对于前端来说写页面是最基础的东西了,但是想不到还是有人不理解边距合并的问题,昨天有网友问我为什么设置的margin不是我设置的实际效果?
好吧,废话不多说,下面来说一下关于margin合并的问题。
解决margin合并的方法有好多种:
首先说一下嵌套关系的margin合并问题。
1.给父元素添加padding-top值和padding-bottom值
2.给父元素添加border值
3.给父元素添加属性overflow:hidden
4.给父元素或者子元素声明浮动float
5.给父元素添加属性: positon:relative,给子元素声明绝对定位position:absolute
6.给父元素或子元素声明绝对定位:position:absolute

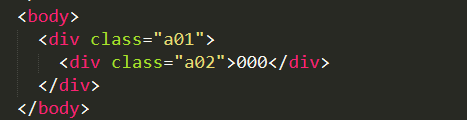
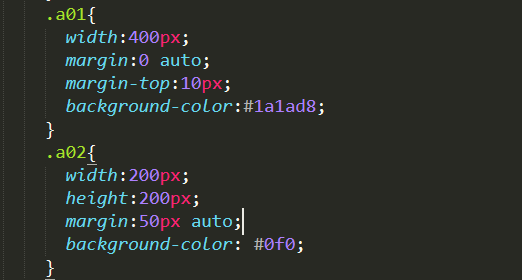
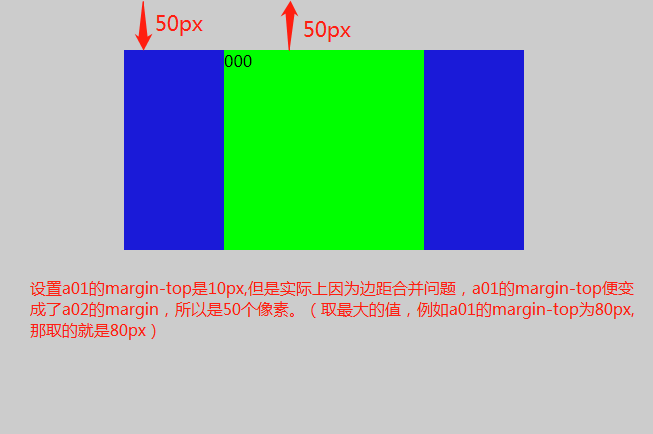
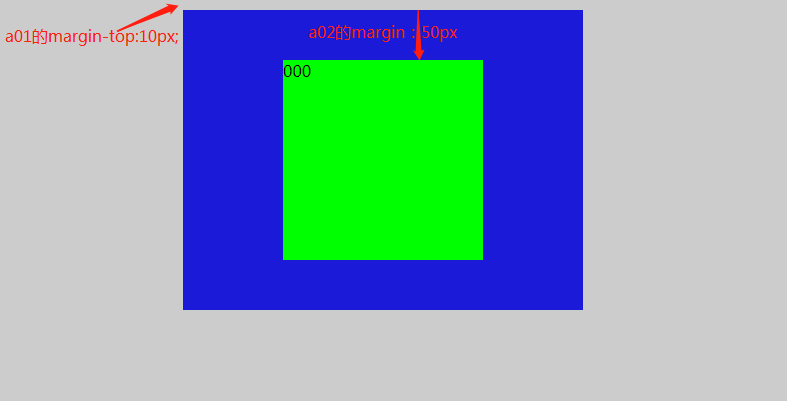
在这里的父级div是a01,嵌套着子级div a02,如果在没有设置a01的合并解决方式的时候就会发生margin合并。如图


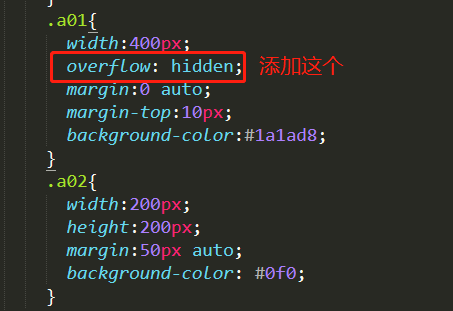
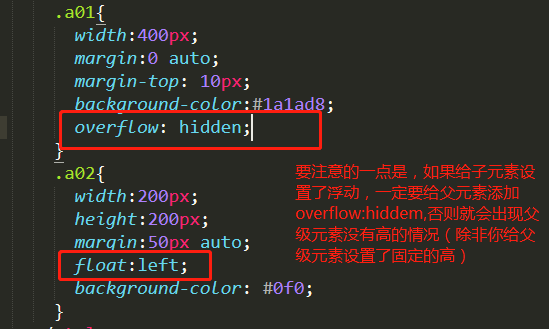
要解决这个问题,可以这样做(overflow:hidden)

可以说这个是最方便简单的了,一行代码搞定。
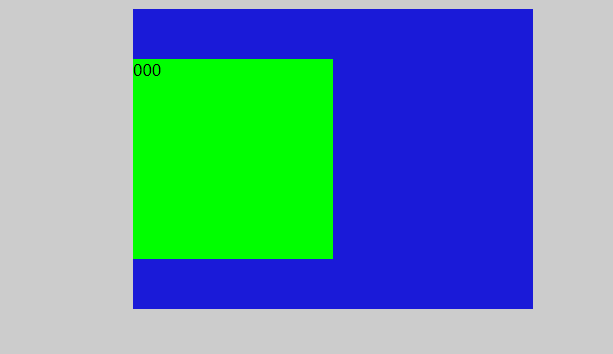
效果图:

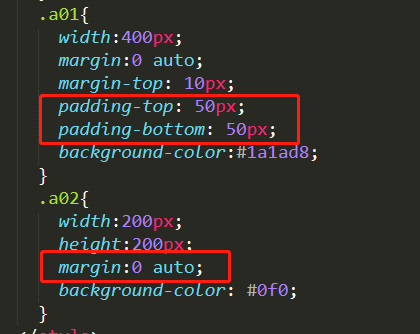
还可以这样写:(padding-top和padding-bottom)

利用padding来设置效果也是一样的,开发是时候也是比较常用的,因为如果想让上或下某一边有边距合并,这样设置就可以控制了。
虽然overflow:hidden很方便,但是不要固定死一个方法,这两个方法是在实际开发解决用得比较多的。
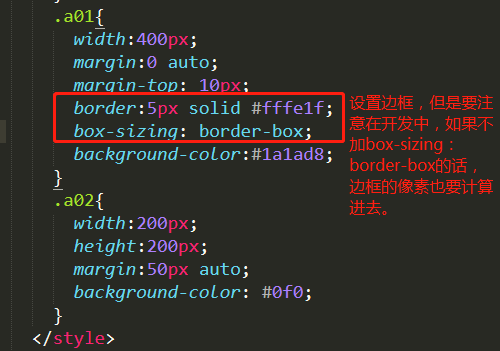
当然还可以这样:(border)

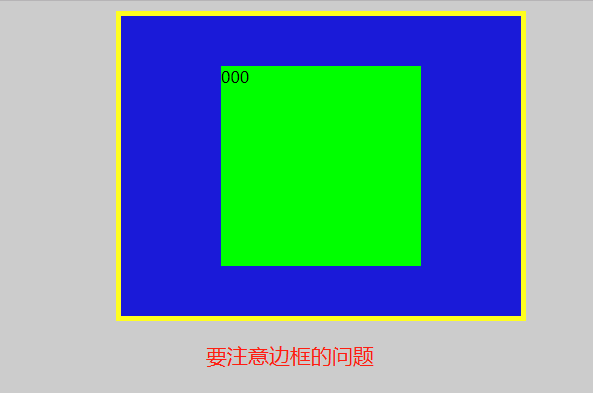
效果图:

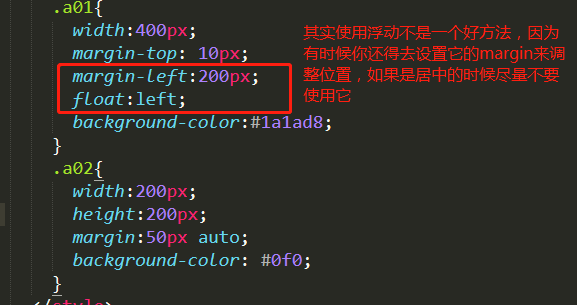
还可以这样:(给父元素float)

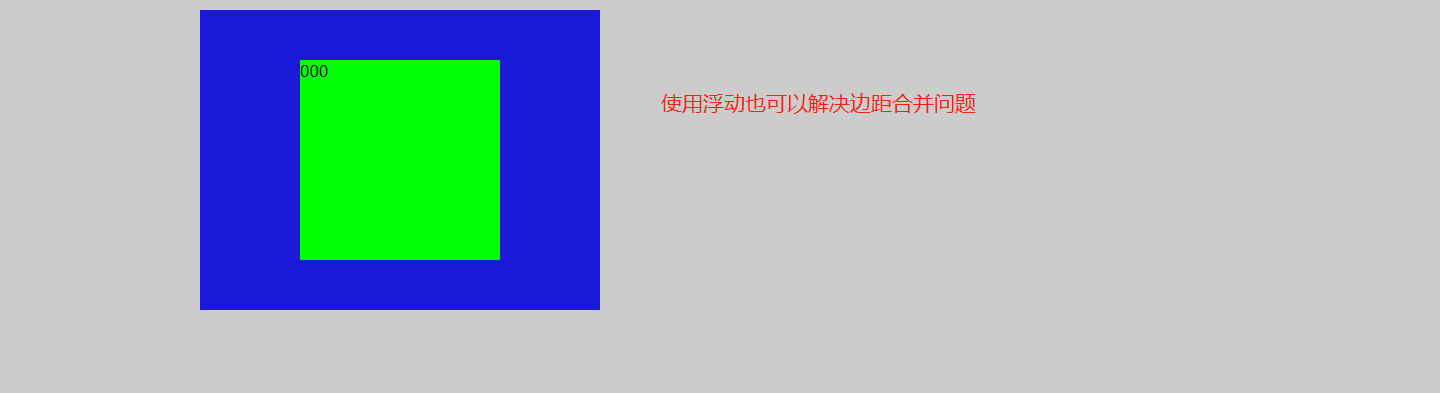
效果图:

还可以这样:(给子级元素float)

效果图:

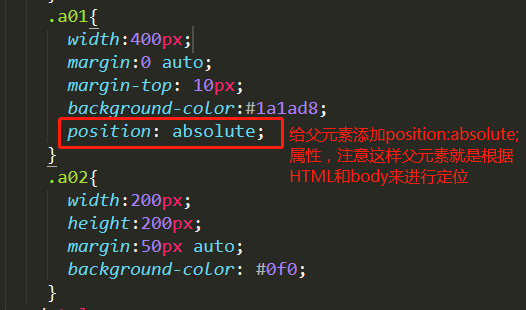
还可以这样:(给父元素添加position)

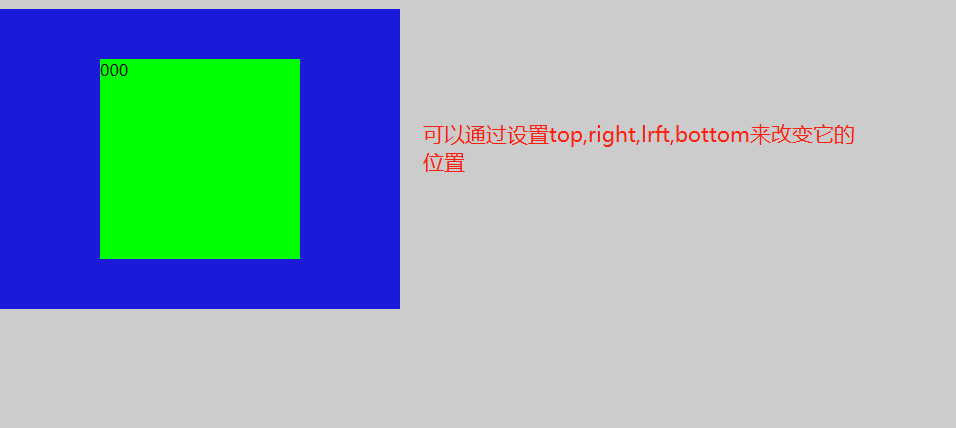
效果图:

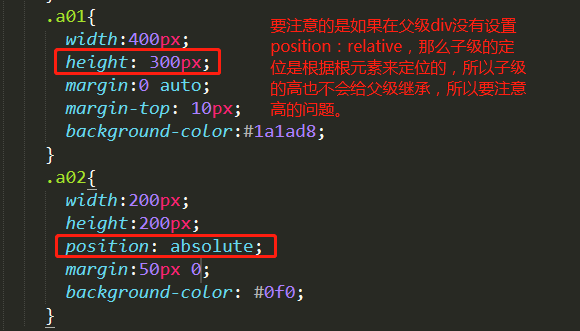
还可以这样:(给子元素添加position)

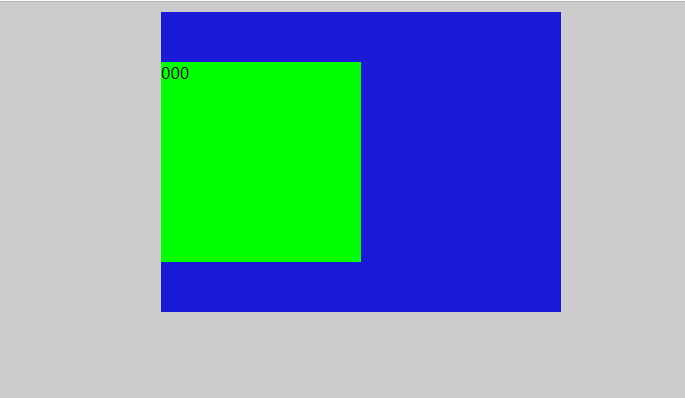
效果图:

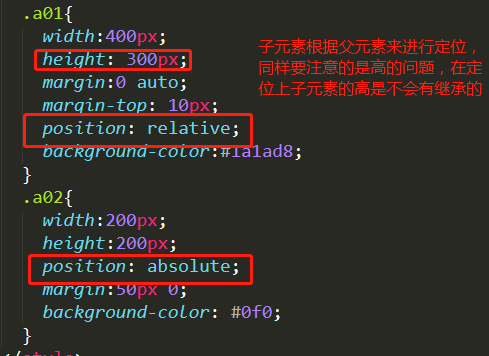
还可以这样:(给父元素添加属性: positon:relative,给子元素声明绝对定位position:absolute)

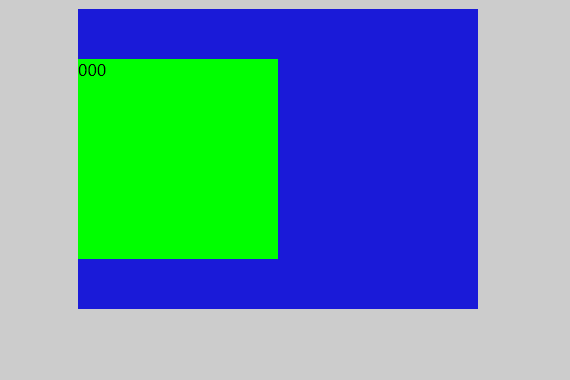
效果图:

接下来是:
没有嵌套关系的margin合并问题
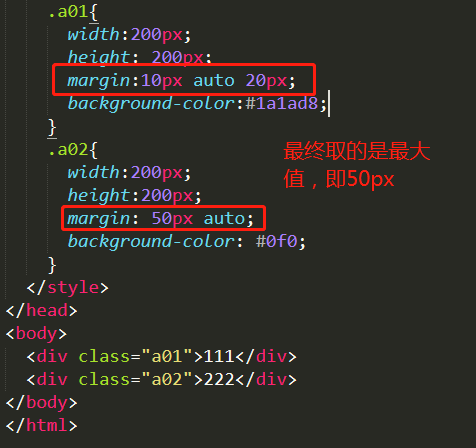
当两个元素没有嵌套关系的时候(即兄弟关系),不管是否有border或者overflow属性时,两者始终会存在外边距合并问题。
在使用的时候记得取的是最大值。

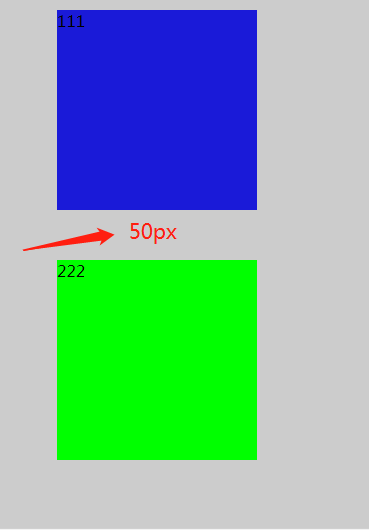
效果图:

好了,到这里应该你也了解了边距合并问题和怎么去解决它了,如果有什么地方表达得不够清楚的,欢迎留言。