如果你用过或总是使用 GitHub,可能已经发现有的人的 GitHub 主页长得有那么一点儿不一样。
默认状态下,GitHub 个体主页默认从上到下依次展示 repositories、contributions、contribution activity。 而有的人的主页在最上方展示的是 自己定义设置的内容,比如个体简介、贡献统计、常用编程语言等。
我也对自己的 GitHub 个体主页进行了有的自己定义设置的内容设计,本文共享一下详细步骤,操作起来很简单。

温馨提醒:点一下文中配图可放大调查清晰大图。
如果你也想 让自己的 GitHub 主页稍微那么与众不一样一丢丢儿 ,不如也试一试:sunglasses:
假使你还没有 GitHub 账号,但想坐拥 GitHub 个体主页,那么需要先去注册一个账号,再熟悉一下 Markdown 基础语法,之后跟着就可以根据以下步骤开始啦!
本文结构 & 详细步骤如下:
1. 新建一个以个体 GitHub ID 命名的仓库
2. 写 README.md 文件,自己定义设置内容
3. 提交对 README.md 的改写,搞定
1 新建一个以个体 GitHub ID 命名的仓库1.
打开 GitHub 个体主页,比如我的主页是:
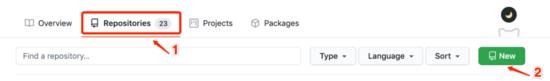
2. 点一下 Repositories New ,进入新建仓库页面。

3. 设置仓库基础消息。
1)在 Repository name 处填编辑自己的 GitHub ID(比如我的是 lilin90)。GitHub 还会提醒你这是一个 special 的仓库
2)按需填编辑仓库描述、勾选仓库采访权限、初始文件,我基础选用的默认选项。如果你想等自己写好内容再公开可见,也完全可以先选择 Private。
3)点一下 Create repository ,即完成仓库创建。

2 写 README.md 文件,自己定义设置内容根据自己的要求、想法、创意,自由发挥,写 README.md 文件。
可以直接在网页上写,也完全可以在本地写再 push 上去。我是直接在网页上写的,也方便 Preview changes 随时预览展现效果。
你会观看到的,初始的 README.md 里已经有了有的内容,给了有的可选的内容反馈,你可以随便自由选择选用或不选用。
1Here are some ideas to get you started: 2 3- :telescope: I’m currently working on ... 4- :seedling: I’m currently learning ... 5- :dancers: I’m looking to collaborate on ... 6- I’m looking for help with ... 7- :speech_balloon: Ask me about ... 8- :mailbox: How to reach me: ... 9- :smile: Pronouns: ...10- :zap: Fun fact: ...接下来,共享下我都加了些什么内容:
个体简介GitHub 个体贡献资料统计My side projectsGet in touch怎么加呢?
普通的文字描述与链接,使用简单的 Markdown 语法就可以。如果不知道 Markdown,搜一下,几个分钟基础就可以把握其语法。
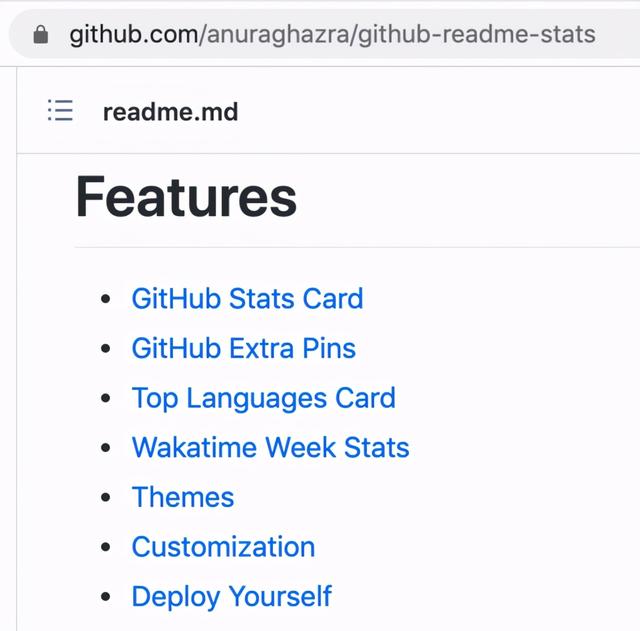
如果要插入 GitHub 个体贡献资料统计、常用编程语言、Pin 住某个仓库等,可参考 github-readme-stats 这种开源项目,有简洁明了的使用说明:

▲ 截图自 github-readme-stats 项目
github-readme-stats 项目提供了很多主题,可根据个体喜好选择:
部分主题示例:

▲ 截图自 github-readme-stats 项目
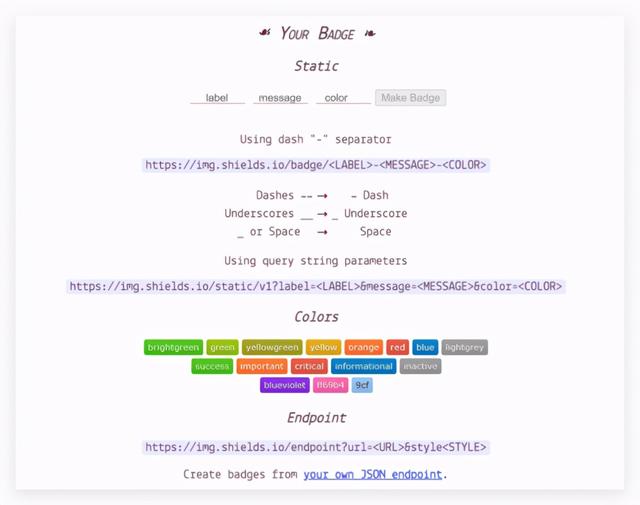
如果要插入各种社会交友平台的联系方法或者个体博客等,可借助 Shields.io ,用来展示 quality metadata badges for open source projects,链接如下:
/

▲ 截图自 shields.io
我在 Get in touch 部分插入的各种联系方法都用了 shields.io 链接,这样可以展示出 icon,漂亮有的,辨识度也高有的。
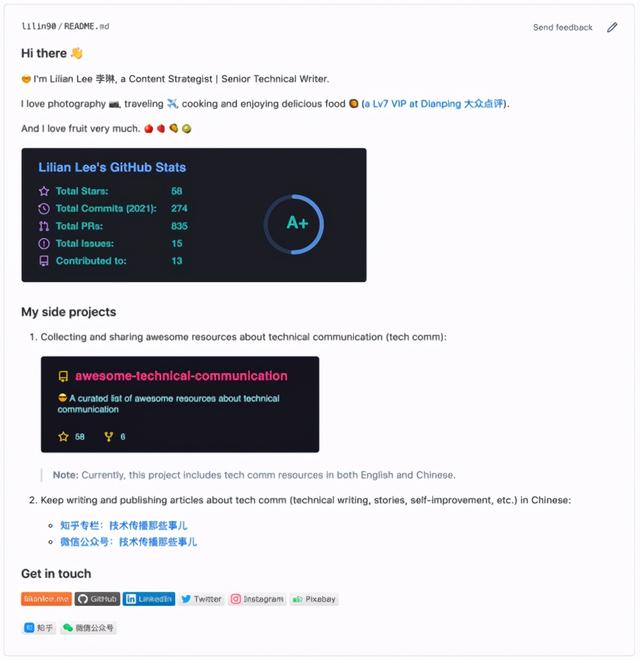
以下是我的 lilin90 仓库 README.md 文件的源代码,供参考:
1### Hi there :wave: 2 3 I'm Lilian Lee 李琳, a Content Strategist | Senior Technical Writer. 4 5I love photography :camera:, traveling :airplane:, cooking and enjoying delicious food ([a Lv7 VIP at Dianping 大众测评](▲ 可差不多滑动
写完成,可点一下 Preview changes 预览下展现效果。不怎么满意可以继续改写,直到满意为止。

3 提交对 README.md 的改写,搞定如果对预览的展现效果比较满意了,接下来编辑一个 commit message,点一下 Commit changes提交就可以。

提交成功后,就搞定啦。 此时此刻,再打开你的 GitHub 主页,就会展现你自己定义设置的内容了
我的 GitHub 主页自己定义设置的内容展现效果如下:

是不是很简单的操作?
有兴趣的同伴可以动作起来咯:wink: