正则表达式在js中有很多用途,最常见的是在表单验证中,验证一些字符串是否符合要求,如email、手机号等等,学好正则对于前端工程师来说是一个不错的辅助技能。

图片来自网络
一、特殊字符
1、$
正则的结尾符号
2、^
开始符号
3、()
标记一个子表达式的开始和结束位置
4、[]
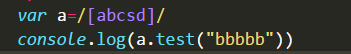
匹配括号中任意一个; 例:

结果就是true
5、{}
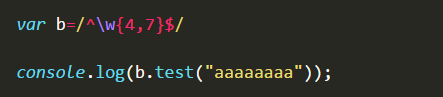
括号里是匹配几个,一般用来限制位数;例:

匹配位数是4~7位,7个a返回true,8个就false;
有三种用法:
{3}:表示匹配三位;
{3,}:表示匹配三位及以上;
{3,7}:表示匹配3到7位
6、*
表示匹配0次或多次;相当于{0,}
7、?
表示要匹配的是0或1位;
8、+
表示匹配前面的字符串一次或多次
9、.
匹配任意字符
10、|
“或”:不解释
11、w
字母、数字、下划线
12、W
非字母、数字、下划线
13、d
数字,等价于[0-9]
14、D
非数字,等价于[^0-9]
15、s
匹配空格
二、js方法
1、match方法:
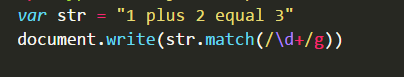
挑选相匹配的内容:例:

结果是“1,2,3”
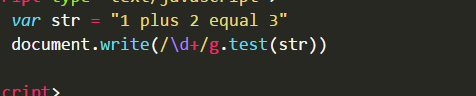
2.test方法:
返回一个布尔值,表示是否匹配

上述结果是“true”
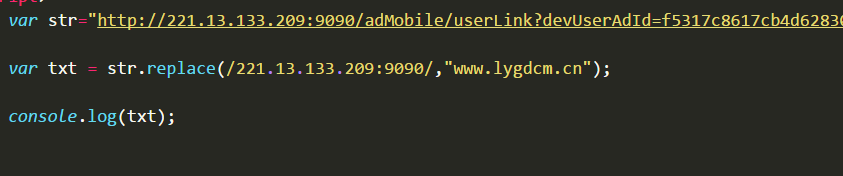
3、replace方法:
用于将匹配正则的字符串进行替换,例:

前面//里面是被替换的内容,后面加的字符串是要替换的内容。
例:var path=req.url.replace(//#(#:#.*)#$/,”).toLowerCase();
获取“/”后边的路径。