搭建nextCloud私有云,实现高速共享存储网盘、在线文档协同办公
大家在团队中需分享个软件和文件,还在用这样的方式:U盘拷贝?局域网共享?邮件或聊天软件发送?这样不仅效率低,而且容易造成数据泄漏。对于小型创业团队来说,商业的协同办公解决方案,咱们又伤不起。那我们来看下nextCloud有什么强大的之处,它是一款私有云存储的完全开源免费的解决方案,不仅可以当个人和团队的文件存储网盘使用,还支持协同办公、webdav、文件同步、多终端客户端使用。现在的硬件成本都不高了,有一般的主机或NAS设备就可以把它部署在局域网,速度杠杆的。
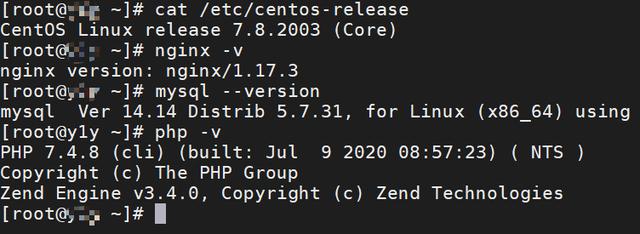
那我们看下怎么搭建,先准备好需要的环境。Nextcloud的核心是基于linux的,用的是php+mysql,所以需准备这些和web服务(可以是apache或nginx)。作者下面演示的是在公有云服务器上安装的,linux系统和软件版本也可以按自己的不要太低就行。

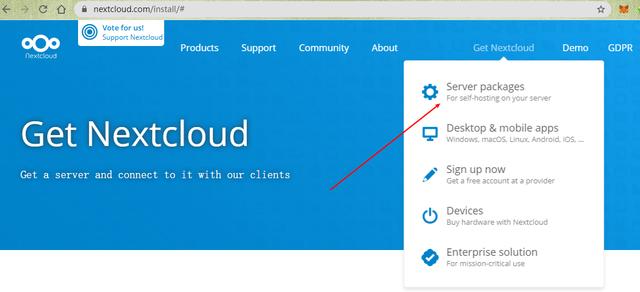
准备好环境后,我们进到nextcloud官网,点击Get Nextcloud或下面的download for server

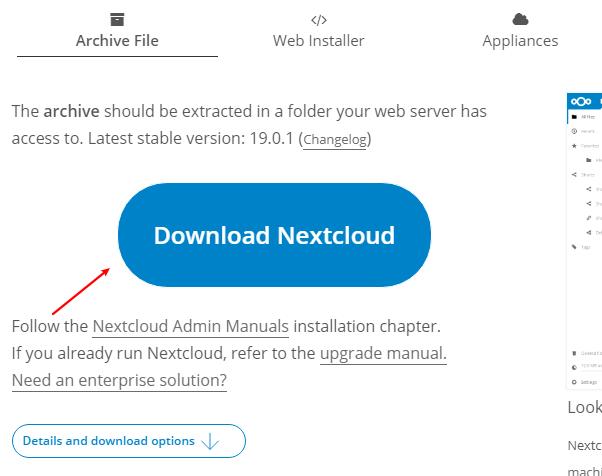
进去后我们看下官方提供了下载压缩包或一键安装脚本:

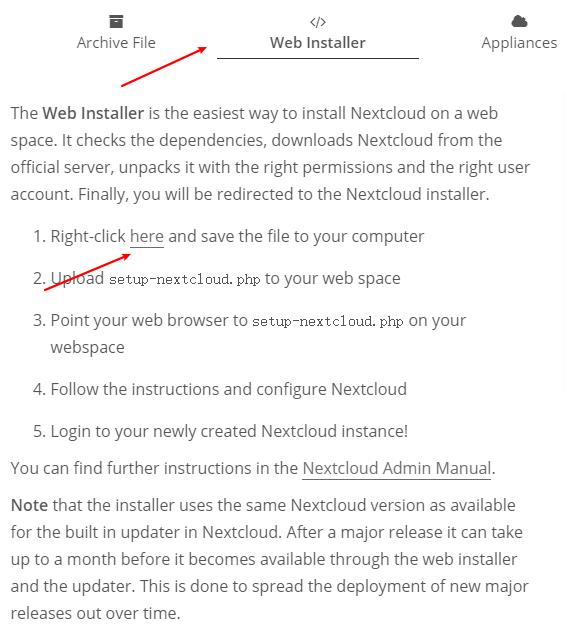
这里我们点Web Installer先用脚本安装演示

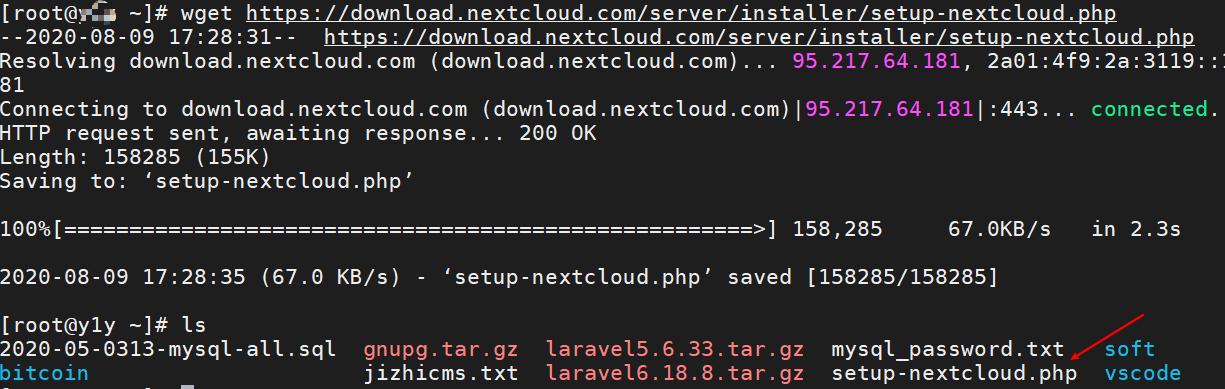
我把脚本直接下载到服务器上,在上面红色箭头here处,右键复制链接。然后在服务器执行 wget 下载:

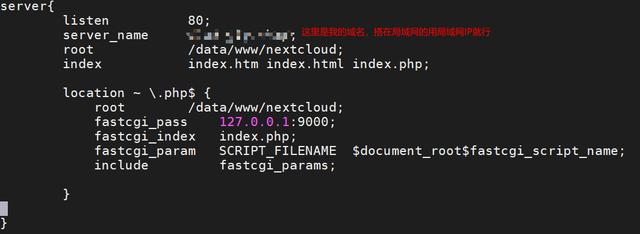
下载好后,我们在服务器上建一个站点,并把这个php文件放进去,web站点指向它并在浏览器访问就提示操作就可以了。我们进到nginx配置文件目录,新建一个虚拟主机的配置文件vim nextcloud.conf 内容如下:

记得建好站点目录和放置安装脚本php文件 mkdir –p /data/服务)

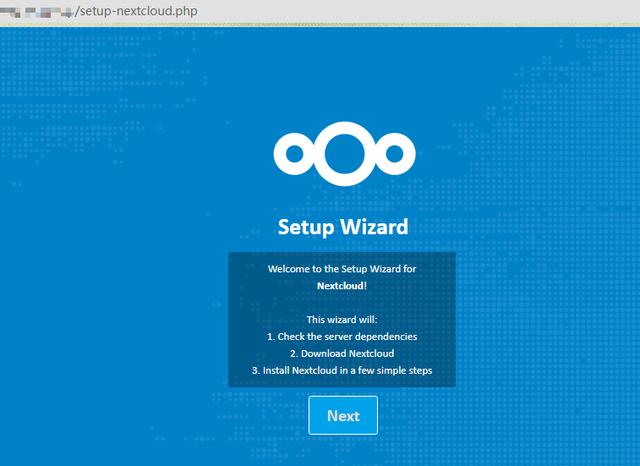
重启nginx服务或重载nginx配置文件 执行 nginx –s reload 一切就绪后在浏览器访问安装脚本:

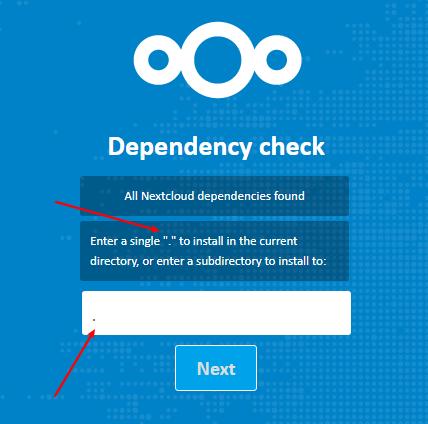
出现了安装向导,点next会检测环境依赖和下载项目源码。

出现上面截图说明所有依赖都通过了,输入英文点号继续next,注意这一步需要下载源码压缩包,时间根据网络情况稍有不同,也有可能出现504超时情况。如果网络不稳定,建议采取下面第二种方式先下载好放在本地来配置。
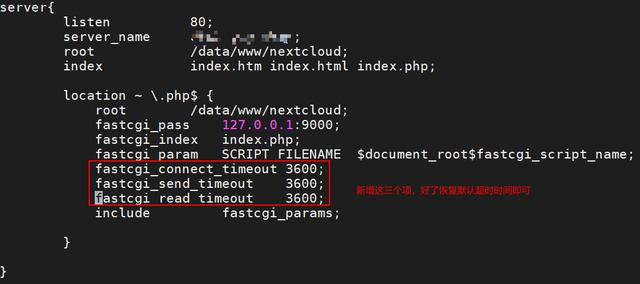
如果出现504超时,可以在nginx和php配置文件上把超时时间加长一些,弄好后再改回来即可。

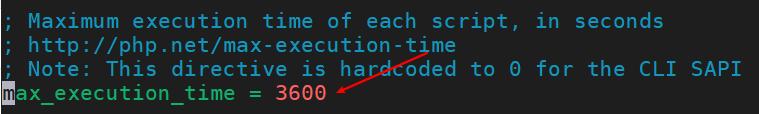
php.ini的max_execution_time 默认是30,也需改下

一般情况没问题,按提示操作配置一下登录用户和数据库就来安装成功。因为作者在阿里买的云服务器带宽比较小,下载比较慢就不进行下一步演示了。
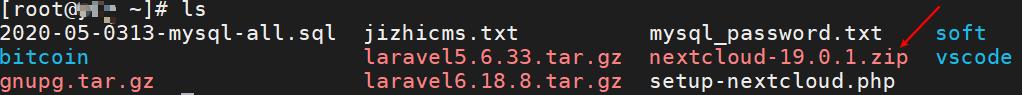
我们再来看第二种手动下载安装方式。我这里直接用wget下载到服务器

下载后解压 unzip nextcloud-19.0.1.zip (linux系统默认是没有安装zip程序的,没有要安装一下yum install -y zip unzip)把解压的文件夹重命名nextcloud2,并放到web目录 /data//
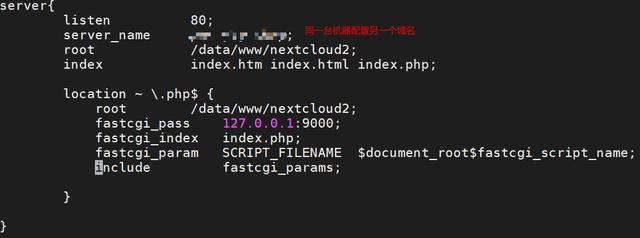
新建一个虚拟主机nextcloud2.conf,编辑配置文件内容如下:

虚拟主机配置好后,记得重启web服务或重载配置文件。执行命令Nginx -s reload。
好了,浏览器访问我们配置好的域名或IP:

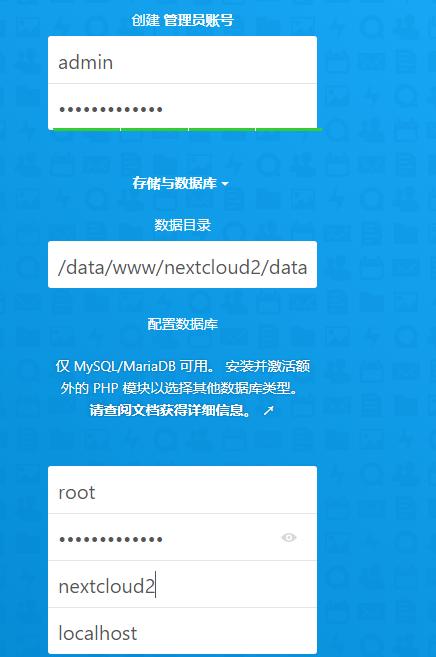
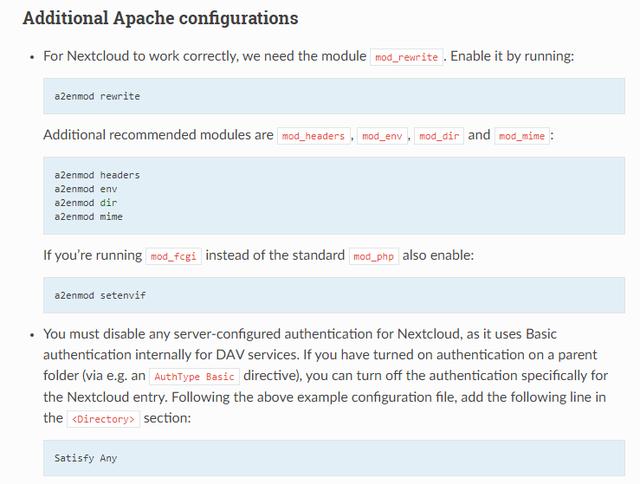
这一步要求我们配置管理员登录用户密码和数据库,按自己的实际情况配置就好。完了点安装完成就好了。是不是很简单,so easy! 哈哈,还有一个坑,发现安装好后出现404页面,不要慌,那是刚我们没有配置伪静态,项目是用了伪静态访问的。Apache 服务器相对比较简单,按官方说的启用mod_rewrite等就行。

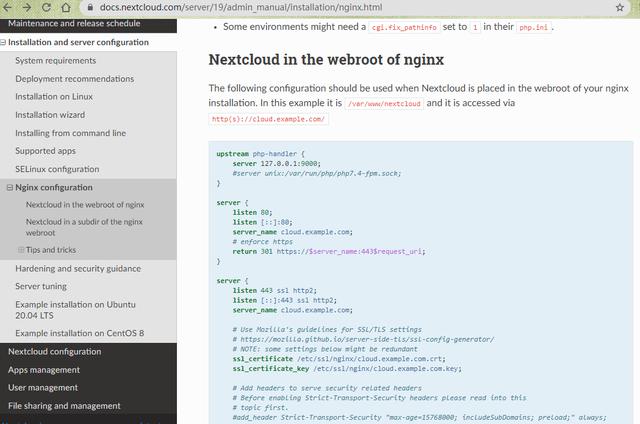
我们现在用的是nginx 服务器找到这个页面把伪静态加上去就好了。

上面介绍的用了ssl证书,我们局域网用就没必要了,所以我精简了一些配置贴出来供参考:
location / {
rewrite ^ /index.php;
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+|.+\/richdocumentscode\/proxy)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass 127.0.0.1:9000;
root /data/;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463"
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
# WARNING: Only add the preload option once you read about
# the consequences in
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap|mp4|webm)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
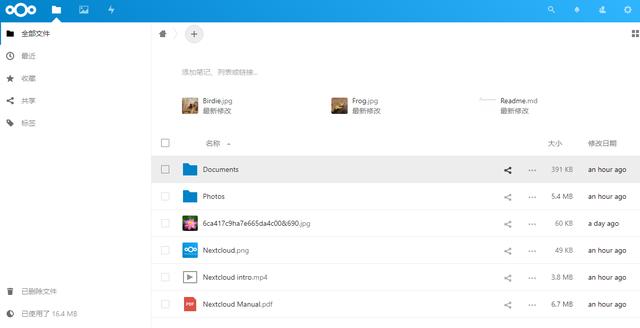
现在再访问试试,咦,可以了!

至此服务端就安装配置完成,试了上传下载、在线文件预览功能超爽,office文档预览在应用里面下载启用一下onlyoffice即可。里面还有很多应用可以开启如markdown、MindMap思维导图等。接下来就可以下载windows客户端或手机移动端体验网盘和协同办公了。