学习编程需要带着目的去学,这样才会达到效率更高的效果,而且才会有再多成就感。
今天共享以前做的一个小众游戏,是当时学习tween.js网页动作漫画插件时做的,各位
可以点一下 / 进行试玩。
这种游戏用到的知识包括HTML/CSS/JS/JQuery/Ajax, 后台使用asp语言,资料库就用MDB。
这种沙狐球游戏线下中无数人玩过,不过互联网上这种游戏很少见,所以我闲时做了这种。
既可以单人和计算机玩,也完全可以2人对战,这里简单讲解一下编编辑思路。
下面是首页,有开始游戏和游戏规则讲解按钮,自己互联网找的图片,无所有美工水平,见谅。

游戏首页
点一下开始游戏也有两个选项,一个是2人,一个是人机对战。

选择游戏模式
游戏使用了简单的绿帽色背景,主要精力花在画球桌和沙狐球上,当然也是互联网搜的图片,包括球桌中心的木纹,四周的深色边框,以及红色和蓝色的沙狐球,这效果我已经很满意了,毕竟业余。
初始设计的屏幕(画布)的尺寸如下,比较符合大众手机的屏幕的分辨率门槛:
canvas.width = 720;canvas.height = 950;但事实沙狐球桌是很长的,我做的中间台面的尺寸就达到241*2637像素,屏幕上无法展现的地区就放在屏幕之外,下面是预加载的任何图片,也是tween.js所介绍的,通过预加载能提升反应速度。
manifest = [ {src: "start.png", id: "startPage"}, {src: "sa.png", id: "txtSahuqiu"}, {src: "startbtn.png", id: "startBtn"}, {src: "helpbtn.png", id: "helpBtn"}, {src: "board.png", id: "board"}, {src: "left.png", id: "left"}, {src: "right.png", id: "right"}, {src: "top.png", id: "top"}, {src: "bottom.png", id: "bottom"}, {src: "red.png", id: "red"}, {src: "blue.png", id: "blue"}, {src: "man1.png", id: "man"}, {src: "machine1.png", id: "machine"} ]; preload = new createjs.LoadQueue(true); preload.on("complete", handleComplete); preload.loadManifest(manifest, true, "img/"); }在用户开始游戏之后,后台需要根据用户的游戏类别进行处理,如果是2人游戏,需要判断是否有很多人也在申请游戏,有则两人对战,建立游戏ID,如果是人机对战,则直接建立游戏ID,开始游戏。
游戏设计每方4个沙狐球,轮流发球,末尾谁的球最靠前则分数最高,赢得比赛。
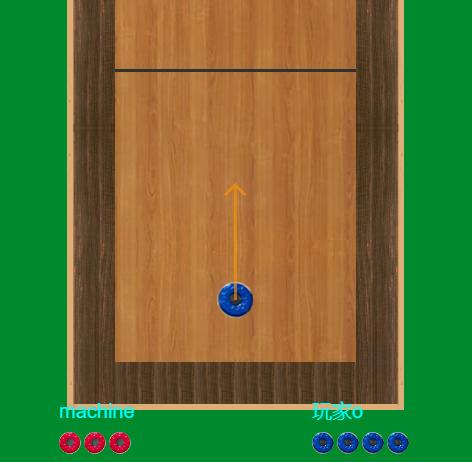
为方便用户开球,需要画一个辅助箭头指示健身方向,同一时间拉动鼠标时变化箭头长度,表示力度的大小。

开球界面
因为开球时球在屏幕下部,开球后球会玩上健身,健身到上部时球不可以继续前进,不然就超出屏幕就这样看不到了。此时此刻改成球桌做相对健身,往下走,就这样看起来貌似球在往上动一样。
这里我给机器用户一个大致的方向和大致的力度,模拟机器发球,水平和给的资料有蛮大的关系,当然更AI智能的话可以再模拟有的发球技术等,这里没作再多的尝试了。
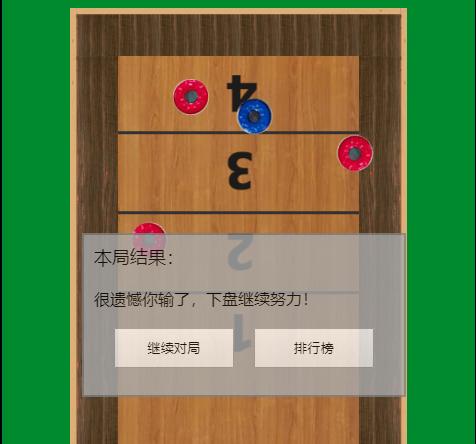
等任何球用完之后,游戏结束,根据球的地点判断哪方分数更高,展现比赛结果。

结束界面
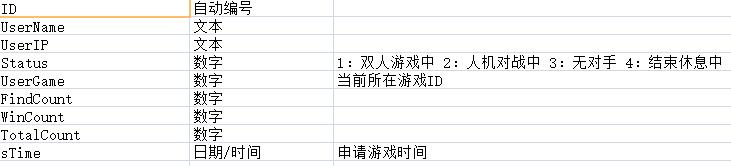
末尾发表资料库,只有user和game两个资料表,之中user保存游戏用户的资料,包括玩家名,游戏情况,游戏ID,赢球次数等消息。

User资料表
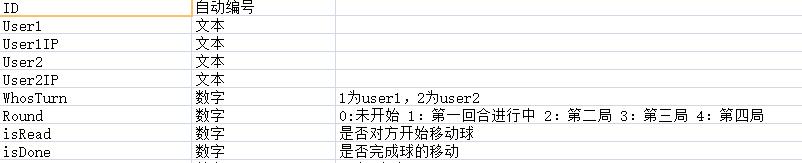
game资料表主要保存游戏资料,包括游戏的双方用户名称,哪方开球,第几回合,球的情况,以及每回合的资料等。

game资料表
你认为这种游戏怎么样?或者你想做其他游戏吗?欢迎探讨,谢谢接受。
有需要完全代码的请回复,渴望各位能齐心全力提升编程水平。