当web开发还是一项新技术的时候,无论定义网页内容还是定义网页样式,都是使用的HTML语言,HTML的内容和样式没有区分开,如古老的HTML样式:
<H3 COLOR=RED><CENTER>样式</CENTER></H3>
其中color表示颜色,center让文字居中,不是目前规范的书写形式,而且旧的HTML标签都是大写的,web开发人员还需要来回切换大小写,所以很多人认识到了这种开发方式并不理想。
Web开发人员想开发一种新的语言,把表示样式的代码从HTML中分离出来,并且创建一种规则来定义HTML标签要显示成什么样子,这门语言叫做CSS,CSS是用来描述HTML标签应该如何显示的一个代码。如:
<h3>样式</h3>
用CSS可以让h3标签显示成绿色,让h3字体在大一点,让h3有一个下划线,可以统一字体的显示样式等。

CSS样式
CSS的全称叫做 Cascading Style Sheets 级联样式表,CSS的工作方式依赖于”选择器”可以选择HTML标签,并且修改这些标签的样子。
选择器的类型有:
1、类型选择器:不带尖括号的标签名,最简单的选择器

类型选择器
定义了一个P标签,如果想在CSS中选择这个标签,首先写上字母P,然后选择要定的属性如text-decoration,并设置这个属性的属性值为underline下划线,在浏览器中这个段落就会显示下划线。

类型选择器
使用选择器的时候我们必须要遵守选择器的特殊语法规则:
选择器名字后面是一个开始的大括号,属性和属性值中间是冒号,属性值后面是分号,这里面任何一部分都不能丢掉,否则CSS无法正常工作,并且要注意标点符号全部是英文半角的,最后在所有的属性列表后面是一个结束的大括号,大括号的作用就是可以在里面写很多属性,如图:

类型选择器
显示结果为带下划线的红色字体段落:

类型选择器
在CSS中使用标签名选择标签的时候,类型选择器会作用在所有同名标签中。所以这里只定义额一CSS样式,它会作用在所有的P标签中。
2、派生选择器
可以让CSS标签作用在很小的范围内,如下图,只让CSS作用在li标签中,所以选择ul标签中的li标签即可。

派生选择器
3、伪类选择器
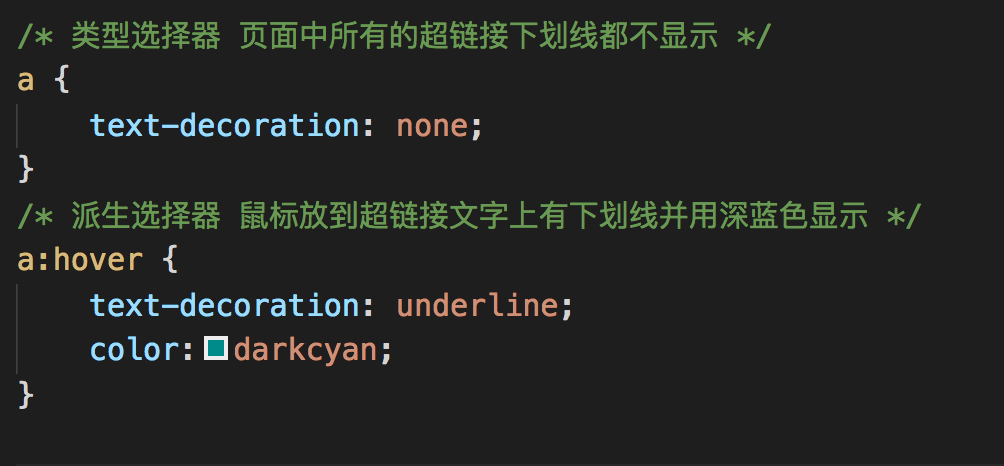
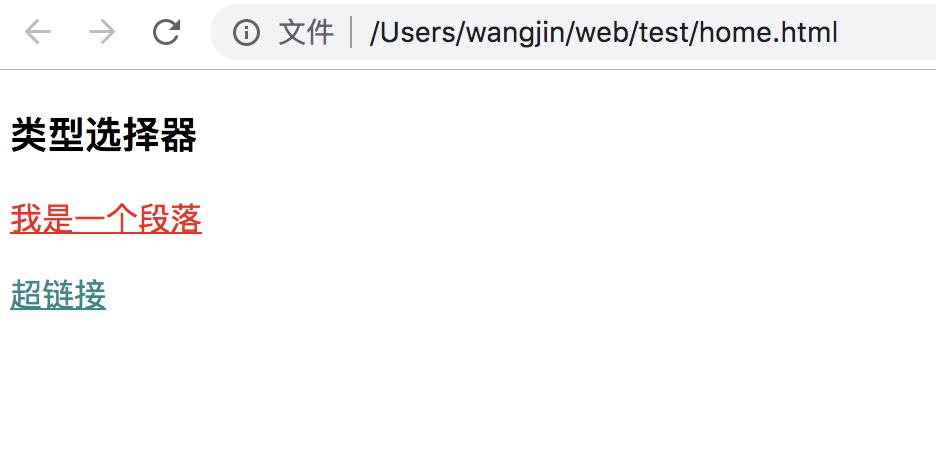
1)在原有选择器的基础上添加一个限定条件,当某种情况发生时在选择这个标签。如下图,首先定义个a的类型选择器,让页面中所有的超链接下划线都不显示,然后通过派生选择器控制鼠标的动作,当鼠标移上去的时候,超链接文字显示下划线并显示为深蓝色。

伪类选择器

伪类选择器
这条规则只有当鼠标放到超链接上停留的时候才会被应用,因此当某种情况发生时候伪类选择器才会被应用在某个标签上。
a的伪类选择器一共有四种:
:link 未被访问的链接的样式;和a标签相同时,并且同时存在的时候会覆盖a标签
:hover 鼠标移动到超链接上的时候
:active 选择器用于活动链接,被选定的超链接。
:visited 已被访问的超链接,
注释:在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
2)使用伪类选择器缩小选择范围
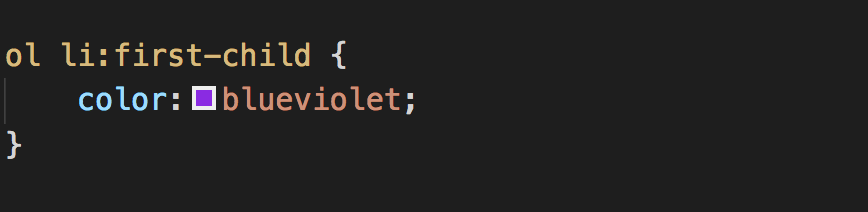
:first-child 缩小标签的选择范围,如图:
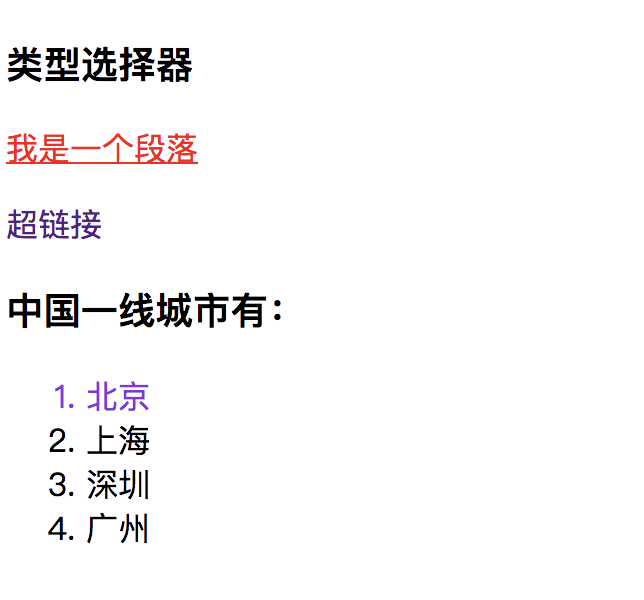
如果一个标签后面还接了一个子标签,在子标签后面冒号:first-child,说明这里只选择了子标签中的第一个标签,可以看到浏览器中有序列表中的第一个li子元素”北京”颜色为紫色。

伪类选择器

伪类选择器

CSS样式
在head标签中添加style子标签,在style标签里写一个属性type=”text/css”,这样浏览器就知道当页面显示出来的时候,需要把style中的CSS代码应用到HTML中,因此可以在style标签中创建CSS规则。
