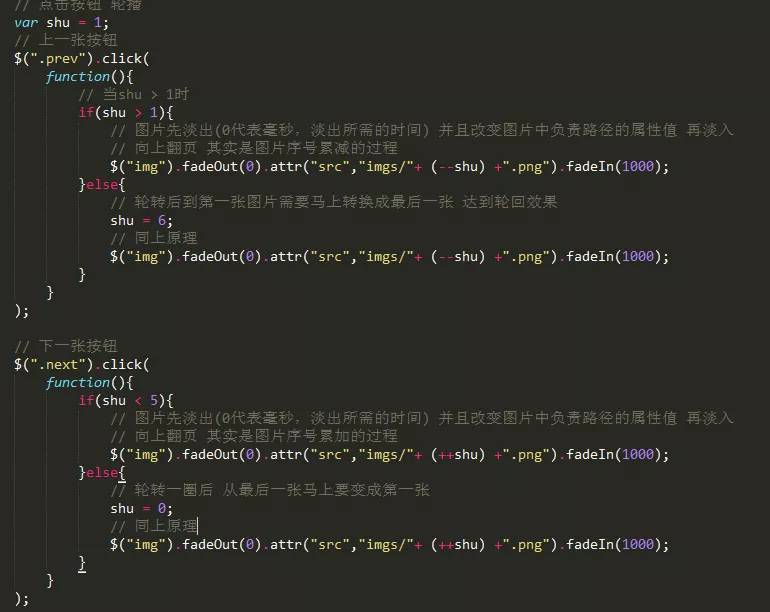
四)JQ部分
1. 按钮部分

整个方法是比较简单的,但并不是最好的方法。在JQ初学的时候,是最容易想到的解决方式。那么,我们学习编程不是为了将代码原封不动的背下来,而是要学习解决问题的方式方法。想好自己要做的事,需要的数据要用到哪些基础知识,并且努力分析,然后一步一步完成代码,最后调试。
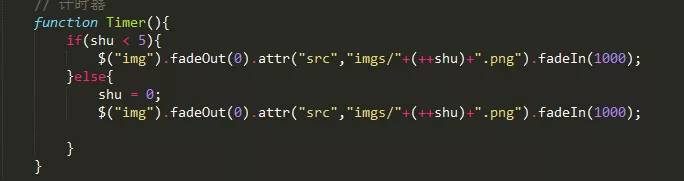
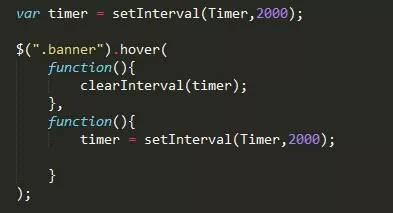
2. 自动轮播,并且鼠标移入时停止轮播,移出时继续轮播效果
我们可以用计时器的方法去做,鼠标移入时清除计时器,移出时执行计时器。由于代码相同部分很多,我将其封装成函数方便使用。

先进行计时器正常走程序,然后写好JQ的鼠标移入移出效果,这样我们就将这个简单的轮播图做好了。

提示:优化代码
我们在以后的工作中,并不能将图片的名字改写成1.jpg的形式,那么我们将如何在进行编写轮播图呢?那么这里我给大家一个提示,我们可以将图片的路径放入数组,接下来的步骤,请大家思考,该怎么办呢?
小作业:
我的一段班已经顺利的完成了前端的学习,所以这里给大家留一个小的作业。大家可以开动脑筋,将轮播图的轮转动画以滑动的方式进行展现出来。