
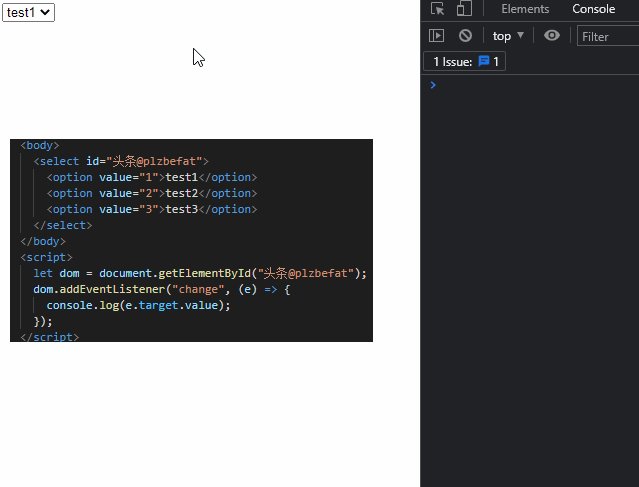
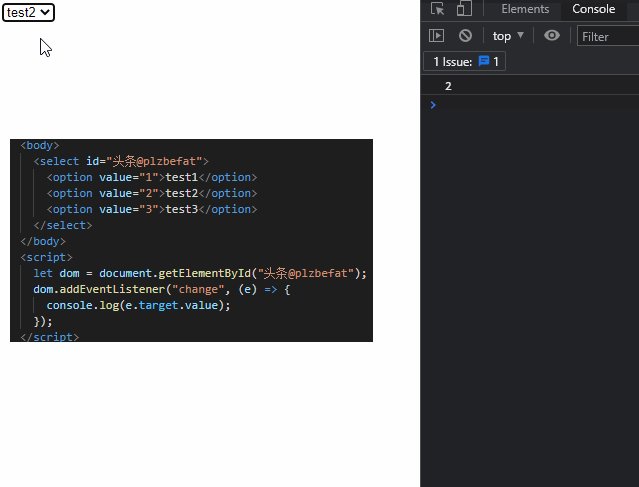
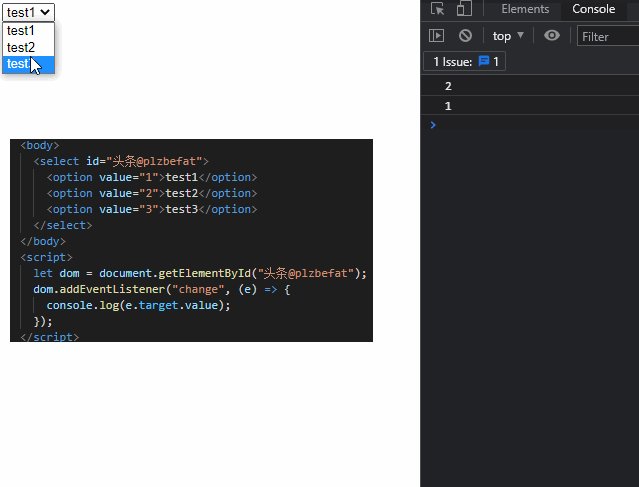
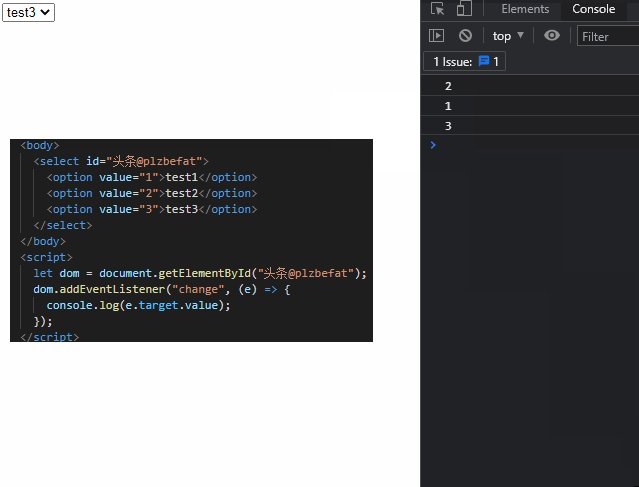
选中框后获取对应的值
<body>
<select id="头条@plzbefat">
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
</select>
</body>
<script>
let dom = document.getElementById("头条@plzbefat");
dom.addEventListener("change", (e) => {//监听事件
console.log(e.target.value);//获取select框的值 (就是你雪蕊斯的option的value)
});
</script>