“事件” 一词,在不同的领域中,所表示的含义则不同,那么在JavaScript中的事件所表达的意思是什么?今天小编将为大家带来大数据编程入门:JavaScript事件。

HTML事件是指发生在HTML元素上的事情,比如按下确定按钮,选择某个单选按钮或者复选框等。每一种控件有自己可以识别的事件,比如单击、双击等事件。
在HTML页面中使用JavaScript时,JavaScript可以触发这些事件。
HTML事件可以是浏览器行为或用户行为。
以下是HTML事件的示例:
① HTML页面已完成加载
② 当HTML输入字段更改时
③ 单击HTML按钮
通常,当事情发生时,你可以做一些事情。
触发事件的对象称为事件发送者;接收事件的对象称为事件接收器。
JavaScript可以在触发事件时执行一些代码。
可以向HTML元素添加事件属性,并使用JavaScript代码添加HTML元素。
单引号:
<some-HTML-element some-event=’JavaScript 代码’>
双引号:
<some-HTML-element some-event=”JavaScript 代码”>
在以下示例中,onclick属性(带有代码)被添加到按钮(button)元素中:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>按钮事件</title>
</head>
<body>
<button onclick=”getElementById(‘demo’).innerHTML=Date()”>现在的时间是#</button>
<p id=”demo”></p>
</body>
</html>
运行结果:

在上面的示例中,JavaScript代码将修改id=“demo”元素的内容。
在下一个示例中,代码将修改自身元素的内容(使用 this.innerHTML):
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>事件演示</title>
</head>
<body>
<button onclick=”this.innerHTML=Date()”>现在的时间是#</button>
</body>
</html>
运行结果:


注意:Javascript代码通常是几行代码。更常见的是通过事件属性调用,比如:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>事件演示</title>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick=”displayDate()”>点这里</button>
<script>
function displayDate(){
document.getElementById(“demo”).innerHTML=Date();
}
</script>
<p id=”demo”></p>
</body>
</html>
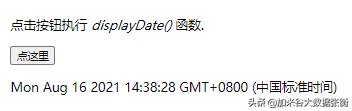
运行结果:

下面的列表中列出了一些常见的HTML事件:
| 事件 | 描述 |
| oncharge | 改变HTML元素 |
| onclick | 用户点击HTML元素 |
| onmouseover | 用户将鼠标移到HTML元素上 |
| onmouseout | 用户将鼠标移开HTML元素 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
事件可用于处理表单验证、用户输入、用户行为和浏览器操作:
① 加载页面时触发的事件
② 关闭页面时触发的事件
③ 用户单击按钮执行操作
④ 验证用户输入的合法性
等等…
有几种方法可以执行JavaScript事件代码:
① HTML事件属性可以直接执行JavaScript代码
② HTML事件属性可以调用JavaScript函数
③ 你可以为HTML元素指定自己的事件处理程序
④ 你可以防止这种情况发生。
等等…
以上就是关于大数据编程入门:JavaScript事件的全部内容了,希望这篇文章可以帮助到大家~