
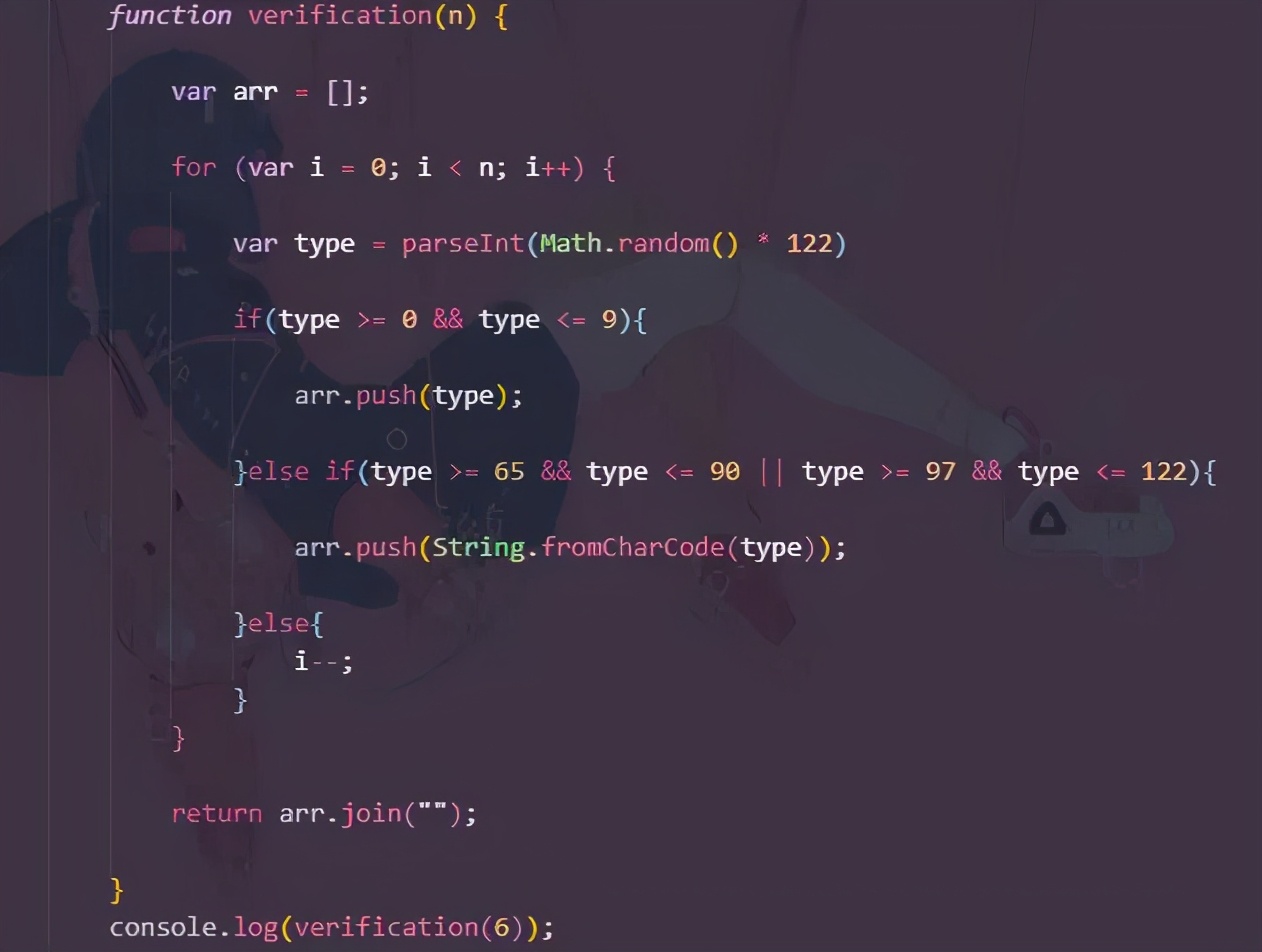
function verification(n) {
var arr = [];
for (var i = 0; i < n; i++) {
var type = parseInt(Math.random() * 122)

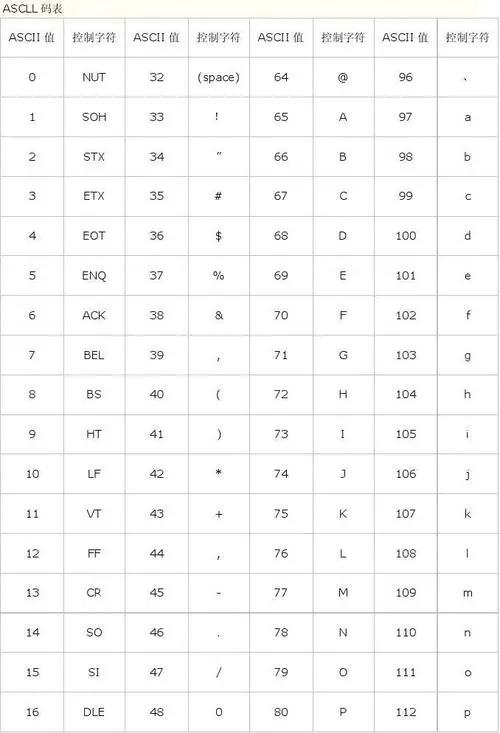
ASCLL码表
5.接着第一个判断,大于0并且小于9,这里是为了判断是不是数字。如果是数字就把它添加到数组中
if(type >= 0 && type <= 9){
arr.push(type);
6.第二个判断是不是大写A到Z的69-90 或者 小写a到z的97-122; 如果是 用String.fromCharCode(type)这个方法可以转成ascll表中对应的字母,并添加到数组中
}else if(type >= 65 && type <= 90 || type >= 97 && type <= 122){
arr.push(String.fromCharCode(type));
7.第三个判断,如果不是数字也不是字母,i–,让他重新循环一次
}else{
i–;
}//判断结束
}//循环结束
8.最后循环结束把数组中的每个数字和字母,用join连接起来成字符串并返回
return arr.join(“”);
}
9. console.log(verification(6));
最后输出一次试试