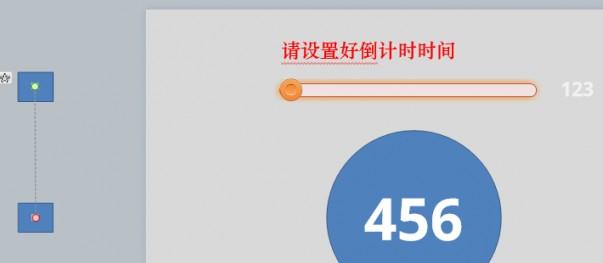
在幻灯片中生产倒计时效果,往往一般是输入若干文本框,每一个文本框中放入连续不一样的数字,设置它们完整重合,再设置为按一定的时间出现和泯灭,从而实现倒计时效果。此种方法至少有两个缺点,一是生产费时费力,二是倒计时时间特殊,如果想更改还得从头开始生产,毫无交互性。若使用Articulate Storyline 3应用,使用变量生产交互式的倒计时效果,不仅生产无脑,而且倒计时时间可灵巧输入,交互性超级强(图1)。接下来我们就学习它的生产方法。

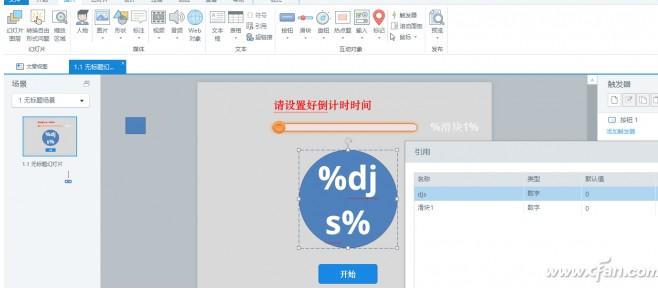
打开Articulate Storyline 3,新建一个项目。在“剧本视图”状态,双击“无标题幻灯片”进入写窗口。在空白处右击,选择“设置背景格式”,在弹出窗口设置好所需要的背景;选择“插入”选项卡,点一下“滑块”选择喜好的滑块样式,在幻灯片适合地点画出一个滑块控件,选中它后更改到“设计”选项卡,设置其开始为0,结束为90,初始为0,步长为1,变量处使用默认的“滑块1”(上述参数可按需修改);选择“格式”选项卡,按需设置滚动块和轨道的填充、边框效果等。在滑块的右边插入一个文本框,输入“123”,设置好其大小、字体、颜色等样式,用来展现目前滑块的值,即倒计时的总时间;使用形状,在幻灯片中央画一个正圆,右击并选择“写文本”,输入456,设置其大小、字体、颜色等样式,用来展现目前不停变化的倒计时时间;更改到“插入”选项卡,点一下“按钮”,按需选择按钮样式;在幻灯片适合的地点画出一个按钮控件,一样按需选择按钮的样式;再使用文本框在幻灯片中标注好所需要的文字说明(图2)。

小提示:如果不使用滑块,在“插入”选项卡中点一下“输入→资料条目→数值条目字段”,在幻灯片中插入可用键盘输入的控件。
在窗口右边的触发器面板中点一下“管理项目变量”,在弹出的窗口中点一下“+”添加新变量,名称设为djs,类别为“数字”,默认值为0,这样项目中就有了两个变量,一个是新建的djs,一个是上面创建滑块时建立的变量“滑块1”。
使用形状工具,在幻灯片的外面画一个矩形。选中这种矩形,选择“动作漫画”选项卡,点一下“添加动作路径→线条”,“持续时间”处设置为1,即完成这种路径动作漫画需要1秒(图3)。

小提示:这种提示时间超级重要,它的设置标志着倒计时时间的准确程度。
更改到“插入”选项卡,选中幻灯片文本框中的123,点一下“引用”,在弹出的窗口中选择变量“滑块1”。这样,当滑块的值变化时,这里的展现也跟随变化。一样,选中正圆中的456,点一下“引用”,选择变量djs(图4)。

在右边触发器面板中,点一下“新建触发器”,在弹出窗口操作处选择“修变化量”,变量处选择djs,运算符处选择“=分配”,值处选择“变量”;选择“滑块1”,时间处选择“客户单击”,对象处选择“按钮1”。这样,当点一下“开始”按钮时,滑块的目前值就赋给了变量djs(图5)。

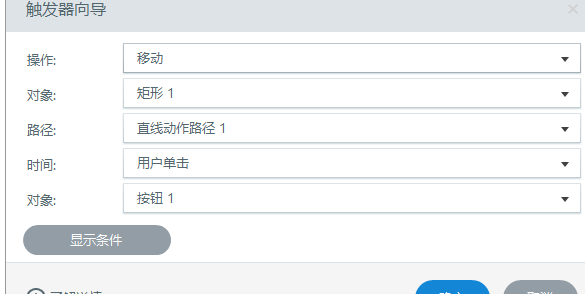
新建触发器,在弹出窗口操作处选择“移动”,对象处选择“矩形1”,路径处选择“完整的直线动作路径1”,时间处选择“客户单击”,对象处选择“按钮1”。这样,当点一下“开始”按钮时,矩形就会沿完整的直线路径移动,移动时间是1秒。由于矩形放在了幻灯片外面,所以播放时是看不到的(图6)。

在新建触发器中双击矩形下的触发器,在弹出窗口的操作处选择“移动”,对象处选择“矩形1”,路径处选择“完整的直线动作路径1”,时间处选择“动作漫画完成”,对象处选择“矩形1”,动作漫画处选择“完整的直线动作路径1”(图7)。

再新增触发器,在弹出的窗口的操作处选择“修变化量”,变量处选择djs,运算符处选择“-减去”,值处选择“值”,输入1,时间处选择“动作漫画完成”,对象处选择“矩形1”,动作漫画处选择“完整的直线动作路径1”;点一下“展现条件”,点一下“+”,在弹出窗口选择“变量”,如果处选择djs,运算符处选择“>大于”,类别处选择“值”,值处输入0(图8)。

末尾,点一下“发布”按钮,在弹出的窗口中选择Web选项卡,输入标题,设置好发布文件夹发布就可。