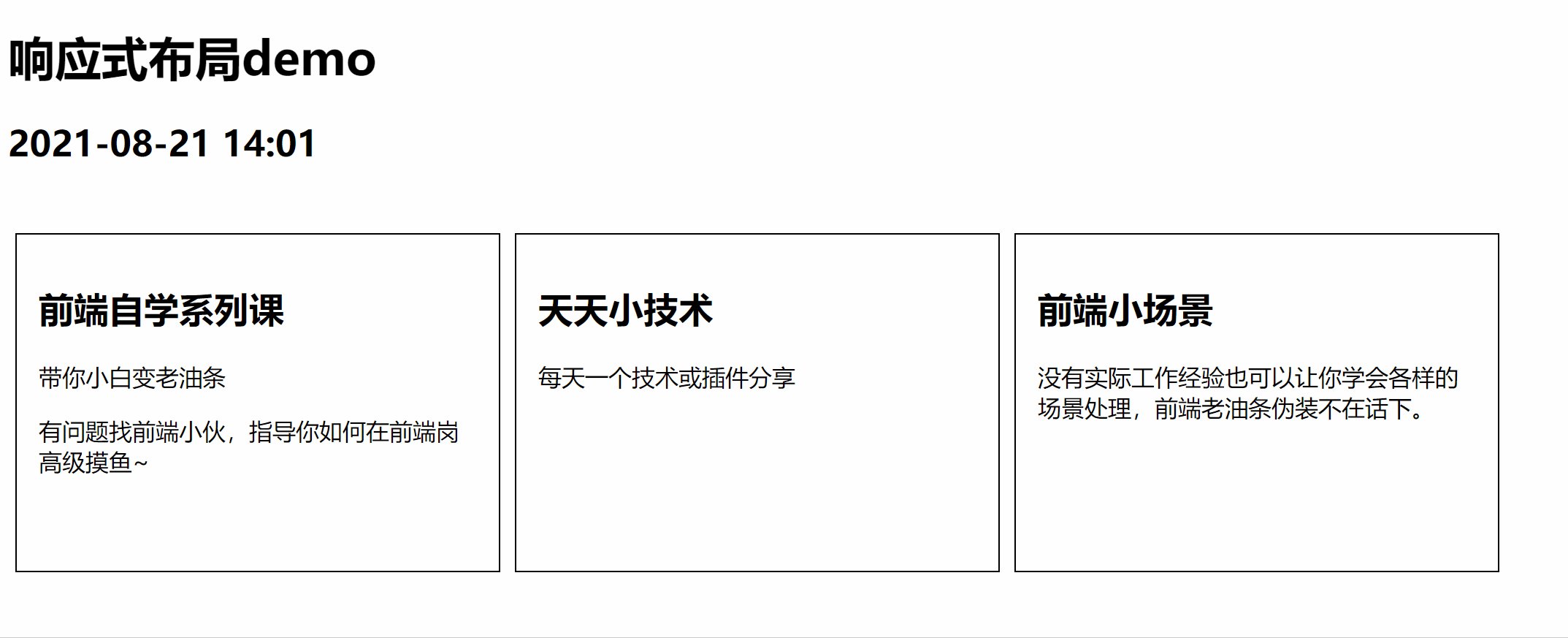
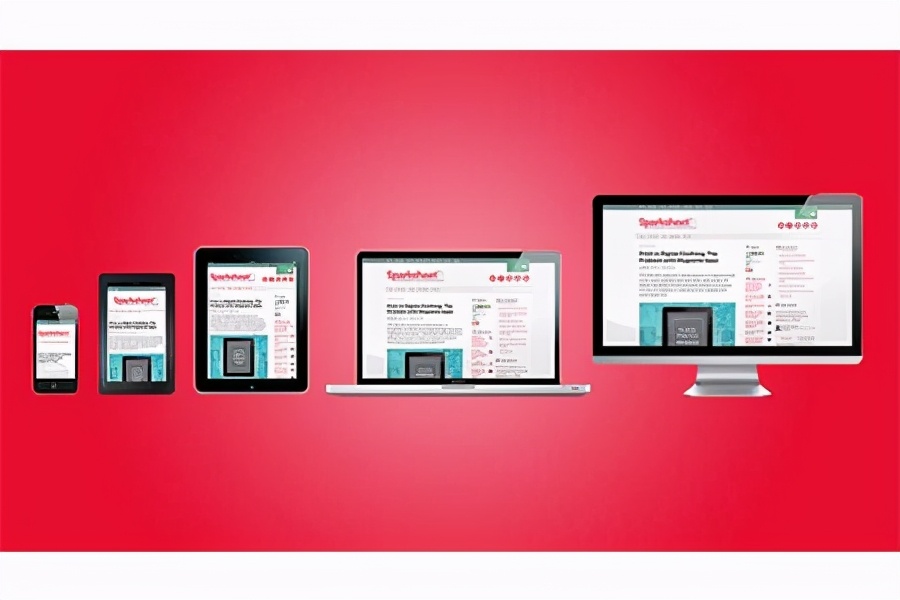
今天我们要学习的是页面布局中一个很重要的布局–响应式布局。基本上每个项目都需要做这样一个布局,因为设备屏幕分辨率的多样性,我们必须做一些兼容性的体验,也就是响应式布局。

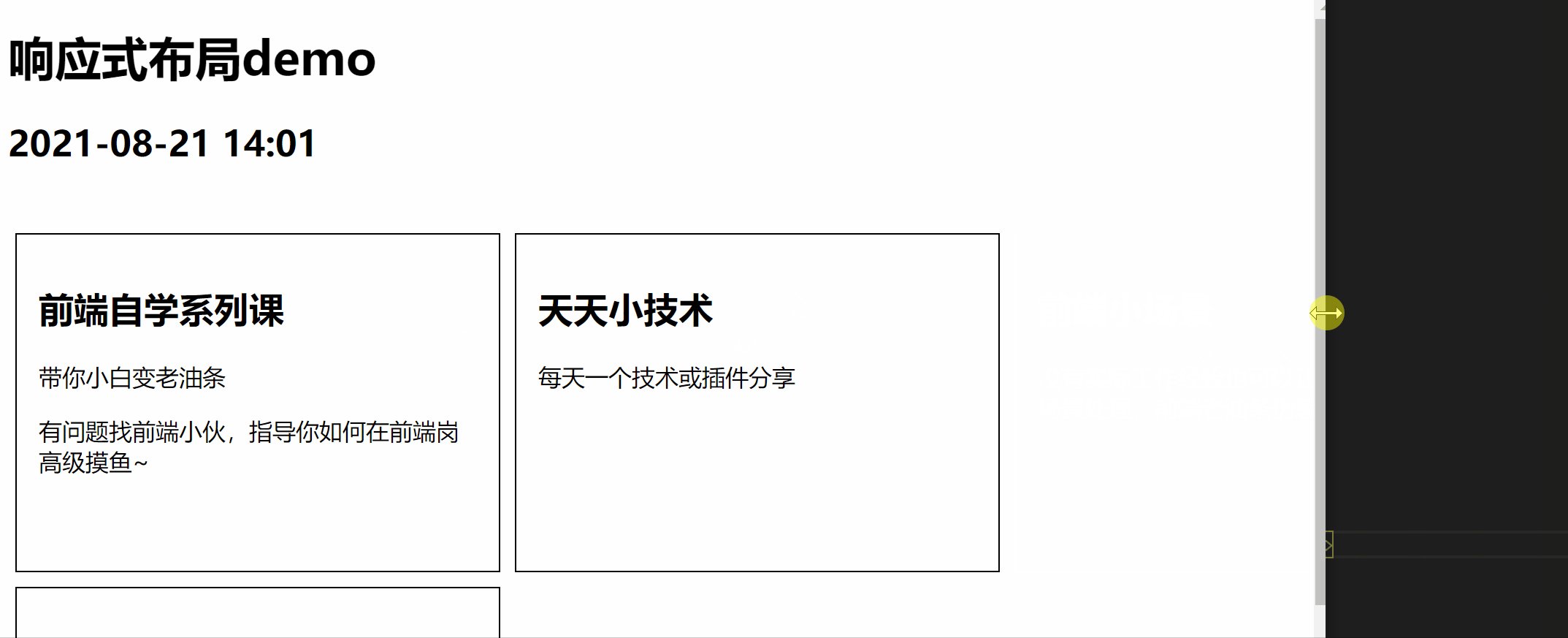
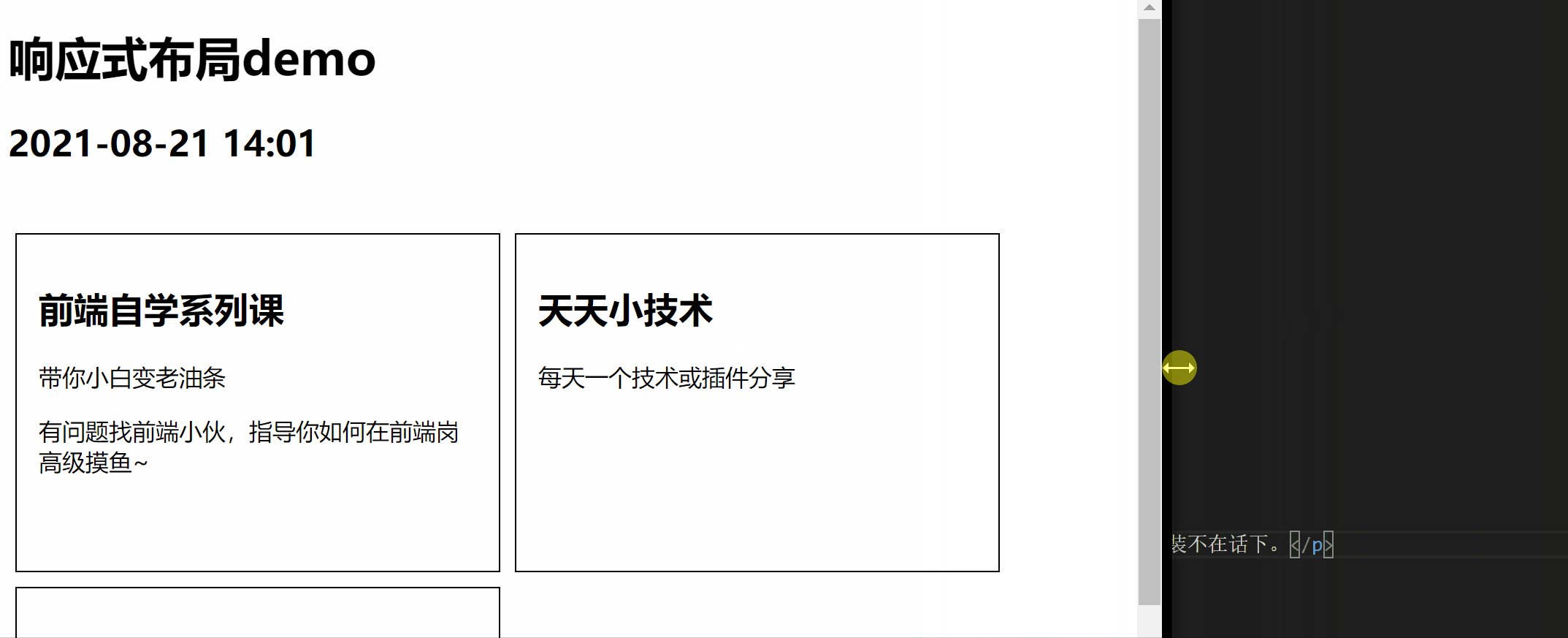
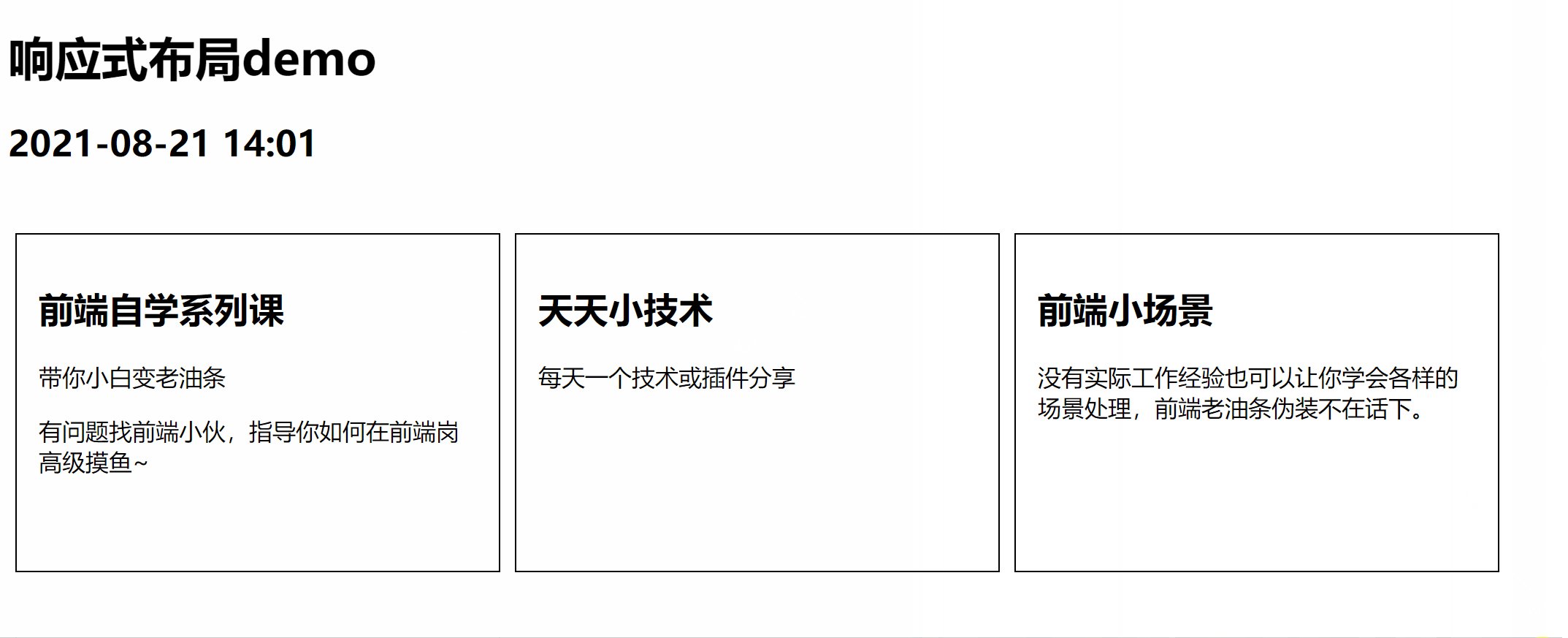
效果分析:随着设备窗口尺寸的变化,会做出适合当前窗口尺寸的布局方式。比如当你窗口一行显示不了三个卡片时,会变为两个一行或者一个一行。这就是我们说的响应式布局。
ps:这边拓展一个容易混淆的概念–自适应布局。
1、响应式布局就是实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。换句话说就是一个网站能够兼容多个终端,而不是为了每一个终端做一个特定的版本。

响应式布局案例
2、自适应布局就是指能忘了使网页自适应的显示在不同大小终端设备上的新网页设计方式及技术,它需要开发多套界面来适应不同的终端。

自适应布局案例
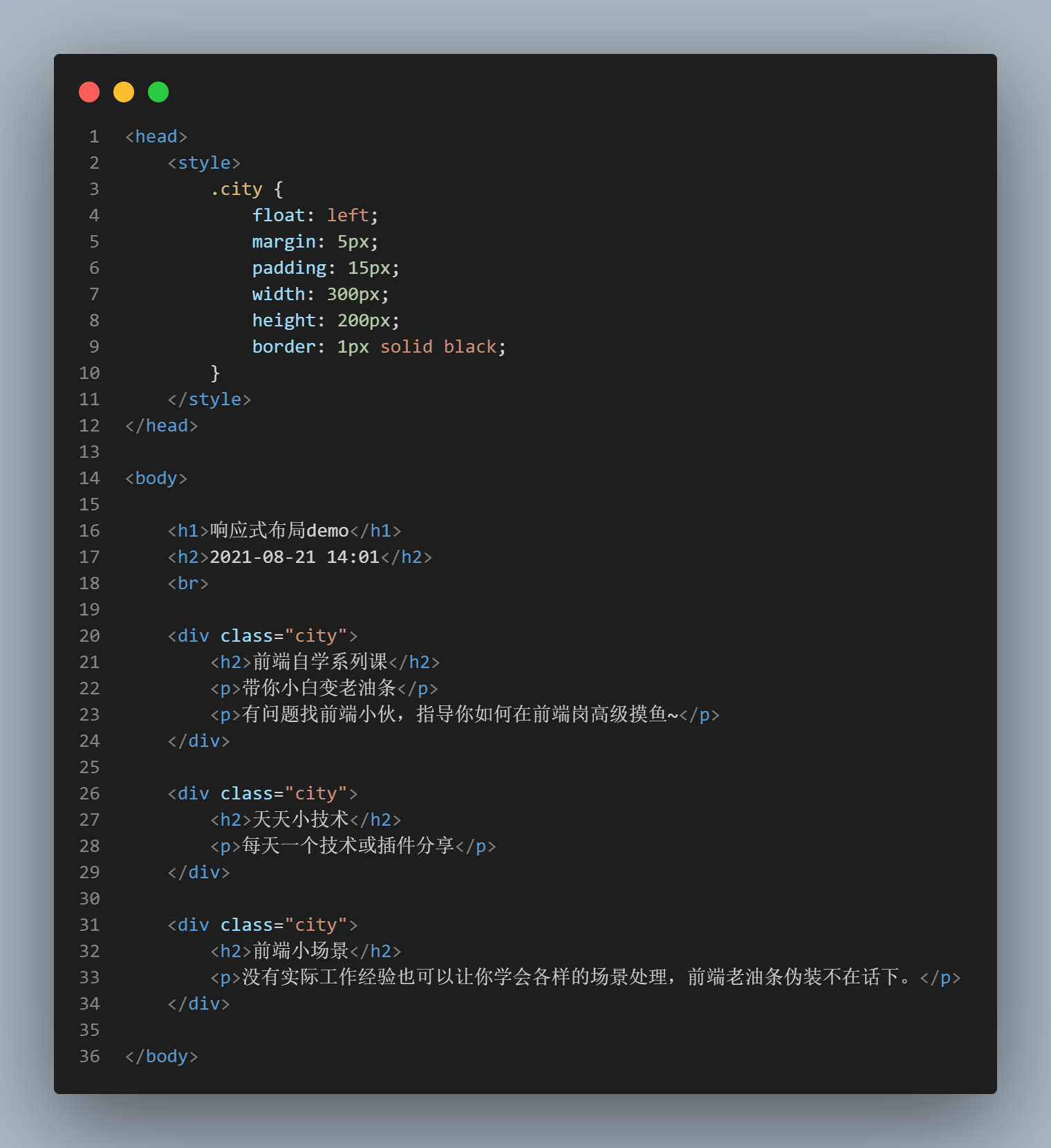
在我们看到响应式布局效果和搞清楚概念后,我们一起来看下上面效果图中的实现代码。

代码分析:这边主要是看 .city 这个类的样式(css),有用到一个css属性:浮动(float)。在代码中我们可以看到 .city 类下有一个 float: left; 代码段,这边指的是当前Dom元素脱离文档流往左边浮动,可以简单理解为离地往左边飞。因为离地浮起来了,多以当空间(窗口宽度)不够用是吗,就会被挤到下一行。
在实际项目开发中会运到很多这样的场景,所以这是一个必须掌握的知识点。希望大家务必需要多花点心思,如果有遇到什么问题可以随时私信我。
欢迎咨询讨论,感谢你的观看。。。