在Vue项目中我们经常会将一些功能相似的且又常用的方法封装在同一个js文件中,这样可以方便项目的修改、维护、升级和代码复用。就比如我们常见的注册功能,就需要大量的校验工作。为了防止用户误操作、填写错误数据或者恶意提交数据等现象的发生,我们通常会在前端对用户输入的数据进行必要的校验以确保数据的有效性。效验是一个应用很频繁的的功能,为了方便我们通常将其整合到一个js中方便使用时直接调用。

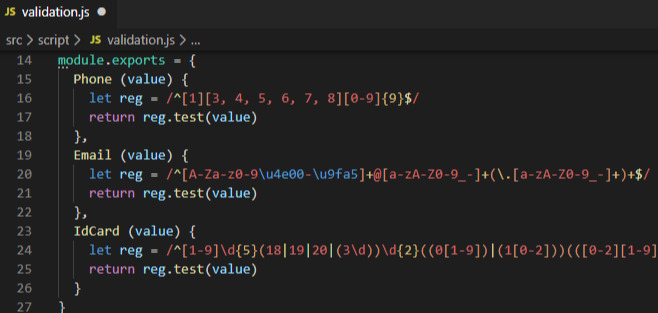
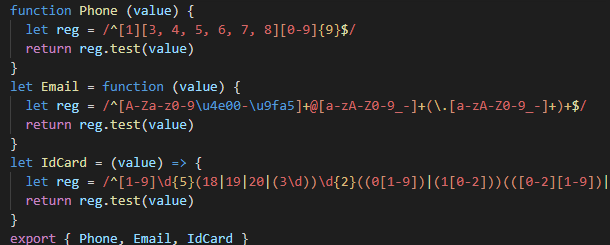
这里我们定义一个validation.js文件用来定义常用的校验方法,为了让该文件能被其他的Vue组件所调用我们需要使用export命令将这个函数抛出,这时候才能在组件中通过import命令引入外部js定义的函数。导出函数可以有多种定义方式,下面是常见的3种写法。如果不想在最后进行导出声明,可以在定义函数的时候就用export关键词进行修饰。

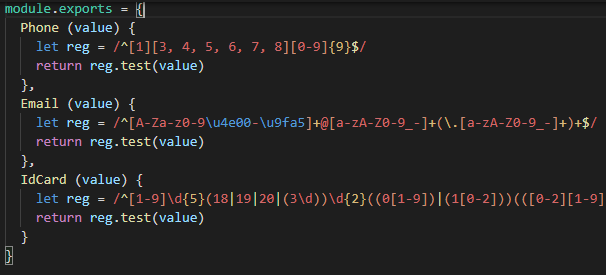
如果你不喜欢这种我们还可以使用module.exports来导出函数,module.exports不同在于它返回的是模块对象本身(在javascript里面是一个类),而exports返回的是模块函数。module.exports 直接提供了暴露接口的方法,不需要再通过export命令将这个函数抛出,从代码上可以看到module.exports更加简洁、方便。

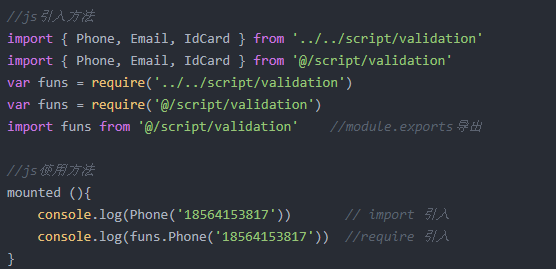
在Vue中函数引入有两种方式分别是 import和require,具体的区别和使用可以参考文章【Vue实战060:require与import的区别和使用 】。这里我们直接来引入外部的js文件,然后在mounted中进行调用测试功能是否被实现。

个人比较喜欢使用module.exports来导出函数,import来导入函数。用module.exports最主要就是写法简洁、可以避免定义那么多的exports。import加载模板时可以根据模块的内容、单个接口、接口、默认值等多种方式载入,实现按需加载模块模块。同时可以在编译需要时引入模块属性,提高代码的性能。

以上内容是小编给大家分享的【Vue实战083:几种常用的外部JS文件定义和引用方法详解】,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考以下专栏:
为了方便学习,这里还是附上源码:
module.exports = {
Phone (value) {
let reg = /^[1][3, 4, 5, 6, 7, 8][0-9]{9}$/
return reg.test(value)
},
Email (value) {
let reg = /^[A-Za-z0-9u4e00-u9fa5]+@[a-zA-Z0-9_-]+(.[a-zA-Z0-9_-]+)+$/
return reg.test(value)
},
IdCard (value) {
let reg = /^[1-9]d{5}(18|19|20|(3d))d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)d{3}[0-9Xx]$/
return reg.test(value)
}
}
//js引入方法
import { Phone, Email, IdCard } from '../../script/validation'
import { Phone, Email, IdCard } from '@/script/validation'
var funs = require('../../script/validation')
var funs = require('@/script/validation')
import funs from '@/script/validation' //module.exports导出
//js使用方法
mounted (){
console.log(Phone('18564153817')) // import 引入
console.log(funs.Phone('18564153817')) //require 引入
}